总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

分析&思考
和业务开发对接过程发现,在监控的认知上和目标上还存在比较大的差距,大部分业务只是接入了监控 SDK ,订阅了一些基础指标,但是实际上大部分【前端问题】都很难通过常规的技术指标发现。
基于会引发线上问题的一些场景,我们在前端链路和前端监控指标做了下简单的分析。
▐ 链路分析
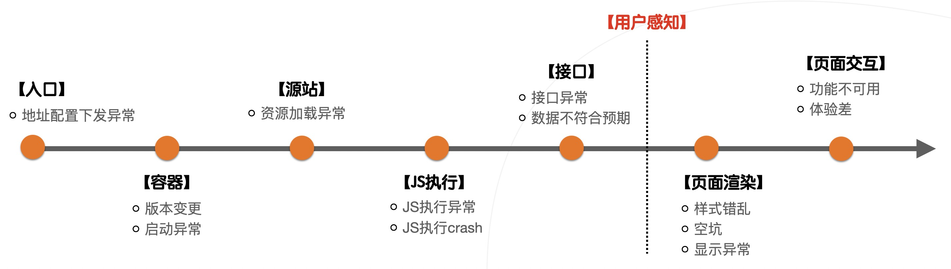
通常一个页面加载要经过下面五个节点,每个节点都可能会造成线上问题,具体如下:
-
入口配置下发:运营配置下发预发地址等问题
-
容器加载:小程序或者 WindVane 容器启动异常
-
源站资源:JS 资源、图片资源等加载异常
-
JS 执行:阻塞页面渲染或者功能执行失败
-
接口:数据不符合预期或者接口报错导致页面内容展示问题
上面的节点更多是造成问题的原因,但是用户只会在页面渲染和交互感知到问题:
-
页面渲染阶段:页面白屏、空坑、样式错乱等问题
-
页面交互阶段:功能不可用、页面抖动等一些问题

▐ 指标****分析
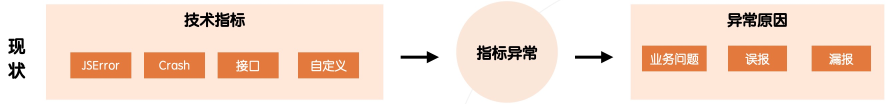
从当前的监控视角来看,业务侧关注更多是一些技术指标,比如 JSError、Crash、接口等指标。通过技术指标的异常去分析异常原因。但是实际上技术指标可能和实际用户感知的问题没有指标关系,比如某个 JS 类型大量报错,但是实际上对业务没有影响,这就导致了当前的指标并不能真实反馈线上的情况。

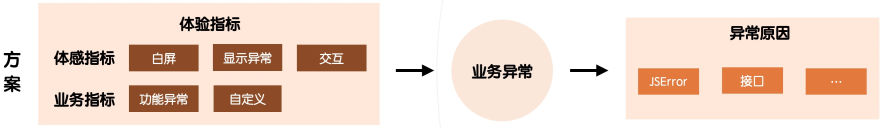
基于页面链路分析和监控指标分析可以看出,业务侧需要关注【用户感知】出现的问题,这些问题关联的指标才可以真实反馈线上问题。因此在监控视角上,需要更加关注影响页面的【体验指标】。
通过【体验指标】的异常在去关联技术指标的异常,才是合理的问题发现和解决路径。因此我们需要从【体验指标】监控到【体验指标】监控的视角转化。

▐ 技术方案
通过上面问题背景分析可以看出,对于监控平台需要加强体验指标的检测能力、日志上报以及报警检测能力。因此我们将整体方案分为非预期渲染(白屏检测)、业务监控升级和报警监控升级三部分。
▐ 非预期渲染
JSTracker平台已经对接了 UC 内核采集的白屏数据,但是对于端外以及 iOS 场景等检测能力缺失。因此需要基于前端 SDK 发现页面无内容、错误页、首屏内模块丢失等问题,具体问题如下:

因此需要不依赖端的能力,通过在 SDK 采集页面信息,云上进行建模和统计计算,基于大数据分析来判断页面渲染是否符合预期,具体如下:

