最后
推荐一些系统学习的途径和方法。

每个Web开发人员必备,很权威很齐全的Web开发文档。作为学习辞典使用,可以查询到每个概念、方法、属性的详细解释,注意使用英文关键字搜索。里面的一些 HTML,CSS,HTTP 技术教程也相当不错。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML 和 CSS:


1.3 在webpack.config.js文件中读取npm script脚本命令携带的环境变量,脚本命令中设置的环境变量都会存在process.env这个对象里面,因此我们可以通过这个对象拿到我们设置的所有环境变量,然后进行判断来处理不同环境下的配置信息
const path = require('path')
const isDev = process.env.NODE_ENV === 'development'
const config = {
target: 'web',
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
},
{
test: /\.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[name]-image.[ext]'
}
}
]
}
]
}
}
if (isDev) {
config.devServer = {
port: 9999,
host: '0.0.0.0', // 设置值:0.0.0.0的好处,可以通过localhost访问,也可以通过127.0.0.1访问,还可以通过本机的ip进行访问
overlay: {
errors: true // 如果在webpack编译的过程中有任何的错误直接输出到页面上
}
}
}
module.exports = config
1.4 借助插件html-webpack-plugin来生成html文件并包含编译打包后的js等资源
1.4.1 安装插件包
➜ vue-demo npm install html-webpack-plugin@2.30.1
npm WARN vue-demo@1.0.0 No repository field.
+ html-webpack-plugin@2.30.1
added 31 packages from 20 contributors and audited 5598 packages in 6.359s
found 5 vulnerabilities (2 low, 1 moderate, 2 high)
run `npm audit fix` to fix them, or `npm audit` for details
➜ vue-demo
1.4.2 配置插件

1.5 我们使用Vue、React这些框架的时候,我们一定要去使用一个webpack的plugin,这个plugin叫webpack.DefinePlugin,这个插件使用来做什么的呢?它是给我们的webpack在编译的过程当中以及在我们的页面上和我们自己编写的js代码的时候,如果想要去判断当前项目的环境,我们都可以通过调用process.env.NODE_ENV来获取环境信息进行逻辑判断,也就是说在这里面定义的变量信息在我们编写的代码中是可以引用到的。提醒一点就是现在Vue及React这些框架的代码,它们会根据不同的环境去进行区分打包,Vue的dist目录里面有非常多的不同版本的Vue的源代码,然后在开发环境它是一个比较大的版本,它里面会包含很多错误信息的提示以及很多的功能,而这些功能在正式环境下是没必要去使用的,因为一方面它会加大文件的大小,另外一方面它会让代码的运行效率降低很多,所以我们在开发环境就使用development这时好处有很多,比如Vue会给我们很多开发错误的提醒,但是在正式环境我们不希望这些代码去使用,所以我们要使用这个变量去进行环境的区分,因为webpack再去打包的过程中也会根据这个变量去区分源代码的版本去打包进去。需要注意procee.env.NODE_ENV的值需要带双引号,否则就是procee.env.NODE_ENV = development 而不是 procee.env.NODE_ENV = “development” 就会出错。

