“”,
“”,
" <div id=“app”>",
“”,
" ",
" <script src=“vue.min.js”>",
"
" new Vue({",
" el: ‘#app’,",
" data: {",
" $1",
" }",
" })",
" ",
“”,
“”,
“”,
],
“description”: “my vue template in html”
}
}
设置完成后,新建HTML文件,输入vuehtml即可使用

[]( )Vue的指令
=====================================================================

[]( )v-bind指令
-----------------------------------------------------------------------
v-bind是单向数据绑定,这个指令一般用在标签属性里面,用来获取值,接下来用案例解释
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<div id="app">
<h1 v-bind:title="message">
{{question}}
</h1>
<!--简写-->
<h2 :title="message">
{{content}}
</h2>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
question:"现在是几点来着?",
message:"现在是:" + new Date().toLocaleString()
}
})
</script>
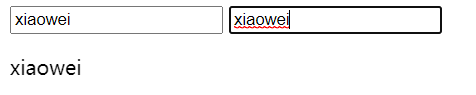
输出

[]( )v-model指令
------------------------------------------------------------------------
v-model指令是双向绑定,当一边发生比变化时,另一边也会发生变化。相应的测试代码如下,感兴趣的小伙伴儿们可以测试一些哦。
<div id="app">
<input type="text" v-bind:value="key.value"/>
<input type="text" v-model="key.value"/>
<p>{{key.value}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data:{
key:{
value:"xiaowei"
}
}
})
</script>

[]( )v-on标签
---------------------------------------------------------------------
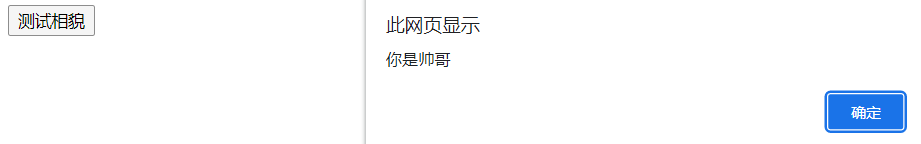
v-on标签用于绑定事件,v-on:click表示处理鼠标点击的事件,事件调用的方法应写在methods节点中。案例如下:
<div id="app">
<button v-on:click="query1()">测试相貌</button>
<!--第二种写法-->
<button @click="query2()">测试相貌2</button>
</div>
<script>
new Vue({
el: '#app',
data: {
key:{
value:"xiaowei"
}
},
methods:{
query1(){
alert("你是帅哥")
},
query2(){
alert("你是靓仔")
}
}
}
)
</script>

[]( )修饰符
------------------------------------------------------------------
修饰符 (Modifiers) 是以“**.**”指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
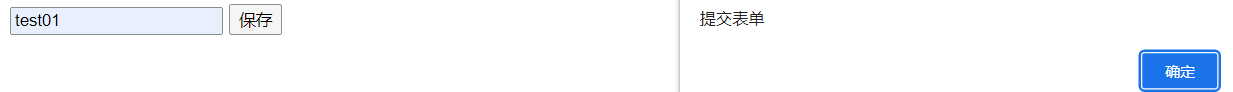
例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
即阻止事件原本的默认行为,案例测试如下:
<div id="app">
</div>
<script>
new Vue({
el: '#app',
data:{
user:{}
},
methods: {
Submit() {
if (this.user.username) {
alert('提交表单')
} else {
alert('请输入用户名')
}
}
}
}
)
</script>

[]( )v-if和v-show标签
----------------------------------------------------------------------------
首先根据小案例演示v-if和v-else的用法
<input type="checkbox" v-model="ok">你长得帅吗</input>
<h1 v-if="ok">帅!</h1>
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料

y>
<input type="checkbox" v-model="ok">你长得帅吗</input>
<h1 v-if="ok">帅!</h1>
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-qx8I4RSr-1714377785557)]























 7320
7320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








