最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



这个就很简单,正常的 ,加(+),减(-),乘(*),除(/),取余(%)。
====================================================================
语法格式:
++ 或者 --
例如:
var n = 6;
n++;
console.log(n);
同时,注意++和 --,在前在后的结果和问题!
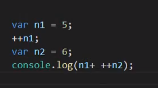
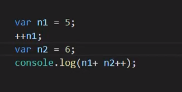
也就是n++和++n的区别,前者先执行后加1,后者是先加1后执行。
这里举一个例子可以看一下:

执行上面的结果发现是:13

执行上面的结构发现是:12
这就是n++和++n的区别,前者先执行后加1,后者是先加1后执行。同理n–和–n也是一样的
=====================================================================
语法格式:
&& 逻辑与运算符; //同为真(true),则结果为真(true)。
|| 逻辑或运算符; //只要有一个为真(true),则结果为真(true)。
! 逻辑非运算符; //取相反,当前为真(true),则结果为假(false);当前为假(false),则结果为真(true)。
js中的数字0就是false,非0为true
在JS中,逻辑运算的结果是决定整个表达式的子表达式的值。
这里运算优先级,先运行 && ,再运行 || 。
例如:a || c && b;
先运行c && b ,在和a || 进行运算。
=====================================================================
> 大于号 ,< 小于号
= 大于等于,<= 小于等于
== 等于,=== 全等,!= 不等于,!== 不全等
解释一下全等和等于:
全等比较的是值和类型。
等于只是比较值。
因为JS是一种弱类型语言,变量的数据类型存在自动转换。因此,等于==,也只是比较的是值。
=====================================================================
= , += ,-= ,/= ,*= ,%=
上面这些很简单举个例子:
var a = 1;
var b = 2;
b += a;
//这里b += a就是b = b + a;同理其他的也是一样。
=====================================================================
运算优先级从上往下:
1.()优先级最高
2.一元运算符 ++ ,-- ,!
3.算术运算符 先 *,/ ,%,后 +, - 。和数学一样先乘除取余后加减。
4.关系运算符 > ,< ,>= ,<=
5.相等运算符 == ,=== ,!= ,!==
6.逻辑运算符 先&& 后 ||
7.赋值运算 =
再判断一个复杂语句时,从上往下,依次来判断和推导出最后的结果,在中间推导出的小结果可以使用false或者true来直接替换原式。
====================================================================
顺序结构:从上到下执行的代码就是顺序结构。
程序默认就是由上到下顺序执行的。
分支结构:根据不同的情况及判断,执行对应代码。
循环结构:重复执行一段代码。
这里包括了一下几种格式:
if语法:
if( true or false ){
}else if{
}else{
}
switch语法:
switch( 值 ){
case 值:
code;
break;
case 值2:
code1;
break;
default:
code2;
break;
}
循环语句只要condition成立就执行里面的代码。
while循环语句:
while(condition){
code;
}
while是先判断,再执行!
这里的do…while和while语句不同!!!
do…while语句是先执行一遍code,然后在条件判断!
do…while语句:
do{
code;
}while(循环条件);
for语句:
for(初始表达式; 判断表达式; 自增或自减运算){
code;
}
举例1:打印一个倒立三角形
var s = ‘’;
for(var i=0;i<10;i++){
for(var j=i;j<10;j++){
s += "* "
}
s += “\n”
}
console.log(s);
举例2:打印乘法口诀
var s = ‘’;
for(var i=1;i<10;i++){
for(var j=i;j<10;j++){
s += i+’ * ‘+j+’=‘+i*j+’ ';
}
s+=‘\n’;
}
console.log(s);
跳出循环:
continue 和 break语句
1.break:while循环break是用于永久终止循环。即不执行本次循环中break后面的语句,直接跳出循环。
2.continue:while循环continue是用于终止本次循环。即本次循环中continue后面的代码不执行,进行下一次循环的入口判断。
在上面的语句中熟练的运用这两个语句!
======================================================================
语法格式:
1.字面量方式创建的数组
var array = []; //空数组
var array2 = [1,‘A’,2,‘B’]
如果想打印array2数组,直接使用下面语句就可以:
console.log(array2);
2.声明构造函数方式创造数组
var array = new Array();//空数组
var array2 = new Array(1,‘A’,‘2’,‘B’);
获取数组长度,array2.length就可以了。
3.数组里面可以有数组,这样样的数组成为多维数组(二维数组、三维数组 …)
例如:
var a1 = [1,2,‘A’,‘B’];
var a2 = [1,2,a1,‘A’,‘B’];
console.log(a2);
数组中的元素从0开始!!
多维数组获取的时候,只需要填好相应的元素标号就可以了。
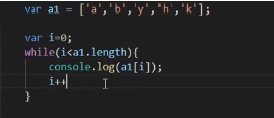
遍历数组需要使用for循环或者while循环,并且熟练使用length来决定数组长度。
下面是一个while循环例子:
和遍历一样,使用for循环。
====================================================================
1.关键字声明
function 函数名(){
code;
}
2.表达式声明
var f_name = function(){
code;
}
函数声明后,里面的代码是不会执行的;
除非调用这个函数,否则,不管在什么情况下都不会执行函数种的代码。
形参格式:
function fun1(形参1,形参2,形参3, …){
code; //形参是在声明函数时候
}
实参格式:
fun1(实参1,实参2,实参3, …) //调用的时候
实参将数值,传递给形参。
例如:
function f1(a,b){
console.log(a+b);
}
f1(1,2);
f1(1,3);
f1(1,4);
语法格式:
function f1(a,b){
code;
return c;
}
返回值很重要,调用时返回的结构,就是由return来返回。
如果没有返回值或返回值为空,则变量接受到的返回值为undefined。
例如:
function f(a,b){
var c = a-b;
return ; // 没有返回值,则返回undefined。
}
var f = f(1,2);
console.log(f);
注意:
函数种,return之后,不管有什么代码,都不会被执行!!
也就是执行完return后,函数的调用结束。
匿名函数,函数本身是没有名字的。
匿名函数格式一:
var fun = function(){
code;
}
匿名函数格式二:(自调用的匿名函数,立即执行函数)
( function(){
code; // 使用括号将函数做一个整体括起来。
} ) (); //这里的括号用来调用。
函数也是一种数据类型。
之前说的六个数据类型当中,其中对象包含了数组和函数。
可以使用typeof判断一下:
function f1(){
}
console.log(typeof f1);
函数作为参数:
例如:
function f1(s){
s(); //注意这里是将f2作为值传入的!
}
var f2 = funcation(){
console.log(222);
}
//f2函数会被当做值,传入f1函数内
f1(f2);
函数作为返回值:
例如:
function f1(){
var a = 10;
**var f2 = function(){
alert(2);
}**
return f2;
}
var f = f1();
f();

