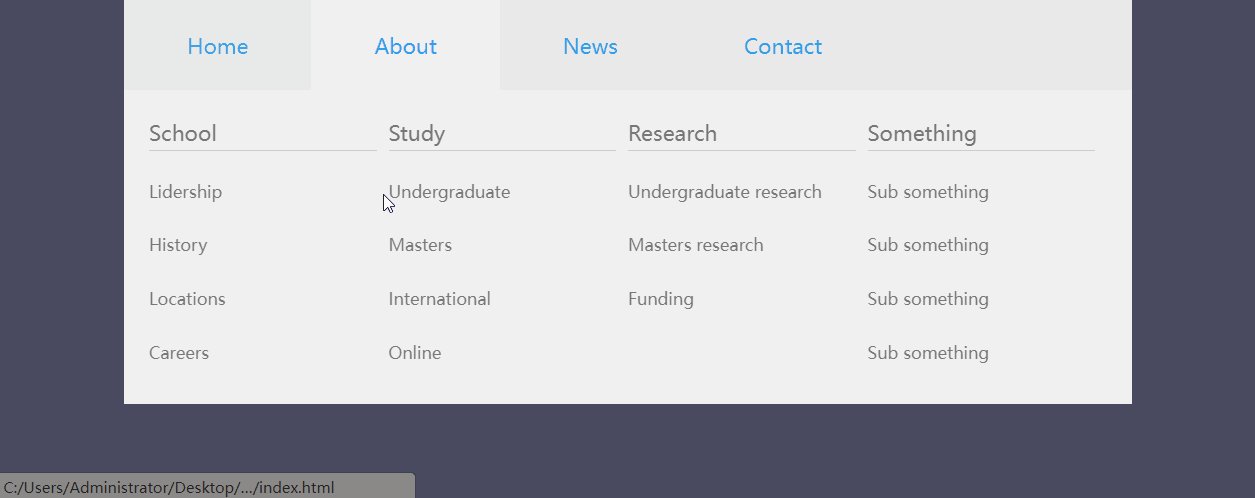
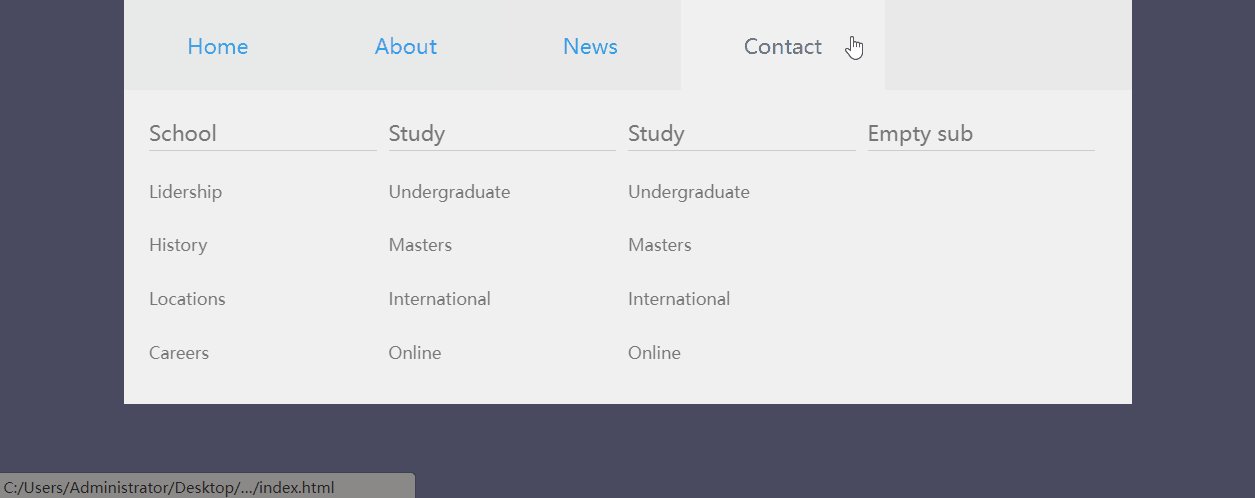
jQuery响应式下拉导航菜单插件megamenu,先来看看效果:

一部分关键的代码如下:
<!doctype html>
<html lang="zh" class="no-js">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery响应式下拉导航菜单插件megamenu</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/ionicons.min.css">
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="menu-container">
<div class="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="#">School</a>
<ul>
<li><a href="#">Lidership</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">Careers</a></li>
</ul>
</li>
<li><a href="#">Study</a>
<ul>
<li><a href="#">Undergraduate</a></li>
<li><a href="#">Masters</a></li>
<li><a href="#">International</a></li>
<li><a href="#">Online</a></li>
</ul>
</li>
<li><a href="#">Research</a>
<ul>
<li><a href="#">Undergraduate research</a></li>
<li><a href="#">Masters research</a></li>
<li><a href="#">Funding</a></li>
</ul>
</li>
<li><a href="#">Something</a>
<ul>
<li><a href="#">Sub something</a></li>
<li><a href="#">Sub something</a></li>
<li><a href="#">Sub something</a></li>
<li><a href="#">Sub something</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">News</a>
<ul>
<li><a href="#">Today</a></li>
<li><a href="#">Calendar</a></li>
<li><a href="#">Sport</a></li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">School</a>
<ul>
<li><a href="#">Lidership</a></li>
<li><a href="#">History</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">Careers</a></li>
</ul>
</li>
<li><a href="#">Study</a>
<ul>
<li><a href="#">Undergraduate</a></li>
<li><a href="#">Masters</a></li>
<li><a href="#">International</a></li>
<li><a href="#">Online</a></li>
</ul>
</li>
<li><a href="#">Study</a>
<ul>
<li><a href="#">Undergraduate</a></li>
<li><a href="#">Masters</a></li>
<li><a href="#">International</a></li>
<li><a href="#">Online</a></li>
</ul>
</li>
<li><a href="#">Empty sub</a></li>
</ul>
</li>
</ul>
</div>
</div>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/megamenu.js"></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗.</p>
</div>
</body>
</html>





















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








