最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件
========================================================================
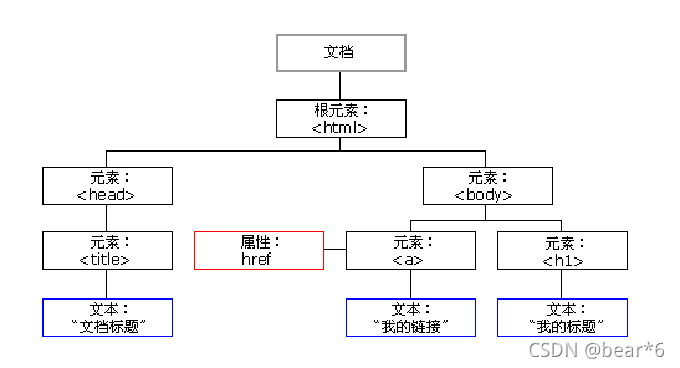
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
如下图所示:

文档:一个页面就是一个文档,DOM 中使用document表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用node 表示
DOM 把以上内容都看做是对象。
=====================================================================
那么我们如何获取页面中的元素呢?有以下几种方式。
使用 getElementById() 方法可以获取带有 ID 的元素对象。
语法:
document.getElementById(‘id’);
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
语法:
document.getElementsByTagName(‘标签名’);
还可以获取某个元素(父元素)内部所有指定标签名的子元素.
element.getElementsByTagName(‘标签名’);
注意:父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己
document.getElementsByName()方法,是通过name属性来获取元素,一般用于获取表单元素。name属性的值不要求必须是唯一的,多个元素也可以有同样的名字,如表单中的单选框和复选框。
语法:
document.getElementsByName(‘name名’);
1、根据类名返回元素对象集合
document.getElementsByClassName(‘类名’);
2、根据指定选择器返回第一个元素对象
document.querySelector(‘选择器’);
3、 根据指定选择器返回
document.querySelectorAll(‘选择器’);
querySelector 和 querySelectorAll里面的选择器需要加符号,比如:document.querySelector('#nav');
1、获取body元素
doucumnet.body // 返回body元素对象
2、获取html元素
document.documentElement // 返回html元素对象
3、获取文档的title元素
document.title
4、返回对文档中所有Form对象引用
document.forms
5、返回对文档中所有Image对象引用
document.images
=====================================================================
事件三要素是指事件源、事件类型和事件处理程序这3部分。
事件源:触发事件的元素(谁触发了事件)
事件类型:如click 单击事件(触发了什么事件)
事件处理程序:事件触发后要执行的代码(函数形式),也称事件处理函数(触发事件以后要做什么)
做一个“点击按钮弹出警示框”的案例。如下所示:
点击
运行结果如下:

1.获取事件源
2. 注册事件(绑定事件)
3. 添加事件处理程序(采取函数赋值形式)
如上例所示,就是一个采用了该步骤的事件。
| 鼠标事件 | 触发条件 |
| — | — |
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
======================================================================
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。
分别有如下几种方式:
//1.
element.innerHTML
设置或返回元素开始和结束标签之间HTML。包括HTML标签,同时保留空格和换行
//2.
element.innerText
设置或返回元素的文本内容,在返回的时候会去除HTML标签和多余的空格、换行,在设置的时候会进行特殊字符转义
//3.
element.textContent
设置或者返回指定节点的文本内容,同时保留空格和换行
例如:
分别利用innerHTML、innerText、textContent属性在控制台输出一段HTML文本。
代码如下:
你好呀
你好,我是王欢。
打印结果为:

我们可以发现这三种方法打印的结果也是不同的。
JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试
-
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1186
1186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