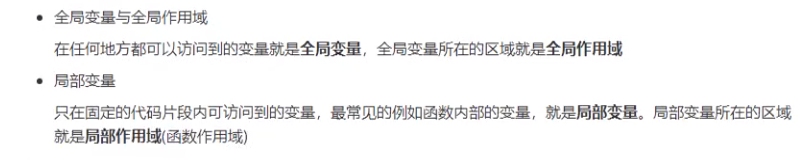
全局作用域,不使用var声明的变量是全局变量,不推荐使用。
变量推出作用域之后会销毁,全局变量关闭网页或浏览器才会销毁。
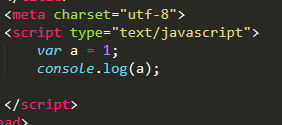
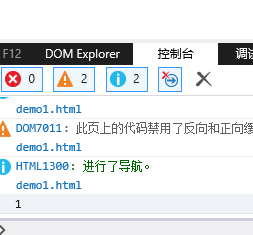
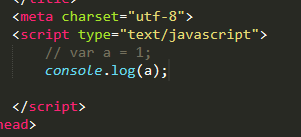
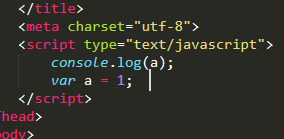
对于全局作用域的三个例子:
例1:
例2:
例3:
可以看到上面的三种不同位置的全局变量得到的不同的结果。
JS 代码的运行分为两个阶段。
1:解析(编译)阶段
语法检查,变量及函数进行声明。
2:运行阶段
变量的赋值,代码流程的执行,从上往下。
所以上面三个例子会出现不同的结果。
注意:
1.如果函数与变量同名,那么函数声明会替换变量声明。
例如:
**但是,因为声明在赋值前面,所以在最后赋值时,输出要非常小心!**例如:
function a(){
console.log(‘aaa’);
}
var a = 1;
console.log(a);
或者
var a = 1;
function a(){
console.log(‘aaa’);
}
console.log(a);
这里结果就变成了 1,因为声明在前面,而赋值在最后!!!
举个例子:
var a = 1;
function f1(){
function f2(){
function f3(){
console.log(a);
}
f3();
}
f2();
}
f1();
通过上面不难看出是一条作用域链。

