最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!
- 一套构建指令,它使用 Rollup 打包你的代码,预配置输出高度优化的静态资源用于生产。
为什么使用 Vite
你现在可能会有疑问?,那么 Vite 与现有的vue-cli到底有什么不同呢?
由于@ vue-cli / service是在webpack之上构建的,因此它是一个模块捆绑程序,它将在启动,热重载和编译时捆绑整个Vue项目。
由于@vue-cli/service是在webpack之上构建的,因此它是一个模块捆绑程序,它将在启动,热重载和编译时捆绑整个Vue项目。
Webpack 的工作方式是,它通过解析应用程序中的每一个 import 和 require ,将整个应用程序构建成一个基于 JavaScript 的捆绑包,并在运行时转换文件(例如 Sass、TypeScript、SFC)。
这都是在服务器端完成的,依赖的数量和改变后构建/重新构建的时间之间有一个大致的线性关系。
相反,Vite 不捆绑应用服务器端。相反,它依赖于浏览器对 JavaScript 模块的原生支持(也就是 ES 模块,是一个比较新的功能)。
浏览器将在需要时通过 HTTP 请求任何 JS 模块,并在运行时进行处理。Vite 开发服务器将按需转换任何文件(如 Sass、TypeScript、SFC)。
这种架构避免了服务器端对整个应用的捆绑,并利用浏览器高效的模块处理,提供了一个明显更快的开发服务器。
提示:当你对应用程序进行 code-split 和 tree-shake 动时,Vite 的速度会更快,因为它只加载它需要的模块,即使是在开发阶段。这与 Webpack 不同,在 Webpack 中,代码拆分只对生产包有利。
创建第一个Vite项目
运行下面命令即可:
npm init vite-app <项目名>
然后,我们只需进入我们的项目文件夹,安装依赖项,然后使用以下命令运行我们的应用程序:
cd <项目名>
npm install
npm run dev
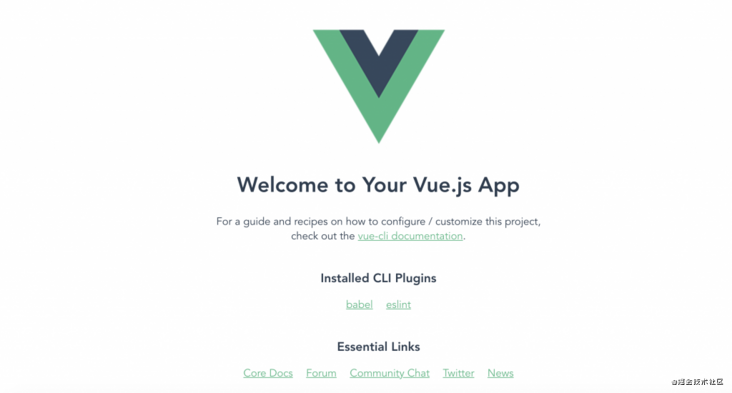
现在,如果我们导航到http://localhost:3000 –我们应该看到以下应用程序:

一些你应该知道的Vue Vite特性
1.将项目打包到生产中
Vite的一个目标是使Vue的开发和生产尽可能容易。虽然在开发过程中没有捆绑,但是将你的项目捆绑到生产中是非常容易的。
你所要做的就是运行npm run build。
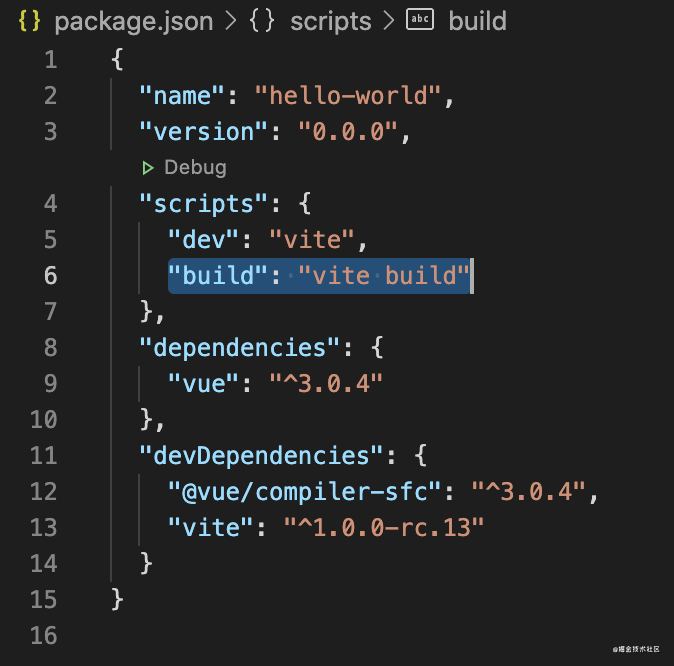
如果查看package.json,实现是运行 vite build –与其他构建过程一样,打包后会放在dist文件中。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UTOqnLNO-1616631237040)(/img/bVcQEZN)]
2.asset 路径
与其他Vue项目设置一样,Vite 提供了两种引用`asset``的方法。
-
绝对路径 - 使用公用文件夹。 这些资源使用
/file.extension引用,并且在构建项目时将复制到dist文件夹的根目录中。 -
相对路径 - 例如,根据文件夹的文件结构来相对访问
src/assets文件夹中的文件。 构建项目时,整个文件夹都将作为_assets放置在dist文件夹中。

