这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)

KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲one").append((“#two li:eq(1)”));//==>“家”被移动到第一个ul的最后一个li,原来的li被移除
KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲one").append((“
- abc
- ”)); //documentCreateElement();
//被动 :没有找到的节点直接创建新节点、已有节点则执行移动操作
KaTeX parse error: Expected 'EOF', got '#' at position 26: …i>").appendTo("#̲one");//==>这里不用符号$(“#one”);
$(“ - 新
- ”).prependTo(“#one”);
$(“#two li:eq(3)”).appendTo(“#one”);
}
- 四
- 大
- 家
- 族
- 乔
- 家
- 大
- 院
- 老大
```<input type="button" value="触发" onclick="f1()">(2). 节点追加—兄弟关系
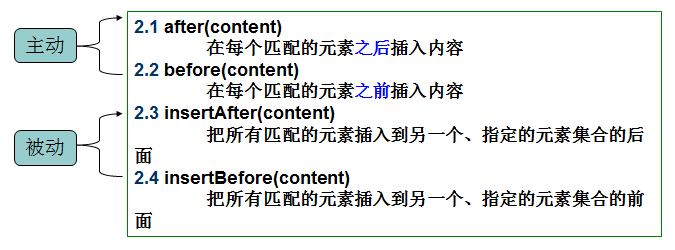
$(“div”).after(“<span>hello</span>”); 后置追加兄弟节点 $(“div”).after(jquery对象); 把一个jquery对象后置追加为兄弟节点 $(“#one”).insertAfter(‘对象标志’); 已有对象被追加为对象标志的兄弟节点 $(“<span></span>”).insertAfter(“#ul”) 一个新的span对象被追加为ul的兄弟节点<script> function f1(){ //主动兄弟追加节点 $("#one").after("<span>tomorrow</span>");//第一个ul之后追加了一个span的兄弟节点 $("#one").after($("p"));//p节点被移动到第一个ul之后 //被动兄弟节点追加 $("<span>hello</span>").insertAfter("#one"); //新节点被追加 $("ul:eq(2)").insertAfter("#one"); //已有节点被追加 } </script> <body> <ul id="one"> <li>四</li> <li>大</li> <li>家</li> <li>族</li> </ul> <ul id="two"> <li>乔</li> <li>家</li> <li>大</li> <li>院</li> </ul> <ul> <li>老大</li> </ul> <p>road</p> <input type="button" value="触发" onclick="f1()"> </body>四、删–删除DOM节点操作
1. 节点删除
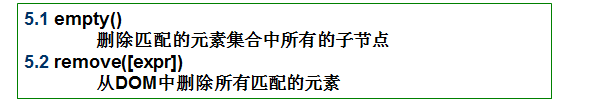
empty() 父节点删除子节点
remove() 删除匹配到的节点<script> function f1(){ //节点删除 //$("#one").empty();//第一个ul的所有li被删除,ul还在,一个空标签 $("#two li:gt(0)").remove();//删除匹配到的节点 } </script> <body> <ul id="one"> <li>四</li> <li>大</li> <li>家</li> <li>族</li> </ul> <ul id="two"> <li>乔</li> <li>家</li> <li>大</li> <li>院</li> </ul> <ul> <li>老大</li> </ul> <p>road</p> <input type="button" value="触发" onclick="f1()"> </body>五、改–修改DOM节点操作
1. 节点替换
<script> function f1(){ //节点替换(被动) //"四"被"乔"替换,利用已有节点进行替换 $("#one li:eq(0)").replaceWith($("#two li:eq(0)")); //利用新节点替换 $("#one li:eq(0)").replaceWith("<li>五</li>"); $("#one li:eq(0)").replaceWith($("<li>六</li>")); //主动替换 $("<li>七</li>").replaceAll($("#one li:eq(2)")); } </script> <body> <ul id="one"> <li>四</li> <li>大</li> <li>家</li> <li>族</li> </ul> <ul id="two"> <li>乔</li> <li>家</li> <li>大</li> <li>院</li> </ul> <ul> <li>老大</li> </ul> <p>road</p> <input type="button" value="触发" onclick="f1()"> </body>2. 节点复制
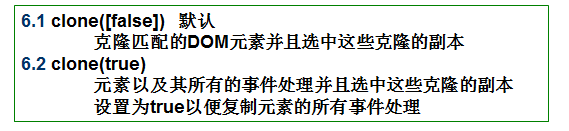
clone(false) 复制节点本身和子级节点内容
clone(true) 复制节点本身和子级节点内容,同时复制节点的事件<script> function f1(){ //clone(true)同时复制节点和对应的事件 var qiao = $("#two li:eq(0)").clone(true); $("#one").append(qiao); } $(function(){ $("#two li").each(function(){ //每个li被点击,就输出对应的文本内容 $(this).click(function(){ alert($(this).html()); }); }); }); </script> <body> <ul id="one"> <li>四</li> <li>大</li> <li>家</li> <li>族</li> </ul> <ul id="two"> <li>乔</li> <li>家</li> <li>大</li> <li>院</li> </ul> <ul> <li>老大</li> </ul> <p>road</p> <input type="button" value="触发" onclick="f1()"> </body>3. 节点包裹 —子父关系
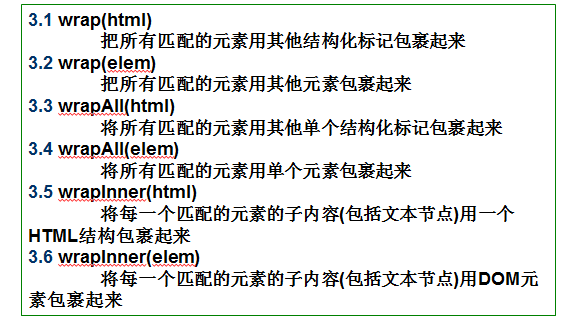
<script> function f1(){ //每个匹配节点都给找一个父级 $("ul").wrap("<div id='pear'></div>");//三个ul每个都被div包裹 $("#one").wrap($("p")); //已有节点被追加(复制)第一个ul被p包裹 //多个节点共用一个父级 $("ul").wrapAll("<div id='pear'></div>");//三个ul共同被一个div包裹 //把子内容包裹起来 //每个元素的子内容都被包裹 $("ul").wrapInner("<div id='pear'></div>");每个ul的所有li元素被div包裹 } </script> <body> <ul id="one"> <li>四</li> <li>大</li> <li>家</li> <li>族</li> </ul> <ul id="two"> <li>乔</li> <li>家</li> <li>大</li> <li>院</li> </ul> <ul> <li>老大</li> </ul> <p></p> <input type="button" value="触发" onclick="f1()"> </body>六. 遍历节点操作children()、next()、prev()、siblings()和closest()
- children()——方法用于取得匹配元素的子元素集合,只匹配子元素不考虑任何后代元素。方法如下:$(selector).children();例:
$("$("body").children().length;\\该示例获得body元素的子元素个数;- next()方法——用于匹配元素的下一个兄弟节点,方法如下:$(selector).next();例:
$("p").next().html();\\该示例获得p元素的下一个兄弟节点的html内容。- prev()方法——用于匹配元素的上一个兄弟节点,方法如下:$(selector).prev();例:
这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








