本文约7.5千字,新手阅读需要17分钟,复习需要8分钟 【收藏随时查阅不再迷路】
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

这是小空坚持写的Android新手向系列,欢迎品尝。
在前面文章中我们学习了布局优化内容,今天我们再说一说图片优化的快哉江湖!!!
移动端开发,加载图片是避不开的环节,一般情况下我们都可以随便玩,但是保不齐产品给我们个大图,就像下面这样的,搞的不好不仅影响视觉效果,还占用内容和额外的性能开销,这要再大点还可能大致OOM崩溃,不仅产品过来怼,老板都得过来敲桌子。
所以开发之前我们就要做好相应对策。

😜起步要正确
第一步图片放在drawable下都清楚,也知道放在对应的密度文件夹下,但你知道为什么要这么干吗?
-
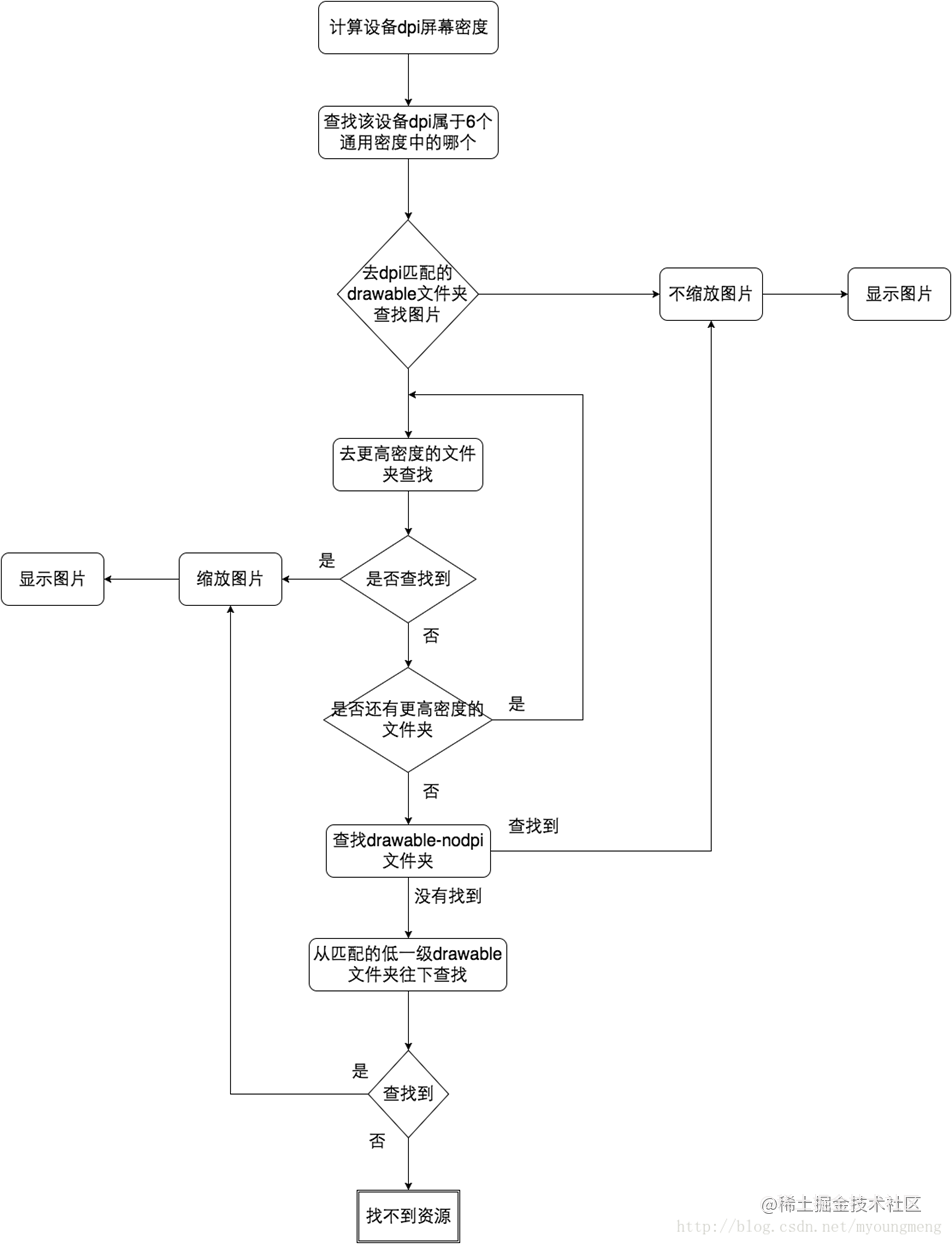
系统会先查找和屏幕密度最匹配的图片文件夹。假设当前的屏幕密度DPI是240,系统就会优先查找drawable-xhdpi或drawable-hdpi目录
-
经过上一步找到了最好,如果在最匹配的目录找不到对应图片,就会向更高DPI密度的文件夹查找,直到尽头。例如,在最匹配的目录drawable-mdpi中没有找到目标图片,就会去drawable-hdpi文件夹里找,找不到继续去就会去drawable-xhdpi文件夹里翻腾,以此类推…
-
如果直到尽头,密度文件夹都没有找到,Android就会查找drawable-nodpi目录。drawable-nodpi目录中的资源适用于所有密度的设备,不管当前屏幕的密度如何,系统都不会缩放此目录中的资源
-
如果在drawable-nodpi目录也没有查找到,系统就会向比最匹配目录密度低的目录接着依次查找,直到没有更低密度的目录。经过上面几步,如果都没有那肯定是显示不出来了。

