如何自学黑客&网络安全
黑客零基础入门学习路线&规划
初级黑客
1、网络安全理论知识(2天)
①了解行业相关背景,前景,确定发展方向。
②学习网络安全相关法律法规。
③网络安全运营的概念。
④等保简介、等保规定、流程和规范。(非常重要)
2、渗透测试基础(一周)
①渗透测试的流程、分类、标准
②信息收集技术:主动/被动信息搜集、Nmap工具、Google Hacking
③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF)、绕过IDS和反病毒侦察
④主机攻防演练:MS17-010、MS08-067、MS10-046、MS12-20等
3、操作系统基础(一周)
①Windows系统常见功能和命令
②Kali Linux系统常见功能和命令
③操作系统安全(系统入侵排查/系统加固基础)
4、计算机网络基础(一周)
①计算机网络基础、协议和架构
②网络通信原理、OSI模型、数据转发流程
③常见协议解析(HTTP、TCP/IP、ARP等)
④网络攻击技术与网络安全防御技术
⑤Web漏洞原理与防御:主动/被动攻击、DDOS攻击、CVE漏洞复现
5、数据库基础操作(2天)
①数据库基础
②SQL语言基础
③数据库安全加固
6、Web渗透(1周)
①HTML、CSS和JavaScript简介
②OWASP Top10
③Web漏洞扫描工具
④Web渗透工具:Nmap、BurpSuite、SQLMap、其他(菜刀、漏扫等)
恭喜你,如果学到这里,你基本可以从事一份网络安全相关的工作,比如渗透测试、Web 渗透、安全服务、安全分析等岗位;如果等保模块学的好,还可以从事等保工程师。薪资区间6k-15k
到此为止,大概1个月的时间。你已经成为了一名“脚本小子”。那么你还想往下探索吗?
如果你想要入坑黑客&网络安全,笔者给大家准备了一份:282G全网最全的网络安全资料包评论区留言即可领取!
7、脚本编程(初级/中级/高级)
在网络安全领域。是否具备编程能力是“脚本小子”和真正黑客的本质区别。在实际的渗透测试过程中,面对复杂多变的网络环境,当常用工具不能满足实际需求的时候,往往需要对现有工具进行扩展,或者编写符合我们要求的工具、自动化脚本,这个时候就需要具备一定的编程能力。在分秒必争的CTF竞赛中,想要高效地使用自制的脚本工具来实现各种目的,更是需要拥有编程能力.
如果你零基础入门,笔者建议选择脚本语言Python/PHP/Go/Java中的一种,对常用库进行编程学习;搭建开发环境和选择IDE,PHP环境推荐Wamp和XAMPP, IDE强烈推荐Sublime;·Python编程学习,学习内容包含:语法、正则、文件、 网络、多线程等常用库,推荐《Python核心编程》,不要看完;·用Python编写漏洞的exp,然后写一个简单的网络爬虫;·PHP基本语法学习并书写一个简单的博客系统;熟悉MVC架构,并试着学习一个PHP框架或者Python框架 (可选);·了解Bootstrap的布局或者CSS。
8、超级黑客
这部分内容对零基础的同学来说还比较遥远,就不展开细说了,附上学习路线。

网络安全工程师企业级学习路线

如图片过大被平台压缩导致看不清的话,评论区点赞和评论区留言获取吧。我都会回复的
视频配套资料&国内外网安书籍、文档&工具
需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料&工具,并且已经帮大家分好类了。

一些笔者自己买的、其他平台白嫖不到的视频教程。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: static;
}
.box3 {
background-color: green;
}
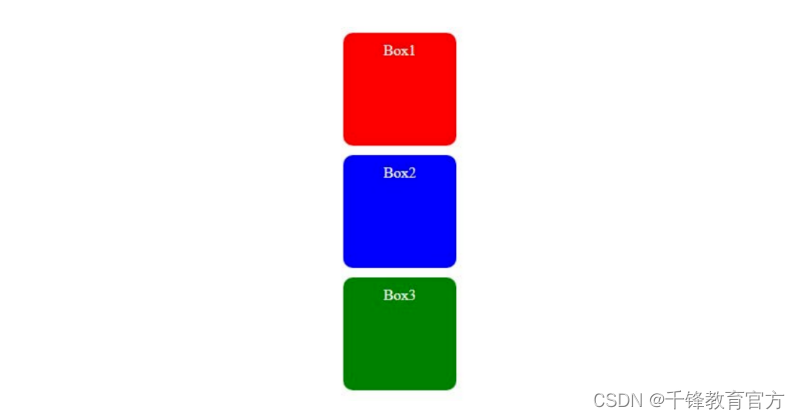
输出:

在上面的例子中,我们有 3 个盒子,它们都具有相同的高度和宽度。position: static;属性仅应用于第二个框。
但是,第二个框的布局与其他两个框没有区别,因为 static 是所有 HTML 元素的默认值。
**2) relative**
使用position: relative元素遵循其正常的文档流,但可以从其原始位置移动。这可以使用 top、right、bottom 和 left 属性来实现。
使用此属性,周围的元素不会受到影响,但元素原本处于静态位置的位置将会有空间。
语法:
position: relative;
举个例子:
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: relative;
top: 20px;
left: 50px;
}
.box3 {
background-color: green;
}
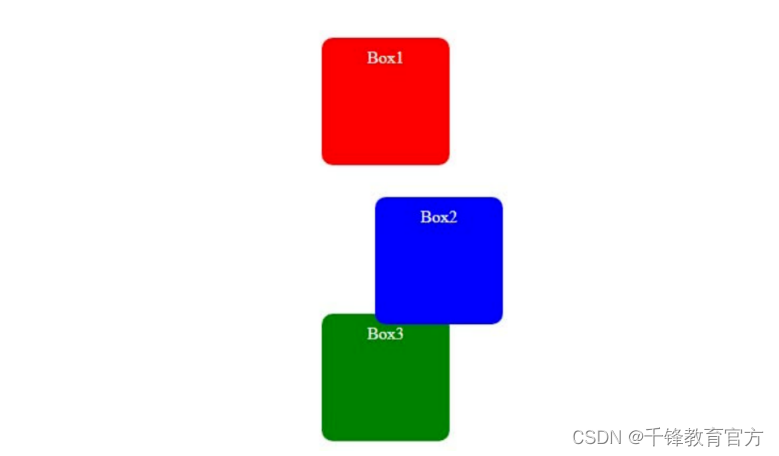
输出:
在上面的示例中,第二个框向下移动 20 像素(使用 top 属性),向右移动 50 像素(使用 left 属性)。移动的框不会影响周围元素(框 1 和框 3)的位置。
3)absolute
使用position:absolute的元素不遵循文档的正常流程。该元素相对于其最近定位的祖先(具有相对、绝对、固定或粘性定位的元素)进行定位。
语法:
position: absolute;
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="container">
<div class="box box2">Box2</div>
</div>
<div class="box box3">Box3</div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.container {
border: 3px solid black;
height: 200px;
width: 200px;
position: relative;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: absolute;
top: 30px;
left: 50px;
}
.box3 {
background-color: green;
}
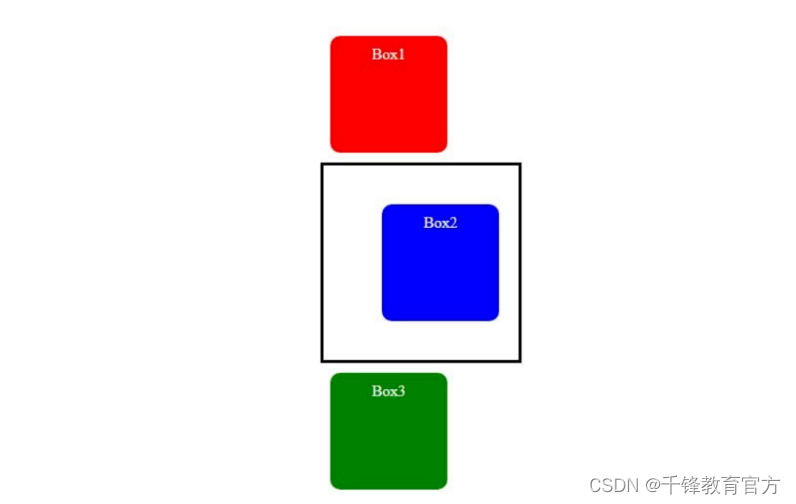
输出:

在上面的示例中,第二个盒子位于容器内。容器的位置设置为相对,第二个框的位置设置为绝对,并且该框向下移动 30 像素(使用 top 属性),向右移动 50 像素(使用 left 属性)。容器是第二个盒子的祖先。
如果没有祖先怎么办?
然后该元素将相对于视口定位。
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: absolute;
top: 30px;
left: 50px;
}
.box3 {
background-color: green;
}
输出:

4)fixed
使用位置:固定元素相对于视口定位,并且即使页面滚动也保持固定。
语法:
position: fixed;
举个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSS position property</title>
</head>
<body>
<div class="box box1">Box1</div>
<div class="box box2">Box2</div>
<div class="box box3">Box3</div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
CSS:
.box {
height: 100px;
width: 100px;
border-radius: 10px;
margin: 10px;
text-align: center;
color: white;
padding: 10px;
border: 1px solid black;
}
.box1 {
background-color: red;
}
.box2 {
background-color: blue;
position: fixed;
top: 50px;
left: 50px;
}
.box3 {
background-color: green;
}
输出:
在上面的示例中,即使向下滚动页面,第二个框的位置也将是固定的。
有了这个属性,就不像position:relative; 元素原本处于静态位置的位置将不再有空间。
5)sticky
使用position: sticky;元素根据用户的滚动位置进行定位。它的行为类似于相对元素,直到用户滚动到某个位置,之后它相对于其包含元素或视口变得固定。
语法:
position: sticky;
举例:
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要体系化学习资料的朋友,可以加我V获取:vip204888 (备注网络安全)**
**[需要这份系统化资料的朋友,可以点击这里获取](https://bbs.csdn.net/topics/618540462)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 789
789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








