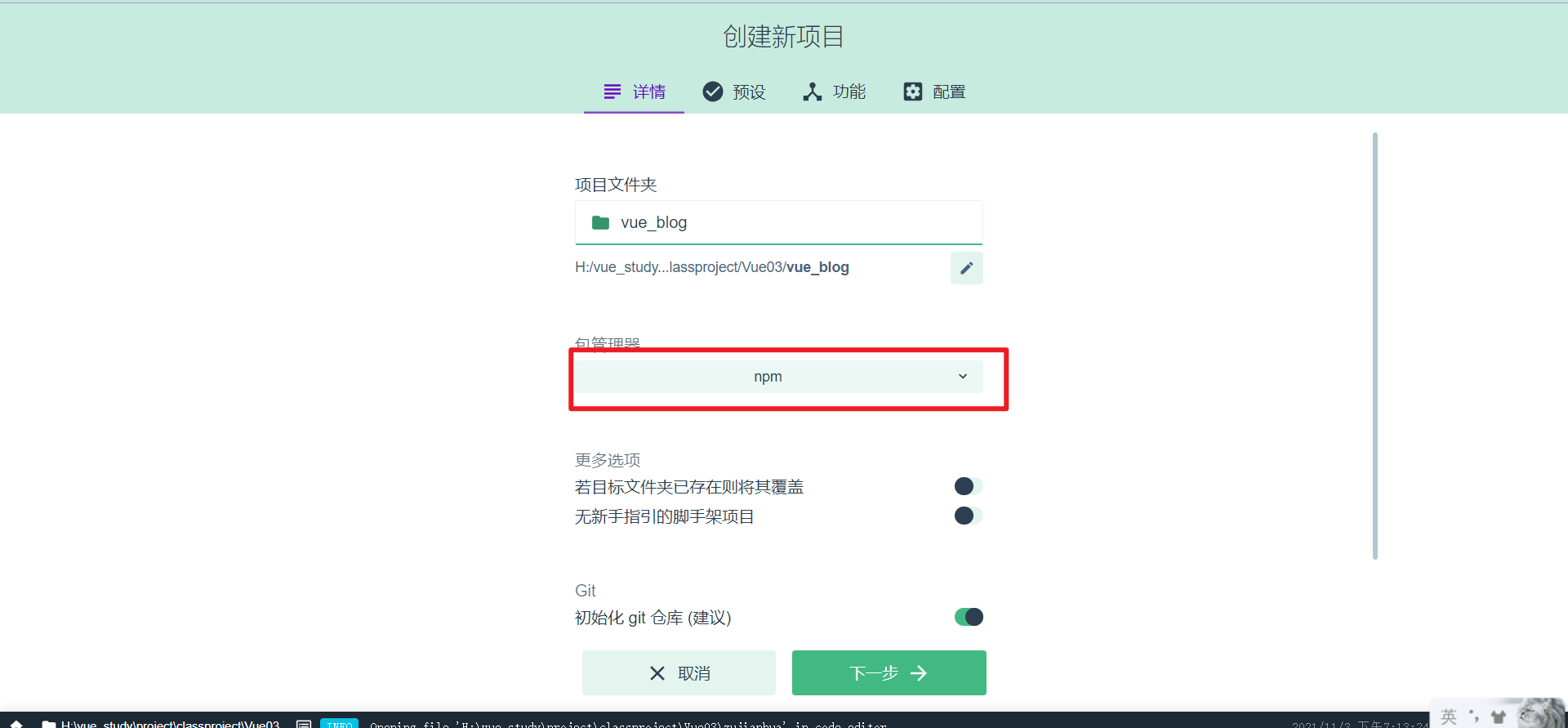
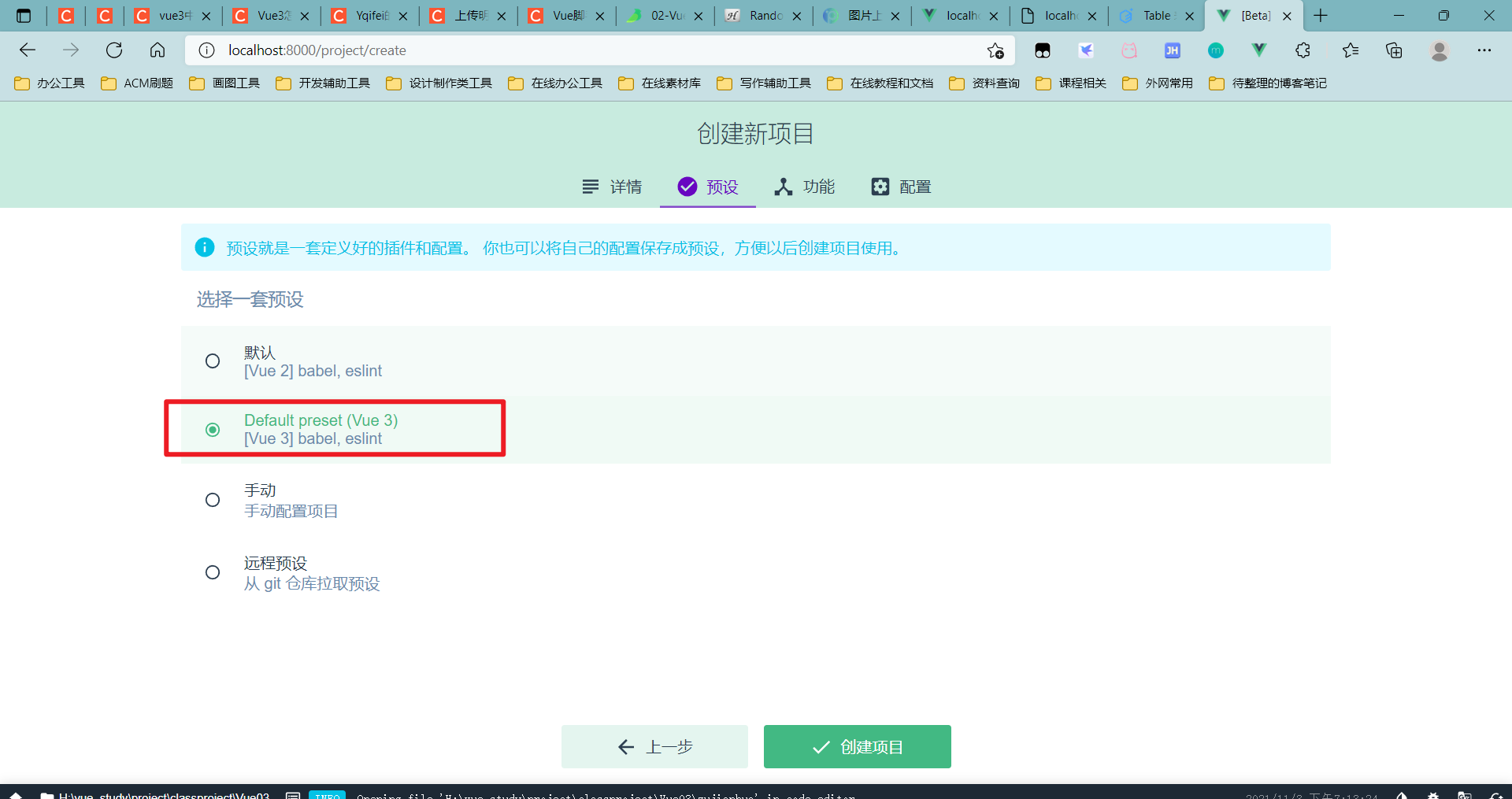
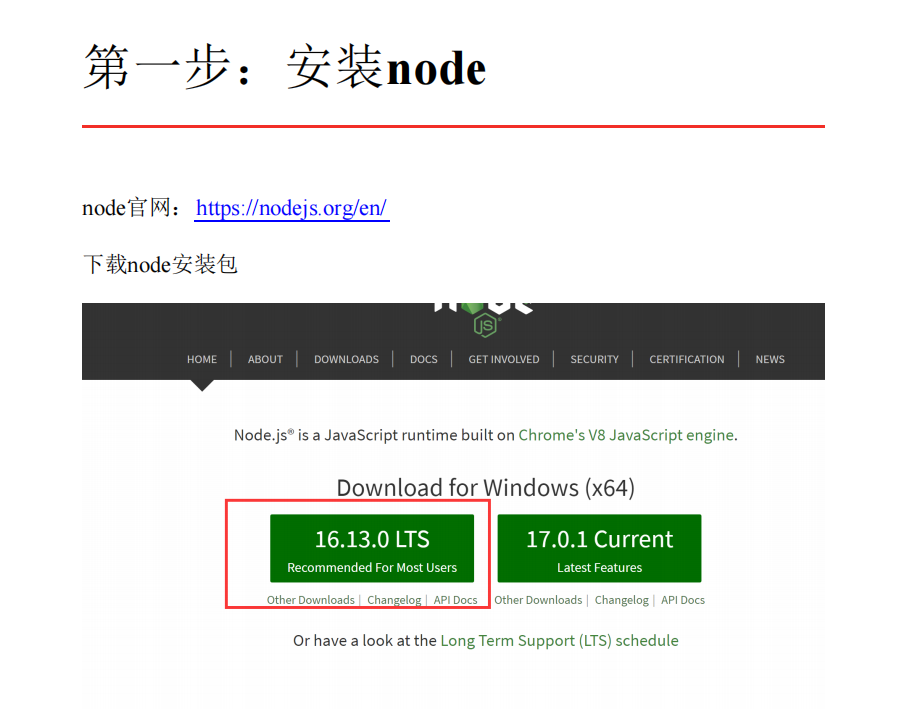
创建Vue脚手架工程
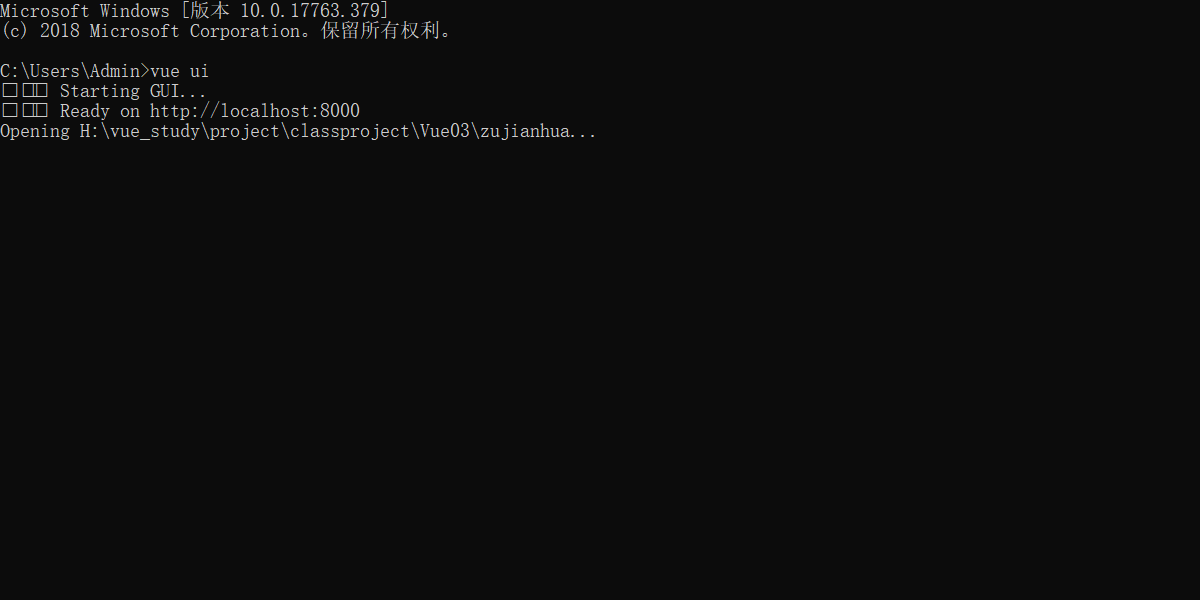
