-
2.DataBinding的使用
-
-
2.1属性更新
-
2.2``标签
-
-
2.2.1简单数据的定义与绑定
-
2.2.2复杂数据的定义与绑定
-
-
2.3事件绑定
-
-
2.3.1点击事件绑定
-
2.3.2点击事件回传数据
-
2.3.3动态改变对象数据在控件上显示
-
2.3.4动态改变基本数据在控件上显示
-
-
2.4与输入控件结合
-
2.5与图片控件结合
-
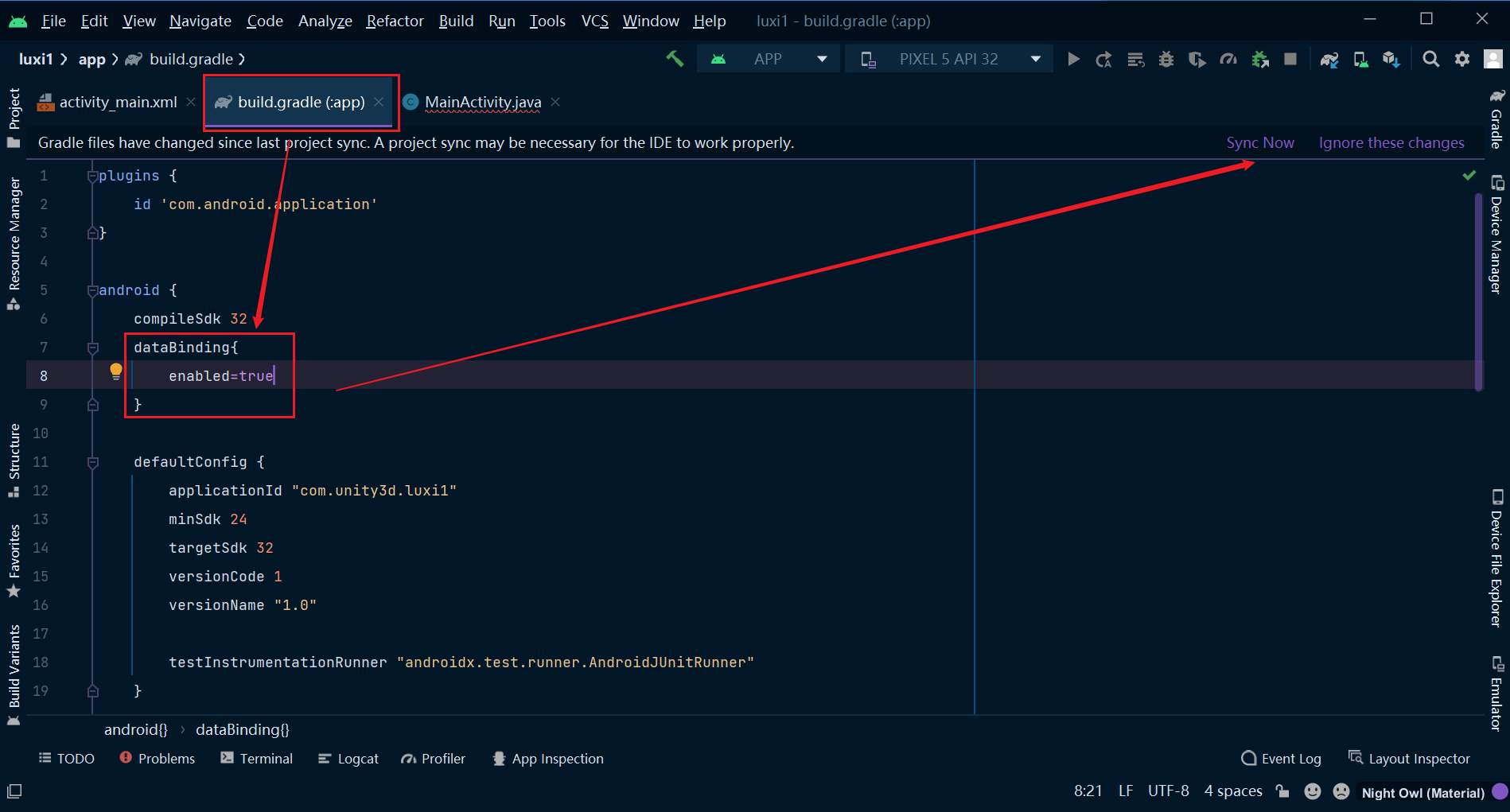