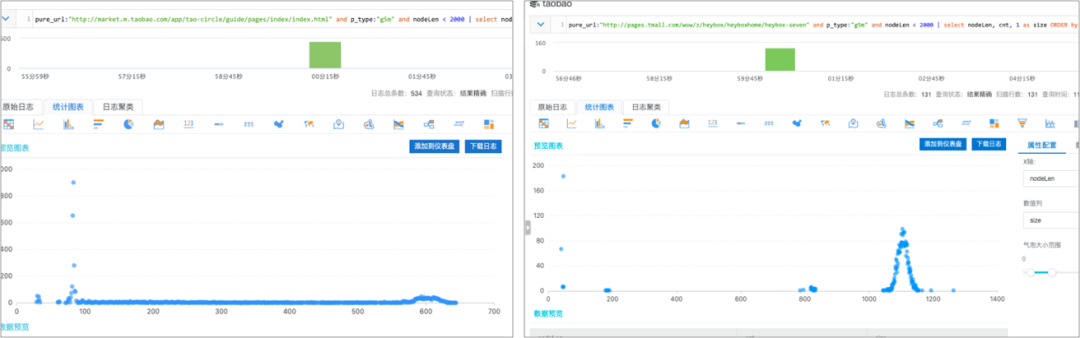
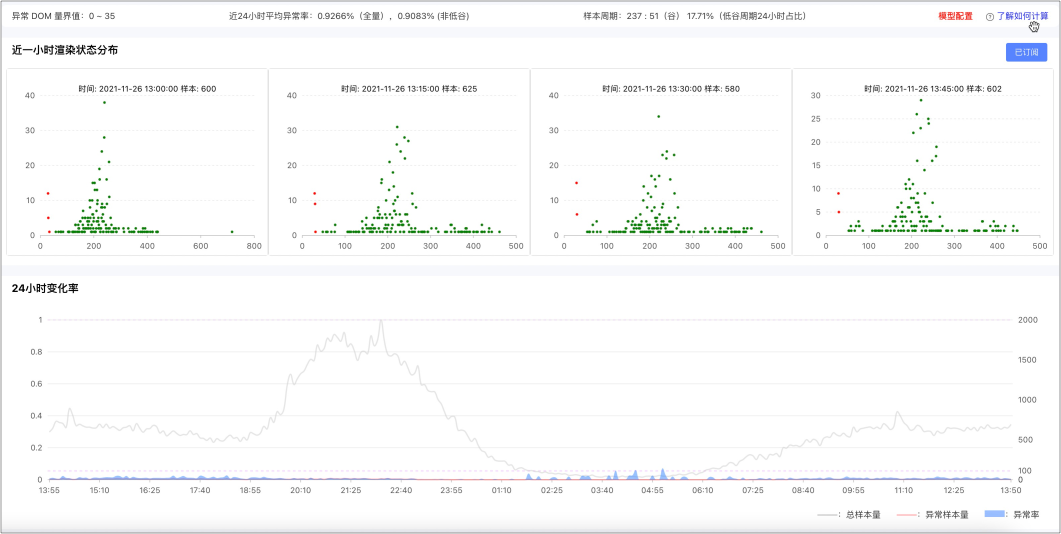
通过页面在不同阶段采集的页面的 DOM 节点数,不同的节点数量可对应到不同的页面渲染阶段,并在服务端统计收集到样本的分布情况,最后通过 DOM 的落点分布来判断页面渲染是否符合预期。
根据大数据统计分析结果,按照 DOM 节点数将采集日志划分为在预期和非预期节点,产品效果如下:

-
渲染状态发布:提供最近一小时的分布情况,红色代表非预期渲染分布,横坐标轴显示 DOM 节点数,纵坐标轴表示样本数
-
非预期异常率:按照 5 分钟的周期,对渲染的 DOM 的节点进行统计,计算非预期渲染异常率
▐ 业务监控
业务监控的目的是为了更好真实反馈和衡量业务的监控情况。以下单业务为例,不管是页面下单功能不可用还是服务端接口调用失败,最终影响的是下单成功率。
当前自定义埋点在业务场景支持上存在很多缺陷,比如日志上报规范缺失、字段扩展性缺失以及平台能力较弱,导致业务场景的监控诉求覆盖不全,针对这些问题做了能力升级,具体方案如下:

