结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

 返回 值直接通过方法接收即可
返回 值直接通过方法接收即可
====================================================================

数组的赋值
 数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
另外console.log他是可以浏览器的展示栏出现,也就是f12的那一个

其他的常用方法

===================================================================





同样如果我们直接返回一个Date获取的是一个还没有格式化的字符串,如果想要使用的话,就必须先要格式化
想了解的同学可以去我另一篇文章查看
=====================================================================

===================================================================

想要取到c,就用eval
=================================================================
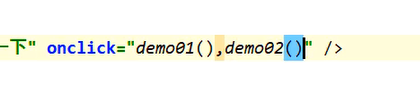
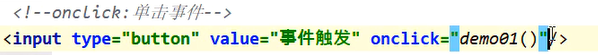
点击或者触碰我们指定的东西,就会触发函数的执行,就像玩游戏点击按钮,英雄就可以放技能一样


执行多个函数,用逗号很开即可

单机事件
下面双击事件
会英语学习编程确实容易很多




======================================================================



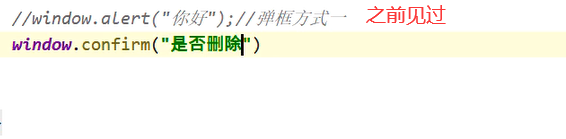
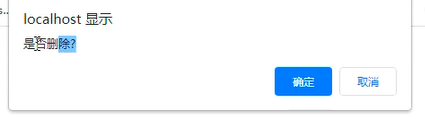
第二种

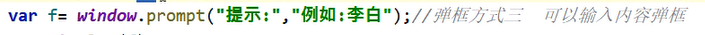
第三种



但是结果出来后,他只会执行一次
这个时候需要计时器

下面得那个计时器可以i实现倒计时,但是无法停止
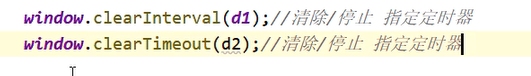
使用下面两个方法

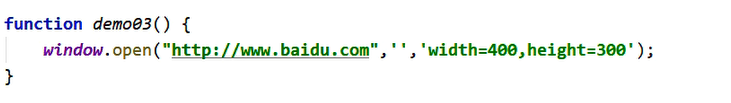
 打开窗口并指定大小
打开窗口并指定大小
关闭

可以关闭,但是会报错。因为我们新打开得窗口是后来出现得,但是close是关闭当前窗口,从逻辑上讲他无法关闭我们后来打开的窗口,
解决办法,把关闭窗口写到新打开窗口得里面




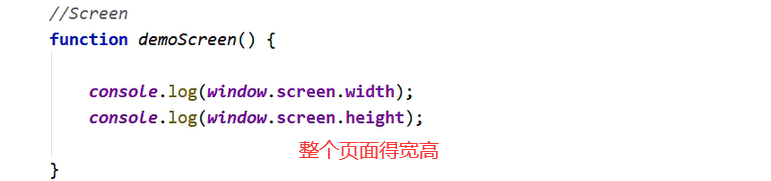
以上两个都是展示得浏览器得配置信息


刚刚是直接获取得,还有间接获取得






打开全栈工匠技能包-1小时轻松掌握SSR
两小时精通jq+bs插件开发
生产环境下如歌部署Node.js
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
网易内部VUE自定义插件库NPM集成
谁说前端不用懂安全,XSS跨站脚本的危害
webpack的loader到底是什么样的?两小时带你写一个自己loader























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








