JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
var toLoop = new Array(1000);
for (var i = 0; i < toLoop.length; i++) {
// 败家玩意 - 长度会反复算 1000 次你知道不?
}
for (var i = 0, len = toLoop.length; i < len; i++) {
// 会过日子 - 长度只计算一次,然后缓存了
}
例外
如果你对一个数组做循环来查找并删除某个元素,这就会改变数组长度。任何时候你只要会在循环内部增加或删除元素来改变数组的长度,你就给自己带来了麻烦。这种情况下,你要么每次改变后重新设置数组长度,要么就别缓存它了。
循环的性能 - 使用 ‘break;’ 和 ‘continue;’
跳过和跳出循环的能力对于避免开销很大的循环周期是非常有用的。
如果你是在循环内部查找,查找成功以后你会做什么?比如1000个元素的循环执行到一半,你就找到了你要的东西。你不管三七二十一,即使知道后面的if语句不会再有符合的机会,还是让循环继续把剩下的500个元素迭代完么?不!你应该跳出循环,必须的!
var bigArray = new Array(1000);
for (var i = 0, len = bigArray.length; i < len; i++) {
if (i === 500) {
break;
}
console.log(i); // 这样只会输出 0 - 499
}
另一个问题是跳过某个特定的迭代,然后继续循环。虽然说类似于奇偶数这样的条件可以通过把 i++ 替换成 i + 2 的办法来管理,有些条件还是需要具体检测,然后触发跳过操作。任何能够避免执行完整的迭代过程的东西都是很有用的。
var bigArray = new Array(1000);
for (var i = 0, len = bigArray.length; i < len; i++) {
if (condition) {
continue;
}
doCostlyStuff();
}
函数调用不要传输太多的参数
对于可读性而不是其他因素来说,下面这种方式真是糟透了:
function greet(name, language, age, gender, hairColour, eyeColour) {
alert(name);
}
下面的例子预先构建了一个对象作为参数,或者把内联对象传递过去,这样就好多了。
function greet(user) {
alert(user.name);
}
greet({
name: "Bob",
gender: "male"
});
把 ‘this’ 映射为 ‘self’
在编写面向对象(OO)Javascript代码的时候, 必须了解 this 的作用范围. 不管你用来构建伪类的设计模式是什么,对 this 的引用是指向一个实例的最简单办法。当你开始把jQuery的helper方法和你的伪类集成的时候,你就会注意到 this 的作用范围变化。
Bob.findFriend("Barry");
Person.prototype.findFriend = function(toFind) {
// this = Bob
$(this.friends).each(function() {
// this = Bob.friends[i]
if (this.name === toFind) {
// this = Barry
return this;
}
});
}
在上面的例子里, this 经历了从对 Bob 的引用,变成对他的朋友 Barry 的引用的过程。 了解 this 的取值在一段时间发生的变化是很重要的。在原型函数内部, this 指向所在伪类的当前实例(这里是 Bob )。而一旦我们进入 $.each() 循环, this 就会重新映射为被解析数组的第 i 个元素。
解决办法是把 this 的值重新映射为 self 或者 _self。虽然 self (不带下划线)并不是 保留字, 但它 确实是 window 对象的一个属性。虽然我上面用到 self 的例子是从jQuery源代码中挑的,但他们也认识到了这个错误,正打算 修正目前的状况 ,也就是改用 _self。我个人还是喜欢用 self ,不为别的,就因为它的简洁 – 不过它可能会冒出一些非常令人困惑的bug。总之,用 self 有风险,使用需谨慎。
在下面的例子中,我会更好地利用在 $.each() helper 中提供的参数,同时重新映射 this 的值。
Bob.findFriend("Barry");
Person.prototype.findFriend = function(toFind) {
// 就这一次用到了 "this"
var _self = this;
$(_self.friends).each(function(i,item) {
if (item.name === toFind) {
return item;
}
});
}
我能用 Boolean 吗?