1、在cmd输入vue ui




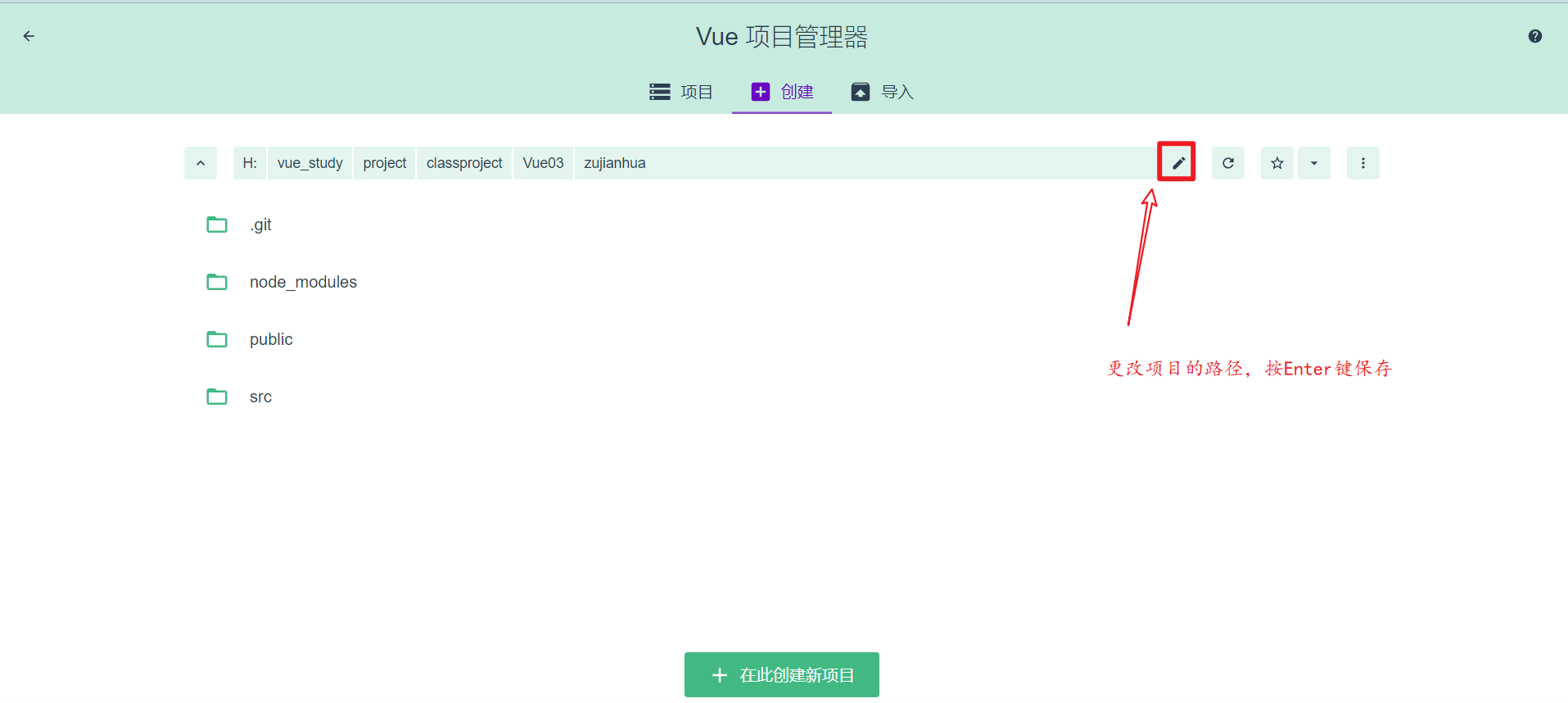
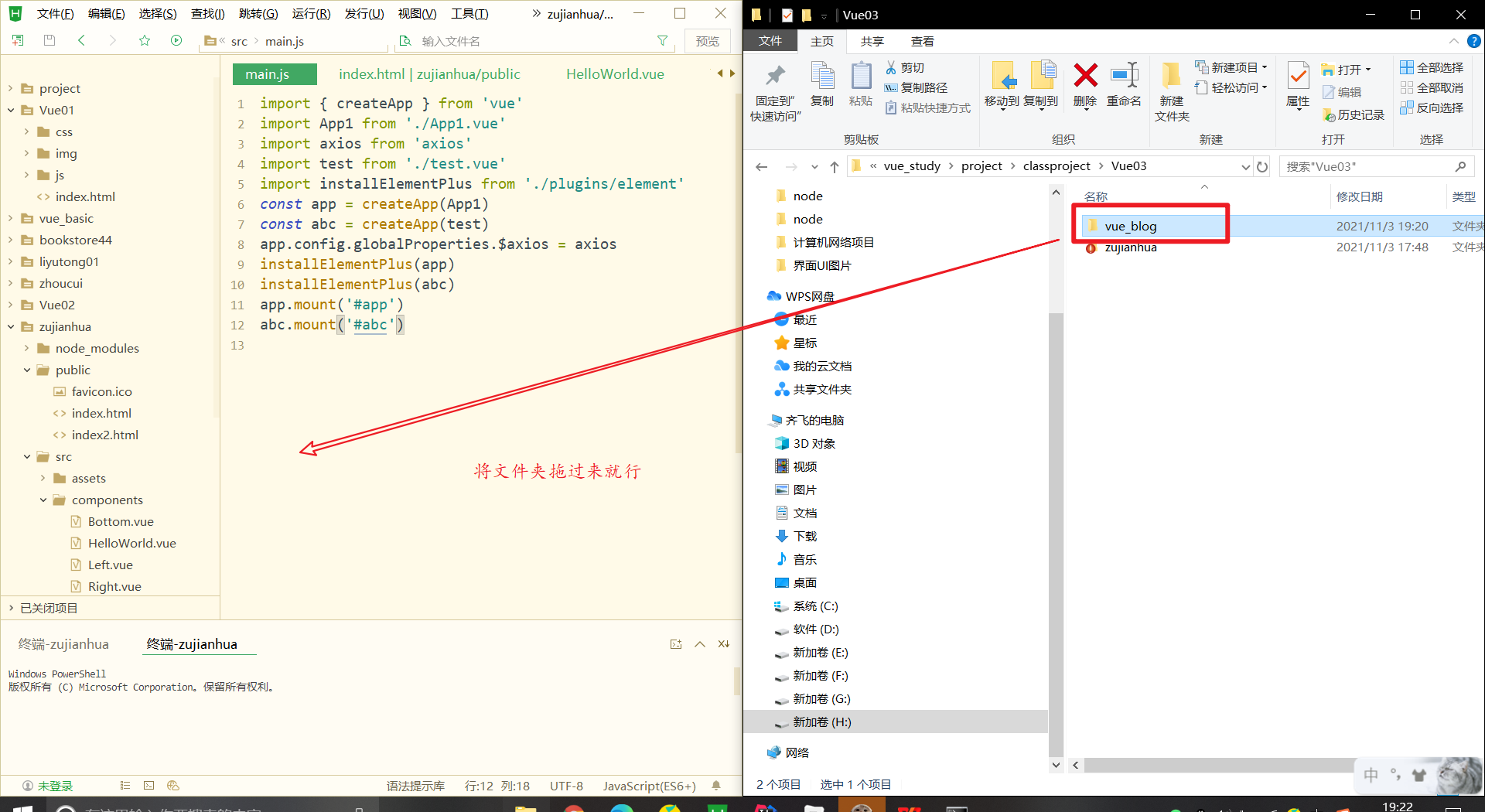
打开项目

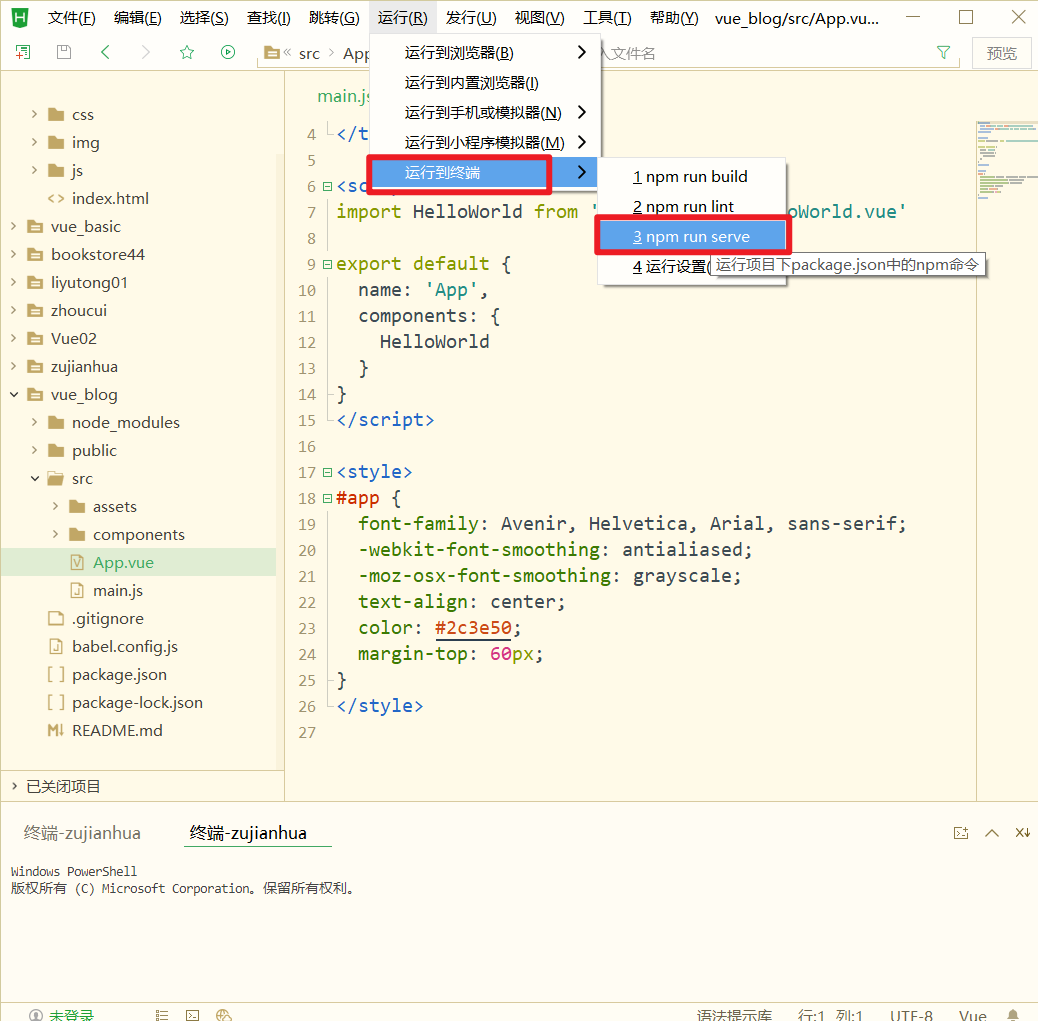
