总结
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
class Home extends Component {
render() {
return (
这是Home页面
)
}
}
export default Home
About.js组件、Contact.js组件和Home组件一样,都只是显示一句话:这是About /Contact页面,就不列举了
Navbar.js,导航栏,在右侧设置三个组件的链接:Home、About、Contact
import React from ‘react’
const Navbar = () => {
return (
- Home页面
- About页面
- Contact页面
)
}
export default Navbar
SinglePost组件先不写
先来看看效果:

添加路由,实现点击Home、About、Contact三个页面切换的效果
App.js:
// 引入路由库
import { Route, BrowserRouter } from ‘react-router-dom’
// 引入子组件
import Home from ‘./Home’;
import About from ‘./About’;
import Contact from ‘./Contact’;
// Route标签设置跳转路径
class App extends Component {
render() {
return (
);
}
}
export default App;
点击“About页面”即可切换到About页面,但每次点击都会再刷新一次页面,如果只是想跳转,不需要重新加载渲染,可以使用Link标签,减少DOM性能消耗(Link标签会被渲染成a标签,但节省了很多性能,还有一个Navlink标签,当链接被选中时,增加一个native的className)
用Link标签对导航栏中的三个跳转路径做修改(需引入react-router-dom库)
- Home页面
- About页面
- Contact页面
效果:可以看到,切换页面时左上角那个刷新图标没有转动,即没有重新加载