布尔变量必须能够很容易通过命名来识别。可以用类似于 is, can 或者 has 的前缀来形成一个问句。
isEditing = true;
obj.canEdit = true;
user.hasPermission = true;
尽量减少重新绘制和重新布局
重新绘制和重新布局与重新渲染DOM的过程关联,这个过程会在特定属性或元素被改变时发生。重新绘制是在某个元素的外观被改变但没有对布局进行调整的情况下触发的。 Nicole Sullivan 在一篇全面的 博文 中把这些改变描述为诸如是否可见或背景色变化之类的样式改变。重新布局则是开销更大的操作,由调整页面布局的一些改变引发。例如增加或删除元素,改变某个元素的宽度或高度,甚至是改变浏览器窗口的大小。最糟糕的情况是重新布局导致先辈、兄弟和孩子节点元素也需要重新布局的多米诺骨牌效应。
毫无疑问,重新绘制和重新布局应该尽量避免,但是如何做到呢?
重新布局的例子
其实也不是说下面的代码就很糟糕啦。不过我们先假定数组 arr 有10个元素
var myList = document.getElementById("myList");
for (var i = 0, len = arr.length; i < len; i++) {
myList.innerHTML += "<li>" + arr[i].title + "</li>"; //重新布局 -- 增加到元素
}
在上面的 for 循环里,每次迭代会触发一次重新布局。10次迭代就是10次重新布局。
现在考虑下面的代码:
var constructedHTML = "";
for (var i = 0, len = arr.length; i < len; i++) {
constructedHTML += "<li>" + arr[i].title + "</li>"; //没有重新布局 - 增加到字符串
}
document.getElementById("myList").innerHTML = constructedHTML; //在这里重新布局
在这个场景里,需要增加的元素是在一个字符串里构建的。循环里边没有产生任何重新布局,因为DOM并没有变化。只有当数组被完全循环完毕,构建的字符串被应用到某个对象的 innerHTML ,这才产生函数里唯一的一次重新布局。
有无数种重新布局和重新绘制是可以避免的,希望你幸运地了解了那些诀窍。这方面的阅读材料汗牛充栋,不过大部分的材料都会引用到 Nicole Sullivan的这篇 博文 ,这是一个完美的起点。除了这里的经验,在涉及到"web 3.0"和HTML5时代的多种技术术语的时候,还有其他重要的经验教训值得汲取。上面的分析直接适用于写jQuery代码。在捣腾 canvas 的时候这些原则也很重要,另外尽量保持帧频在30-60的范围内。
不要用微秒来产生唯一的ID
前端面试 用前端面试题库小程序 MST题宝库

自打web开发早期开始,就流行一种产生唯一ID的方法。具体做法是把从1970年1月1日开始计算的微秒数加到你的静态ID后面,如下所示:
var myID = "static" + new Date().getTime();
这本来是相当万无一失的方法,因为即便两段这样的代码连续执行,在它们执行的间隙也会有几毫秒。可是现在新的浏览器带着新的Javascript引擎,伴随着一直在提升的主频。到现在,上面的代码产生相同的毫秒数的可能性会比产生间隙的可能性更大。
这会导致传统方法难以debug的bug。因为你的DOM是在运行中创建的,对页面源代码进行传统的测试无法确定多个重复ID的错误。Javascript和jQuery的错误处理机制会把第一个匹配的作为ID并忽略其他的重复ID。所以它甚至都不会抛出JS错误!
这样不行,唯一真正的方法是逐行设断点和log,但是如果断点的位置不对,你的毫秒数又不会冲突了!
好消息是有很多产生唯一ID的替代方法。学究气一点的说法是,计算机的随机数函数其实并不是真正随机的,因为它还是来源于系统时间,虽然这一点值得注意,但是随机数冲突的可能性是微乎其微的。
var myID = "static" + Math.round(Math.random() * 10000);
我个人更偏爱人工产生GUID方法。从技术角度说,GUID是根据你的硬件创建的,不过下面的Javascript函数做得相当棒。这是我从 stack overflow 的一个帖子 里偷来的,相当顺手的一个函数。
function S4() {
return (((1+Math.random())*0x10000)|0).toString(16).substring(1);
}
function guid() {
return (S4()+S4()+"-"+S4()+"-"+S4()+"-"+S4()+"-"+S4()+S4()+S4());
}
var myID = "static" + guid();
检测特性,而不是检测浏览器类型
用户的浏览器是否支持地理信息?用户的浏览器是否支持web works?HTML5 视频?HTML5 音频?答案曾经是这样的:
if ($.browser.msie) {
// 哦,是IE啊,那肯定不支持
}
但是世界在快速变化。最新版的IE几乎能算是现代浏览器了,但它依旧给前端开发带来痛苦。更早版本的IE基本上和它之前的版本一样烂,这就让偷懒的Javascript程序员习惯于检测 if (ie) 然后执行一些微软专用的破语法。现在IE9已经废弃了这些专用函数,那些原来的 if (ie) 老古董就反而会坏事了。
那么,如果能检测每个特性而不用检测(既不可靠又能伪装的)user-agent,你觉得咋样?
