最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家


前几天做了一个项目,需要根据不同的浏览器的语言环境自动切换语言。
故此去看了uiapp的官方文档,发现有i18n国际化的教程,跟着官网教程一步一步做,发现页面中vue文件中的文字会跟着变化,但是pages.json中的顶部导航栏的标题,还有底部tabr的文字不生效。折腾了好半天终于发现如何实现别解决这个问题。
下面请看教程
首先放一个官网国际化的链接:uni-app官网 (dcloud.io)")
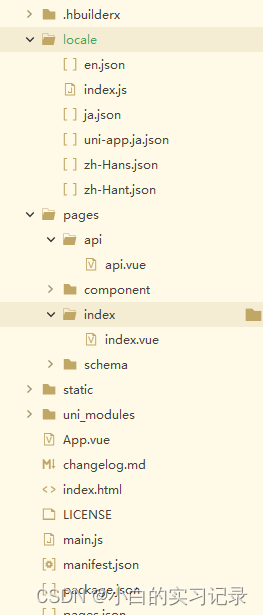
1.在项目根目录下新建locale文件夹,文件夹下建立xxx.json 文件,里面写语言
贴一下我的文件目录

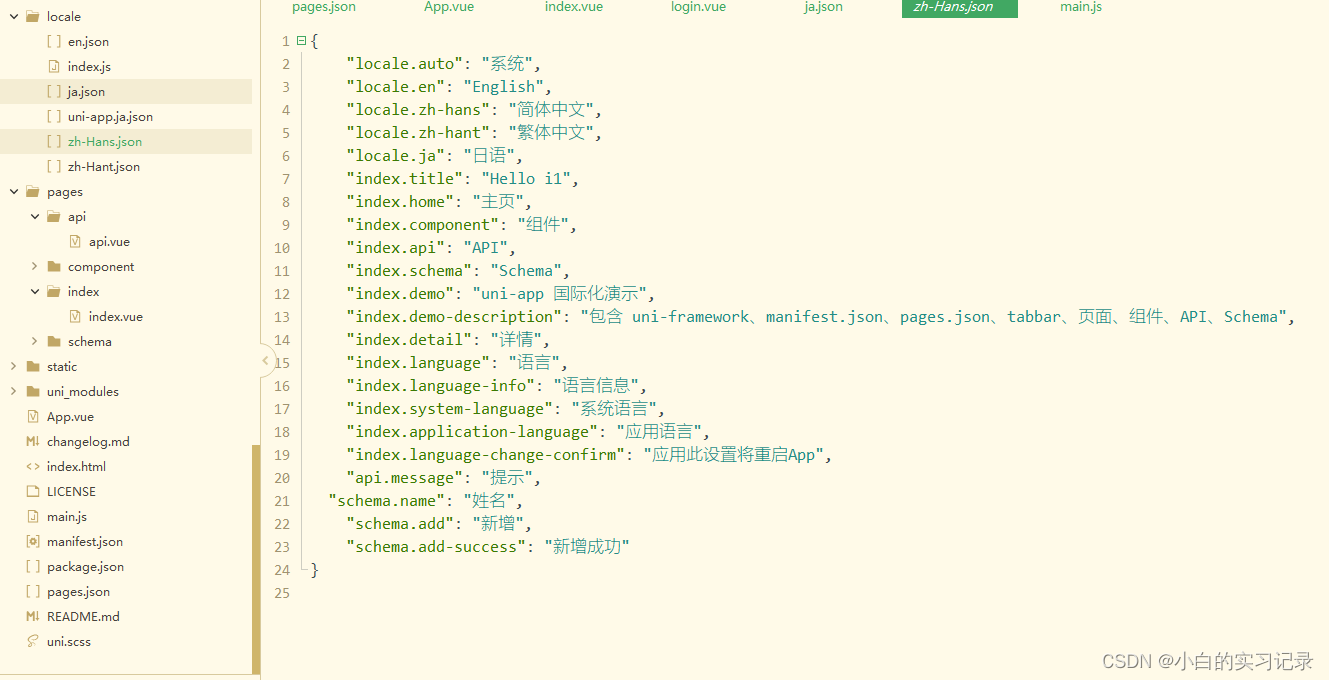
在贴一下json文件里面的内容

当你把需要的语言文件都准备好接下来就要写代码了
2.打开根目录下的main.js文件 引入我们之前写的json语言文件,同时也要引用vue-i18n文件并使用,贴一下我的代码吧
import en from './en.json'
import zhHans from './zh-Hans.json'
import zhHant from './zh-Hant.json'
const messages = {
en,
'zh-Hans': zhHans,
'zh-Hant': zhHant
}
let i18nConfig = {
locale: 'zh-Hant' //这里是设置你vue页面中要使用哪种语言
messages
}
// VUE2
// #ifndef VUE3
import Vue from 'vue'
import VueI18n from 'vue-i18n'// v8.x
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
i18n,
...App
})
app.$mount()
// #endif
// VUE3
// #ifdef VUE3
import { createSSRApp } from 'vue'
import { createI18n } from 'vue-i18n'// v9.x
const i18n = createI18n(i18nConfig)
export function createApp() {
const app = createSSRApp(App)
app.use(i18n)
return {
app
}
}
// #endif
这一步已经实现了手动设置语言了
3.vue页面中应用,贴一下我的代码,把需要用到的文字,用 $t(‘xxxxxx’)替换即可
js代码中也可以用json中的语言,格式是 this.$t(‘xxxxxx’) 进行调用
<template>
<view class="container">
<view class="title">{{$t('index.title')}}</view>
</view>
</template>
<script>
export default {
### 总结
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中...(img-PWe7MkxI-1715503074249)]






















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








