文末
js前端的重头戏,值得花大部分时间学习。

推荐通过书籍学习,《 JavaScript 高级程序设计(第 4 版)》你值得拥有。整本书内容质量都很高,尤其是前十章语言基础部分,建议多读几遍。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
另外,大推一个网上教程 现代 JavaScript 教程 ,文章深入浅出,很容易理解,上面的内容几乎都是重点,而且充分发挥了网上教程的时效性和资料链接。
学习资料在精不在多,二者结合,定能构建你的 JavaScript 知识体系。
面试本质也是考试,面试题就起到很好的考纲作用。想要取得优秀的面试成绩,刷面试题是必须的,除非你样样精通。
这是288页的前端面试题

一个 Workflow 由多个 Jobs 组成
- Events
定义哪些事件可以触发 Workflow
- Jobs
一条 Job 由多个 step 组成,每个步骤可以是一条可执行的 shell 脚本或者是一个 action
- Actions
一个 Action 是一个复杂且重复的任务,可以看成是多个job的组合
- Runners
跑工作流的 server,由 Github 提供
一个工作流可以由一个或者多个 Job 组成,每个 Job 可以由一个或者多个 Step 和 Action 组成。工作流需要被一个或多个 Event 触发,并由 Runner 执行,执行成功后,最终实现工作目标。
一、建立仓库
首先在github上创建仓库,如果建立的仓库名称是username.github.io,则最后访问的地址username.github.io/。 如果不是这个名称,则最后访问的地址是username.github.io/repo/ ,repo就是仓库名字。
二、添加.github相关配置文件
在项目的根目录下新建.github/workflows目录,workflow就是GitHub Actions 的配置文件。随便新建.yml文件就是一个flow,github会自动运行workflows目录下所有的yml文件。介绍下workflow最重要的几个配置和概念。
- name
name字段是 workflow 的名称。如果省略该字段,默认为当前 workflow 的文件名
- on
on字段指定触发 workflow 的条件,通常是某些事件。在本文实例里用的是push,指的就是当git push事件发生时触发该workflow。
- jobs
jobs是workflow最重要的部分,表示workflow要执行的任务,可以是一个或者多个。
接下里开始就是本文示例的部署内容。我们希望的流程是,本地改完代码,上传到github后能自动打包部署到gh-pages分支。
在项目根目录新建.github/workflows/page.yml文件
// workflows/pages.yml
name: Deploy Pages
on:
push:
branches:
- master # 这里只配置了master分支,所以只有推送master分支才会触发以下任务
jobs:
pages:
runs-on: ubuntu-latest
permissions:
contents: write
steps:
- uses: actions/checkout@v2
- name: Use Node.js 16.15.0
uses: actions/setup-node@v2
with:
node-version: "16.x"
- name: Cache NPM dependencies
uses: actions/cache@v2
with:
path: node_modules
key: ${{ runner.OS }}-npm-cache
restore-keys: |
${{ runner.OS }}-npm-cache
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github\_token: ${{ secrets.GITEE\_TOKEN }}
publish\_dir: ./dist
首先job里配置运行这个脚本需要的虚拟机环境,这个虚拟机环境由github提供,可用的包括windows、linux、macos等环境,具体看官方文档。在此示例中其实不论哪个系统都是可以的,因为我们需要的是node环境,而node本身就是跨平台的。
接下里设置获取源码、需要的node版本、增加缓存依赖,这里使用官方提供的actions/setup-node@v1、setup-node@v1、cache@v2。这里的@表示版本,使用别人的action时最好都加上版本,以防后面更新的action不兼容当前的脚本。最后会自动部署到gh-pages分支,因为要更新github代码,所以还需要配置github_token。github获取token官方文档