1.6 执行启动webpack-dev-server的指令
➜ vue-demo npm run dev
> vue-demo@1.0.0 dev /Users/a1/Documents/workspace/vue-demo
> cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js
Project is running at http://0.0.0.0:9999/
webpack output is served from /
No parser and no filepath given, using 'babel' the parser now but this will throw an error in the future. Please specify a parser or a filepath so one can be inferred.
Hash: 0a60bfb8c38fce0e54d5
Version: webpack 3.10.0
Time: 1462ms
Asset Size Chunks Chunk Names
beijing-image.jpg 902 kB [emitted] [big]
bundle.js 586 kB 0 [emitted] [big] main
index.html 182 bytes [emitted]
[5] multi (webpack)-dev-server/client?http://0.0.0.0:9999 ./src/index.js 40 bytes {0} [built]
[6] (webpack)-dev-server/client?http://0.0.0.0:9999 7.95 kB {0} [built]
[7] ./node_modules/url/url.js 23.3 kB {0} [built]
[14] ./node_modules/strip-ansi/index.js 161 bytes {0} [built]
[16] ./node_modules/loglevel/lib/loglevel.js 7.86 kB {0} [built]
[17] (webpack)-dev-server/client/socket.js 1.05 kB {0} [built]
[19] (webpack)-dev-server/client/overlay.js 3.73 kB {0} [built]
[24] (webpack)/hot nonrecursive ^\.\/log$ 170 bytes {0} [built]
[26] (webpack)/hot/emitter.js 77 bytes {0} [built]
[28] ./src/index.js 280 bytes {0} [built]
[29] ./node_modules/vue/dist/vue.runtime.esm.js 209 kB {0} [built]
[33] ./src/app.vue 1.81 kB {0} [built]
[40] ./src/assets/css/index.css 1.03 kB {0} [built]
[44] ./src/assets/css/index.styl 1.17 kB {0} [built]
[46] ./src/assets/images/beijing.jpg 63 bytes {0} [built]
+ 32 hidden modules
Child html-webpack-plugin for "index.html":
1 asset
[0] ./node_modules/html-webpack-plugin/lib/loader.js!./node_modules/html-webpack-plugin/default_index.ejs 538 bytes {0} [built]
[1] ./node_modules/lodash/lodash.js 541 kB {0} [built]
[2] (webpack)/buildin/global.js 509 bytes {0} [built]
[3] (webpack)/buildin/module.js 517 bytes {0} [built]
webpack: Compiled successfully.
### 基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
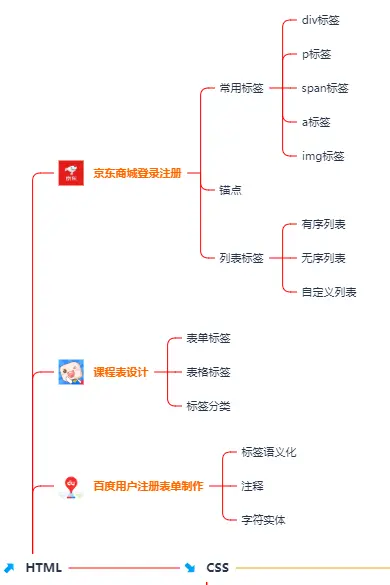
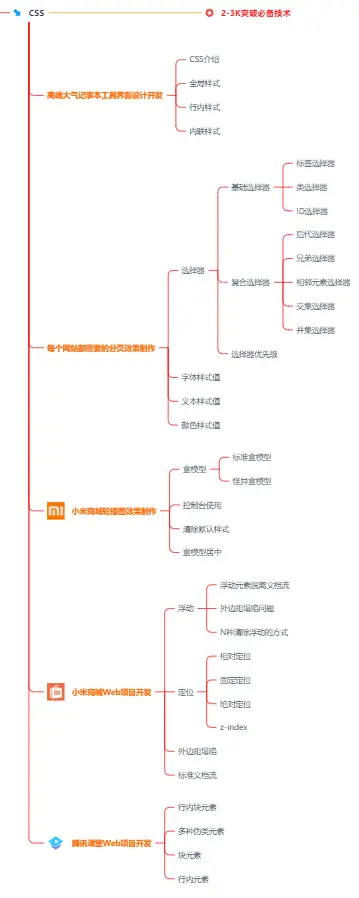
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

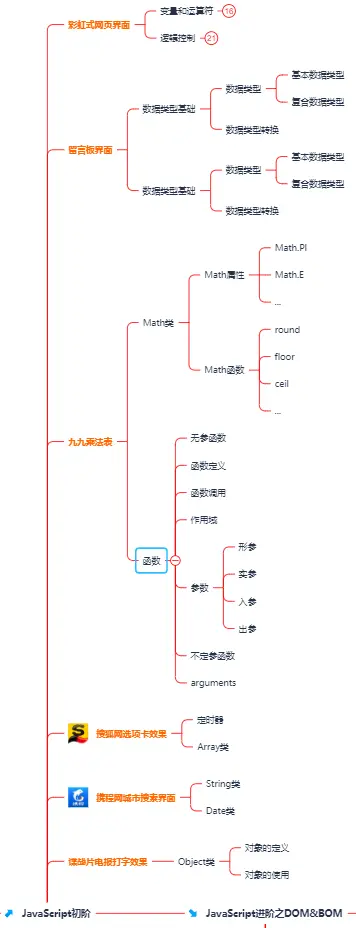
##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
[外链图片转存中...(img-Y4Hgwt1V-1715836144389)]






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