如果你的回答是 “那相当靠谱”, 那你就说对了。
用 Modernizr 吧,这是行业梦幻级大师Paul Irish参与开发的一个Javascript库。该库集广泛应用、轻量级和海量文档三大优势于一身,实施无需动脑,实为居家旅行、杀人灭口必备。它会产生一个 Modernizr 对象,其中包含了它所有检测测试的结果,这样检测某个特性的支持与否就和下面的例子一样简单:
// 检测浏览器是否支持canvas的老办法
if (!!document.createElement('canvas').getContext) { ... }
// 用 Modernizr 检测
if (Modernizr.canvas) { ... }
使用可读的毫秒数
毫秒数的一种方便的写法是写成可读的。对于初学者这很棒,但是大部分情况下其实只是一个噱头。
// 这是3秒,30秒还是300秒啊?
var timeout = 30000;
// 增加了额外的计算开销,但是读和修改会更容易
var timeout = 30 * 1000;
关于jQuery代码
像疯狗一样串接
jQuery最好的特性之一就是它的函数串接。你可能已经用过一点,也许把一些简单的调用一个接一个串起来…但是你是否曾经像头疯狗一样在DOM里上蹿下跳地遍历呢?还是花点时间来熟悉一下 .end()") 函数。等你从起始选择器开始在DOM里上蹿下跳的时候,这个函数会很关键。
$(".quote")
.hide()
.find("a").text("Click here").bind("click",doStuff).end()
.parent().removeClass().addClass("testimonial").draggable().end()
.fadeIn("slow");
上例中,每次我们完成对某个DOM对象的操作,要反向遍历DOM返回我们引用的原始对象的时候,就需要使用 .end()") 函数。然后我们就顺藤摸瓜扎回原来DOM里的位置了。
前端面试 用前端面试题库小程序 MST题宝库

使用 data-* 属性
你们当中那些已经写了很长时间Javascript(原生的,不是jQuery)代码的同学,很可能都熟悉各种属性吧。你们想办法设置它们,获取它们,或者滥用 rel 和 title …
别说HTML5 或者 jQuery 没帮上忙哦。新的描述中允许在HTML元素中使用 data- 前缀来指明包含数据的属性,jQuery会把指定的字符串转换成正确的Javascript数据类型,这活干的非常漂亮。我们来创建一个带有某些数据属性的 DIV 。
<div id="test" data-is-bool="true" data-some-number="123"></div>
现在,即使我们的值被包装在引号里面,它们也不会被当做字符串处理:
typeof $("#test").data("isBool"); // boolean
typeof $("#test").data("someNumber"); // number
特殊的大小写
要注意,要让这些代码片段正常工作,(HTML里的属性定义)必须使用小写字母,这很重要。不过如果你是一位很强的前端开发者,你还是会想用驼峰法来命名你的数据变量。正如在Javascript里很多地方出现的,前置的连接符意味着下一个字母会适用于驼峰法大写。不过,下面的例子里在HTML属性定义中使用驼峰法是 不行的 ,会让上面的Javascript代码返回 undefined。
不好使 😦
<div id="test" data-isBool="true" data-someNumber="123"></div>
好使 😃
<div id="test" data-is-bool="true" data-some-number="123"></div>
‘.stop()’ 停止协作和监听
把jQuery动画效果和鼠标事件绑定是基于web的现代用户交互方式中的关键部分,可是这方面即便某些最有名的网站也做得很蹩脚。这篇文章 提供了一个实现动画的直接例子并且演示了这些动画放在一起在视觉上会产生多么不和谐的效果。 好在这个问题可以利用一个函数前缀或在 $.animate 调用中加入一个参数来轻松解决。