dataBinding是实现 view 和 data 绑定的工具,把数据映射到 view 的 xml中,可以在 xml 布局文件中实现 view 的赋值,方法调用。使用 DataBinding 后,我们不用再写 findViewById,不用再获取控件对象,不用再设置监听,可以节省我们 activity 中的很多获取控件,赋值,添加监听所需要的代码。
可以说MVP + DataBinding就是MVVC(关于MVC,MVP,MVVC的区别可看往期文章)
=========================================================================

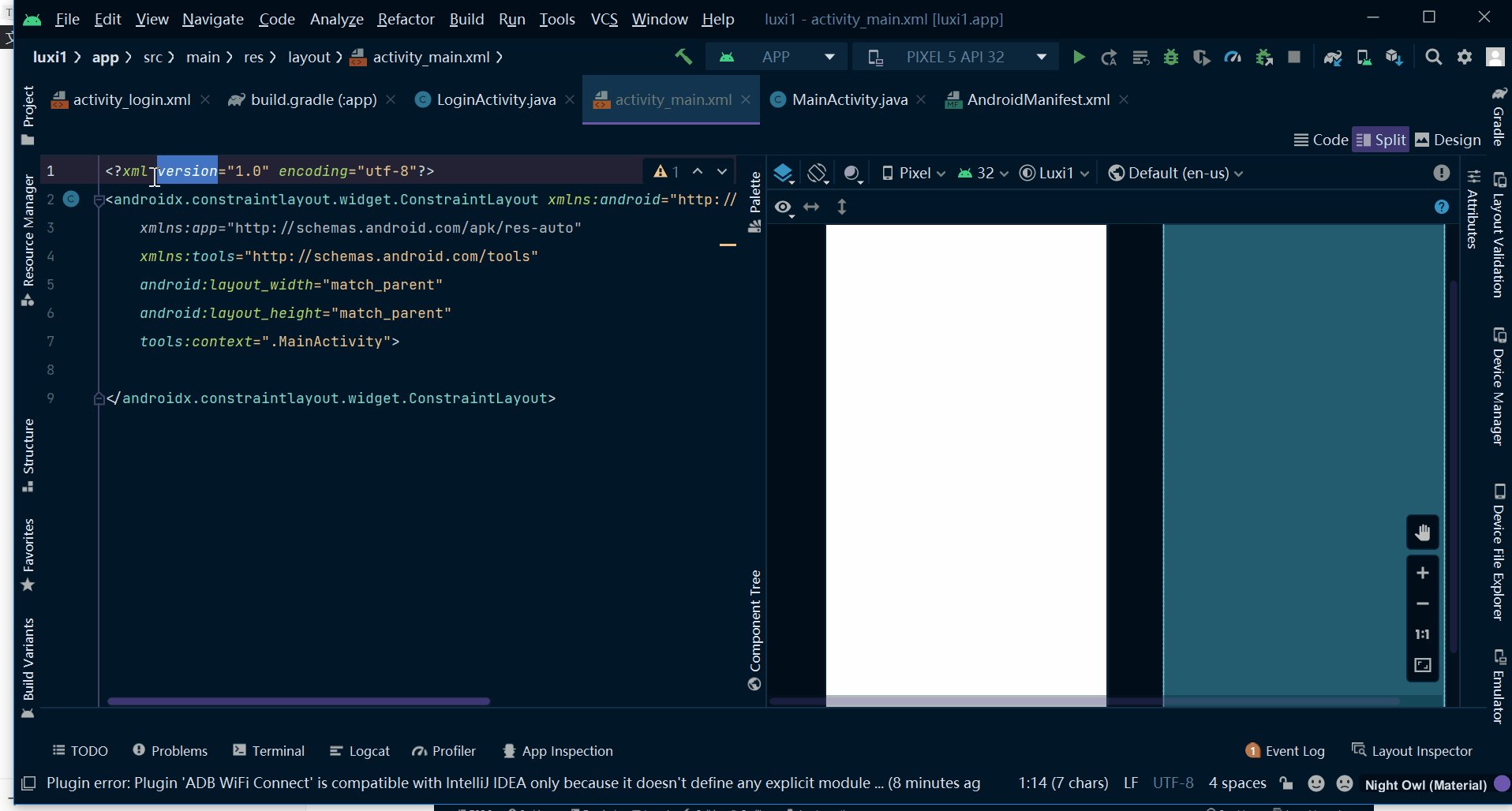
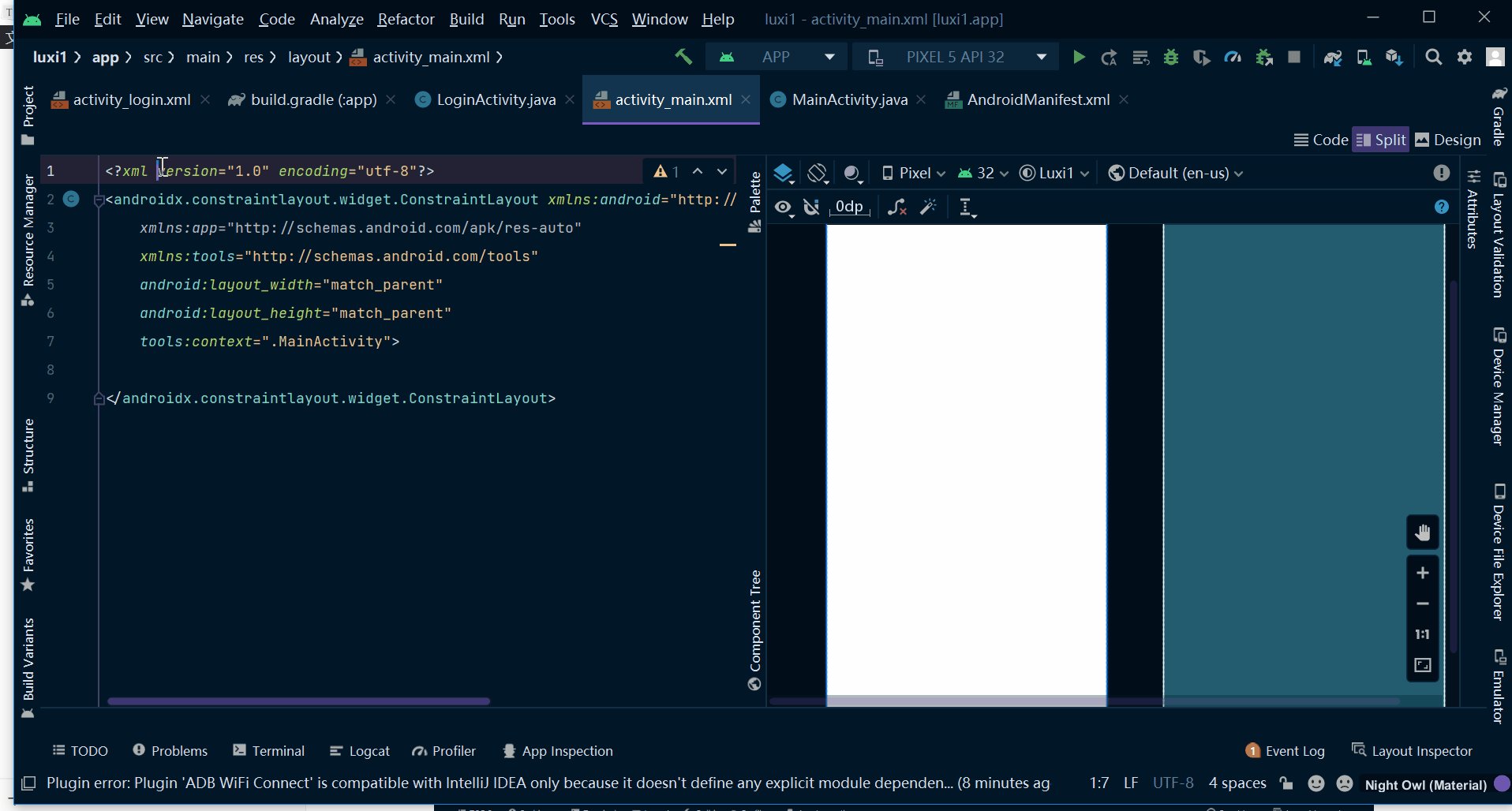
