最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


def logout():
dm = DataManager()
currentUsers = dm.getUsers(‘0’)
print(currentUsers[0])
return render_template(‘currentUsers.html’, users=currentUsers)
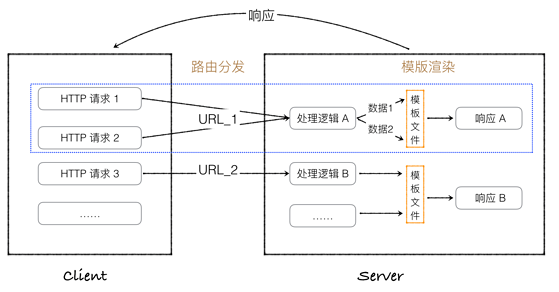
通过业务逻辑函数获得我们所需的数据后,服务器将会根据这些数据来生成HTTP响应(对于Web应用来说,一般就是一个HTML文件,这个是可以直接被我们的客户端,即浏览器直接读取并解释的)。在Web开发中,常规的做法是将获取的数据传入Web应用提供的一个HTML模板文件中,经过模板系统的渲染后最终得到我们所需要的HTML响应文件。
一般情况下,虽然请求不同,但是响应中的数据的展示方式是相同的 ,通俗点说就是除了我们请求获得的数据不一样外,其他都是一样的,那么我们就可以设计一个模板(除了数据内容可以改动,其他都是固定的HTML文件)。我们以博客站点为例,对不同article而言,其具体article content虽然不同,但页面展示的内容除了请求的数据外都是一样的,都有标题拦,内容栏等。也就是说,对于article来说,我们只需提供一个HTML模板,然后传入不同article数据,即可得到不同的HTTP响应。这就是所谓的模板渲染 ,如下图所示:

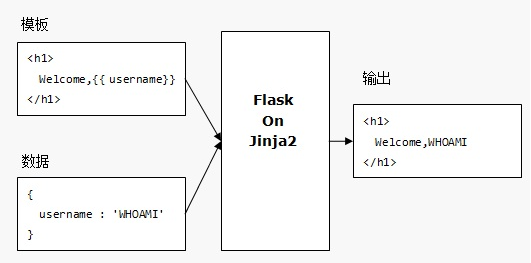
在Flask中使用Jinja2模板渲染引擎来做模板渲染(Jinja2是基于python的模板引擎,功能比较类似于于PHP的smarty,J2ee的Freemarker和velocity。它能完全支持unicode,并具有集成的沙箱执行环境,应用广泛。jinja2使用BSD授权)。Jinja2的工作流程如下图所示:

在Flask中,模板渲染的代码写起来也是十分的便捷,代码如下:
@app.route(‘/articles/int:article\_id/’)
defget_article(article_id):
returnrender_template(‘path/to/template.html’, data_needed)
在`Flask`中,我们处理一个请求的流程就是,首先根据用户提交的URL来决定由哪个业务逻辑函数来处理,然后在函数中进行操作,取得所需的数据。再将取得的数据传给相应的模板文件中,由Jinja2负责渲染得到HTTP响应内容,即HTTP响应的HTML文件,然后由Flask返回响应内容。
### 三、实例项目
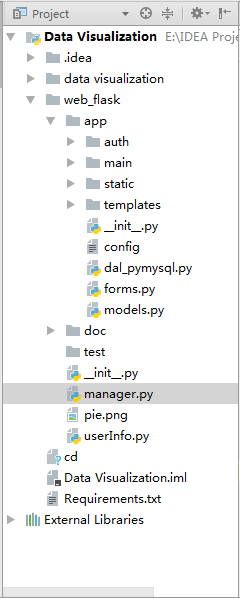
下面主要以实例项目对Flask运行原理做一简要解析。在实例项目中,使用到了程序工厂函数和蓝本。项目目录结构如下:

在manager.py文件中,定义了项目启动的入口函数:
确保服务器只会在该脚本被 Python 解释器直接执行的时候才会运行,而不是作为模块导入的时候。
if name == ‘__main__’:
# 启用cmd命令行
# manager.run()
app.run(host=‘0.0.0.0’, port=9000, debug=True)
同时,在该文件中创建了工厂方法实例:
app = create_app()
在工程方法中,对数据库进行了相关配置,创建了前端导航栏,同时对所创建的蓝本进行了注册。在创建的蓝本中主要涉及授权、路由及错误处理模块。
构造工厂方法
def create_app():
# 在这里__name__ == __main__
app = Flask(name)
app.url_map.converters[‘regex’] = RegexConverter
# 防止跨站攻击 注:为了增强安全性,密钥不应直接写入代码,而应该保存在环境变量中
# app.config[‘SECRET_KEY’] = ‘hard to guess string SUNNY2017’
# app.secret_key = ‘Sunny123456’
# flask提供的读取外部文件
app.config.from_pyfile('config')
# basedir = os.path.abspath(os.path.dirname(\_\_file\_\_))
# print(basedir)
# 配置数据库连接
app.config['SQLALCHEMY\_DATABASE\_URI'] = 'mysql+pymysql://lmapp:lmapp@localhost/smp'
app.config['SQLALCHEMY\_COMMIT\_ON\_TEARDOWN'] = True
app.config['SQLALCHEMY\_TRACK\_MODIFICATIONS'] = True
nav.register_element('top', Navbar(u'APP安盾',
View(u'当前在线', 'main.index'),
View(u'全部用户', 'main.all\_users'),
View(u'注销', 'main.logout'),
View(u'修改密码', 'main.chgpwd'),
))
nav.init_app(app)
db.init_app(app)
bootstrap.init_app(app)
# init\_views(app)
from .auth import auth as auth_blueprint
from .main import main as main_blueprint
# 注册蓝本 url\_prefix='/auth'
app.register_blueprint(auth_blueprint,)
app.register_blueprint(main_blueprint, static_folder='static')
return app
### 最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
9)]
[外链图片转存中...(img-wEU8SMpT-1714830023069)]
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