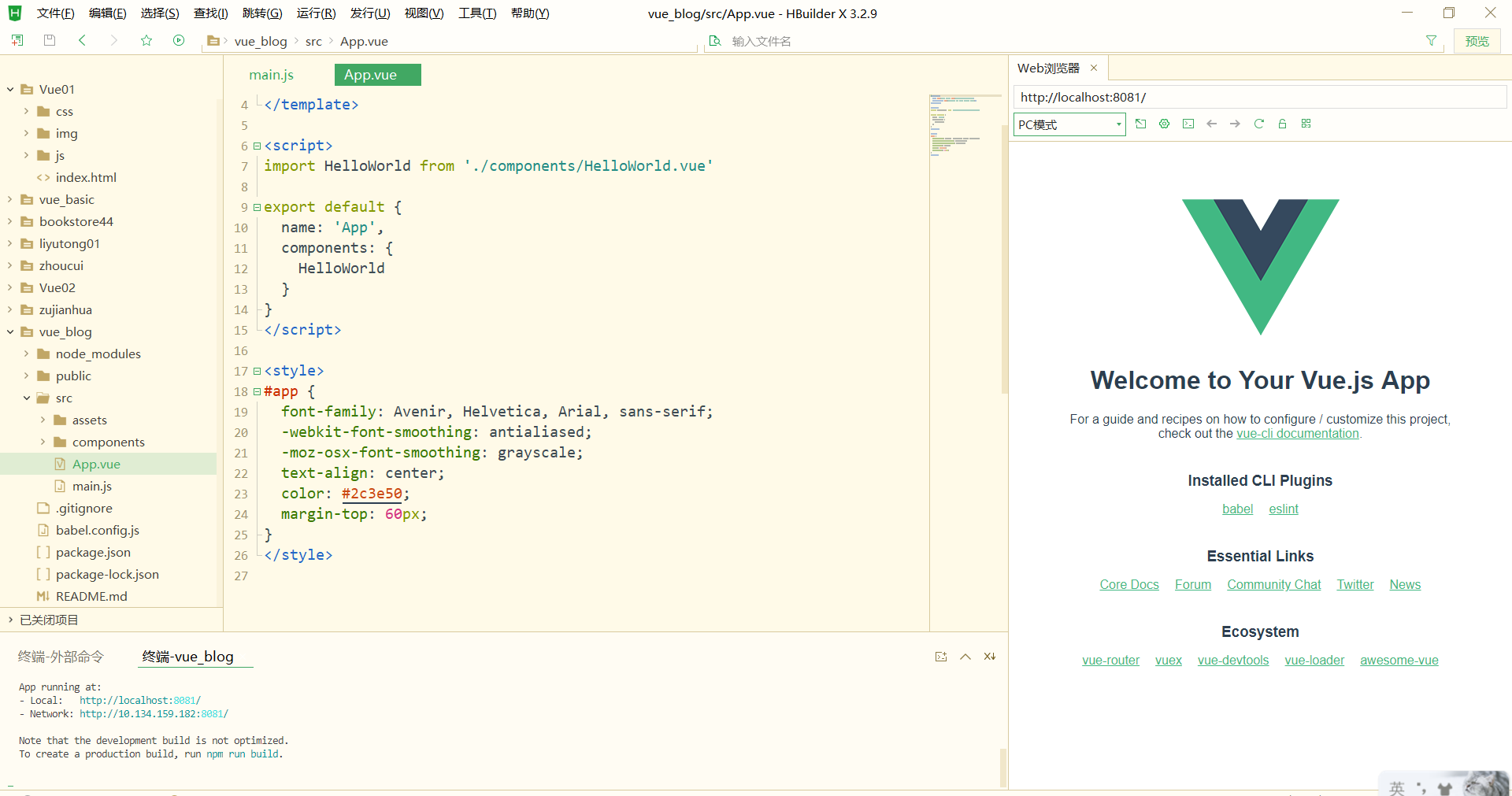
运行项目


课堂案例
用vue的组件化实现
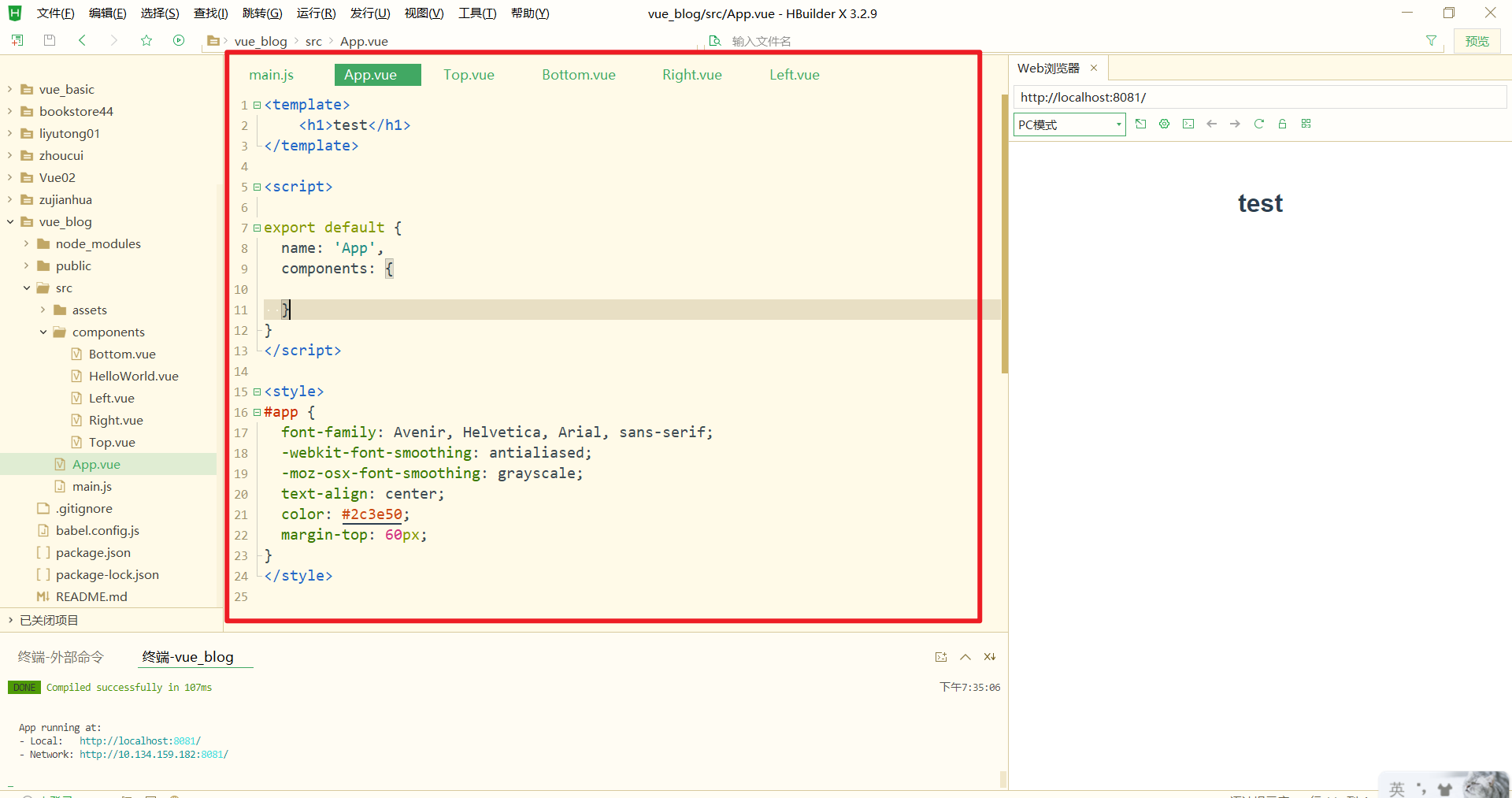
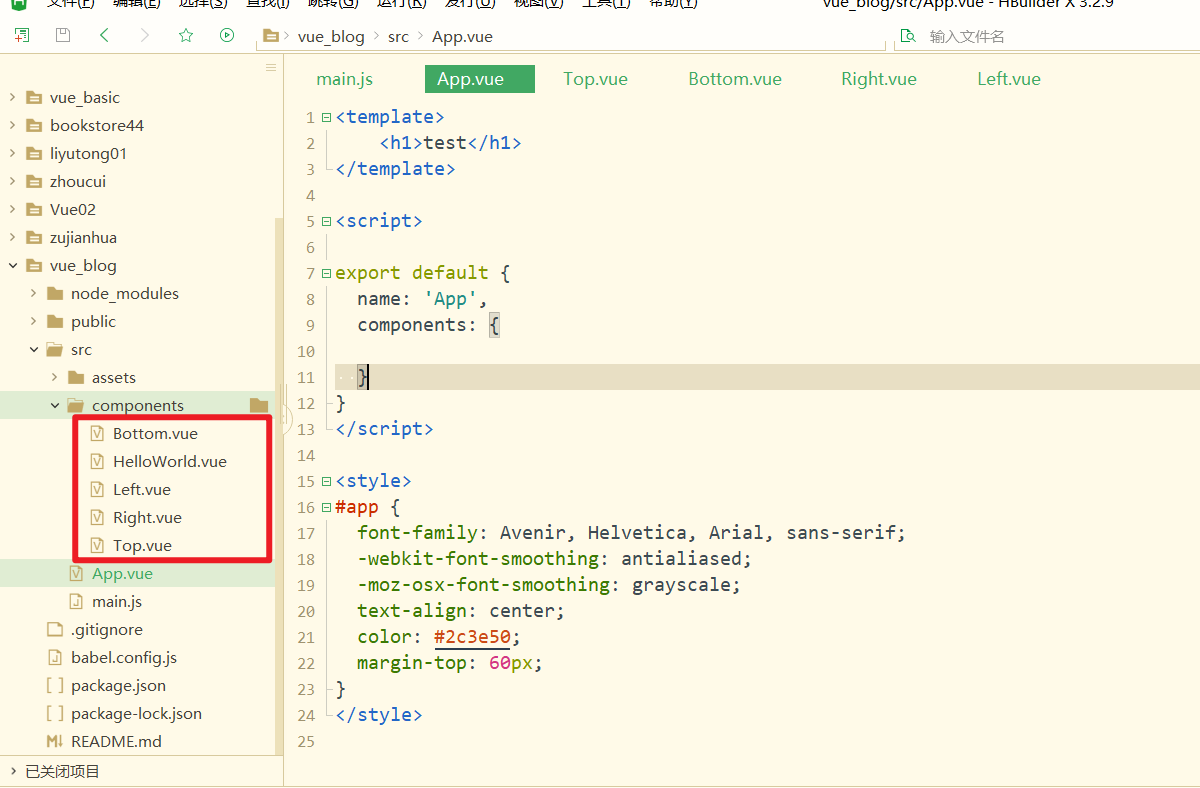
1.将App.vue文件里面默认代码删除

2.创建组件