也就是说你把一张【1000*1000】的图,放在mdpi下(其实应该在xxhdpi下的图片) 但是系统会认为你这张图是专门为低密度的设备所设计的,如果直接将这张图在当前的高密度设备上使用就有可能会出现像素过低的情况,于是系统自动帮我们在xxdpi系统下做了这样一个放大操作。
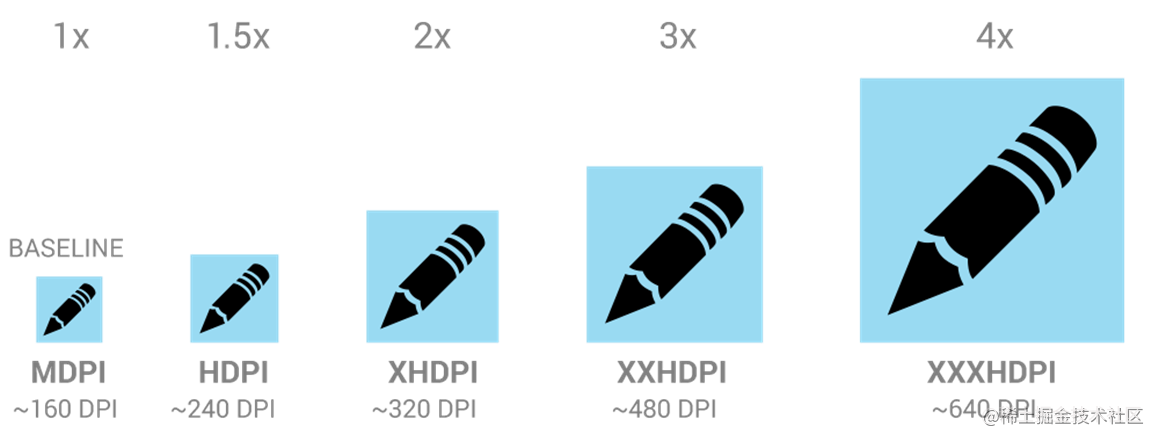
在形象化一点,6种通用密度的 缩放对比 以mdpi为基线

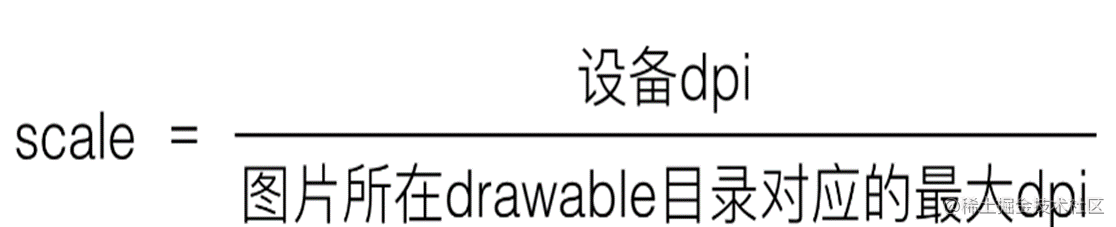
顺便说下 倍数计算方式

既然分析到这了,那么再进一步深入吧,图片都放大缩小了,那内存变化又如何呢?
仍然按上面的 运行举例,获得的结果如下:

内存计算方式:

当图片以格式ARGB_8888存储时的计算方式,不同格式乘的字节数不一样,可以看下方色彩模式
占用内存=图片长*图片宽*4字节
图片长 = 图片原始长*(设备DPI/文件夹DPI)
图片宽 = 图片原始宽*(设备DPI/文件夹DPI)
举例验证
图片长宽为300*400,在华为设备480dpi上,xxhdpi,咱把图片放在hdpi下
图片长=(480/240)*300=600
图片款=(480/240)*400=800
占用内存为600*800*4=1920000
再放到xxhdpi下
图片长=(480/480)*300=300
图片款=(480/480)*400=400
占用内存为300*400*4=480000
那么它占用内存为什么是变化的?
Android会先解析图片文件本身的数据格式,然后还原成Bitmap对象,Bitmap的大小就跟上面的计算方式相关联。
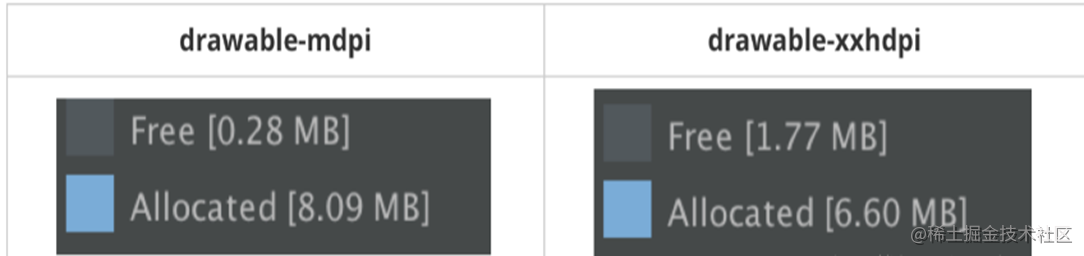
再举例1080*452的png图片,图片占用存储空间大小为56kb,内存如图:

上图一目了然,不同状态下,占用内存不一样,想明白这点是很重要的,一个应用可能有上百张图片,小到几B大到几MB,很容易占用大量内存。
所以,对应的设计图,对应的切图放在对应的文件夹很重要,否则一不小心就得炸裂。
😜图片存在的几种形式
File形式,即存在于我们的磁盘中,我们通常说的图片大小也就是这个大小。
Stream就是流的形式,比如我们浏览的各种网络图片,都是实时加载的。
Bitmap形式,就是我们通常指内存中图片的大小,同一张图片处理不好在不同设备会占用不同的内存大小。
像素密度
像素密度是指设备每英寸像素的数目,这个和资源文件里面的mdpi,hdpi,xhdpi,xxhdpi,xxxhdpi密不可分。
色彩模式
它是一种算法形式,是在虚拟世界里表示颜色的,她有多个模式,Android中我们尝尝在Bitmap中使用,而且多是Config来设置,但具体每个都代表什么意思呢。
Alpha_8:只存储了位图的透明度,没有颜色信息,每个像素都需要1个字节的内存来存储信息。
ARGB_4444:每个4都是有意义的,4个4即ARGB,A(Alpha)4位的精度,R(Red)4位的精度,G(Green)4位的精度,B(Blue)4位的精度,也就是一个像素会占用两个字节内存来存储,而且存储了图片的透明度和颜色信息。属于质量较低的配置。
ARGB_8888:这个类型ARGB_4444的原理基本一致的,只是A,R,G,B各占8个位的精度,所以一个像素占4个字节的内存。占的多了用的空间也多了,自然能显示的内容也就多了,因此改类型的位图质量较好,一般情况下默认使用这个,同时也是推荐的配置。
RGB_565:经过上面的介绍,大概猜到565说的是谁了,没错:R占5位精度,G占6位精度,B占5位精度,一共是16位精度,算下来是两个字节的内容。不过这个因为没有A(Alpha),所以是不支持透明度信息的,如果对图片要求苛刻且没有透明度,相比ARGB_8888是个更不错的选择
😜什么是质量压缩?
质量压缩通常是不改变尺寸的情况下进行像素质量压缩,肉眼可能难辨,但是进行放大对比就能对比出差异。这种压缩形式会改变图片在硬盘存储中的大小(也就是File文件的大小),对于内存中的大小影响,作用很小。
原理是:主要实现手段是通过算法将某个像素点周围的像素进行处理同化,将像素降低质量或减少,进而达到压缩的目的,同时也改变了文件大小。另外PNG虽然是无损格式的,但仍然可处理,只不过效果小,得不到理想程度,一般都是针对JPG格式图片处理。
应用场景:图片的上传下载。
😜什么是尺寸压缩?
图片的尺寸压缩是指:按照一定的倍数对图片减少单位尺寸的像素值,本来1个单位有6个像素点,压缩后1个单位有2个像素点,不仅可以改变图片在内存中的大小,也会改变图片在硬盘中的大小。
这个最容易理解了,就像现实三维世界一样,普遍情况下尺寸越小的东西重量越轻。
总结
笔者之前工作是在金融公司可能并不是特别追求技术,而笔者又是喜欢追求技术的人,所以格格不入,只能把目标放在互联网大厂了。也希望大家都去敢于尝试和追逐自己的梦想!
BATJ大厂Android高频面试题




觉得有收获的记得点赞,关注+收藏哦!你们的点赞就是我的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
9483550)]
觉得有收获的记得点赞,关注+收藏哦!你们的点赞就是我的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