axios请求数据与钩子函数componentDidMount()使用
-
在Home页面装载完毕时,通过axios向JsonPlaceHolder发起数据请求;
-
数据请求的过程在钩子函数componentDidMount()中进行;
-
当axios请求得到回应,记为res,其中的data字段就是我们需要的数据,由于数据较多,只存储前20条记录;
-
将得到的数据记录到state中(方便在render函数中取用);
-
如果得到posts数据,就用JSX语法处理后渲染展示;否则提示正在加载中。
import React, { Component } from ‘react’
import axios from ‘axios’
class Home extends Component {
state = {
posts: null
}
componentDidMount() {
// 向第三方库请求数据并保存到state中
axios.get(“http://jsonplaceholder.typicode.com/posts”).then(res => {
this.setState({
posts: res.data.splice(0, 20)
})
})
}
render() {
// 处理获得的数据
const { posts } = this.state;
// 如果得到posts数据,就用JSX语法处理后渲染展示;否则提示正在加载中
const postsList = posts ? (
posts.map(post => {
return (
{post.title}
{post.body}
)
})
) : (
加载信息中,请稍候......
)
return (
< div className=‘container’ >
这是Home页面
{postsList}
)
}
}
export default Home;
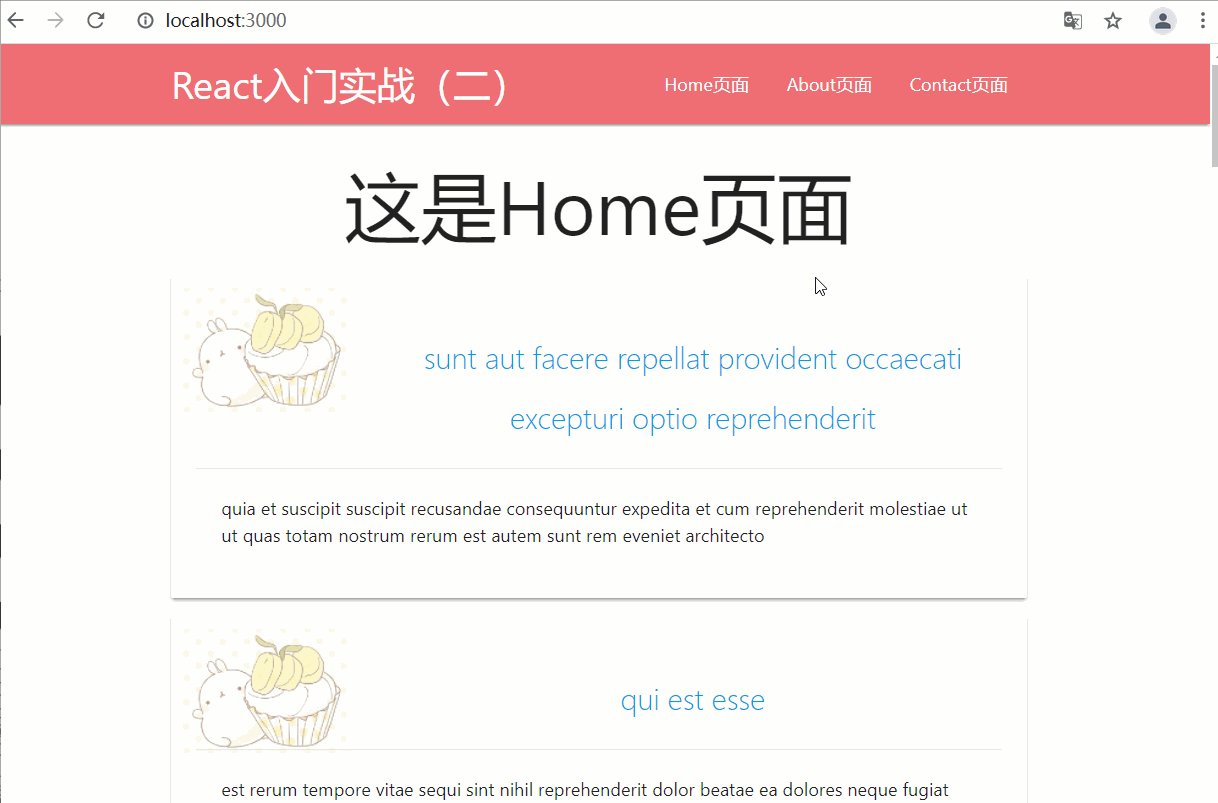
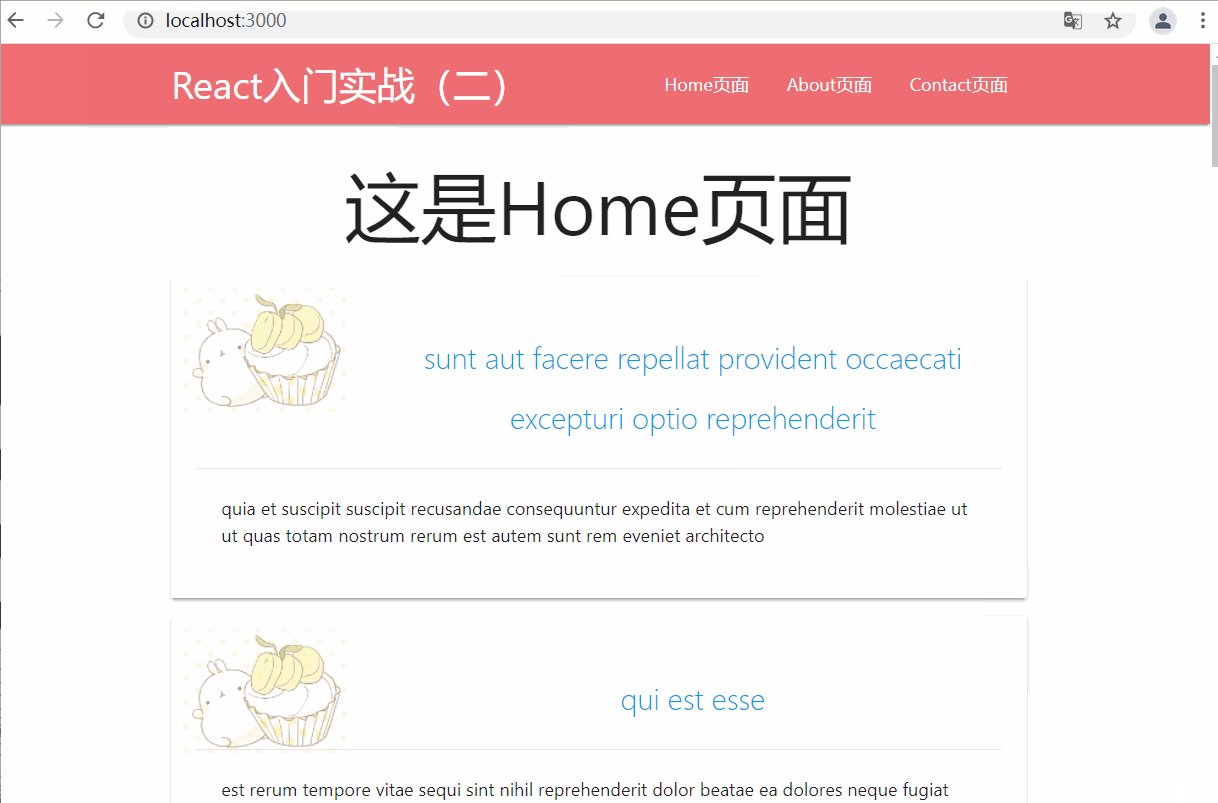
效果:展示出posts信息

