- avue : 基于vue2 + element-ui2 二次封装组件库
- Sortable : 拖拽
- vuedraggable : vue二次封装的拖拽,基于Sortable
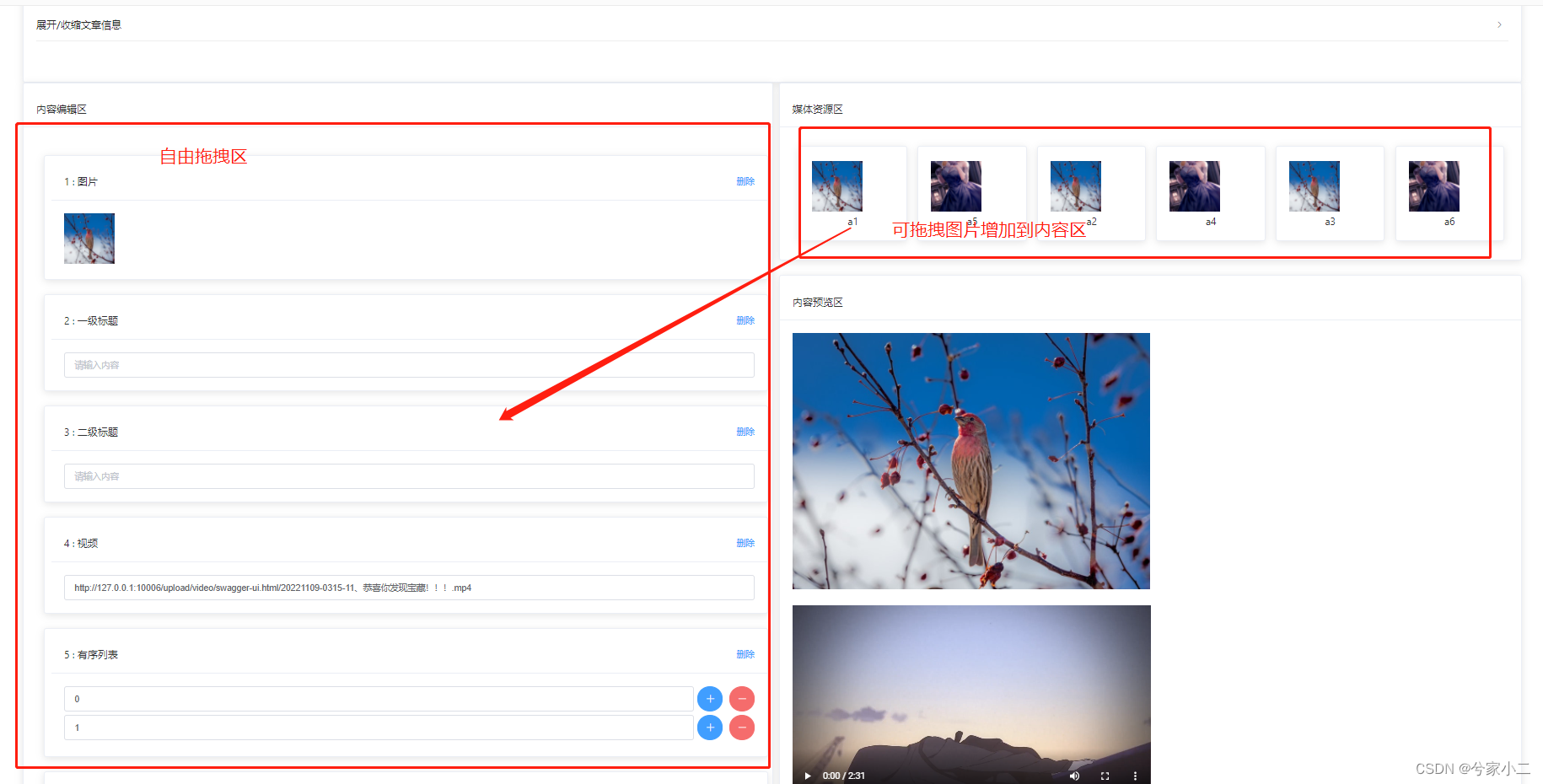
2、展示图

3、源码
原为npm 版, 抽取成 UMD 版便于大家学习参考
1、本地新建 .html文件
2、复制下方代码到 .html
3、打开htm 即得到上方 展示效果中 相同效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@smallwei/avue/lib/index.css"/>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"/>
<!-- 引入相关JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@smallwei/avue/lib/avue.min.js"></script>
<!-- 图片拖拽排序 -->
<script src="https://cdn.staticfile.org/Sortable/1.10.0-rc2/Sortable.min.js"></script>
<!-- 已经加载过了 -->
<!--<script src="https://www.itxst.com/package/vue/vue.min.js"></script>-->
<!--<script src="https://www.itxst.com/package/sortable/Sortable.min.js"></script>-->
<script src="https://www.itxst.com/package/vuedraggable/vuedraggable.umd.min.js"></script>
<div id="app">
{
{ message }}
<div class="bt-article-all">
<el-row>
<el-col :span="24">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>文章信息区</span>
<el-button style="float: right; padding: 3px 0" type="text">保存</el-button>
</div>
<avue-form ref="form" v-model="obj" :option="option"
@reset-change="emptytChange"
@submit="submit">
<template slot-scope="{row}" slot="content">
<TinymceEditor v-if="initSuccess" :content.sync="obj.content"/>
</template>
</avue-form>
</el-card>
</el-col>
</el-row>
<el-row>
<!-- 左侧区 -->
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>内容编辑区</span>
<!-- <el-button style="float: right; padding: 3px 0" type="text">保存</el-button>-->
</div>
<div>
<!-- group="itxst" -->
<draggable v-model="contentItems" chosen-class="chosen" force-fallback="true" group="itxst" :disabled="disabledDrag" animation="1000" @start="onStart" @end="onEnd">
<transition-group>
<div id="contentBox" class="bt-card-box" v-for="(item,index) in contentItems" :key="index" style="padding-top: 2%">
<el-card class="box-card bt-card-box">
<div slot="header" class="clearfix singlePerson">
<span>{
{index+1}} : </span>
<span>{
{item.lableName}} </span>
<el-button style="float: right; padding: 3px 0" type="text" @click="delItemRow(item)">删除</el-button>
</div>
<div v-if="item.lable == 'H1&







 本文介绍了如何在Vue2项目中利用Sortable库实现拖拽功能。通过展示图和源码,详细解释了从npm版转化为UMD版的过程,并提供了简单的HTML代码示例,帮助读者快速理解并实现相同的效果。
本文介绍了如何在Vue2项目中利用Sortable库实现拖拽功能。通过展示图和源码,详细解释了从npm版转化为UMD版的过程,并提供了简单的HTML代码示例,帮助读者快速理解并实现相同的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 973
973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