-
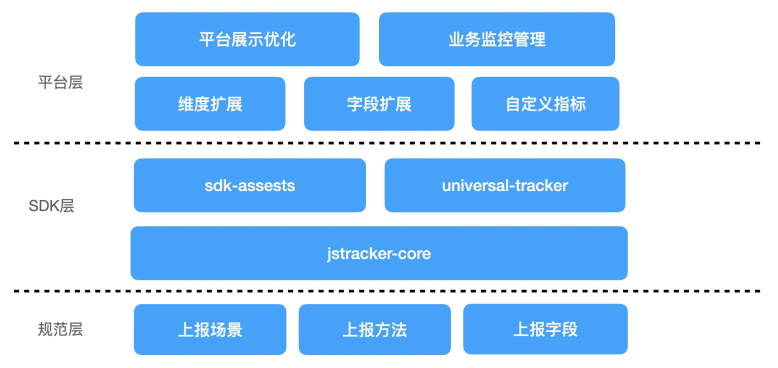
SDK 层,将核心逻辑提取封装成 jstracker-core 库,并对 sdk-assests 和 universal-tracker 进行兼容,对外提供统一上报接口
-
平台侧,增加指标维度扩展、自定义属性能力以及自定义错误率(成功率)能力。并新增业务监控管理页,对原有的业务监控信息展示页进行了优化
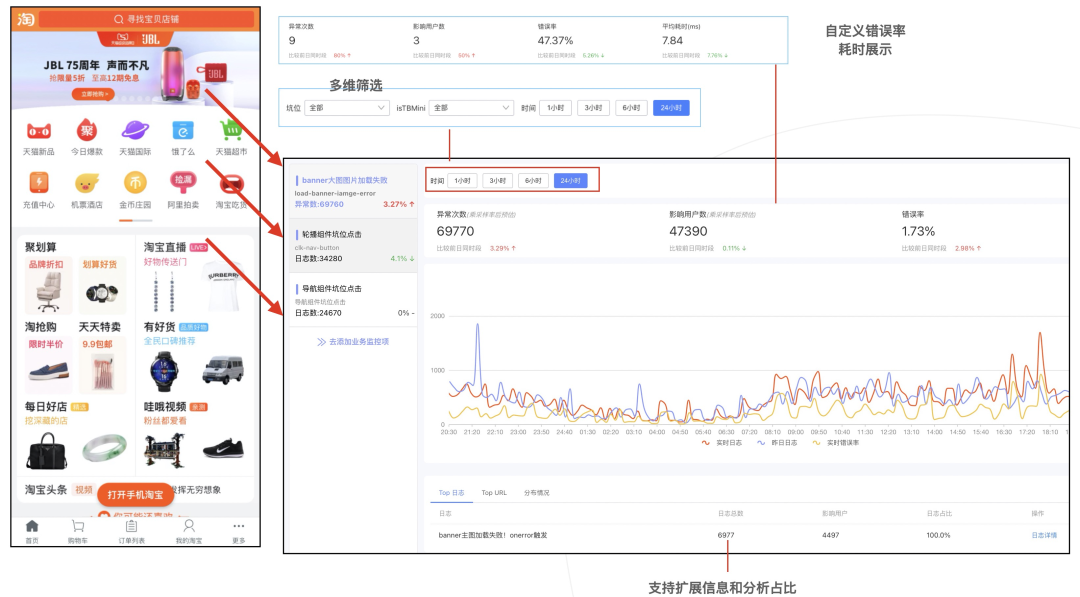
基于当前业务监控能力,以H5首页为例,我们做了业务监控的最佳实践。具体效果如下:

-
从 H5 的业务视角来看,核心要保障的区块是广告焦点图、轮播组件和导航组件,对于监控需要关注的指标是:
-
焦点图:广告图片曝光异常的数据比例
-
轮播组件坑位:核心指标是点击数据,坑位点击日志数和点击率的数据
-
导航组件坑位:和轮播组件一样,关注的是导航坑位点击日志数和点击率的数据
为了更好支撑业务监控的诉求,在产品侧做了能力升级:
-
业务扩展能力:自定义维度字段,可以自定义多维筛选能力以及自定义扩展字段,按照扩展字段聚合统计日志分布占比
-
自定义指标能力:支持业务自定义错误率、耗时等能力,比如错误率可以按照页面采集的 PV 计算或者自定义 PV 指标
▐ 报警****监控
非预期渲染和业务监控,都是在解决【体验指标】采集以及检测的问题。报警监控需要提供合理的报警方案来提升指标报警的有效性。
当前前端存在很多碎片化的环境,比如系统不同版本、客户端多个版本以及上下游依赖关系复杂,比如运营配置了预发地址,导致页面流量下跌等。在复杂环境背景前提下,不同的业务场景需要设置不同的报警方案。具体方案如下:

最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

信仰持有`。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。























 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








