代码:
private val bitmaps = listOf(
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish1),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish2),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish3),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish4),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish3),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish2),
BitmapFactory.decodeResource(context.resources, R.drawable.bluefish1),
)
canvas.run {
drawBitmap(bitmaps[bitmapIndex % bitmaps.size], 100f, 100f, paint)
bitmapIndex++
drawFishWithPath()
}
实现效果:

虎鲸光能摆动尾巴还是不够的,我们还应有让他能做游泳的动作,最好能按照我们指定的路径来运动是最好的了
定义路径的核心代码
fishPath.moveTo(100f, 100f)
for (i in 0…20) {
fishPath.apply {
cubicTo(randowX(), randowY(), randowX(), randowY(), randowX(), randowY())
}
}
fishPath.close()
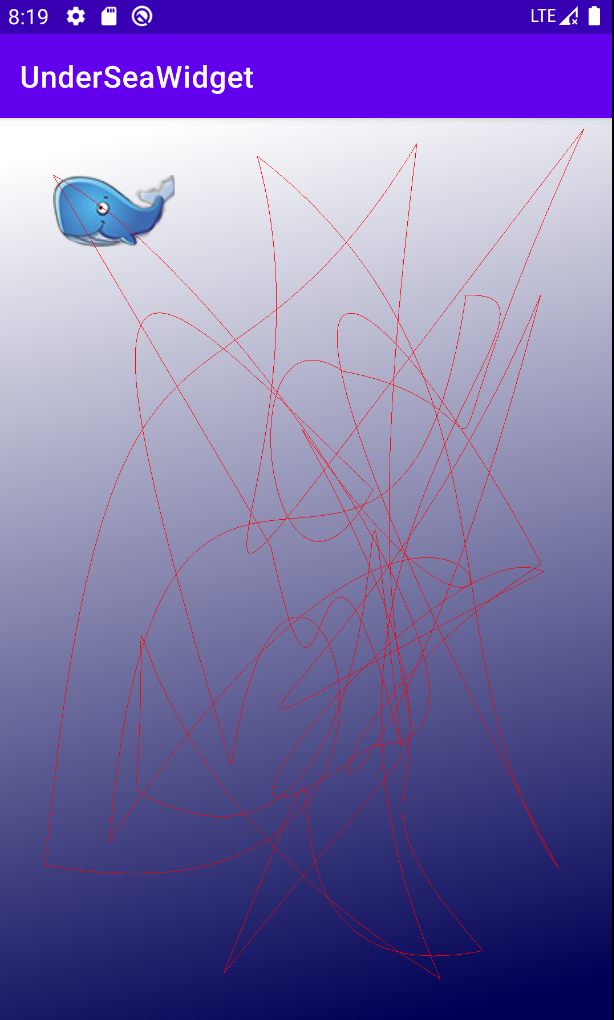
画出路径效果

这里是有问题的,因为路径转向的时候有很多锐角,可想而知这样是不行的,虎鲸宝宝也不会这么游泳的对吧,这个后续再优化,目前重要的是实现效果
让鱼沿着路径动起来
这里要借助PathMeasure工具了
dstPath.reset()
var stop = start+100f
pathMeasure.getSegment(start, stop, dstPath, true)
val matrix = Matrix()
pathMeasure.getMatrix(stop, matrix, (PathMeasure.POSITION_MATRIX_FLAG.or(PathMeasure.TANGENT_MATRIX_FLAG)))
val bitmap = bitmaps[bitmapIndex % bitmaps.size]
matrix.preTranslate(-bitmap.width / 2f, -bitmap.height / 2f)
canvas.drawBitmap(bitmap, matrix, paint)
代码是通过pathMeasure.getSegment方法可以截取path,从而在path的某个位置绘制鲸鱼图片,因为能拿到path某个点的正切值,所以我们的鲸鱼可以始终做到沿着切线游泳
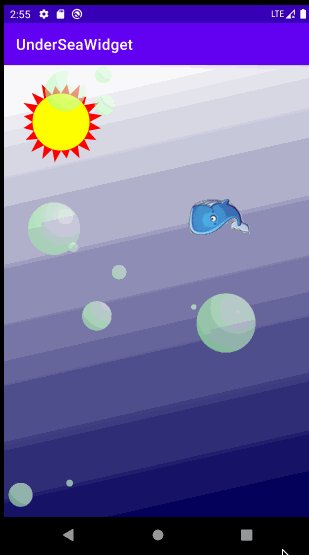
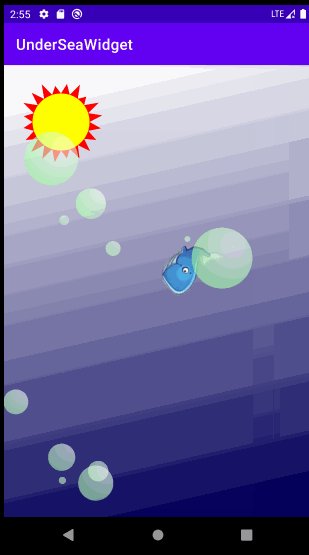
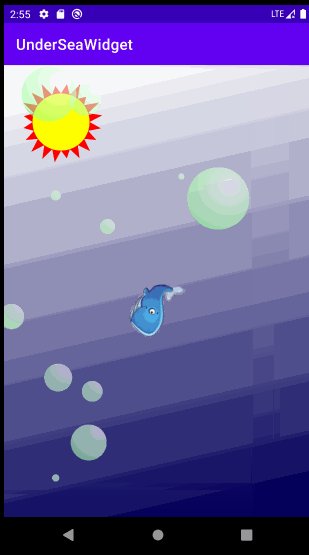
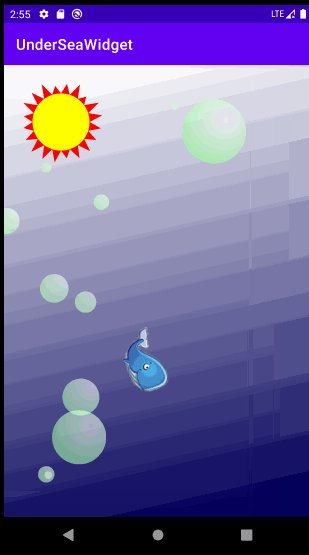
游泳效果:
悲剧的是,中间一时忘记录制屏幕,只能把最终效果图放上来了

