基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等


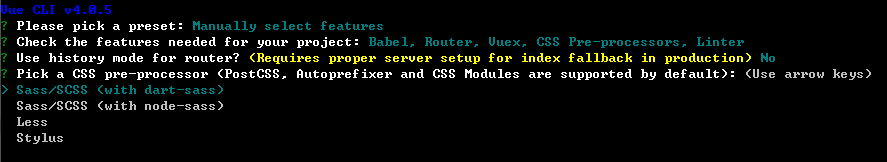
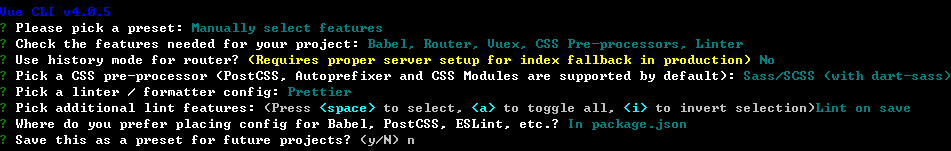
css 的预处理器我选择的是 Sass/SCSS(with dart-sass) 。node-sass是自动编译实时的,dart-sass需要保存后才会生效
sass 官方目前主力推 dart-sass 最新的特性都会在这个上面先实现

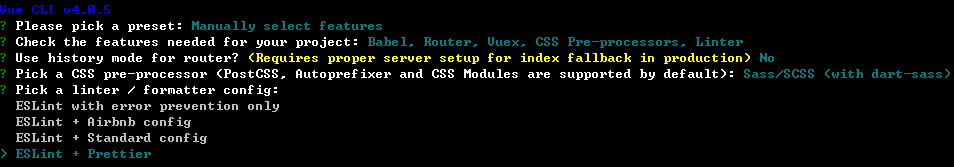
选择 ESLint 代码校验规则,提供一个插件化的javascript代码检测工具,ESLint + Prettier 使用较多

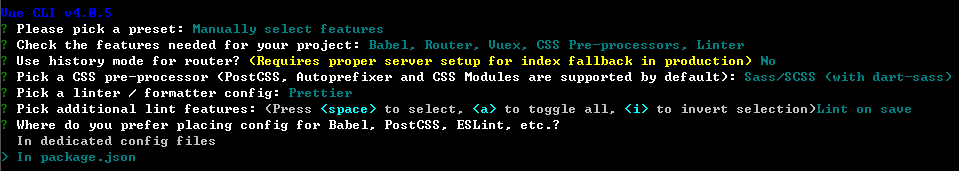
然后选择什么时候进行代码校验,Lint on save 保存就检查,Lint and fix on commit fix 或者 commit 的时候检查,建议第一个
下面就是如何存放配置了,In dedicated config files 存放到独立文件中,In package.json 存放到 package.json 中
本着项目结构简单的想法,我选择了第二个

最后就是是否保存本次的配置了,N 不记录,如果选择 Y 需要输入保存名字
我这里就不保存了,原因是熟能生巧!哈哈哈

然后就等待创建项目吧

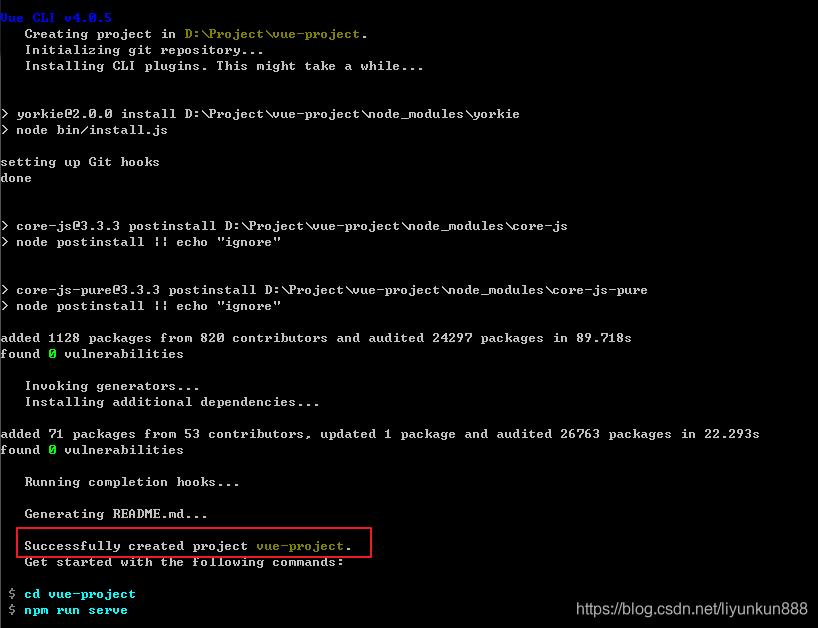
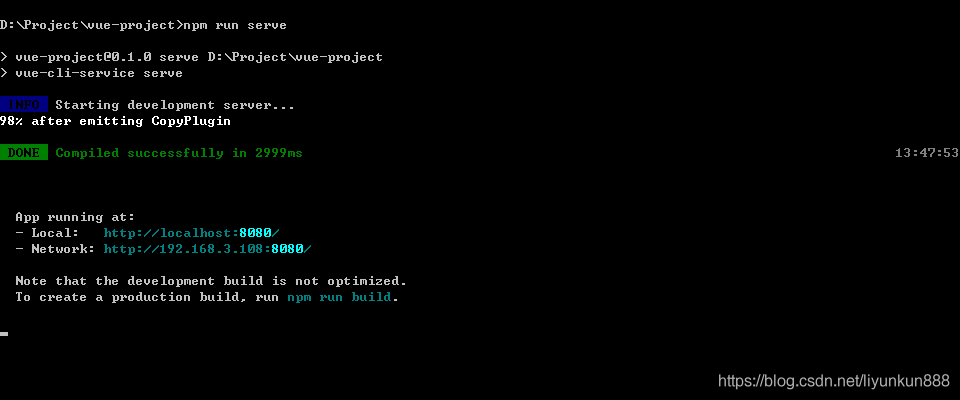
出现如图红框所示的提示,就搭建成功,进入项目目录,直接输入 npm run serve 就可以了

