刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。
这三者就决定了我们最终的一个页面长什么样子,也就决定了我们的页面如何去和用户交互的~
认识 “DOM树”
一个页面的结构是一个树形结构, 称为 DOM 树。
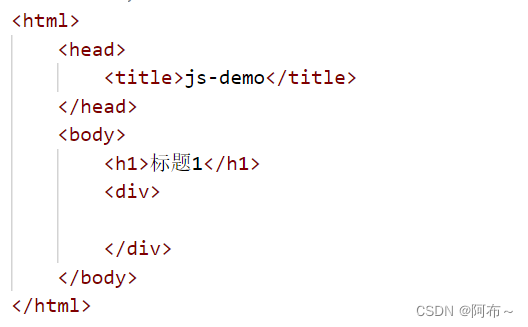
页面结构形如:

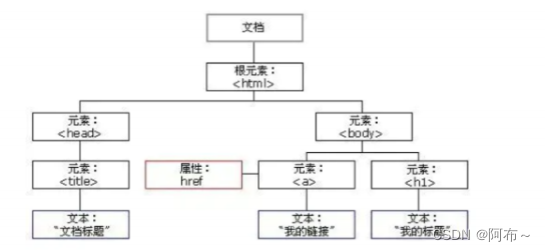
DOM 树结构形如:

其中:
-
文档: 一个页面就是一个文档, 使用 document 表示.
-
元素: 页面中所有的标签都称为元素. 使用 element 表示.
-
节点: 网页中所有的内容都可以称为节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node
表示.
这些文档等概念在 JS 代码中就对应一个个的对象,
所以才叫
文档对象模型.
获取元素
那么我们使用 DOM 结构的基础,是要先拿到对应的 JS 对象,也就是需要先获取到想要操作页面上的元素。
下面介绍两种 DOM API ,是常用的获取元素的方法。
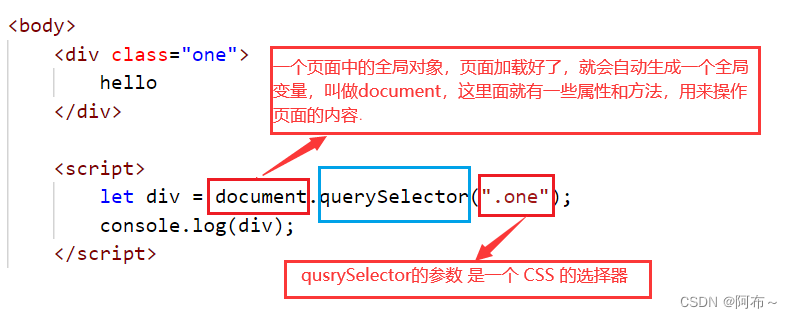
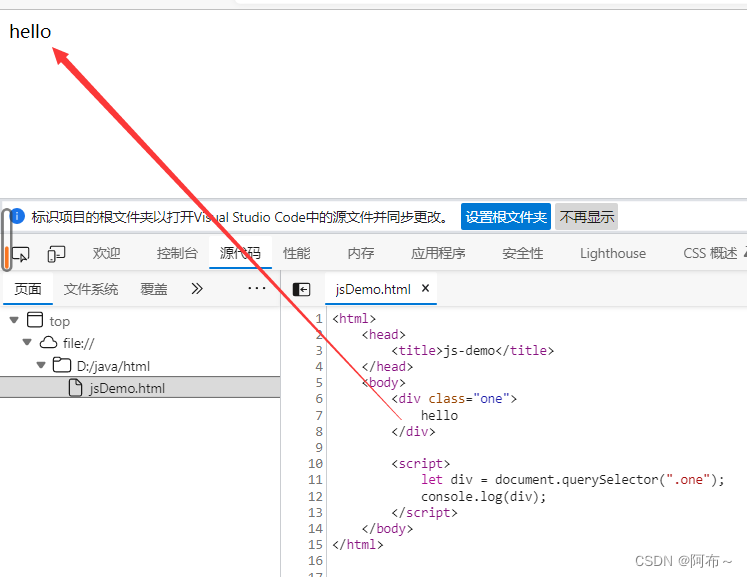
querySelector
var element = document.querySelector(selectors)
-
selectors 包含一个或多个要匹配的选择器的 DOM字符串
DOMString。 该字符串必须是有效的 -
CSS选择器字符串;如果不是,则引发
SYNTAX_ERR异常 -
表示文档中与指定的一组CSS选择器匹配的第一个元素的
html元素 Element对象. -
可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素