在components文件夹下面创建四个组件Top.vue,Bottom.vue,Left.vue,Right.vue分别代表Top,Bottom,Left,Right

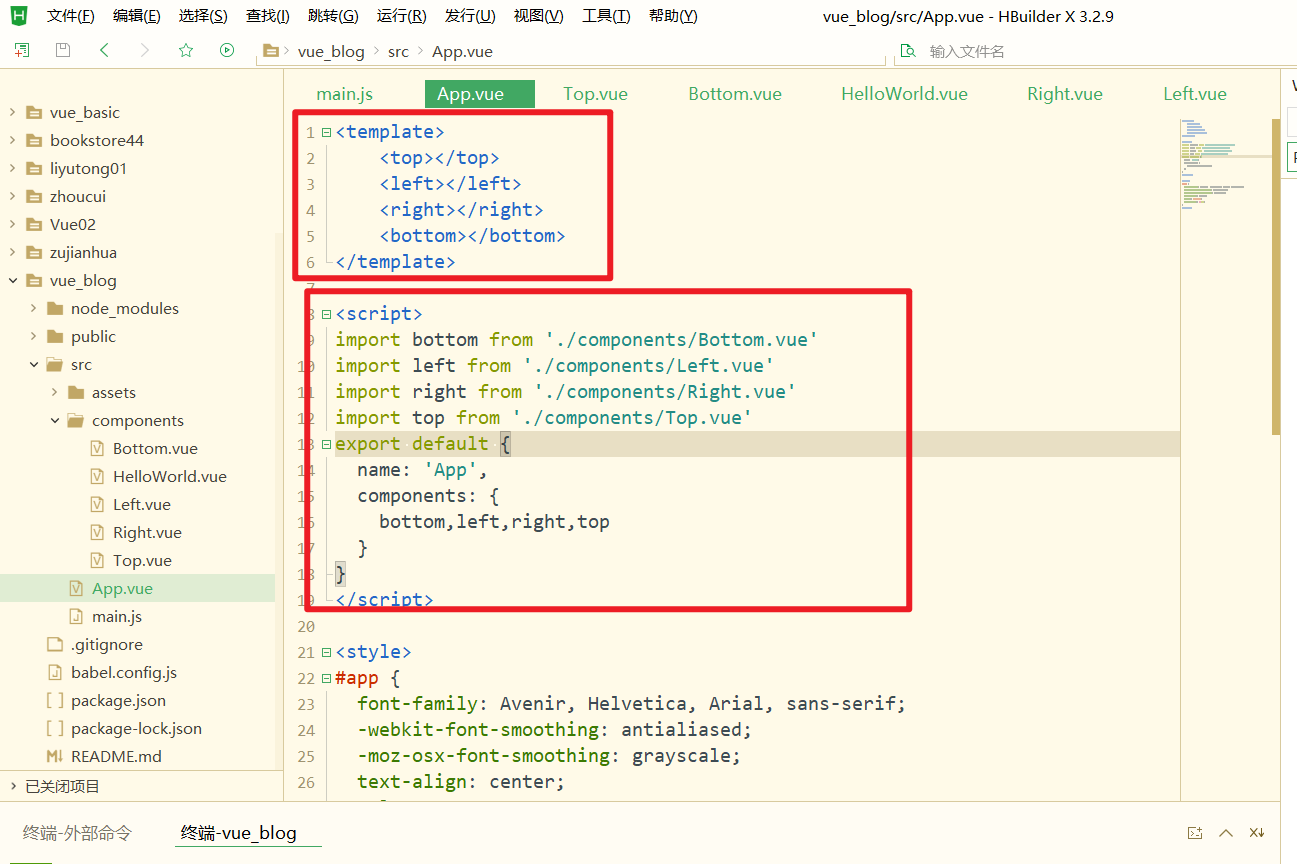
3.测试组件化
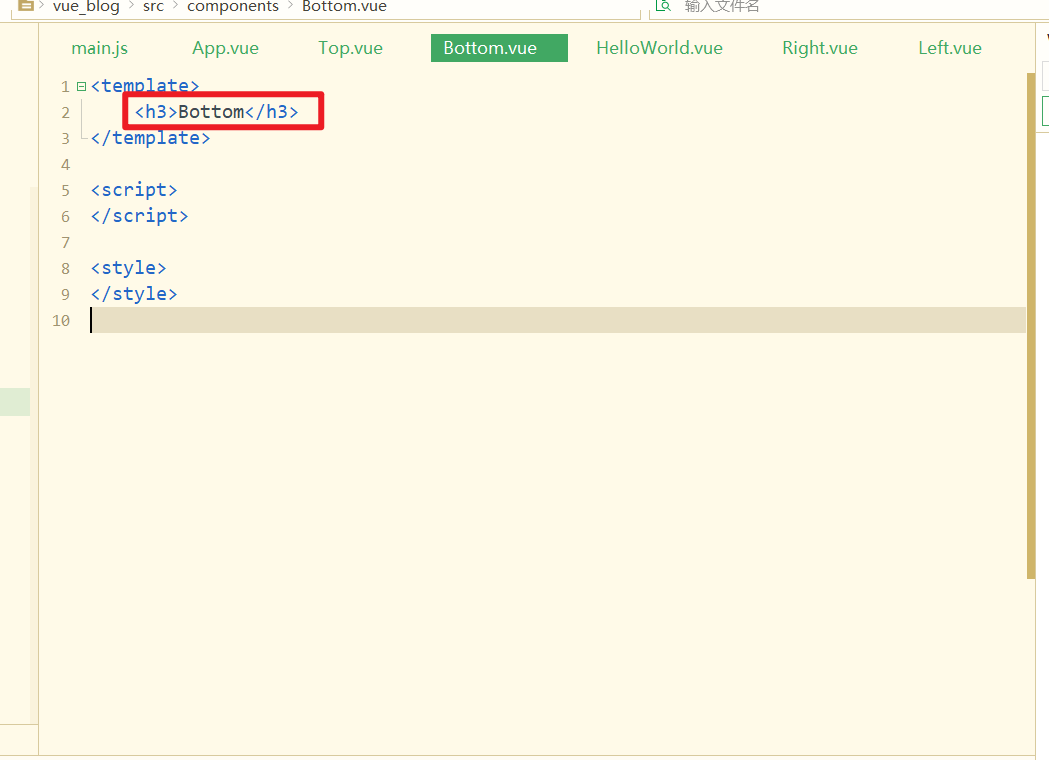
