“file”: “plugins/org.apache.cordova.camera/www/CameraPopoverOptions.js”,
“id”: “org.apache.cordova.camera.CameraPopoverOptions”,
“clobbers”: [
“CameraPopoverOptions”
]
},
{
“file”: “plugins/org.apache.cordova.camera/www/Camera.js”,
“id”: “org.apache.cordova.camera.camera”,
“clobbers”: [
“navigator.camera”
]
},
{
“file”: “plugins/org.apache.cordova.camera/www/CameraPopoverHandle.js”,
“id”: “org.apache.cordova.camera.CameraPopoverHandle”,
“clobbers”: [
“CameraPopoverHandle”
]
},
{
“file”: “plugins/org.apache.cordova.dialogs/www/notification.js”,
“id”: “org.apache.cordova.dialogs.notification”,
“merges”: [
“navigator.notification”
]
},
{
“file”: “plugins/org.apache.cordova.dialogs/www/android/notification.js”,
“id”: “org.apache.cordova.dialogs.notification_android”,
“merges”: [
“navigator.notification”
]
},
{
“file”: “plugins/org.apache.cordova.vibration/www/vibration.js”,
“id”: “org.apache.cordova.vibration.notification”,
“merges”: [
“navigator.notification”
]
},
{
“file”: “plugins/intent.js”,
“id”: “org.apache.cordova.intent”,
“merges”: [
“navigator.intent”
]
},
];
module.exports.metadata =
// TOP OF METADATA
{
“org.apache.cordova.camera”: “0.2.7”,
“org.apache.cordova.dialogs”: “0.2.6”,
“org.apache.cordova.vibration”: “0.3.7”,
“org.apache.cordova.intent” :“0.0.1”,
}
// BOTTOM OF METADATA
});
我之前配置了camera ,dialog , vibration ,大家可以参考
现在来分解 ,这里要配置2个地方
module.exports= [{}];
module.exports.metadata = { }
在module.exports 的花括号里面配置
{
“file”: “plugins/intent.js”,
“id”: “org.apache.cordova.intent”,
“merges”: [
“navigator.intent”
]
},
file 代表 javascript写的接口位置
id 代表 唯一
merges 代表你在 javascript中调用该接口的语句 (类似activity中的 getApplication() 等等 ;就是个调用语句)
在module.exports.metadata 中配置id
标号随意
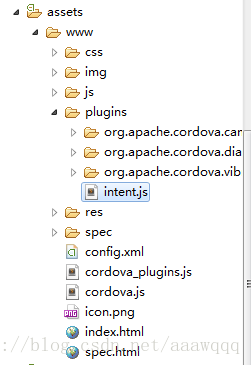
<4> 在plugin目录下编写javascript接口
贴上intent.js的接口代码
cordova.define(“org.apache.cordova.intent”, function(require, exports, module) {
var exec = require(‘cordova/exec’);
module.exports = {
/**
- 一共5个参数
第一个 :成功会掉
第二个 :失败回调
第三个 :将要调用的类的配置名字(在config.xml中配置 稍后在下面会讲解)
第四个 :调用的方法名(一个类里可能有多个方法 靠这个参数区分)
第五个 :传递的参数 以json的格式
*/
demo: function(mills) {
exec(function(winParam){
alert(winParam);
}, null, “Demo”, “intent”, [mills]);
},
};
});
Demo中成功返回 会弹出一个Alert();
在javascript中的 调用语句是
navigator.intent.demo(1);
贴上整的javascript








 文章介绍了ApacheCordova中的Camera,Dialogs,Vibration和Intent插件的JavaScript接口文件位置、ID以及merges机制。重点展示了如何在Cordova应用中配置和使用这些插件,如Camera的PopoverOptions和Camera.js,以及Intent插件的调用示例。
文章介绍了ApacheCordova中的Camera,Dialogs,Vibration和Intent插件的JavaScript接口文件位置、ID以及merges机制。重点展示了如何在Cordova应用中配置和使用这些插件,如Camera的PopoverOptions和Camera.js,以及Intent插件的调用示例。















 826
826

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








