最后
想要了解更多关于大厂面试的同学可以点赞支持一下,除此之外,我也分享一些优质资源,包括:Android学习PDF+架构视频+源码笔记,高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 这几块的内容。非常适合近期有面试和想在技术道路上继续精进的朋友。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
private val _myUiState = MutableLiveData<Result>(Result.Loading)
val myUiState: LiveData<Result> = _myUiState
// 从挂起函数和可变状态中加载数据
init {
viewModelScope.launch {
val result = …
_myUiState.value = result
}
}
}
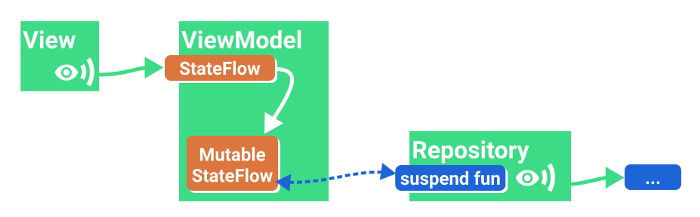
如果要在 Kotlin 数据流中执行相同的操作,我们需要使用 (可变的) StateFlow (状态容器式可观察数据流):

△ 使用可变数据存储器 (StateFlow) 暴露一次性操作的结果
class MyViewModel {
private val _myUiState = MutableStateFlow<Result>(Result.Loading)
val myUiState: StateFlow<Result> = _myUiState
// 从挂起函数和可变状态中加载数据
init {
viewModelScope.launch {
val result = …
_myUiState.value = result
}
}
}
StateFlow 是 SharedFlow 的一个比较特殊的变种,而 SharedFlow 又是 Kotlin 数据流当中比较特殊的一种类型。StateFlow 与 LiveData 是最接近的,因为:
-
它始终是有值的。
-
它的值是唯一的。
-
它允许被多个观察者共用 (因此是共享的数据流)。
-
它永远只会把最新的值重现给订阅者,这与活跃观察者的数量是无关的。
当暴露 UI 的状态给视图时,应该使用 StateFlow。这是一种安全和高效的观察者,专门用于容纳 UI 状态。
#2: 把一次性操作的结果暴露出来
这个例子与上面代码片段的效果一致,只是这里暴露协程调用的结果而无需使用可变属性。
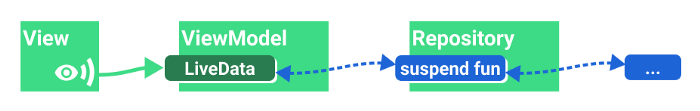
如果使用 LiveData,我们需要使用 LiveData 协程构建器:

△ 把一次性操作的结果暴露出来 (LiveData)
class MyViewModel(…) : ViewModel() {
val result: LiveData<Result> = liveData {
emit(Result.Loading)
emit(repository.fetchItem())
}
}
由于状态容器总是有值的,那么我们就可以通过某种 Result 类来把 UI 状态封装起来,比如加载中、成功、错误等状态。
与之对应的数据流方式则需要您多做一点_配置_:

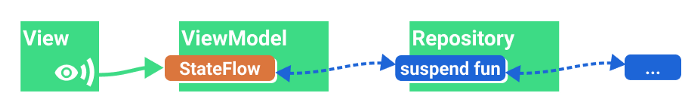
△ 把一次性操作的结果暴露出来 (StateFlow)
class MyViewModel(…) : ViewModel() {
val result: StateFlow<Result> = flow {
emit(repository.fetchItem())
}.stateIn(
scope = viewModelScope,
started = WhileSubscribed(5000), //由于是一次性操作,也可以使用 Lazily
initialValue = Result.Loading
)
}
stateIn 是专门将数据流转换为 StateFlow 的运算符。由于需要通过更复杂的示例才能更好地解释它,所以这里暂且把这些参数放在一边。
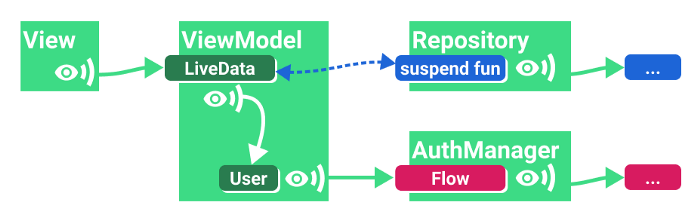
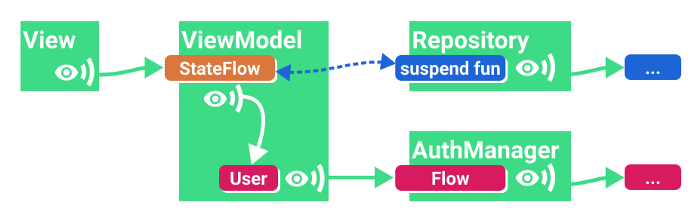
#3: 带参数的一次性数据加载
比方说您想要加载一些依赖用户 ID 的数据,而信息来自一个提供数据流的 AuthManager:

