摸索了一段时间之后,做出来的效果挺不错,比市面上的直播/异步视频播放场景下的输入交互体验都要好。于是写了个记录的 Blog Android -SystemUI的那点事 。主要是将如何设计横竖屏直/点播场景下良好的输入交互。但是文章并没有写完… 留了横屏模式下使用 PopupWindow 来实现的悬念… 本打算继续接着写第二篇。结果一拖,就是三年。
而在这三年里,前后参与开发了十多个项目(我们是流水线生产,老工具人),而涉及到输入交互的模块已经有IM聊天,直播间,异步视频播放页面,信息流评论等等。这些页面从最初使用 Activity 实现到演化成可用 Fragment,Dialog,PopupWindow 代替。所以原来那套技术实现已经不能满足。在寻找外部开源项目/技术博文无果的前提下,慢慢积累了一个库。也就是今想推荐的 PanelSwitchHelper,并且还了三年前博文的 债。
网络上随便搜索 “聊天输入框跳闪” 就有大量讲述同个技术方案的博文,依靠动态更改 LinearLayout - weight 数值,随 Window 更改动态调整内容区域高度来做到不闪跳的效果。但是也是仅仅不闪跳,但是会有生硬的 “忽隐忽现” 的效果。PanelSwitchHelper 早期也是如此实现。微信前几年的体验也是如此,后来体验做得越来越好,过渡变得十分平滑,其方案应该不是这样做的(个人见解)。为了能做到这种平滑的效果,尝试在原来的技术进行优化,但是效果很不如意,因为这些缺陷是由技术选型决定的,所以开始寻找新的技术方案。
为了更好的讲述下面方案,我们把输入法和表情面板等都统称为功能面板。
实践了一段时间后,决定使用手动干预 Layout 逻辑并借助系统过渡动画来实现 “类微信” 的平滑过渡。
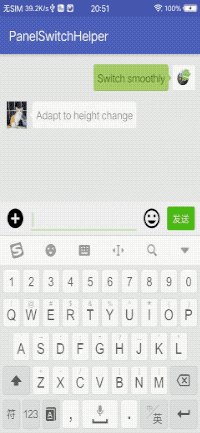
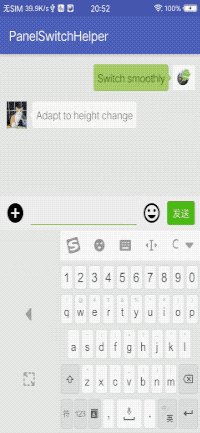
我们称新的实现为 “内容滑动模式”,旧的实现为 “内容固定模式”。输入交互切换前后大概如下图。

-
蓝色区域为内容区域,比如聊天IM界面上,蓝色区域大多数为 Recyclerview 实现的聊天列表
-
绿色区域为面板区域,用于存储功能面板,比如微信的表情界面
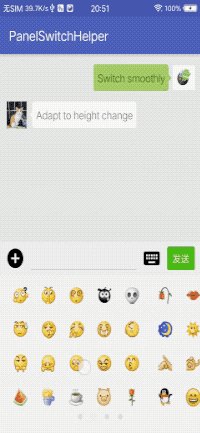
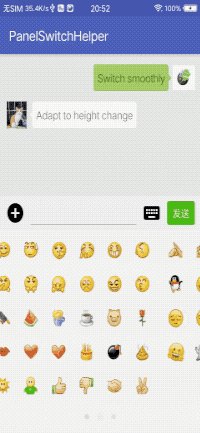
在滑动模式下,图2是功能面板显示的结构图。也就是说,无论是输入法显示与否,蓝色区域相对于图一向上滑动了等量输入法高度的距离。当从输入法切换到其他功能面板(比如表情面板)时,如果原表情面板就已经显示在输入法底下,则可无缝的显露出来。
而上述的想法,需要干预到蓝色及绿色区域的 layout 逻辑。从滑动模式下的图一切换称图二时,其整体高度实际上不变,而 layout 的启始坐标是改变的,整体 Bound 也是发生了更改,借助 ChangeBounds 可实现平滑过渡。
实现之后效果大致如下。

使用也是非常简单。
new PanelSwitchHelper.Builder(this)
.addKeyboardStateListener {}
.addEditTextFocusChangeListener {}
.addViewClickListener {}
.addPanelChangeListener {}
.contentCanScrollOutside(true)
.logTrack(true)
.build()
复制代码
为了追求更高的实时体验,我们还需要兼容用户可能随时调整输入法高度,随时显示/隐藏导航栏配置。


某一天,奇怪的屏幕来了,挖孔屏/刘海屏/全面屏。
某一天,issue 反馈 Pad 有点适配问题。
某一天,部分使用库的朋友反馈说直播间怎么处理。
维护这个库,基本都是鉴于自己的兴趣爱好,而且一般提议的功能会被审核,合理的需求都会被安排!
“ 统统支持!”
经过多个版本迭代之后,框架表现出来的优势:
-
改进传统使用 Weight+LinearLayout 动态更改布局高度适配面板的技术方案,支持多种原生 ViewGroup 容器
-
为了追求更平滑的适配效果,当输入法动态调整高度或动态隐藏导航栏时,功能面板能实时适配
-
为了追求更流畅的切换效果,支持滑动模式,滑动会更流畅,同时也支持固定模式
-
丰富的机型适配,适配 全面屏/刘海屏/挖孔屏/Pad 等非常规 Phone 机型
-
丰富的场景支持,支持 Activity/Fragment/Dialog/PopupWindow,应用到聊天/视频/直播/信息流评论等场景
-
丰富的 API 支持,可自定义内容容器,业务面板,灵活控制面板隐藏,灵活控制切换面板速度
如果你担心不知道怎么用,Smaple 已经最直白的帮你梳理了你所需要的场景及 API 演示


如果你想看到更多的场景介绍,可前往 场景使用介绍
如果你想了解更多API使用,可前往 API使用指南
最后下对比 BiliBili/虎牙直播/抖音直播/微信朋友圈的效果。


对比结果:比 BiliBili 的切换更平滑
最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
上面分享的百度、腾讯、网易、字节跳动、阿里等公司2021年的高频面试题,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,上面只是以图片的形式给大家展示一部分。
【Android思维脑图(技能树)】
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。

【Android高级架构视频学习资源】
**Android部分精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