在每一个组件里面加一个可以识别的标签
- 在
App.vue里面导入组件


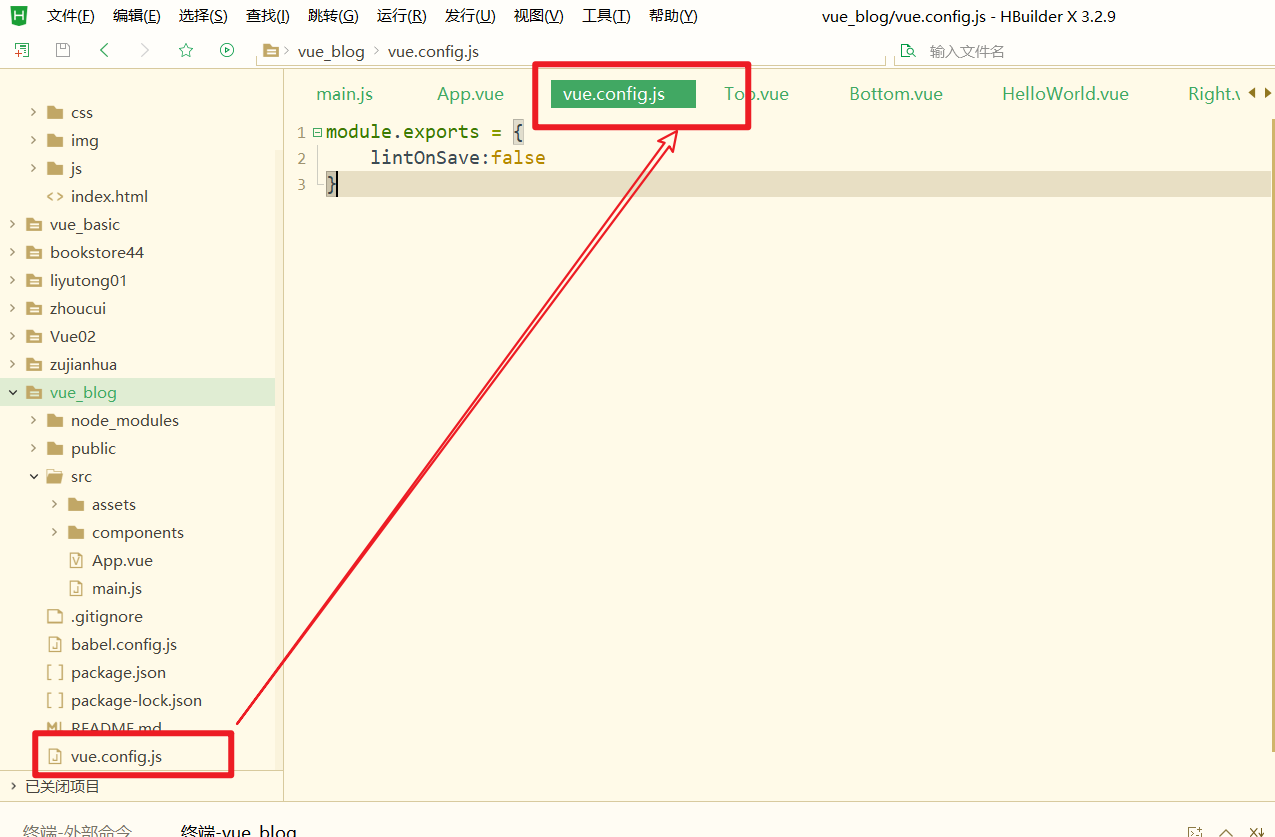
- 关闭严格的语法检查
在根目录下创建
vue.config.js文件,文件名和路径不能错,重启HBuilder才能生效
module.exports = {
lintOnSave:false
