});
**注意**:使用上述post方式提交参数的时候存在问题,axios中post的请求参数格式是form-data格式。而上述json串的格式为x-www-form-urlencoded格式
例如:
form-data:?name="zhangsan"&age=10
x-www-form-urlencoded:{name:"zhangsan",age:10}
此时我们需要将数据格式作转换,在当前页面引入第三方库qs
import qs from “qs”
此时上述参数改为:
this.$axios.post(“请求路径”,qs.stringify({}))
.then(function(response){
console.info(response.data);
})
.catch(function(error){
console.info(error);
});
五、Axios的拦截器
拦截器在main.js中进行配置,配置如下:
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
基于以上的拦截器,我们可以对请求的数据或者是响应的数据做些处理,就拿上面post方式的请求参数格式举个例子,通过拦截器我们可以对所有的post方式的请求参数在发出请求之前作出转换:
import qs from “qs”
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 参数格式转换
if(config.method==“post”){
config.data = qs.stringify(config.data);
}
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
因此基于拦截器我们在post请求的时候可以直接使用from-data的格式,不需要每次都编码转换
六、前端跨域解决方案(了解)
描述:由于使用vue脚手架的目的就是使前后端分离,前端请求后端的数据在测试阶段设计到跨域请求问题,在前端中我们可以通过如下配置解决跨域请求问题。
第一步(在config文件夹下的index.js中进行如下修改)
proxyTable:{
“/api”:{
target:“后端提供服务的前缀地址”,
changeOrigin:true,
pathRewrite:{
‘^/api’:‘’
}
}
},
第二步(在main.js中添加一个代理)
Vue.prototype.HOST=‘/api’
### 结尾
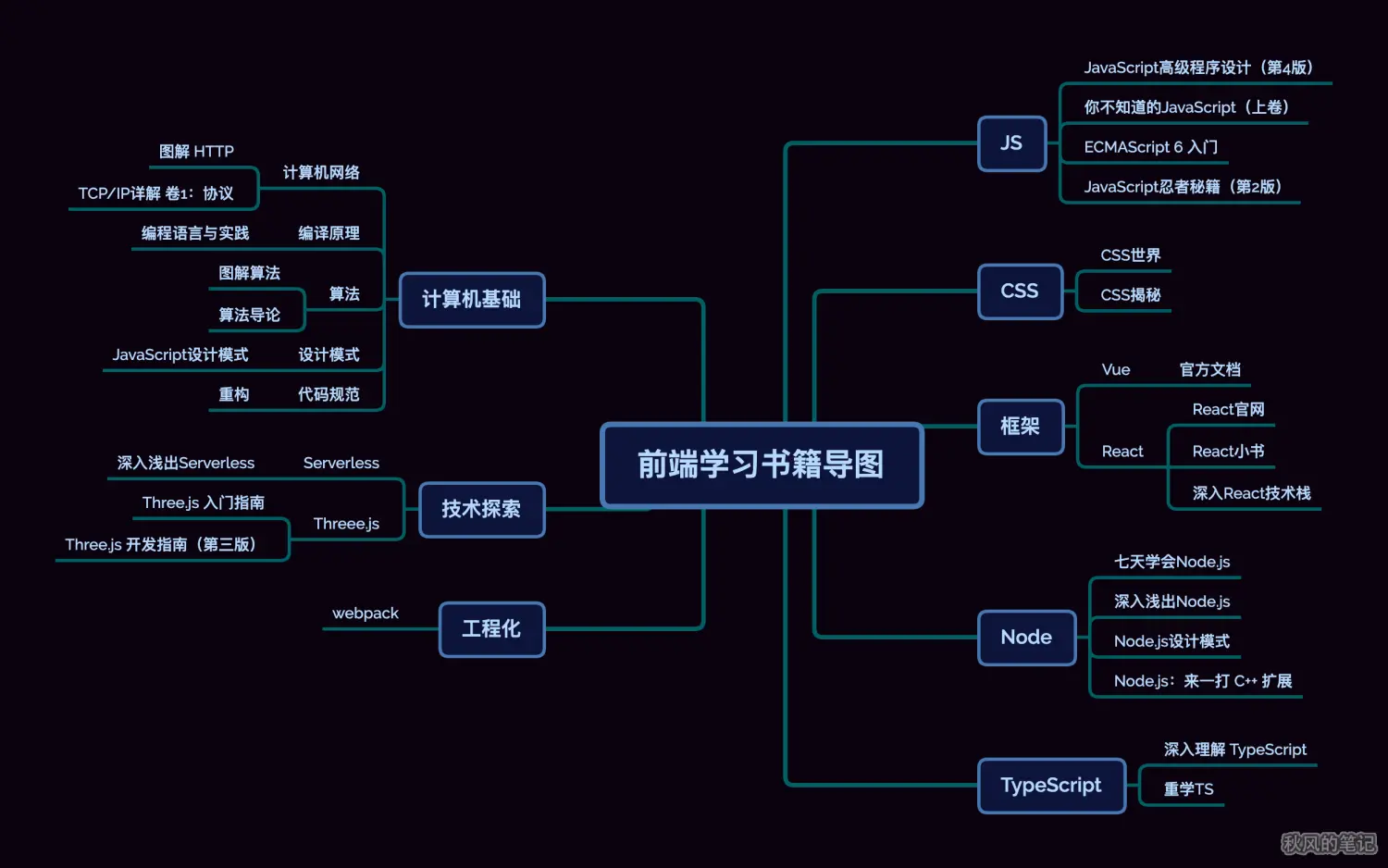
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**






















 560
560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