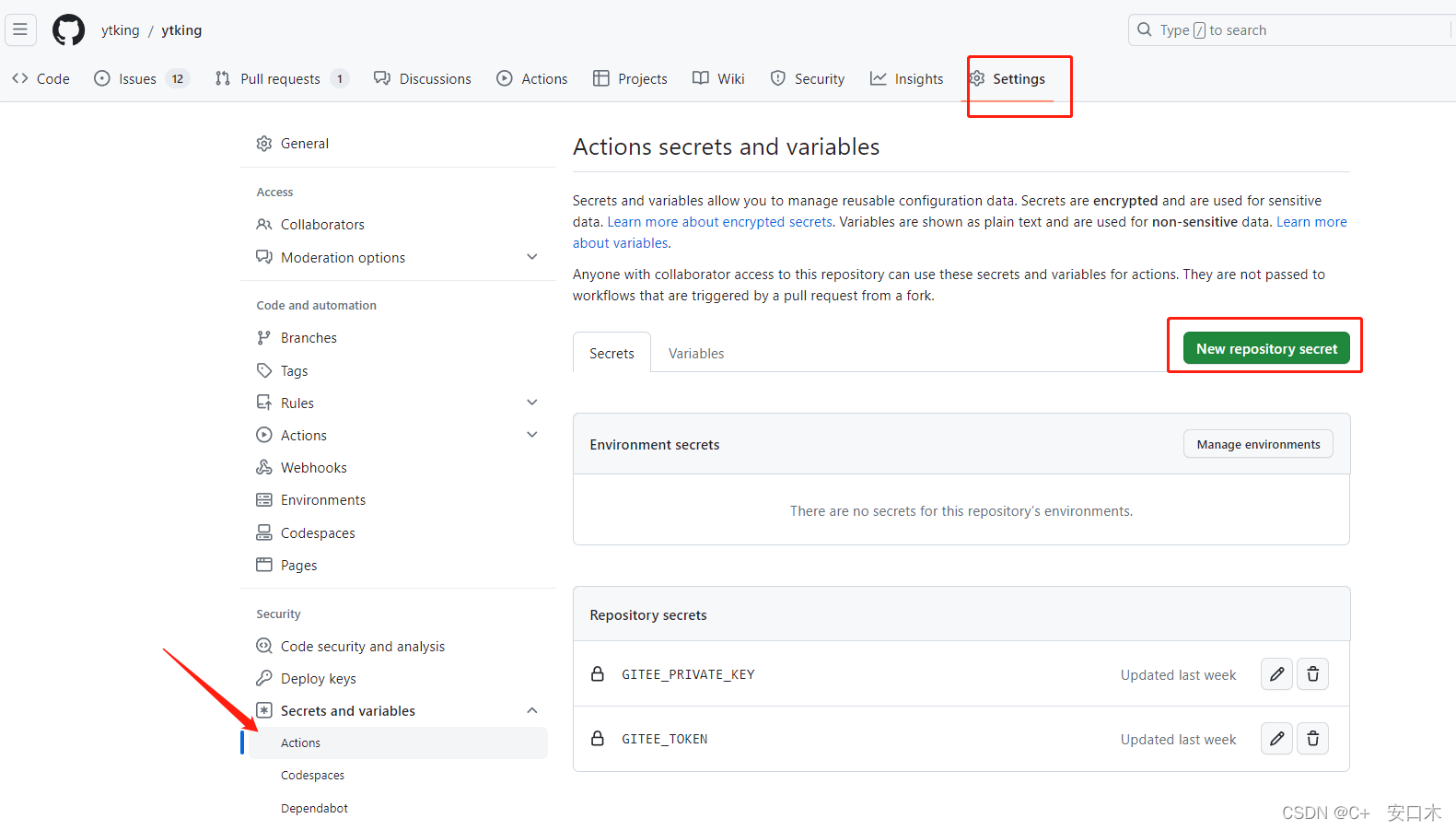
我这里写的是GITEE_TOKEN,名字随便写都行,手动配置不能以GITHUB_xxx开头。变量和yml里的github_token保持一致。
专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容























 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