===============================================================================
1.字面量声明对象
var obj1 = {};
2.对象中的数据都是键值成对存在
通常来说,值是函数则成为方法,其他类型的值都是属性。
var obj2 = {
age:12,
height:195,
name:‘张三’,
sex:**function(){
}**
};
3.实例化方式 声明对象(内置构造函数)
var obj2 = new Object();
4.自定义构造函数方式
function fun(){
}
var f = new fun(); //实例化自定义构造函数方式
以下两个获取对象属性或者方法的例子:


========================================================================
直接举个例子:
var obj1 = {
age:18,
name:‘老铁’,
fun:function(){
// 在方法中的this就是这个方法所在的对象
var s = this.age;
}
}
实际上this指向的就是obj1这个对象。
也就是说上面的this.age就等于obj1.age。
只不过this替换了obj1这个对象。
在一个普通的函数种也是有this的,并且这个this指向的是全局对象(window)。
function f(){
console.log(this);//这里可以直接打印出来运行一下。
}
直接上例子:
k = ‘678’;
function fun(){
console.log(this.k);
}
var o1 = {
k:‘123’,
f:fun, //调用fun()函数
}
var o2 = {
k:‘345’,
f:fun, //调用fun()函数
}
o1.f();
o2.f();
这里的this,就非常灵性,指向的自然是相对应的k值,this运行在那个对象下,就指向那个对象。
注意函数是否带括号!!!
函数带括号的相当于调用函数:
var o1 = {
age:18,
fun:function () {
console.log(this.age);
}
}
var o2 = {
age:16,
fun:o1.fun(),
}
o2.fun();
上面得到的结构就是18,因为这是调用完成后的结果。
没有带括号的函数:
var o1 = {
age:18,
fun:function () {
console.log(this.age);
}
}
var o2 = {
age:16,
fun:o1.fun, //只是把o1的键值对中的值,给传递过来了。
}
o2.fun();
这里没有带括号,结果就是16,因为fun函数没有被调用执行。
这里的fun:o1.fun就等于
fun:function () {
console.log(this.age);
}
只是把键值对中的值转递过来了,并没有调用。
==========================================================================
遍历语法格式:
for … in
for(键 in 对象)
for
例如:
var o1 = {
name:‘老铁’,
age:18,
sex:‘female’
}
for(var a in o1){
console.log(o1[k]);
}
for … in … 循环不仅可以遍历对象,还可以遍历数组。
删除属性语法格式:
删除属性:delete
例如:
var o1 = {
name:‘老铁’,
age:18,
sex:‘female’
}
console.log(o1); //先看一眼内容
delete o1.age;
console.log(o1); //这时里面应该没有了age属性。
======================================================================
这里介绍以下三种原始类型:
数值,字符串,布尔
原始类型的数据在一定条件下可以自动转为对象,这就是包装对象。
例如:
var v1 = new Number(123);
console.log(v1);
上面的结果就是Number {123}。
原始值,可以自动当作对象来调用,因此可以调用各种属性以及方法。
如果包装对象使用完成,会自动立即销毁。
例如:
var str = ‘123’;
console.log(str.length);
==================================================================================
这里记录几个很常用的:
Math.abs() // 函数取绝对值
Math.random() //函数返回一个浮点数,范围在[0,1)之间。
公式:取2到8之间的数字
Math.random()*( 8 - 2 ) + 2
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》



删除属性语法格式:
删除属性:delete
例如:
var o1 = {
name:‘老铁’,
age:18,
sex:‘female’
}
console.log(o1); //先看一眼内容
delete o1.age;
console.log(o1); //这时里面应该没有了age属性。
======================================================================
这里介绍以下三种原始类型:
数值,字符串,布尔
原始类型的数据在一定条件下可以自动转为对象,这就是包装对象。
例如:
var v1 = new Number(123);
console.log(v1);
上面的结果就是Number {123}。
原始值,可以自动当作对象来调用,因此可以调用各种属性以及方法。
如果包装对象使用完成,会自动立即销毁。
例如:
var str = ‘123’;
console.log(str.length);
==================================================================================
这里记录几个很常用的:
Math.abs() // 函数取绝对值
Math.random() //函数返回一个浮点数,范围在[0,1)之间。
公式:取2到8之间的数字
Math.random()*( 8 - 2 ) + 2
最后
整理面试题,不是让大家去只刷面试题,而是熟悉目前实际面试中常见的考察方式和知识点,做到心中有数,也可以用来自查及完善知识体系。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端基础面试题》,《前端校招面试题精编解析大全》,《前端面试题宝典》,《前端面试题:常用算法》
[外链图片转存中…(img-xSzPY7xB-1715905140040)]
[外链图片转存中…(img-yvoDPkcg-1715905140040)]
[外链图片转存中…(img-03NGya5y-1715905140041)]































 1048
1048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








