js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


Python精华知识点手册【完整版】下载
在 Python 里,标识符有字母、数字、下划线组成。
在 Python 中,所有标识符可以包括英文、数字以及下划线(_),但不能以数字开头。
Python 中的标识符是区分大小写的。
以下划线开头的标识符是有特殊意义的。以单下划线开头 _foo 的代表不能直接访问的类属性,需通过类提供的接口进行访问,不能用 from xxx import * 而导入;
以双下划线开头的 __foo 代表类的私有成员;以双下划线开头和结尾的 foo 代表 Python 里特殊方法专用的标识,如 init() 代表类的构造函数。
2、Python标准数据类型
Python精华知识点手册【完整版】下载
Number(数字)
String(字符串)
List(列表)
Tuple(元组)
Set(集合)
Dictionary(字典)
Python3 的六个标准数据类型中:
不可变数据(3 个):Number(数字)、String(字符串)、Tuple(元组);
可变数据(3 个):List(列表)、Dictionary(字典)、Set(集合)。
Number(数字)
Python3 支持 int、float、bool、complex(复数)。
在Python 3里,只有一种整数类型 int,表示为长整型,没有 python2 中的 Long。
像大多数语言一样,数值类型的赋值和计算都是很直观的。
内置的 type() 函数可以用来查询变量所指的对象类型。
String(字符串)
Python中的字符串用单引号 ’ 或双引号 " 括起来,同时使用反斜杠 \ 转义特殊字符。
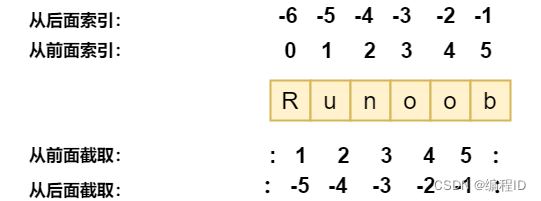
字符串的截取的语法格式如下: 变量[头下标:尾下标]

注意:
1.反斜杠可以用来转义,使用r可以让反斜杠不发生转义。
2.字符串可以用+运算符连接在一起,用*运算符重复。
3.Python中的字符串有两种索引方式,从左往右以0开始,从右往左以-1开始。
4.Python中的字符串不能改变。
“所涉及的字符串内容”:{
“isdigit()”:[“操作,100(80)”,“意义、100(80)”,
#如果字符串只包含数字则返回 True 否则返回 False.
“str.split()”:[“操作,100(80)”,“意义、100(80)”,
#用于对字符串进行拆分
“str.count()”:[“操作,100(80)”,“意义、100(80)”,
#计算字符串某个数值出现的次数
“.join()”:[“操作,100(80)”,“意义、100(80)”,
#用于字符串的拼接
}
3、列表
序列是 Python 中最基本的数据结构。
序列中的每个值都有对应的位置值,称之为索引,第一个索引是 0,第二个索引是 1,依此类推。
列表都可以进行的操作包括索引,切片,加,乘,检查成员。
列表是最常用的 Python 数据类型,它可以作为一个方括号内的逗号分隔值出现。
列表的数据项不需要具有相同的类型
创建一个列表,只要把逗号分隔的不同的数据项使用方括号括起来即可。
如下所示:
list1 = [‘Google’, ‘Runoob’, 1997, 2000]
list2 = [1, 2, 3, 4, 5 ]
list3 = [“a”, “b”, “c”, “d”]
list4 = [‘red’, ‘green’, ‘blue’, ‘yellow’, ‘white’, ‘black’]
"所涉及的列表内容":{
"列表切片(list[start,end,step]):["操作,100(80)","意义、100(80)",
"嵌套列表":["操作,100(70)","意义、100(80)",
#使用嵌套列表即在列表里创建其它列表
#>>>a = ['a', 'b', 'c']
#>>> n = [1, 2, 3]
#>>> x = [a, n]
#>>> x
#[['a', 'b', 'c'], [1, 2, 3]]
#>>> x[0]
#['a', 'b', 'c']
#>>> x[0][1]
#'b'
"len(list)":["操作,100(80)","意义、100(80)",
#列表元素个数
"list.append(obj)":["操作,100(80)","意义、100(80)",
#在列表末尾添加新的对象
"list.count(obj)":["操作,100(80)","意义、100(80)",
#统计某个元素在列表中出现的次数
"max(list)":["操作,100(80)","意义、100(80)",
#返回列表元素最大值
"min(list)":["操作,100(80)","意义、100(80)",
#返回列表元素最小值
"list.extend(seq)":["操作,100(70)","意义、100(70)",
#在列表末尾一次性追加另一个序列中的多个值(用新列表扩展原来的列表)
"list.index(obj)":["操作,100(60)","意义、100(70)",
#从列表中找出某个值第一个匹配项的索引位置
"list.insert(index, obj)":["操作,100(80)","意义、100(80)",
#将对象插入列表
"list.pop([index=-1])":["操作,100(85)","意义、100(85)",
#移除列表中的一个元素(默认最后一个元素),并且返回该元素的值
"list.remove(obj)":["操作,100(70)","意义、100(70)",
#移除列表中某个值的第一个匹配项
"list.sort( key=None, reverse=False)":["操作,100(60)","意义、100(70)",
#对原列表进行排序
"list.clear()":["操作,100(85)","意义、100(85)",
#清空列表
}
4、字典
字典是另一种可变容器模型,且可存储任意类型对象。
字典的每个键值 key=>value 对用冒号 : 分割,每个对之间用逗号(,)分割,整个字典包括在花括号 {} 中 ,格式如下所示:**
d = {key1 : value1, key2 : value2, key3 : value3 }
键必须是唯一的,但值则不必。
react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)


项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-BeqF9xwK-1715374105198)]
[外链图片转存中…(img-UFu9NsWn-1715374105199)]






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








