其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
abc def
a bc
-
一个表:
-
一行:
-
一个格:
-
th 标签也是单元格标签,比td多的是居中、加粗。
例:三行三列表:
- table的属性
border=“1px” 设置表格的边框为1像素宽度。
width 表格的宽度
width=“300px” 宽度为三百像素
width=“60%” 占网页的60% ,同网页变化
height 表格的高度 使用和宽度类似
align 对齐方式 ,也可以是tr td 的属性
align=“center” 居中对齐
<!doctype html>
员工信息列表
注意:
“rowspan删除下面的格子”
“colspan删除哪一个无所谓,反正在一行里面在一起”
例:三行三列表的合并:
行合并方法:删格(删掉的是下面的格子)(就是不写),另一个位置加上rowspan = “数字”
列合并方法
- 示例代码
<!doctype html>
在table中不是必须的,只是这样做便于后期的JS代码的编写。
三个不同分类的表格不能相互合并
- 示例代码
<!doctype html>
这里开始使用HBuilder编辑





- 水果
- 苹果
- 西瓜
- 桃子
- 蔬菜
- 西红柿
- 甜点
- 中国
- 北京
- 东城区
- 西城区
- 海淀区
- 朝阳区
- 天津
- 上海
- 美国
- 日本
-
表单示例:用来收集用户信息:

1. 表单form
- 表单有什么用?
收集用户信息。表单展现之后,用户填写表单,点击提交按钮提交数据给服务器。
- 怎么画一个表单?
使用form标签画表单。
-
一个网页当中可以有多个表单form。
-
表单最终是需要提交数据给服务器的
-
form标签有一个action属性,这个属性用来指定服务器地址:
-
action属性用来指定数据提交给哪个服务器。
-
action属性和超链接中的href属性一样。都可以向服务器发送请求(request)
- 表单内部使用的标签 input
-
type有多种形式,看下面示例感受作用
-
submit button text password reset
表单form
用户名
密码
用户名 密码
2.表单实例:用户注册的表单
-
注意:确认密码没有提交,减轻服务器压力,若是两次密码不同,可在浏览器以其他方式拦截
-
input的type的其他选项 radio(单选按钮) checkbox(多选按钮)
-
radio(单选按钮)的value必须指定来进行提交,而且若是两个单选按钮只可以选一个,这两个的name必须相同,多个也是如此 加checked默认选中
-
checkbox(多选按钮)除了可以多选,使用方法都与单选按钮radio相同
-
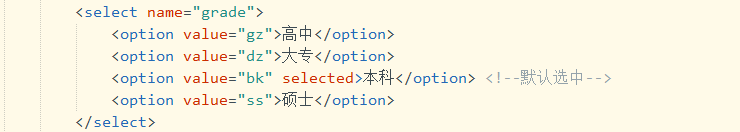
表单除了有input标签,还有select标签,select标签需要name ,在其内部需要option标签,这个标签需要value,默认选择需要添加selected


-
表单内部标签文本域
-
属性有 rows cols name 没有value属性
-
rows行高 cols列宽 这两个属性设置大小
-
form表单method属性:
-
get:采用get方式提交的时候,用户提交的信息会显示在浏览器的地址栏上。
-
post:采用post方式提交的时候,用户提交的信息不会显示在浏览器地址栏上。
-
当用户提交的信息中含有敏感信息,例如:密码,建议采用post方式提交。
-
method属性不指定,或者指定get,这种情况下都是get。 只有当method属性指定为post的时候才是post请求。剩下所有的请求都是get请求。
-
post提交的时候提交的数据格式和get还是一样的,只不过不再地址栏上显示出来。
-
超链接也可以提交数据给服务器,但是提交的数据都是固定不变的
超链接是get请求。不是post请求,即提交的网址中提交的信息不能隐藏,
格式:action?name=value&name=value&name=value&name=value&name=value…
用户注册的表单 用户名
密码
确认密码
性别
男
女
兴趣爱好
抽烟
喝酒
烫头
学历
高中 大专 本科 硕士
简介
3.其他form 控件
- 下拉列表支持多选 multiple=“multiple”
选择或取消选中时需要按着ctrl键进行鼠标点击
下拉列表支持多选 河北省 河南省 山东省 山西省- file控件 上传文件使用
file控件 - 隐藏域hidden控件
-
网页上看不到,但是表单提交的时候数据会自动提交给服务器
-
运行下面代码,地址栏会发现提交了userid=111,但是网页上没有显示
-
并不是为了安全,提交的信息没必要让用户看到,为了美观
file控件 用户代码
最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








