紧跟潮流
大前端和全栈是以后前端的一个趋势,懂后端的前端,懂各端的前端更加具有竞争力,以后可以往这个方向靠拢。
这边整理了一个对标“阿里 50W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

Sentry 服务部署
官方推荐使用Docker进行部署
环境依赖:
Docker 17.05.0+
Compose 1.23.0+
至少需要2400MB RAM
1. 拉取镜像
docker pull sentry
docker pull redis
docker pull postgres
2. 启动服务
docker run -d --name sentry-redis --restart=always redis
docker run -d --name sentry-postgres -e POSTGRES_PASSWORD=secret -e POSTGRES_USER=sentry --restart=always postgres
3. 生成sentry秘钥
docker run --rm sentry config generate-secret-key
4. 数据库及账户初始化及
docker run -it --rm -e SENTRY_SECRET_KEY=‘(om)y06(q=hf–s3(8922m01n@t@ldcmgucr-!8!nnkmq(72’ --link sentry-postgres:postgres --link sentry-redis:redis sentry upgrade
5. 启动sentry的web服务
docker run -d -p 9000:9000 --name my-sentry -e SENTRY_SECRET_KEY=‘(om)y06(q=hf–s3(8922m01n@t@ldcmgucr-!8!nnkmq(72’ --link sentry-redis:redis --link sentry-postgres:postgres --restart=always sentry
6.启动sentry-cron/work服务
docker run -d --name sentry-cron -e SENTRY_SECRET_KEY=‘(om)y06(q=hf–s3(8922m01n@t@ldcmgucr-!8!nnkmq(72’ --link sentry-postgres:postgres --link sentry-redis:redis sentry run cron
docker run -d --name sentry-worker-1 -e SENTRY_SECRET_KEY=‘(om)y06(q=hf–s3(8922m01n@t@ldcmgucr-!8!nnkmq(72’ --link sentry-postgres:postgres --link sentry-redis:redis sentry run worker
7. 登陆sentry后台
http://ip:9000/

安装SDK上报数据
1. 创建项目
登陆后我们会进入我们的监控项目的界面,如:

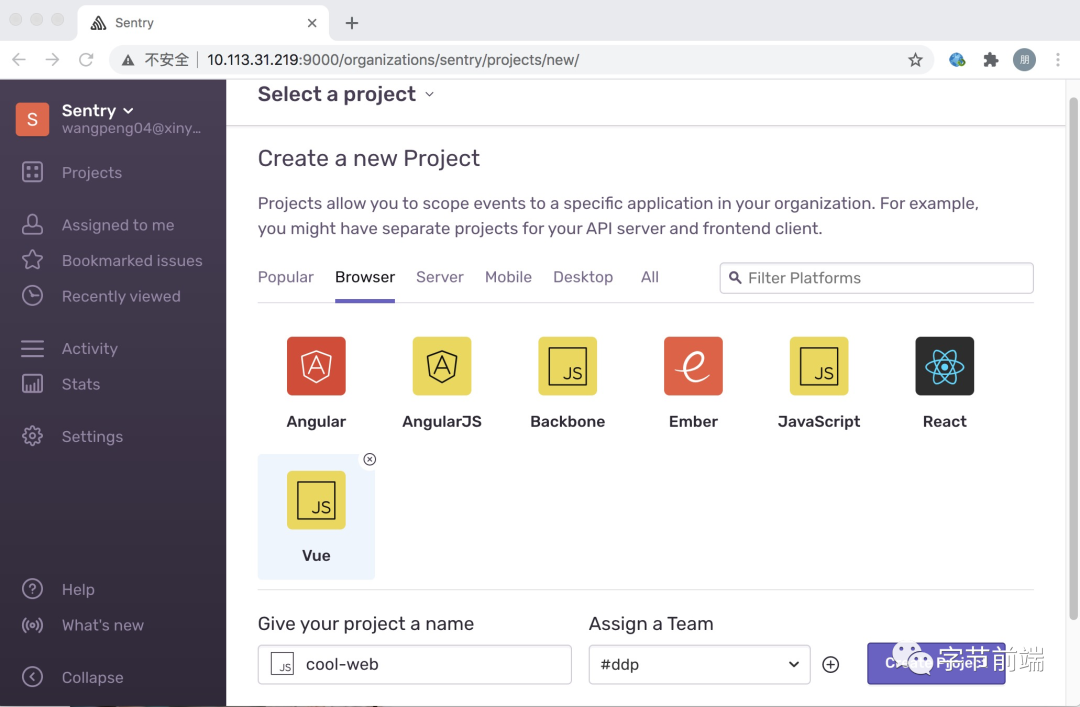
点击右上角的 add new project ,我们可以创建一个新的项目。

选择Vue,再做简单设置,project创建成功后会跳转到SDK安装方法。
2. SDK引用与配置
npm i @sentry/browser @sentry/integrations
import Vue from ‘vue’
import * as Sentry from ‘@sentry/browser’;
import * as Integrations from ‘@sentry/integrations’;
Sentry.init({
dsn: ‘http://4b6b35391e894eaba2cb346130810831@10.113.31.219:9000/3’,
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 3344
3344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








