其云端打包授权功能需要到第三方开发平台申请应用后获取相关配置参数。集成过程与微信授权认证差不多。
添加第三方登录模块
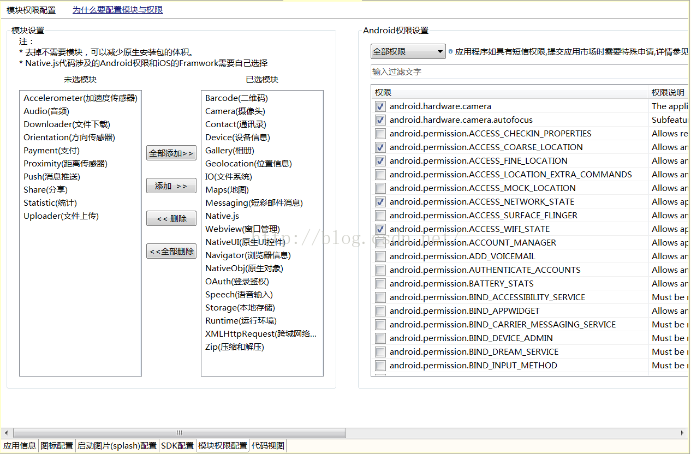
可视化界面配置
首先是需要添加第三方登录模块,双击应用的manifest.json文件:
切换到“模块权限配置”项,在“未选模块”中选择“Speech(语音输入)”添加到“已选模块”:
代码视图配置
切换到“代码视图”项,在permissions节点下添加如下Speech节点数据:
“Speech”: {“description”: “语音输入”}
效果如下所示:

(说明:点击“语音输入按钮”后,弹出录音识别界面,在说出“感冒”一词后将识别出的文字填充在输入栏中,同时搜索相关药品,搜索结果如上图右所示。)
优化
优化点主要存在两个地方:
1.icon图标过于丑陋
2.将语音输入icon集成进input输入栏,如下图所示(UC Browser):
3.存在版本兼容问题。有些手机不支持此插件。
首先第一个问题属于美工干的活。但自己似乎应该给其预留出应有的填补空间才对。优化后的效果如下图所示(感觉还是很丑):
第二个问题,解决起来似乎有一定的难度。自己只能够慢慢摸索。
第三个问题暂时得不到解决。
附:button设置图片
<button style="width:40px; height:38px; white-space: normal; padding:12px; padding-left:20px; background:none; background: url(img/btnbg.png) no-repeat -2px -2px;" ng-click="startRecognize()">
<!--<i class="icon ion-mic-a " ></i>-->
</button>
参考文献:
http://www.runoob.com/ionic/ionic-icon.html
http://www.html5plus.org/doc/zh_cn/audio.html
http://www.html5plus.org/doc/zh_cn/speech.html#plus.speech.SpeechRecognizeOption
美文美图
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中…(img-pYE9xZSg-1714251677766)]




























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








