filters: {
FilterInText: function(o) {
return o.replace('傻', '*');
}
}
}
### v-once v-text\_demo4

{{Msg}}
{{Msg}}
{{Msg}}
### 数据类型demo5
parseInt格式化整数类型

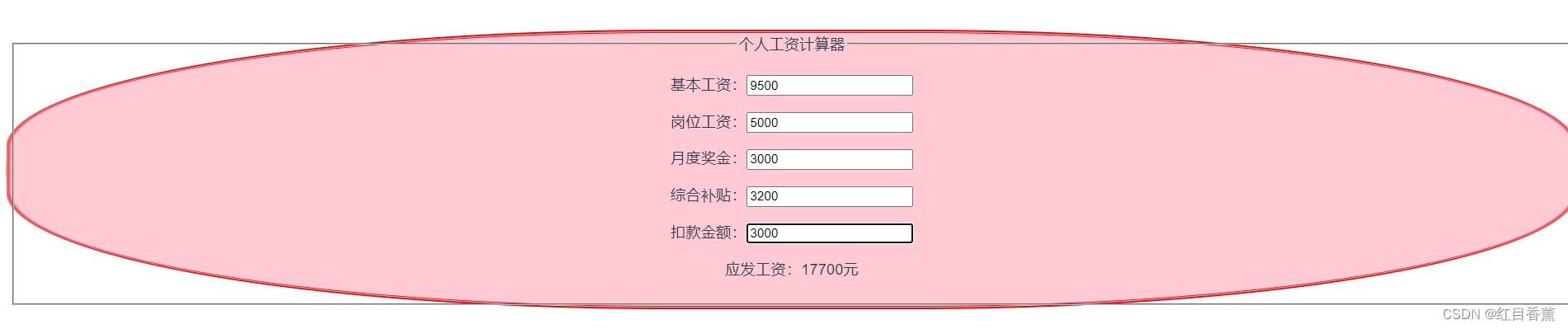
个人工资计算器
基本工资:
岗位工资:
月度奖金:
综合补贴:
扣款金额:
应发工资:{{parseInt(a1)+parseInt(a2)+parseInt(a3)+parseInt(a4)-parseInt(a5)}}元
### v-bind\_demo6
“:” 是指令 “v-bind”的缩写

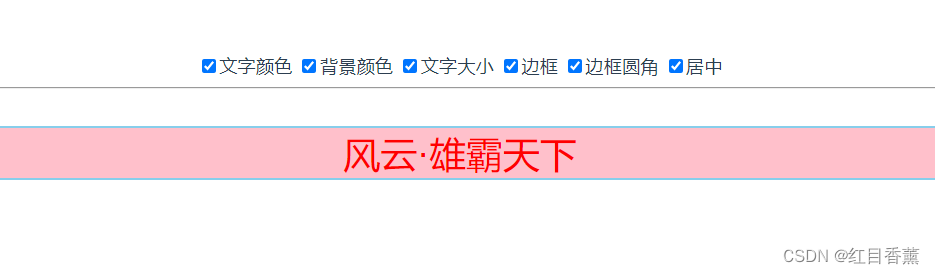
### :class\_demo7
绑定样式

文字颜色 背景颜色 文字大小 边框 边框圆角 居中
风云·雄霸天下
### 图片轮播\_demo8
图片会每2.5秒更换一张
}
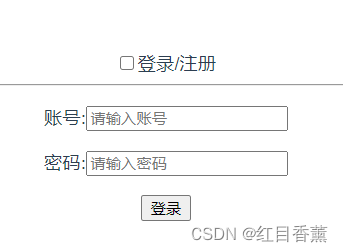
### v-if v-else——demo9
未选中状态

选中状态

登录/注册
```
账号:
密码:
二次密码:
注册
账号:
密码:
登录
按钮事件——demo10

<template>
<div>
<p v-on:click="test1">你是一个好人</p>
<p v-on:click="test2">你是俩个好人</p>
</div>
</template>
<script>
export default {
name:"demo1",
data:function(){
},
methods: {
test1: function() {
alert("你确定是一个好人,但是咱们不合适。");
},
test2: function() {
alert("你确定是两个好人,但是咱们不合适。");
}
}
}
</script>
选项卡demo11

<template>
<div id="show">
### 文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
**这是288页的前端面试题**

























 2211
2211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