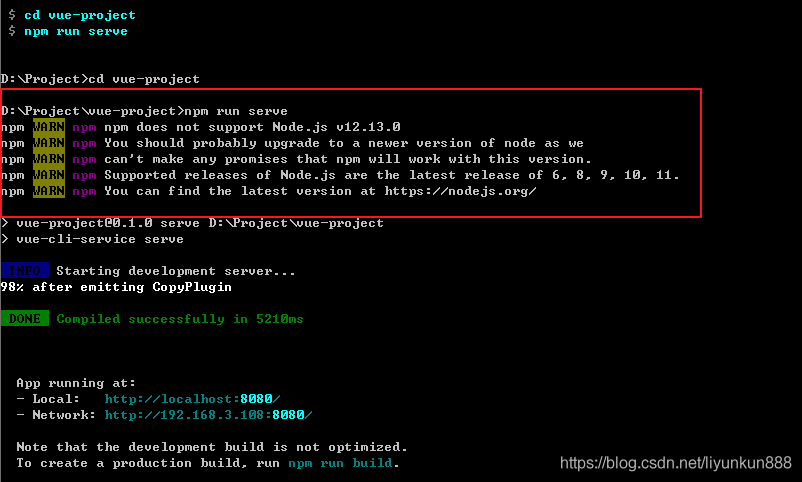
你以为这样就完了吗?我也是这样认为的,可它不是这样的!

很明显,虽然项目能够正常启动,但是我的 nodeJs 版本用的太高了,然后我给回退到了 11.11.0 版本
虽然没影响太大的影响,但是我不想看见 WARN!回退之后,重新跑项目就不会有问题了。

三、目录结构
接下来我们看看脚手架替我们生成了哪些文件吧
node-modules // 包文件
public // 静态资源目录
index.html // 当前项目中 唯一的 html
favicon.ico // 标题 图标
src // 源码目录 这是我们写代码的目录哦
assets // 放静态资源目录 (代码中的 css js img 字体图标等 放在这里)
components // 放公共组件的目录
router // 路由配置文件
store // vuex的目录
views // 放路由组件
App.vue // 全局的根组件
main.js // 入口函数
.browserslistrc // 配置 postCss自动给css加 浏览器前缀的规则
.eslintrc.js // eslint的配置文件
babel.config.js // babel配置文件
四、环境配置
下面就是关于项目的环境配置了,我这边一般喜欢用 test、preview、production分别表示测试,预览,生产三种环境
修改 package.json 文件如下
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //测试
"preview": "vue-cli-service build --mode preview", //预览
"build": "vue-cli-service build --mode production", //生产
"lint": "vue-cli-service lint"
},
在项目根目录下新建 .env.test、.env.preview、 .env.production 文件,分别对应三个环境的配置文件,注意,名字要与 --mode 后面的名字分别对应
.env.test 代码如下
NODE_ENV="test"
VUE_APP_BASE_URL="测试环境域名"
.env.pre 代码如下
NODE_ENV="preview"
VUE_APP_BASE_URL="预览环境域名"
.env.prod 代码如下
NODE_ENV="production"
VUE_APP_BASE_URL="生产环境域名"
ok,这样环境就配置好了,分别用以下命令来打包不同环境的包就可以了
npm run test //测试
npm run pre //预发布
npm run prod //生产
另外需要说明一点的是,本地环境会默认从 .env.development 文件中读取配置
所以记得有需要记得新建一个然后存放配置
我的 .env.development 代码如下
NODE_ENV="development"
VUE_APP_BASE_URL="本地环境域名"
五、项目配置
最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

304bb5a486d4c3ab8389e65ecb71ac0)**

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