}
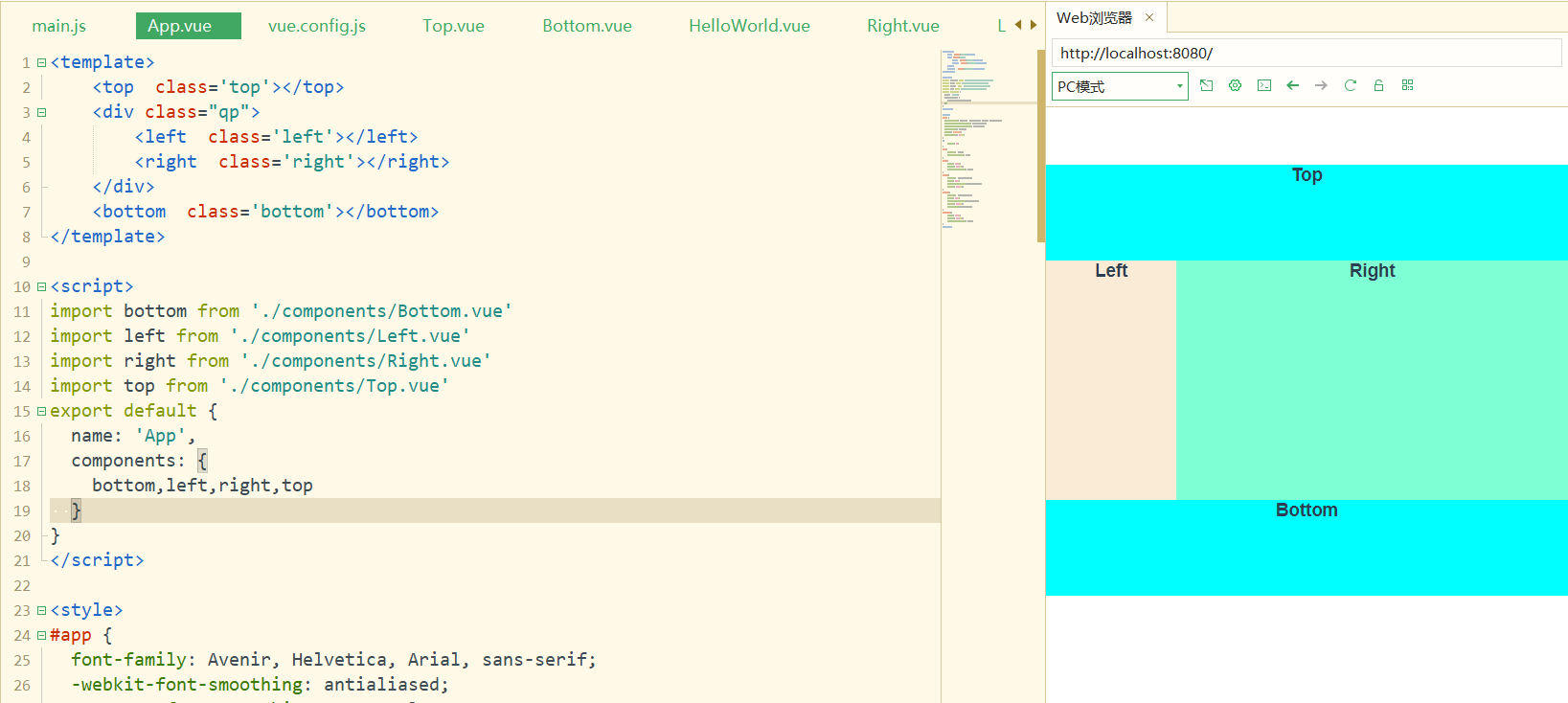
- 调css样式

案例升级

Right
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Right
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】









 本文介绍了如何使用Vue创建组件化工程,从基础操作到组件导入,以及如何配置lintOnSave。同时强调了面试成功的关键因素——基础知识、项目经验、表达技巧和运气,提倡平时的学习积累和项目实践。结尾部分推荐了前端面试题资源。
本文介绍了如何使用Vue创建组件化工程,从基础操作到组件导入,以及如何配置lintOnSave。同时强调了面试成功的关键因素——基础知识、项目经验、表达技巧和运气,提倡平时的学习积累和项目实践。结尾部分推荐了前端面试题资源。


















 4955
4955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