在使用 . a n i m a t e ∗ ∗ 的时候,可以在参数中加入 ∗ ∗ q u e u e : f a l s e ∗ ∗ 来避免串接。诸如 ∗ ∗ .animate** 的时候, 可以在参数中加入 **queue: false** 来避免串接。诸如 ** .animate∗∗ 的时候,可以在参数中加入 ∗∗queue:false∗∗ 来避免串接。诸如 ∗∗.fadeIn 或 . s l i d e D o w n ∗ ∗ 这样的动画快捷方式不接受 ∗ ∗ q u e u e ∗ ∗ 设置,你必须用 ∗ ∗ .slideDown** 这样的动画快捷方式不接受 **queue** 设置,你必须用 ** .slideDown∗∗ 这样的动画快捷方式不接受 ∗∗queue∗∗ 设置,你必须用 ∗∗.stop 这个方法预先停止这些动画.。 在特定的场景下,需要某个动画直接停下,或跳转到变换的最终状态。推荐你先熟悉有关 clearQueue 和 jumpToEnd 这两个参数的相关 文档 ,因为老天在上,我没有其他办法帮你。
$("selector").stop(true,true).fadeOut();
$("selector").animate({
property: value
}, {
duration: 1000,
queue: false
}
优化你的选择器
jQuery 很高冷。它几乎无所不能,不过它目前还没法给你冲咖啡,我听说在2.0版的路线图里有才这个特性。你需要当心的一件事是别滥用它的 sizzleJS 选择器引擎的能力。想避免这种问题可以有两个策略:缓存选择器结果 以及 使用高效率的选择器。
缓存选择器结果
是每次你要修改一点东西的时候都先进行开销巨大的DOM查询,还是保存一份元素的索引?选择一目了然。
// before
$(".quote a").bind("click", doStuff); // DOM查询
// now
$(".quote a").addClass("quoteLink"); // DOM查询!!
// later
$(".quote a").fadeIn("slow"); // 又一次DOM查询!!!
忽略串接,这样做更好:
// before
var $quoteLinks = $(".quote a"); // 只需一次DOM查询
$quoteLinks.bind("click", doStuff);
// now
$quoteLinks.addClass("quoteLink");
// later
$quoteLinks.fadeIn("slow");
使用高效率的选择器
好了,jQuery/sizzleJS 可以轻松使用CSS3选择器,但是真正的开销是什么? 在这种场景下浏览器有可能会使用 document.querySelector(), 但是它也有可能分拆你的选择器字符串,然后手工去查询DOM。
// ID搜索是最快的查询方式,然后它获取孩子节点的列表,匹配其中class为'quotes'的元素
$("#quoteList").children(".quotes");
// 只在预先确定的bar元素下查找'foo'class
$(".foo",bar);
前端面试 用前端面试题库小程序 MST题宝库

‘for’ 循环总是比 ‘each()’ 循环快
不管未来几年在浏览器开发领域会发生什么,本地的 for 循环永远会比jQuery的 $.each() 循环快。 当你思考jQuery到底是什么(把本地JS函数包装起来的一个库)这种高大上问题的时候,你就会开始认识到本地原生Javascript代码永远会更快。用库还是用原生,这是一个运行速度和编程速度之间的权衡。
很重要的一点是,对那些可能每秒调用数百次的性能关键的函数,总是要使用 for 循环。例如:
- 鼠标移动
- 时间间隔
- 循环内部的循环
CSS
理解盒子模型是关键
"盒子模型"对于理解浏览器如何渲染页面是关键性决定性的因素。对其复杂性的全面理解有助于奇迹般地简化你的工作。盒子模型描述了对HTML元素的物理维度进行计算的方式。如果一个块元素具有固定宽度,比如说100px,那么应该如何确定它的 padding, border 和 margin 呢?
