总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

DNS 解析也是需要时间的,可以通过预解析的方式来预先获得域名所对应的 IP。这样就能节省第一步通过域名查找ip的时间。
<link rel="dns-prefetch" href="//www.zhihu.com">
二、减少加载文件,浏览器缓存
通常浏览器缓存策略分为两种:强缓存和协商缓存,并且缓存策略都是通过设置
HTTP Header来实现的
强缓存
强缓存不需要请求接口,每次发起http请求资源时,直接用浏览器的缓存
强缓存可以通过设置两种
HTTP Header实现:Expires和Cache-Control。强缓存表示在缓存期间不需要请求,state code为200

协商缓存
协商缓存需要请求接口,询问后端缓存的文件是否更改,更改了就只能重新请求,没有改变就直接用缓存
- 如果缓存过期了,就需要发起请求验证资源是否有更新。协商缓存可以通过设置两种
HTTP Header实现:Last-Modified和ETag - 当浏览器发起请求验证资源时,如果资源没有做改变,那么服务端就会返回
304状态码,并且更新浏览器缓存有效期。
从index.js的加载来看待这个问题
1.首次加载,http请求,server正常返回
- 返回响应头加上强缓存的说明
- expires:web 11 Aug 2019 20:50:00 (过期时间)
- cache-control : max-age=3000000 (时间戳,http1.1 精准,优先级高)
- 两个header都是后端告诉浏览器,这个文件多少时间内不过期
- 浏览器接受到上面两个header 就会把文件保存起来
2.1个小时内再请求这个文件
- 浏览器识别到强缓存命中,请求不发出,直接用本地的缓存文件,状态码是200 from cache
- 2个小时后,再次请求这个文件,强缓存失效,使用协商缓存
- 浏览器不会直接发出请求,而是问一下后端,header带上请求头
- if-modified-since:日期 , 询问后端这个日期之后,这个文件有没有修改过
- 后端告诉没有修改过,使用缓存 状态码是304 not modified
- 优先级更高的是etag(文件的指纹),内容不变指纹不变
4.如果后端告诉你改过了,就只能重新加载了
如何高效利用缓存
1.缓存时间过长
- 发布上线了,用户端还用缓存,会有bug
2.缓存时间过短
- 重复加载文件太多,浪费带宽
解决:
1.模板(html)不能有缓存
强缓是针对静态资源使用,动态资源需要慎用。除了服务端页面可以看作动态资源外,那些引用静态资源的html也可以看作是动态资源,如果这种html也被缓存,当这些html更新之后,可能就没有机制能够通知浏览器这些html有更新,尤其是前后端分离的应用里,页面都是纯html页面,每个访问地址可能都是直接访问html页面,这些页面通常不加强缓存,以保证浏览器访问这些页面时始终请求服务器最新的资源
2.文件名+hash值
利用webpack打包,当文件内容有改变的时候。生成文件名的hash值也会改变,这样文件名就变了,浏览自然会重新请求,而不是用缓存中的文件。
当文件内容没有改变的时,hash值不变、文件名不变,浏览使用缓存的文件,不发送请求
三、减少加载的文件,图片懒加载
什么是图片懒加载
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
如何加载图片
<div class="img-container">
<img data-src="./01.jpeg" alt="">
</div>
<div class="img-container">
<img data-src="./02.jpg" alt="">
</div>
<div class="img-container">
<img data-src="./03.jpeg" alt="">
</div>
只需要把data-src中的地址放到src的里面就好了
imgs[i].src = imgs[i].getAttribute('data-src')
如何判断一个元素出现在视野中?
元素相对顶点的距离(文字) <= 窗口高度 + 滚动的距离
附完整代码
<script>
const imgs = document.querySelectorAll('img')
// 获取可视区域高度
const viewHeight = window.innerHeight || window.documentElement.clientHeight
## Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

