总结
- 对于框架原理只能说个大概,真的深入某一部分具体的代码和实现方式就只能写出一个框架,许多细节注意不到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
算法方面还是很薄弱,好在面试官都很和蔼可亲,擅长发现人的美哈哈哈…(最好多刷一刷,不然影响你的工资和成功率???)
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

第一次跳槽十分忐忑不安,和没毕业的时候开始找工作是一样的感受,真的要相信自己,有条不紊的进行。如果有我能帮忙的地方欢迎随时找我,比如简历修改、内推、最起码,可以把烦心事说一说,人嘛都会有苦恼的~
祝大家都有美好的未来,拿下满意的 offer。
微前端是一种将一个大型单体应用拆分成多个小型应用的架构方式。它可以让不同的团队独立开发部署自己的应用,同时这些应用可以集成到一个统一的底座应用中,对用户来说就是一个完整的应用。
qiankun 是阿里开源的一个微前端实现框架,可以帮助我们比较容易地实现微前端架构。

下面来介绍如何从0到1使用 qiankun + vue 搭建一个微前端框架。
准备工作
首先我们需要创建两个独立的 vue 项目,一个是主应用 shell,一个是微应用 app1。
两个项目使用 vue-cli 分别初始化,并安装 qiankun
shell
vue create micro-frontend-shell
cd micro-frontend-shell
npm install qiankun # 或 yarn add qiankun
app1
vue create micro-frontend-app1
cd micro-frontend-app1
npm install qiankun # 或 yarn add qiankun
配置主应用
在主应用 shell 中,我们需要设置一些基础的 qiankun 配置。
// main.js
import {
registerMicroApps,
start
} from 'qiankun';
registerMicroApps([
{
name: 'app1',
entry: '//localhost:8080',
container: '#container',
activeRule: '/app1'
}
]);
start();
registerMicroApps 注册微应用的基本信息,包括名称、入口、挂载元素、激活规则等。start 方法启动 qiankun。
然后在 App.vue 中添加微应用的容器:
<!-- App.vue -->
<div id="container"></div>
此时主应用的基础配置已经完成。
配置微应用
在 app1 中,我们需要做一些适配,让它可以作为微应用被主应用加载:
### 最后
**一个好的心态和一个坚持的心很重要**,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
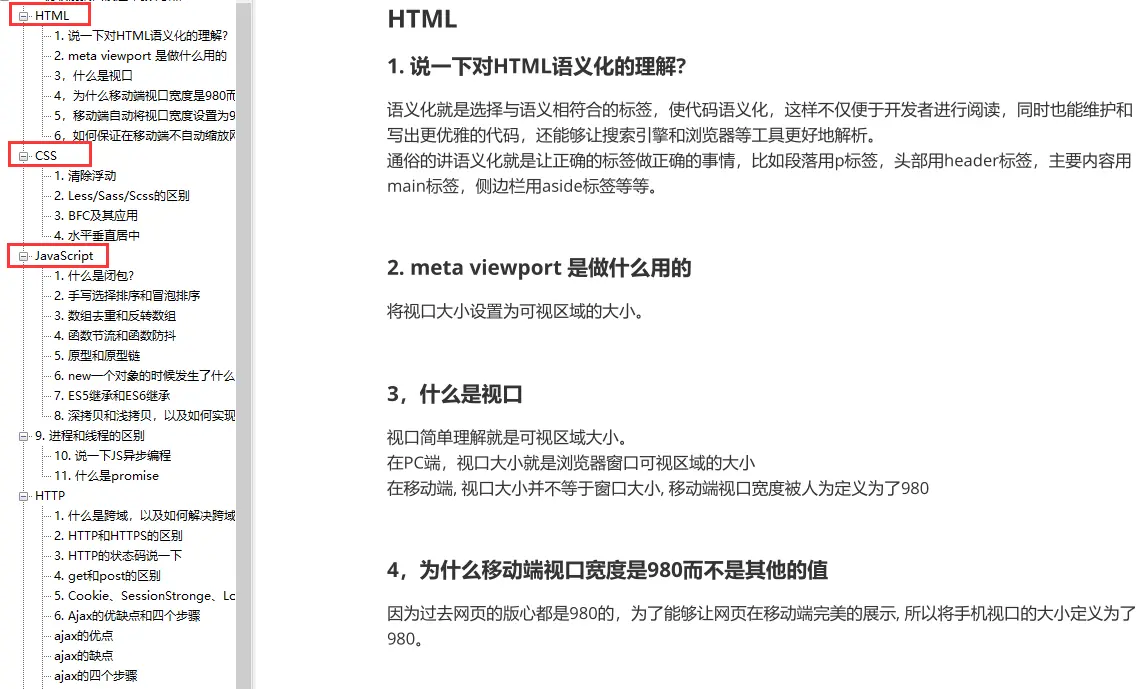
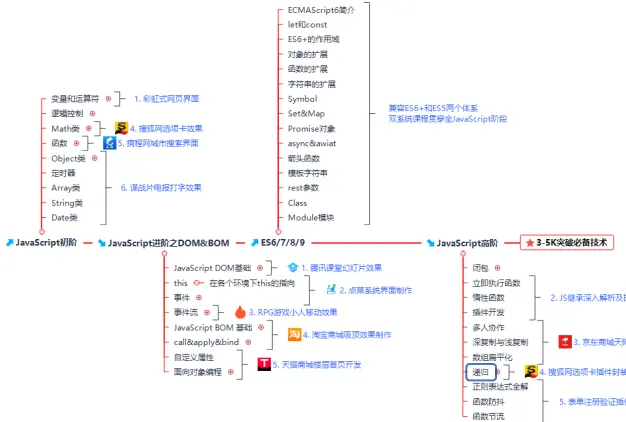
**分享一些前端面试题以及学习路线给大家**


3ab8389e65ecb71ac0)**
**分享一些前端面试题以及学习路线给大家**
[外链图片转存中...(img-IuqPPAe4-1715445622982)]
[外链图片转存中...(img-BZpHmGBX-1715445622983)]






















 4903
4903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