很多网站都有深入的描述,但咱们简单点说:在遵循标准的浏览器中,border和padding是被放在指定宽度之外的。最好是用图形来解释。比如下列代码:
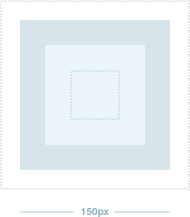
.foo {
width: 150px;
height: 150px;
padding: 25px;
border: 25px solid;
margin: 20px;
}
你可能估计的情况(Quirks 模式)
padding 和 border 都是往里算的,结果保持高度和宽度都是150px。

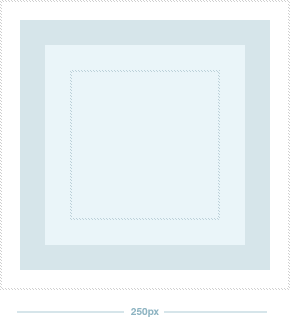
你看到的情况(遵循标准模式)
可是,实际上出来的宽度和高度都是250px。 也就是150px + (2 * 25) + (2 * 25)。

如果你觉得这个结果很奇怪,那你不是一个人(呃,你是人,只是说还有其他人也会这么想)。 现在手头有个修复办法,需要引入一个CSS属性叫 box-sizing,这个属性对于 IE8 及以上版本 都适用。它允许你选择计算元素维度的确切方式,这样就能救你于危难之中。具体支持的参数因浏览器而异,另外需要用到浏览器厂商的前缀,具体细节请参阅 caniuse.com 。
/* 旧方法 (178 + 20 + 2 = 200) */
.foo {
width: 178px;
padding: 10px;
border: 1px;
}
/* 更好的方法 */
.foo {
width: 200px;
padding: 10px;
border: 1px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
虽然说你也总是可以对宽度进行心算,在各个像素数中减来减去(就像第一个方法做的那样),但在涉及到不同的宽度单位时(比如百分比或者EM),就没人能搞清楚到底该怎么做了。目前,除了把元素包在父元素中,以确保宽度和 padding/margin/borders 可以全部分开之外,也没有别的解决办法。
知道什么时候用float,什么时候用position
用table进行布局的时代过去了。现在要承认我们可以集中精力去理解float和position的工作原理。这里需要掌握一套特别的思维模型,我相信这件事最好是通过动手练习来进行。
用float从DOM中提取元素并强制它们靠到左边或右边,那是相当靠谱。它们已成为前端开发的后table布局时代的万金油,这可能是因为以前浏览器对于 display: inline 和 inline-block 的支持不力,还有对position的支持中冒出的 z-index bug。可现在就真的没有借口了。 inline-block 已经支持得很好了,简单的一点修正就能让它在 IE7 里应用。
谢天谢地,以前那些阻挠用CSS对元素进行绝对定位的争论都消亡了。理论上,定位属性可以让你在页面上以X和Y坐标放置元素,这种方式简单直接,Flash开发者们都应该很熟悉。
理解 Position
用CSS定位元素的时候,理解一个事实非常重要:定位的位置总是相对于离它最近的有定位属性的父元素而言的。人们刚开始用CSS的时候会有一个常见的误解,认为 position: absolute; 是相对页面的root元素定位的。 我觉得这种误解来源于某些情况下,元素没有任何父元素具备position样式 – 在这种情况下,他们的结论是对的。这样向上遍历DOM树没有找到任何有定位样式的元素,就会定位到页面的根元素上。
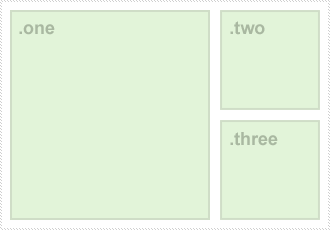
那么,如果 position: absolute; 是把元素从他们所在的流中抽取出来,那你如何相对一个元素的父元素对它进行定位呢? 方法很直接。父元素需要定义 position: relative; 样式,然后所有的孩子元素就会按上、右、下、左的顺序依次摆放。利用这个知识,你会如何实现下面很直观的布局呢?

使用 float,你会需要把这些元素包在一个父元素中, 然后把**.one** float靠左,然后改动 .two 和 .three 的 float 和 margin 。最后你应该写出类似下面的东西:
前端面试 用前端面试题库小程序 MST题宝库

.parent {
/* ghetto clearfix */
width: 310px;
overflow: auto;
}
.one {
width: 200px;
height: 210px;
float: left;
}
.two {
width: 100px;
height: 100px;
float: right;
margin-bottom: 10px;
}
.three {
width: 100px;
height: 100px;
float: right;
}
正如我们前面所说,使用 position 让我们可以用很明确的方式,按照 X 和 Y 坐标把元素显示在屏幕上。 上面用float的方式会把页面上的长文字隔开,下面的方法则可以确保所有元素处于正常位置,无论页面上有什么内容。
.parent {
position: relative;
width: 310px;
height: 210px;
}
.one, .two, .three {
position: absolute;
}
.one {
top: 0;
left: 0;
width: 200px;
height: 210px;
}
.two {
top: 0;
right: 0;
width: 100px;
height: 100px;
}
.three {
bottom: 0;
right: 0;
width: 100px;
height: 100px;
}
如前文所述,有些 z-index 的问题需要考虑。虽然上面的例子可能显得有点过分,不过一旦你开始思考定位,它会打开一个各种可能性的新世界.