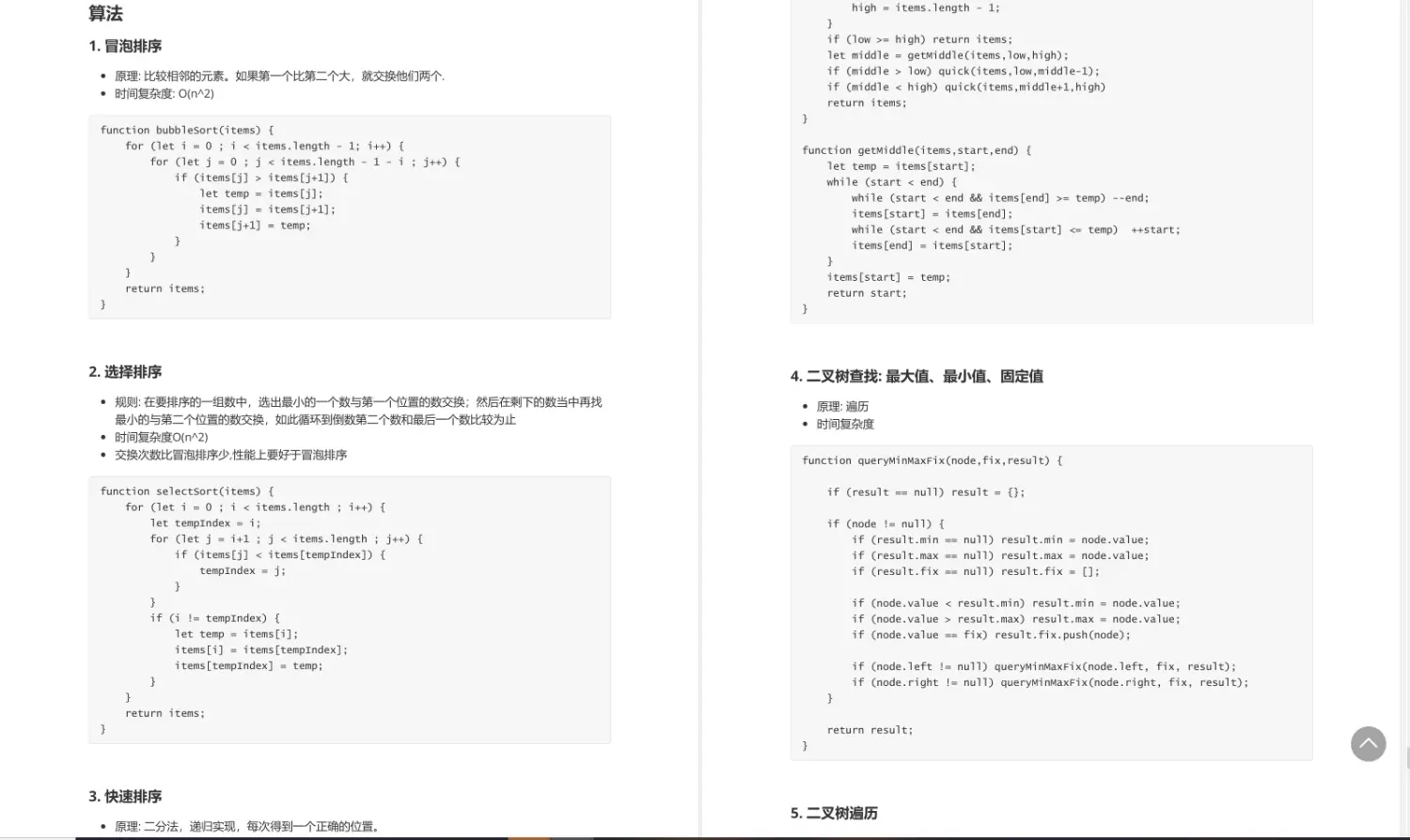
## 算法
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
...

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
...
[外链图片转存中...(img-lAFIQUZW-1715022390676)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 21万+
21万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








