最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


// 11
var name = 10; //不要用这个name变量,window下有一个特殊属性window.name
console.log(window.num);
==================================================================================
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像,脚本文件,CSS文件等),就调用的处理函数。
window.onload = function(){
};
// 或者
window.addEventListener(“load”,function(){});
注意:
-
有了
window.onload就可以把JS代码写到页面元素的上方 -
因为
onload是等页面内容全部加载完毕,再去执行处理函数 -
window.onload传统注册事件方式,只能写一次 -
如果有多个,会以最后一个
window.onload为准 -
如果使用addEventListener 则没有限制
document.addEventListener(‘DOMContentLoaded’,function(){})
接收两个参数:
-
DOMCountentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等
-
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间
-
交互效果就不能实现,必然影响用户的体验,此时用
DOMContentLoaded事件比较合适。
2.1.1、区别
-
load等页面内容全部加载完毕,包括页面dom元素,图片,flash,css等 -
DOMContentLoaded是DOM加载完毕,不包含图片 flash css 等就可以执行,加载速度比load更快一些
window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数
window.onresize = function() {}
// 或者
window.addEventListener(‘resize’,function(){});
-
只要窗口大小发生像素变化,就会触发这个事件
-
我们经常利用这个事件完成响应式布局。
window.innerWidth当前屏幕的宽度
=======================================================================
window 对象给我们提供了两个定时器
-
setTimeout() -
setInterval()
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
window.setTimeout(调用函数,[延迟的毫秒数]);
注意:
-
window可以省略 -
这个调用函数
-
可以直接写函数
-
或者写函数名
-
或者采取字符串 ‘函数名()’ (不推荐)
-
延迟的毫秒数省略默认是0,如果写,必须是毫秒
-
因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
-
setTimeout()这个调用函数我们也称为回调函数 callback -
普通函数是按照代码顺序直接调用,而这个函数,需要等待事件,事件到了才会去调用这个函数,因此称为回调函数。
clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器
window.clearTimeout(timeoutID)
注意:
-
window可以省略 -
里面的参数就是定时器的标识符
点击停止定时器
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
window.setInterval(回调函数,[间隔的毫秒数]);
-
window可以省略 -
这个回调函数:
-
可以直接写函数
-
或者写函数名
-
或者采取字符 ‘函数名()’
-
第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次
clearInterval ( )方法取消了先前通过调用setInterval()建立的定时器
注意:
-
window可以省略 -
里面的参数就是定时器的标识符
开启定时器
停止定时器
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁
现阶段,我们先了解一下几个this指向
-
全局作用域或者普通函数中
this指向全局对象window(注意定时器里面的this指向window) -
方法调用中谁调用
this指向谁 -
构造函数中
this指向构造函数实例
点击
==========================================================================
-
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的。比如我们对某个 DOM 元素进行添加和删除操作,不能同时进行。 应该先进行添加,之后再删除。
-
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
以下代码执行的结果是什么?
console.log(1);
setTimeout(function() {
console.log(3);
},1000);
console.log(2);
那么以下代码执行的结果又是什么?
console.log(1);
setTimeout(function() {
console.log(3);
},0);
console.log(2);
-
为了解决这个问题,利用多核 CPU 的计算能力,HTML5 提出 Web Worker 标准,允许 JavaScript 脚本创建多个线程
-
于是,JS 中出现了同步和异步。
-
同步:
-
前一个任务结束后再执行后一个任务
-
异步:
-
在做这件事的同时,你还可以去处理其他事情
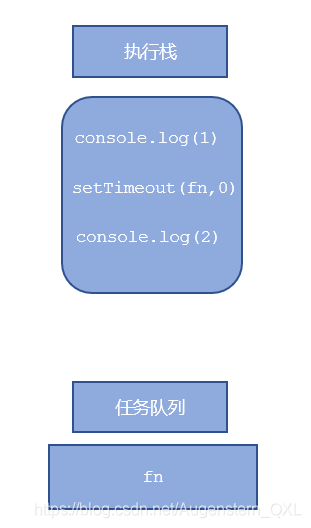
同步任务
- 同步任务都在主线程上执行,形成一个 执行栈
异步任务
-
JS中的异步是通过回调函数实现的
-
异步任务有以下三种类型
-
普通事件,如
click,resize等 -
资源加载,如
load,error等 -
定时器,包括
setInterval,setTimeout等 -
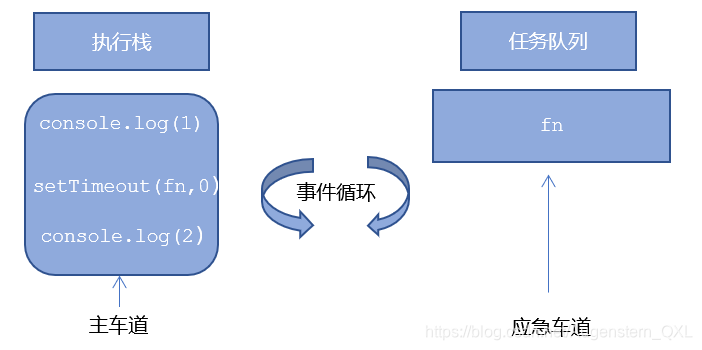
异步任务相关回调函数添加到任务队列中

-
先执行执行栈中的同步任务
-
异步任务(回调函数)放入任务队列中
-
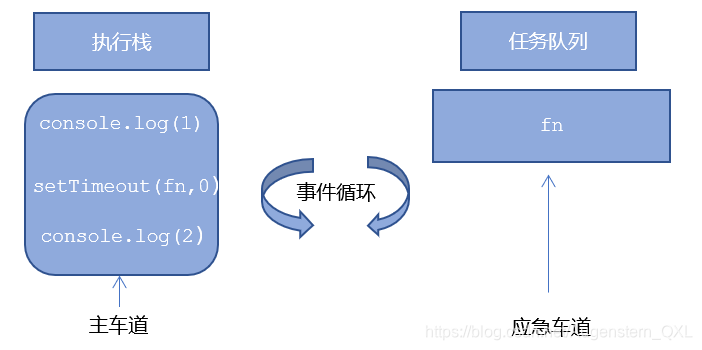
一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

此时再来看我们刚才的问题:
console.log(1);
setTimeout(function() {
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

此时再来看我们刚才的问题:
console.log(1);
setTimeout(function() {
最后
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。这一块学习是持续的,直到我们真正掌握它并且能够灵活运用它。如果最开始学习一两遍之后,发现暂时没有提升的空间,我们可以暂时放一放。继续下面的学习,javascript贯穿我们前端工作中,在之后的学习实现里也会遇到和锻炼到。真正学习起来并不难理解,关键是灵活运用。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-4POcNMTo-1715906863382)]
[外链图片转存中…(img-a3jXNSTQ-1715906863382)]






















 990
990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