-
设置详情页的路由表
-
点击某条post,就跳转到这条记录的详情页——Link标签与路由参数的使用
-
详情页组件接收到路由参数,向第三方库请求数据,得到数据后展示
-
为防止一个路由参数匹配到多条路径,使用Switch标签——只匹配单条路由
App.js 设置详情页路由,设置Switch匹配单条路径
{/详情页路由/}
新建SinglePost.js,作为详情页组件
import React, { Component } from ‘react’
import axios from ‘axios’
class SinglePost extends Component {
state = {
post: []
}
componentDidMount() {
// 请求单页数据并存储到state
const post_id = this.props.match.params.post_id
axios.get(“http://jsonplaceholder.typicode.com/posts/” + post_id).then(res => {
this.setState({
post: res.data
})
})
}
render() {
// 从state中取出数据并加工
const { post } = this.state;
const postShow = post ? (
{post.title}
{post.body}
) : (
还在加载中......)
return (
{postShow}
)
}
}
export default SinglePost;
在Home.js中,将post的title部分包裹上Link标签,让用户可以点击跳转
{post.title}
最后再加上图片背景,在index.css中加样式
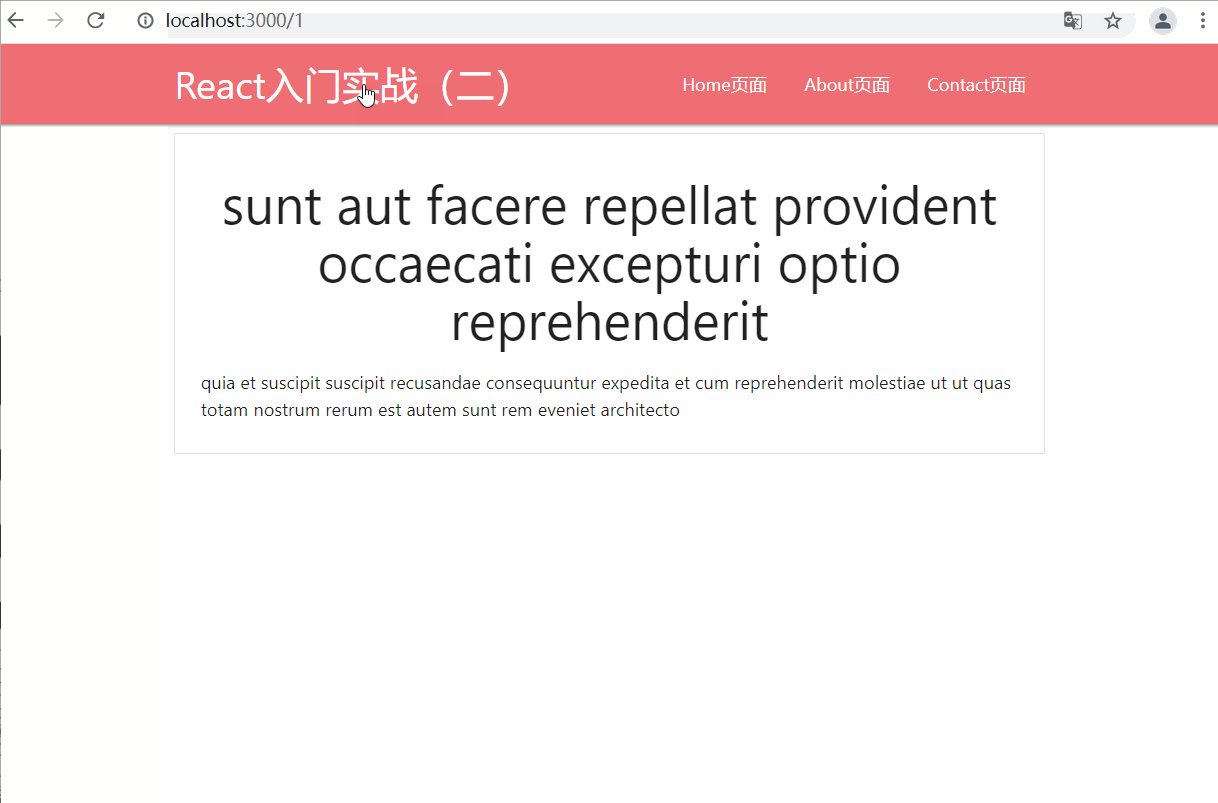
最终效果如下:

App.js:
import React, { Component } from ‘react’
import Navbar from ‘./Navbar’;
import { Route, BrowserRouter, Switch } from ‘react-router-dom’
import Home from ‘./Home’;
import About from ‘./About’;
import Contact from ‘./Contact’;
import SinglePost from ‘./SinglePost’;
class App extends Component {
render() {
return (
);
}
}
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
-






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








