最后


由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容

‘use strict’
var https =require(‘https’);
var fs = require(‘fs’);
var options={
key:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.key’),
cert:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.pem’)
}
var app = https.createServer(options,function(req,res){
res.writeHead(200,{‘Content-Type’:‘text/plain’});
res.end(‘Https:Hello world!\n’);
}).listen(443,‘0.0.0.0’);
-
cert文件夹内放的是申请的https证书
-
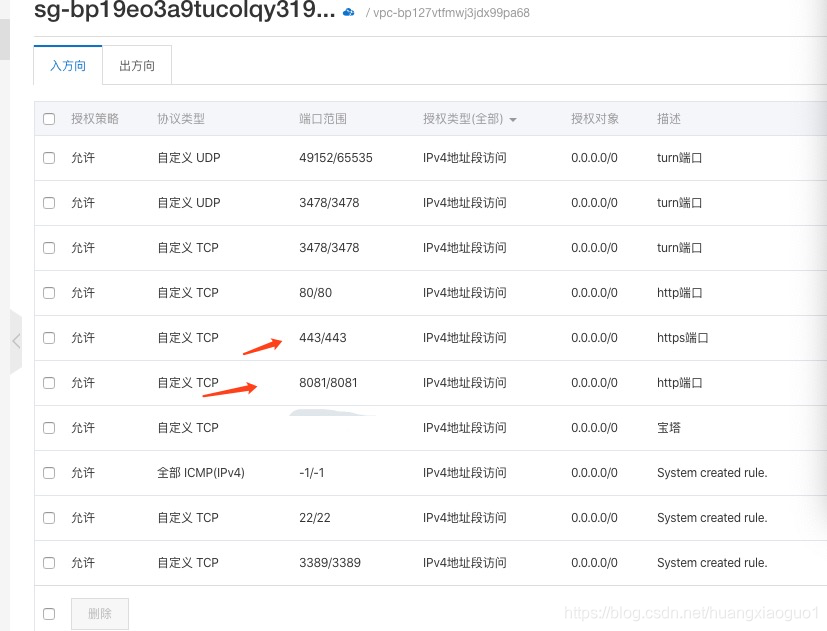
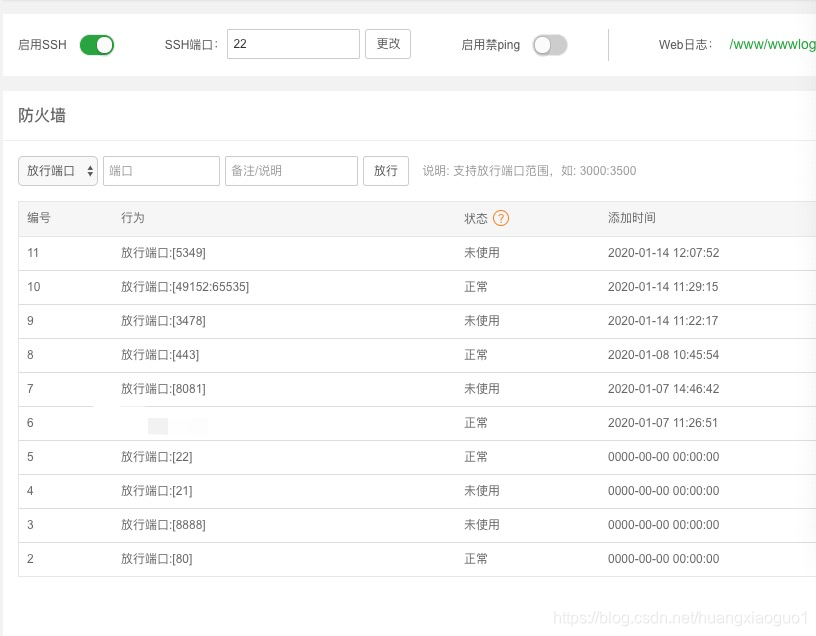
注意记得在服务器安全组打开服务器端口,并开启防火墙


-
执行:forever start server.js 启动服务器(forever stop server.js 关闭服务器)
-
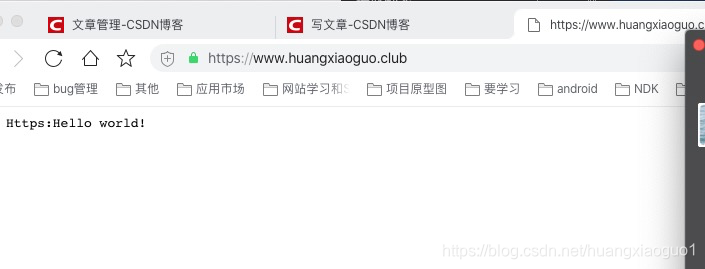
效果


‘use strict’
var http = require(‘http’);
var https = require(‘https’);
var fs = require(‘fs’);
var serveIndex = require(‘serve-index’);
var express = require(‘express’);
var app = express();
//顺序不能换
app.use(serveIndex(‘./public’));
app.use(express.static(‘./public’));
var options = {
key:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.key’),
cert:fs.readFileSync(‘./cert/3435783_huangxiaoguo.club.pem’)
}
var https_server = https.createServer(options, app);
https_server.listen(443, ‘0.0.0.0’);
var http_server = http.createServer(app);
http_server.listen(80, ‘0.0.0.0’);
-
cert文件夹内放的是申请的https证书
-
注意记得在服务器安全组打开服务器端口,并开启防火墙
-
执行:forever start server.js 启动服务器(forever stop server.js 关闭服务器)
在启动之前需要安装第三放插件:express 和 serve-index
Vue 编码基础
2.1.1. 组件规范
2.1.2. 模板中使用简单的表达式
2.1.3 指令都使用缩写形式
2.1.4 标签顺序保持一致
2.1.5 必须为 v-for 设置键值 key
2.1.6 v-show 与 v-if 选择
2.1.7 script 标签内部结构顺序
2.1.8 Vue Router 规范
Vue 项目目录规范
2.2.1 基础
2.2.2 使用 Vue-cli 脚手架
2.2.3 目录说明
2.2.4注释说明
2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

2.2.5 其他
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








