算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
methods: {
handleChange () {
this.$emit(‘changeY’)
}
}
}
// Vue.component(‘CompOne’, compoent)
new Vue({
components: {
CompOne: compoent
},
data: {
prop1: ‘test’
},
methods: {
handleChange () {
this.prop1 = this.prop1 + ’ test’
}
},
mounted () {
console.log(this.$refs.comp1)
},
el: ‘#root’,
template: `
{{prop1}}
<comp-one ref=“comp1” :active=“true” :prop-one=“prop1” @changeY=“handleChange”>
`
})
Vue组件继承
========
import Vue from ‘vue’
const compoent = {
props: {
active: Boolean,
propOne: String
},
template: `
see me if active
`,
data () {
return {
text: 0
}
},
mounted () {
console.log(‘compoent1 comp mounted’)
},
methods: {
handleChange () {
this.$emit(‘change’)
}
}
}
const componet2 = {
extends: compoent, // 继承compoent
data () {
return {
text: 1
}
},
mounted () {
console.log(‘componet2’, this. p a r e n t . parent. parent.options.name)
}
}
// const CompVue = Vue.extend(compoent)
// new CompVue({
// el: ‘#root’,
// propsData: {
// propOne: ‘xxx’
// },
// data: {
// text: ‘123’
// },
// mounted () {
// console.log(‘instance mounted’)
// }
// })
const parent = new Vue({
name: ‘parent’
})
new Vue({
parent: parent, // 设置父组件
name: ‘Root’,
el: ‘#root’,
mounted () {
console.log(‘Root’, this. p a r e n t . parent. parent.options.name)
},
components: {
Comp: componet2
},
data: {
text: ‘组件1’
},
methods: {
change () {
console.log(‘kkkkk’)
}
},
template: `
{{text}}
<comp propOne=“propOne” @change=“change”>
`
})
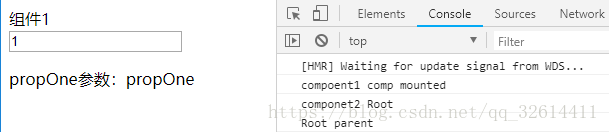
组件继承的执行顺序
Vue自定义组件双向绑定
============
import Vue from ‘vue’
const component = {
// 使用model
model: {
// prop,子组件接收父组件通过v-model传递过来的值,可重命名为value22
prop: ‘value22’,
// event,该组件在派发emit ‘change’ 事件的时候,传递参数的值就是父组件v-model能够收到的值。
event: ‘change’
},
props: [‘value22’], // model中得到的prop值
template: `
<input type=“text” @input=“handleInput” :value=“value22”>
`,
methods: {
handleInput (e) {
// change为model中的event
this.$emit(‘change’, e.target.value)
}
}
// 若不使用model接收父组件传参
// props: [‘value’], // 必须要使用value
// template: `
//
//
// <input type=“text” @input=“handleInput” :value=“value”>
//
// `,
// methods: {
// handleInput (e) {
// // 这儿必须用input发送数据,发送的数据会被父级v-model接收
// this.$emit(‘input’, e.target.value)
// }
// }
}
new Vue({
components: {
CompOne: component
},
el: ‘#root’,
data () {
return {
value11: ‘123’
}
},
template: `
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料


通过v-model传递给子组件–>
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-Plklc48k-1715836436624)]
[外链图片转存中…(img-ruD55jPd-1715836436625)]























 4981
4981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