△ 带参数的一次性数据加载 (LiveData)
使用 LiveData 时,您可以用类似这样的代码:
class MyViewModel(authManager…, repository…) : ViewModel() {
private val userId: LiveData<String?> =
authManager.observeUser().map { user -> user.id }.asLiveData()
val result: LiveData<Result> = userId.switchMap { newUserId ->
liveData { emit(repository.fetchItem(newUserId)) }
}
}
switchMap 是数据变换中的一种,它订阅了 userId 的变化,并且其代码体会在感知到 userId 变化时执行。
如非必须要将 userId 作为 LiveData 使用,那么更好的方案是将流式数据和 Flow 结合,并将最终的结果 (result) 转化为 LiveData。
class MyViewModel(authManager…, repository…) : ViewModel() {
private val userId: Flow = authManager.observeUser().map { user -> user.id }
val result: LiveData<Result> = userId.mapLatest { newUserId ->
repository.fetchItem(newUserId)
}.asLiveData()
}
如果改用 Kotlin Flow 来编写,代码其实似曾相识:

△ 带参数的一次性数据加载 (StateFlow)
class MyViewModel(authManager…, repository…) : ViewModel() {
private val userId: Flow = authManager.observeUser().map { user -> user.id }
val result: StateFlow<Result> = userId.mapLatest { newUserId ->
repository.fetchItem(newUserId)
}.stateIn(
scope = viewModelScope,
started = WhileSubscribed(5000),
initialValue = Result.Loading
)
}
假如说您想要更高的灵活性,可以考虑显式调用 transformLatest 和 emit 方法:
val result = userId.transformLatest { newUserId ->
emit(Result.LoadingData)
emit(repository.fetchItem(newUserId))
}.stateIn(
scope = viewModelScope,
started = WhileSubscribed(5000),
initialValue = Result.LoadingUser //注意此处不同的加载状态
)
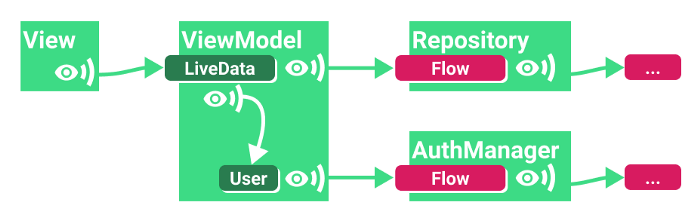
#4: 观察带参数的数据流
接下来我们让刚才的案例变得更具交互性。数据不再被读取,而是被观察,因此我们对数据源的改动会直接被传递到 UI 界面中。
继续刚才的例子: 我们不再对源数据调用 fetchItem 方法,而是通过假定的 observeItem 方法获取一个 Kotlin 数据流。
若使用 LiveData,可以将数据流转换为 LiveData 实例,然后通过 emitSource 传递数据的变化。