留空
如果我们在单行和多行CSS参数的格式之间变来变去,CSS里的留空也会不一样。我不打算对这个说太细。
合适的空白
/* 不好 */
.selector {display:none;background:#ff0000;color:#000000;}
/* 好 -- 单行 */
.selector { display: none; background: #ff0000; color: #000000; }
/* 好 -- 多行 */
.selector {
display: none;
background: #ff0000;
color: #000000;
}
大括号不换行
.selector {
display: none;
background: #ff0000;
color: #000000;
}
子元素缩进
这个用不用就见仁见智了,我个人只会在单行定义的CSS文档中用这种格式。
.selector { display: none; background: #ff0000; color: #000000; }
.selector a { text-decoration: none; }
.selector span { font-weight: bold; }
组合并缩进浏览器厂商前缀属性
.selector {
background: #FFF; border: 1px solid #000; color: #EAEAEA;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
CSS 速记格式
属性分组
把属性分组到一起是大大减少CSS文件大小的最有效方法。这里很重要的一点是要理解属性是如何排序的(顺时针 – 上,右,下,左),以及如何进一步缩短它们(上和下,左和右)。
/* 逐个定义,太长了 */
padding-top: 1px;
padding-right: 2px;
padding-bottom: 1px;
padding-left: 2px;
/* 上,右,下,左,好很多 */
padding: 1px 2px 1px 2px;
/* 上和下,左和右,最优 */
padding: 1px 2px;
从 0px 到英雄
给值为 0 的属性分配一个单位类型是多余的。一个元素是距离左边 0px 还是 0 elephants 根本不重要,只要知道它是贴着左边就行了。
/* 不好 */
padding: 0px 10px;
/* 好 */
padding: 0 10px;
注释块
对于在一个样式表里维护多个样式区域的任务,给大段CSS加上注释是很好的办法。显然这和单行CSS风格配合使用效果更佳,不过这个效果在多行CSS风格里也不是完全没用。注释里用破折号、等号还是下划线起强调作用就见仁见智了,不过下面是我喜欢的方式:
/* === HORIZONTAL NAV === */
#horizNav { width: 100%; display: block; }
#horizNav li { display: block; float: left; position: relative; }
#horizNav li a { display: block; height: 30px; text-decoration: none; }
#horizNav li ul { display: none; position: absolute; top: 30; left: 0; }
/* === HOME PAGE - CAROUSEL === */
#carousel { width: 960px; height: 150px; position: relative; }
#carousel img { display: none; }
#carousel .buttons { position: absolute; right: 10px; bottom: 10px; }
前端面试 用前端面试题库小程序 MST题宝库

清除浮动
清除一个
HTML:
<div class="parentElement">
<div class="childElement">
I'm floated left!
</div>
I'm normal text that wraps around the float
</div>
CSS:
.parentElement {
width: 100%;
overflow: hidden;
}
.childElement {
float: left;
}
有本项目的贡献者提醒我注意最新的clearfix。 micro clear-fix 被认为相当稳定且跨浏览器兼容,足以列入最新的HTML5 boilerplate发布了。 我 强烈 建议你去看看。虽然我不是浏览器特定CSS和 :after 这种伪元素的狂热粉丝,不过这个micro clearfix的确更健壮。它还能避免顶层margin缩回的问题。
垂直和水平居中
水平居中元素实际上不是什么高精尖的科技,我敢肯定你们大部分人都熟悉下面的代码片段:
.class {
width: 960px;
margin: 0 auto;
}
前端开发者们使用这种代码很长时间了,也没搞明白为什么这种方式对垂直居中不起作用。从我的理解说,很重要的一点是记住父元素一般会有个 height: auto; 样式, 也没有垂直居中元素所需的100%高度。而应用 position: absolute; 能有效地把元素转移到定位模式,然后被设为auto的margin会自动帮助它调整位置,达到居中效果。
JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。























 4692
4692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