当 querySelector 的参数选择器,匹配到了多个元素的时候,此时返回的对象,就是匹配到了结果中的第一个元素。
那么下面 querySelectorAll 就能很好的应对这个问题
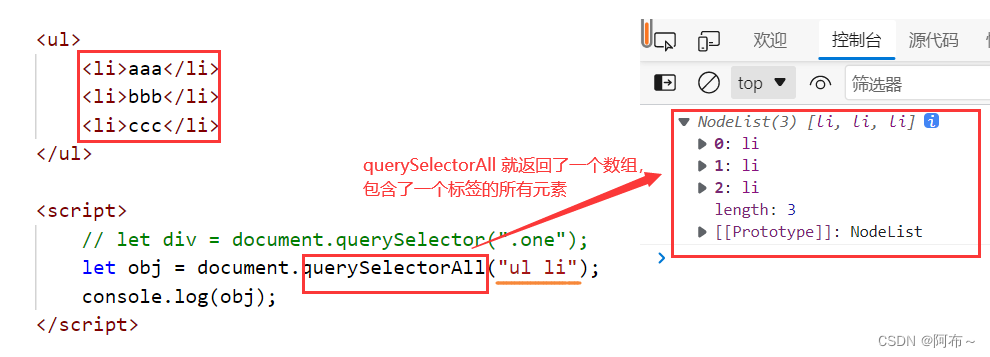
querySelectorAll
使用 querySelectorAll 用法和上面类似。

值得提的是:querySelectorAll 返回的不是一个真正的原生数组,而是一个对象,只不过这个对象,有 length(长度),也能通过下标的方式来访问内部元素,这样的对象使用起来和数组非常相似,就把它称为“伪数组”。
事件 就是浏览器对于用户操作行为进行了一个 “统称”。JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进
行更复杂的交互操作.
举一些例子来形象理解:

事件三要素:
-
事件源: 哪个 HTML 元素触发的时间
-
事件类型: 是点击, 选中, 还是修改?
-
事件处理程序: 进一步如何处理. 往往是一个回调函数.(当事件产生之后,执行什么部分的JS代码)
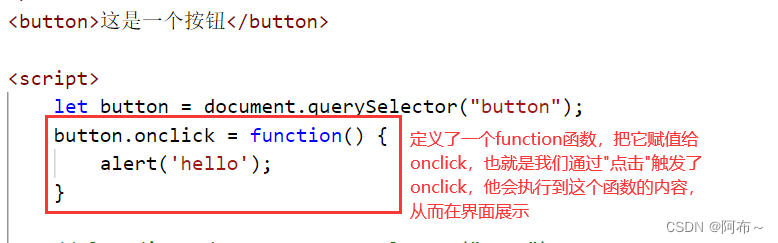
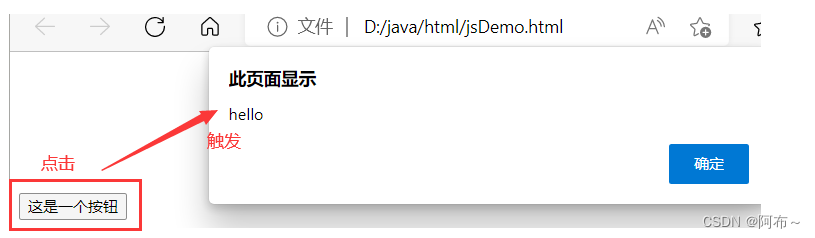
“点击” 事件
先来看一个例子:


-
button 按钮就是事件源.
-
点击就是事件类型
-
function 这个匿名函数就是事件处理程序
-
其中 button.onclick = function() 这个操作称为 注册事件/绑定事件
注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用回调函数:这个函数不会立即调用,而是在合适的时机,被 库/框架 自动的调用。
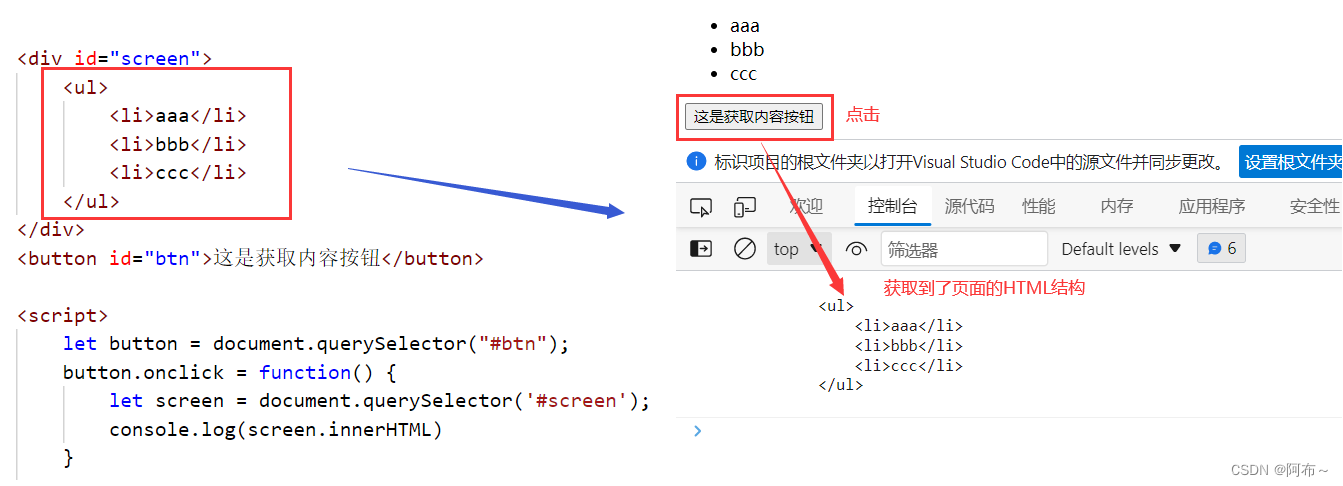
操作元素
获取/修改元素内容
通过 对象 里面的一个属性 innerHTML 来实现,获取到元素的内容,进一步就可以来修改。
1. innerText
-
获取