画太阳和气泡
既然最终效果已经出来了,那么后面直接放画太阳和气泡的代码吧
画太阳
画太阳主要的点在于画周围的阳光。画阳光的时候我们将太阳弧度20等分,然后从两个等分点之间向外画三角就能实现我们的阳光效果了。
path.moveTo(radius + sunX, sunY)
val degree = 3.14f * 2 / leafNum
for (i in 1…leafNum) {
val x1 = radius * cos(i * degree) + sunX
val y1 = radius * sin(i * degree) + sunY
val halfDegree = (i - 0.5) * degree
val shineRadius = radius + Random.nextInt(50)
val controllX = shineRadius * cos(halfDegree).toFloat() + sunX
val controllY = shineRadius * sin(halfDegree).toFloat() + sunY
path.lineTo(controllX, controllY)
path.lineTo(x1, y1)
尾声
评论里面有些同学有疑问关于如何学习material design控件,我的建议是去GitHub搜,有很多同行给的例子,这些栗子足够入门。
有朋友说要是动真格的话,需要NDK以及JVM等的知识,首现**NDK并不是神秘的东西,**你跟着官方的步骤走一遍就知道什么回事了,无非就是一些代码格式以及原生/JAVA内存交互,进阶一点的有原生/JAVA线程交互,线程交互确实有点蛋疼,但平常避免用就好了,再说对于初学者来说关心NDK干嘛,据鄙人以前的经历,只在音视频通信和一个嵌入式信号处理(离线)的两个项目中用过,嵌入式信号处理是JAVA->NDK->.SO->MATLAB这样调用的我原来MATLAB的代码,其他的大多就用在游戏上了吧,一般的互联网公司会有人给你公司的SO包的。
至于JVM,该掌握的那部分,相信我,你会掌握的,不该你掌握的,有那些专门研究JVM的人来做,不如省省心有空看看计算机系统,编译原理。
一句话,平常多写多练,这是最基本的程序员的素质,尽量挤时间,读理论基础书籍,JVM不是未来30年唯一的虚拟机,JAVA也不一定再风靡未来30年工业界,其他的系统和语言也会雨后春笋冒出来,但你理论扎实会让你很快理解学会一个语言或者框架,你平常写的多会让你很快熟练的将新学的东西应用到实际中。
初学者,一句话,多练。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!







 文章介绍了如何利用Bitmap和Canvas在Android中创建虎鲸沿着随机路径游泳的动画效果,同时提到画太阳和气泡的代码。作者还提到了学习MaterialDesign控件和NDK/JVM基础知识的建议,鼓励系统学习和团队合作.
文章介绍了如何利用Bitmap和Canvas在Android中创建虎鲸沿着随机路径游泳的动画效果,同时提到画太阳和气泡的代码。作者还提到了学习MaterialDesign控件和NDK/JVM基础知识的建议,鼓励系统学习和团队合作.














 678
678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