3.内置 Typescript 支持
Vue3 最大的变化之一是使用Typescript重写了核心库,允许根据IDE进行类型检查和更好的错误消息。
通过提供对.ts文件和SFC中的<script lang =“ ts”>的内置Typescript支持,Vite再次与Vue 3顺利集成。
理解 Vue3 组件
现在我们已经设置好了Vue 3应用程序,并且理解了Vue 3 Vite工具,让我们来看看这些组件是如何工作的。
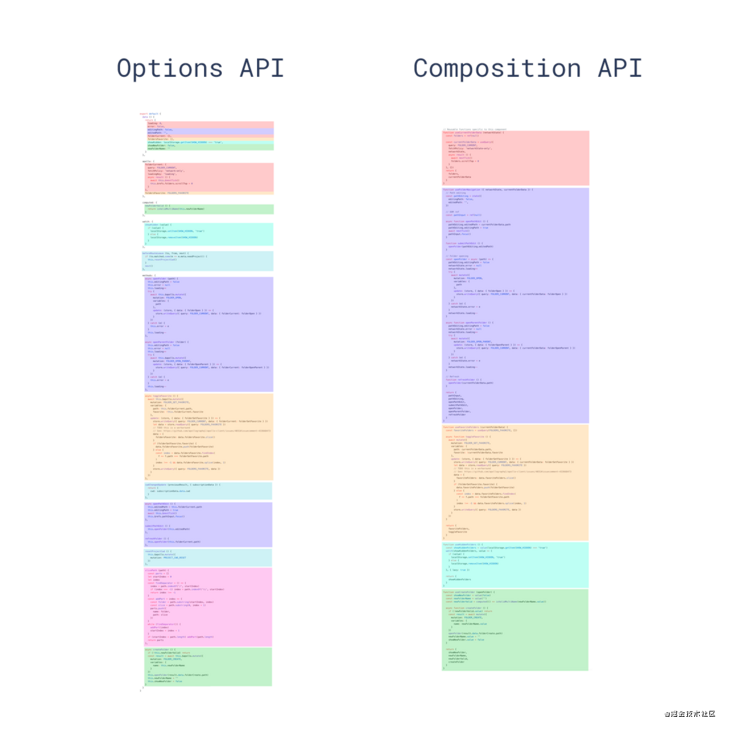
Vue 3中最大的变化是引入了组合API。在这个新的结构中,我们能够根据特性来组织代码,而不是仅仅通过data、computed等来分离代码。
这允许我们创建更多模块化、可读性和可伸缩性的代码,因为单个特性的代码都可以在代码的一个区域中编写。

如果打开src/components/HelloWorld.vue文件,我们将看到与我们在Vue2中编写的代码看起来相同的代码-这称为Options API。
这很棒,因为在 Vue3 中,我们仍然可以在其中使用 vue2 的语法。
在本教程中,我们将介绍如何在新的Composition API中实现这一点,并从Options API中识别出这些变化。
组合API中的响应性数据
我们首先从vue核心库导入一些东西,以允许我们创建响应式变量。
import { ref } from ‘vue’
然后,让我们用如下所示的setup函数替换data选项。
import { ref } from ‘vue’
export default {
setup () {
return {
}
}
}
这个 setup 方法在组件创建时运行,在这里我们可以定义所有需要组件使用的响应数据、计算属性、方法等。
还有,该setup方法返回的任何内容都可以在模板中访问。
使用 ref 创建响应式数据
为了显示这一点,我们在模板中使用v-model创建一个文本输入。
Filter LearnVue Articles
<input
type=‘text’
placeholder=‘Filter Search’
v-model=‘query’
/>
{{ query }}
我们使用ref创建响应式query变量,然后从setup方法返回它。
setup () {
const query = ref(‘’)
return {
query
}
}
然后,如返回到应用程序,会看到我们使用Composition API获得了响应式数据。

很好!接下来,我们在input中添加一个clear按钮,看看如何在Composition API中创建一个方法。
组合API中的方法
在选项 API中,Vue对象中有一个完整的属性专门用于方法。对于较大的文件,这意味着数据可能在数百行之外的方法中声明,这使得组件更难读取和维护。
在组合API中,一切都在 setup 方法中,这意味着我们可以根据特性组织代码,甚至将通用特性提取到它们自己的代码模块中。
我们创建一个reset方法,它获取我们的ref并将其设置为一个空字符串。
setup () {
const query = ref(‘’)
const reset = (evt) => {
query.value = ‘’ // clears the query
}
return {
reset,
query
}
}
需要注意的一件事是,我们需要调用query.value才能访问数据的值。
为什么?
如果我们使用console.log(query),我们看到它不仅仅是一个字符串值,而是一个 Proxy。使用 Proxy 允许我们轻松地获取数据变化,这也是为什么我们需要在引用上调用.value的原因。
然后,就像在选项API使用的一样,我们可以在模板中添加一个按钮,在单击时调用这个reset方法。
<button @click=‘reset’> Reset

向 Vue3 项目添加第二个组件
现在我们已经有了输入和查询数据,接着,创建一个组件显示结果。
这个组件取名为SearchResults.vue
要将其添加到我们的HelloWorld.vue组件中,首先必须将其导入并在我们的导出默认值中声明它。
然后,我们可以像这样将它添加到模板中:
// HelloWorld.vue
Filter LearnVue Articles
<input
type=‘text’
placeholder=‘Filter Search’
v-model=‘query’
/>
<button @click=‘reset’> Reset
传递参数
Vue props 允许父组件将数据传递给其子组件。对于我们的例子,我们希望从HelloWorld.vue传递query字符串给SearchResults.vue。
// HelloWorld.vue
访问参数
在SearchResults.vue内部,从 JSON 文件导入所有的文章信息。
import titles from ‘…/post-data.json’
export default {
setup (props, context) {
总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