通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
2.innerHTML
-
获取

-
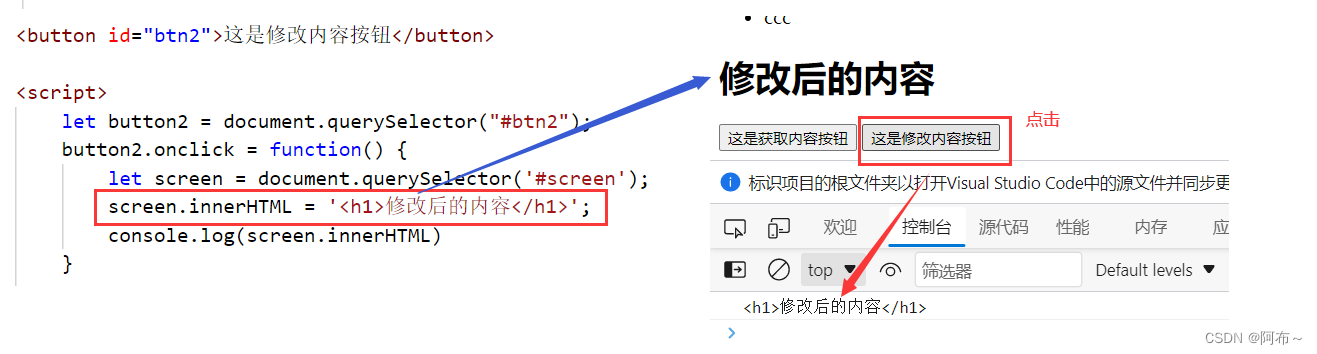
修改

获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果。

- 通过 console.dir 这个方法,打印出一个 DOM 对象的全部属性和值

获取/修改表单元素属性
表单(主要是指 input 标签)
因为
input作为一个单标签,无法通过 innerHTML 来获取内容。
于是:
以下属性都可以通过 DOM 来修改。
-
value: input 的值.
-
disabled: 禁用
-
checked: 复选框会使用
-
selected: 下拉框会使用
-
type: input 的类型(文本, 密码, 按钮, 文件等)
代码示例: 切换按钮的文本.
<input type="button" value="播放">
<script>
var btn = document.querySelector('input');
btn.onclick = function () {
if (btn.value === '播放') {
btn.value = '暂停';
} else {
btn.value = '播放';
}
}
</script>
由于这些代码展示的是一个动态的效果,大家可以自行取代码去自己本地实现,这里就不做运行效果。
代码示例: 点击计数
<input type="text" id="text" value="0">
<input type="button" id="btn" value='点我+1'>
<script>
var text = document.querySelector('#text');
var btn = document.querySelector('#btn');
btn.onclick = function () {
var num = +text.value;
console.log(num);
num++;
text.value = num;
}
</script>
-
input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
-
如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会影响到代码中的属性
-
如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
代码示例: 全选/取消全选按钮
<input type="checkbox" id="all">我全都要 <br>
<input type="checkbox" class="girl">HTML<br>
<input type="checkbox" class="girl">CSS<br>
<input type="checkbox" class="girl">JavaScript<br>
<input type="checkbox" class="girl">Java <br>
<script>
// 1. 获取到元素
var all = document.querySelector('#all');
var girls = document.querySelectorAll('.girl');
// 2. 给 all 注册点击事件, 选中/取消所有选项
all.onclick = function () {
for (var i = 0; i < girls.length; i++) {
girls[i].checked = all.checked;
}
}
// 3. 给 girl 注册点击事件
for (var i = 0; i < girls.length; i++) {
girls[i].onclick = function () {
// 检测当前是不是所有的 girl 都被选中了.
all.checked = checkGirls(girls);
}
}
// 4. 实现 checkGirls
function checkGirls(girls) {
for (var i = 0; i < girls.length; i++) {
if (!girls[i].checked) {
// 只要一个 girl 没被选中, 就认为结果是 false(找到了反例)
return false;
}
### 总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**


结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中...(img-128ffY6k-1715422893693)]
[外链图片转存中...(img-xfb2At5b-1715422893695)]
























 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