△ 观察带参数的数据流 (LiveData)
class MyViewModel(authManager…, repository…) : ViewModel() {
private val userId: LiveData<String?> =
authManager.observeUser().map { user -> user.id }.asLiveData()
val result = userId.switchMap { newUserId ->
repository.observeItem(newUserId).asLiveData()
}
}
或者采用更推荐的方式,把两个流通过 flatMapLatest 结合起来,并且仅将最后的输出转换为 LiveData:
class MyViewModel(authManager…, repository…) : ViewModel() {
private val userId: Flow<String?> =
authManager.observeUser().map { user -> user?.id }
val result: LiveData<Result> = userId.flatMapLatest { newUserId ->
repository.observeItem(newUserId)
}.asLiveData()
}
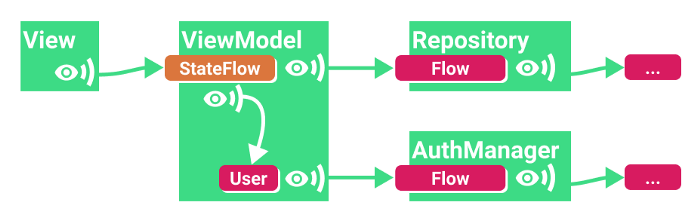
使用 Kotlin 数据流的实现方式非常相似,但是省下了 LiveData 的转换过程:

△ 观察带参数的数据流 (StateFlow)
class MyViewModel(authManager…, repository…) : ViewModel() {
private val userId: Flow<String?> =
authManager.observeUser().map { user -> user?.id }
val result: StateFlow<Result> = userId.flatMapLatest { newUserId ->
repository.observeItem(newUserId)
}.stateIn(
scope = viewModelScope,
started = WhileSubscribed(5000),
initialValue = Result.LoadingUser
)
}
每当用户实例变化,或者是存储区 (repository) 中用户的数据发生变化时,上面代码中暴露出来的 StateFlow 都会收到相应的更新信息。
#5: 结合多种源: MediatorLiveData -> Flow.combine
MediatorLiveData 允许您观察一个或多个数据源的变化情况,并根据得到的新数据进行相应的操作。通常可以按照下面的方式更新 MediatorLiveData 的值:
val liveData1: LiveData = …
val liveData2: LiveData = …
val result = MediatorLiveData()
result.addSource(liveData1) { value ->
result.setValue(liveData1.value ?: 0 + (liveData2.value ?: 0))
}
result.addSource(liveData2) { value ->
result.setValue(liveData1.value ?: 0 + (liveData2.value ?: 0))
}
同样的功能使用 Kotlin 数据流来操作会更加直接:
val flow1: Flow = …
val flow2: Flow = …
val result = combine(flow1, flow2) { a, b -> a + b }
此处也可以使用 combineTransform 或者 zip 函数。
早前我们使用 stateIn 中间运算符来把普通的流转换成 StateFlow,但转换之后还需要一些配置工作。如果现在不想了解太多细节,只是想知道怎么用,那么可以使用下面的推荐配置:
val result: StateFlow<Result> = someFlow
.stateIn(
scope = viewModelScope,
started = WhileSubscribed(5000),
initialValue = Result.Loading
)
不过,如果您想知道为什么会使用这个看似随机的 5 秒的 started 参数,请继续往下读。
根据文档,stateIn 有三个参数:
@param scope 共享开始时所在的协程作用域范围
最后
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。

腾讯、字节跳动、阿里、百度等BAT大厂 2019-2021面试真题解析

资料太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
param scope 共享开始时所在的协程作用域范围
最后
只要是程序员,不管是Java还是Android,如果不去阅读源码,只看API文档,那就只是停留于皮毛,这对我们知识体系的建立和完备以及实战技术的提升都是不利的。
真正最能锻炼能力的便是直接去阅读源码,不仅限于阅读各大系统源码,还包括各种优秀的开源库。
[外链图片转存中…(img-2bSGRTqH-1715115256127)]
腾讯、字节跳动、阿里、百度等BAT大厂 2019-2021面试真题解析
[外链图片转存中…(img-94qLWLX7-1715115256128)]
资料太多,全部展示会影响篇幅,暂时就先列举这些部分截图
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 876
876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