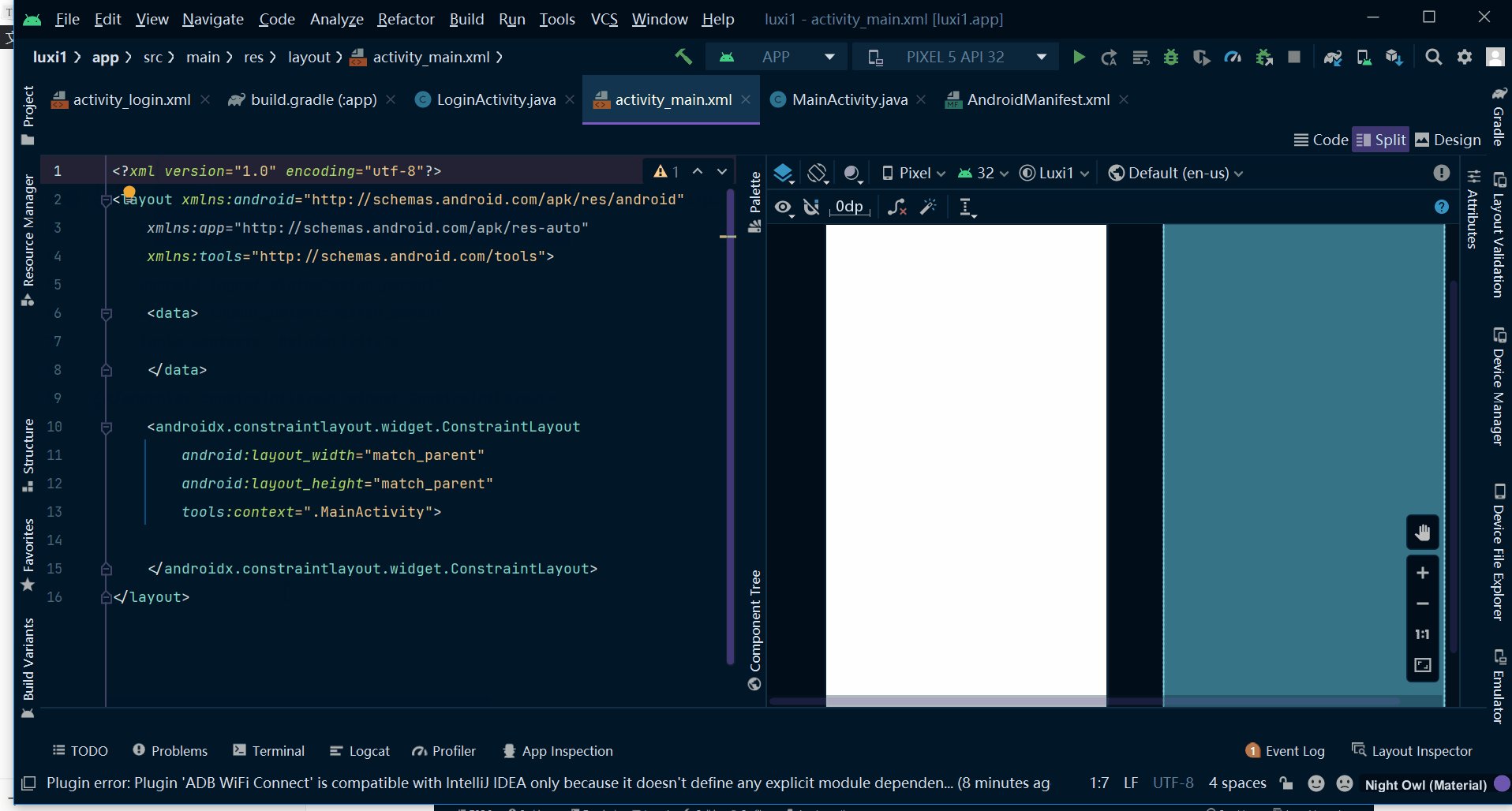
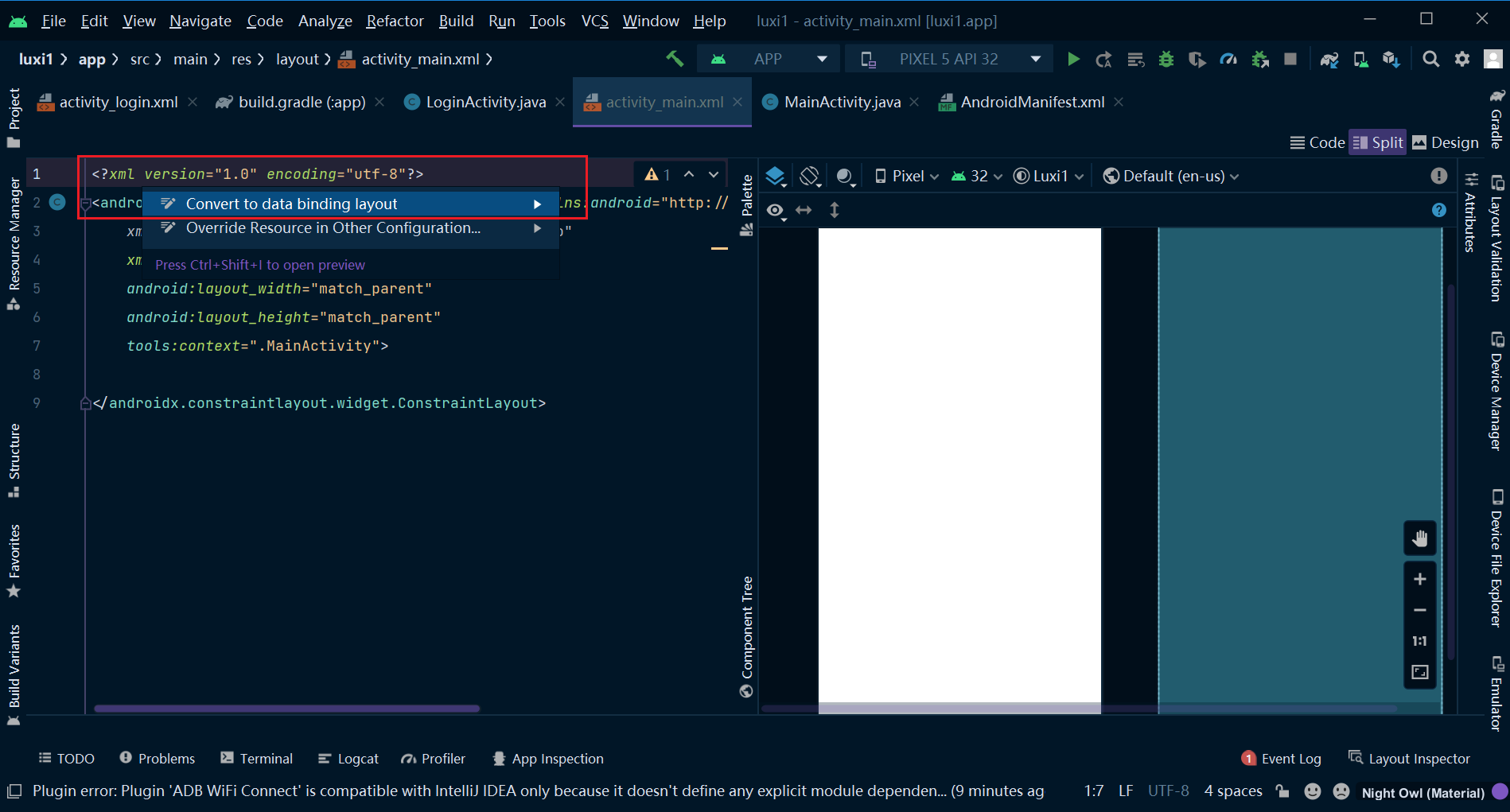
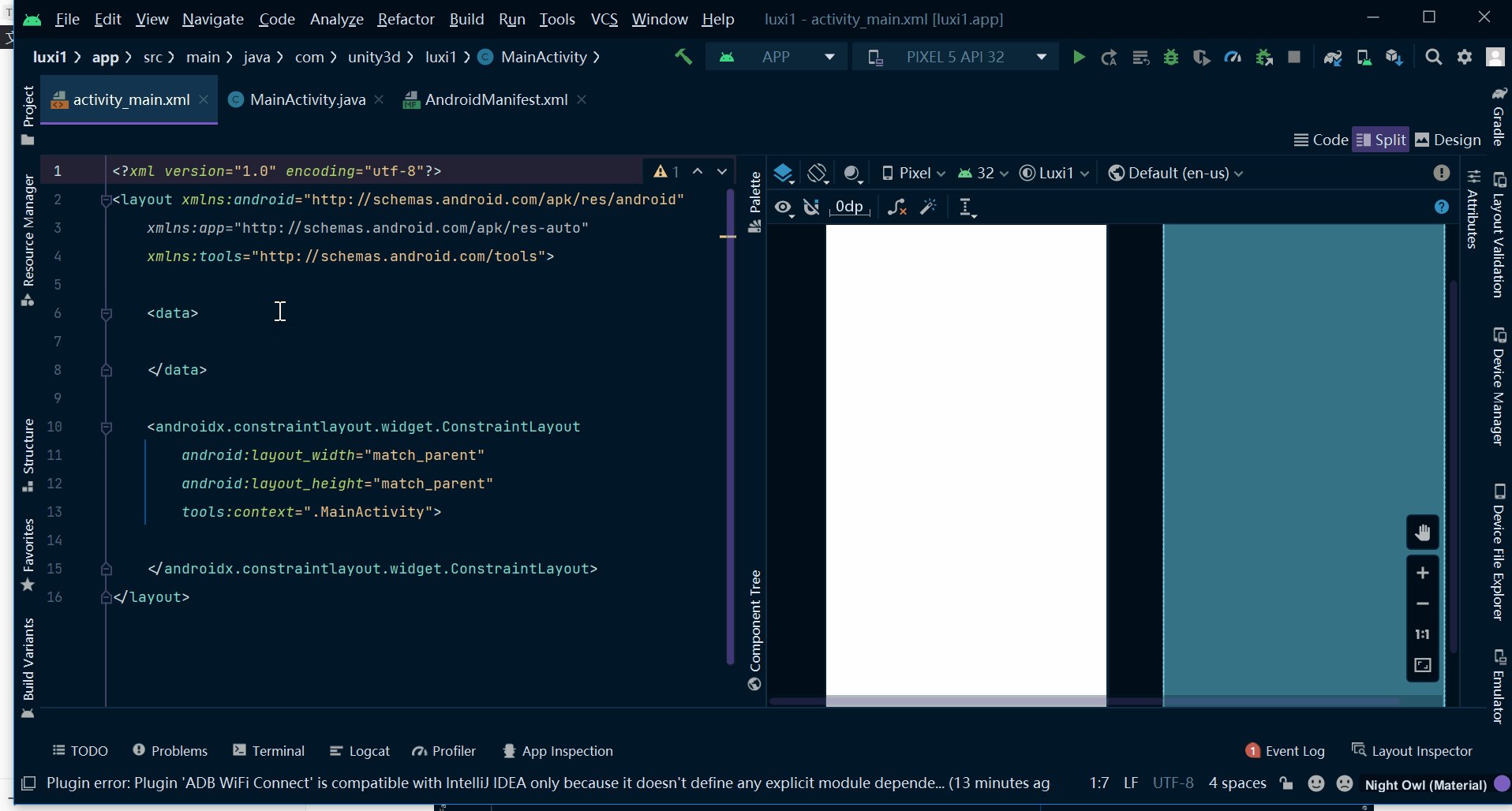
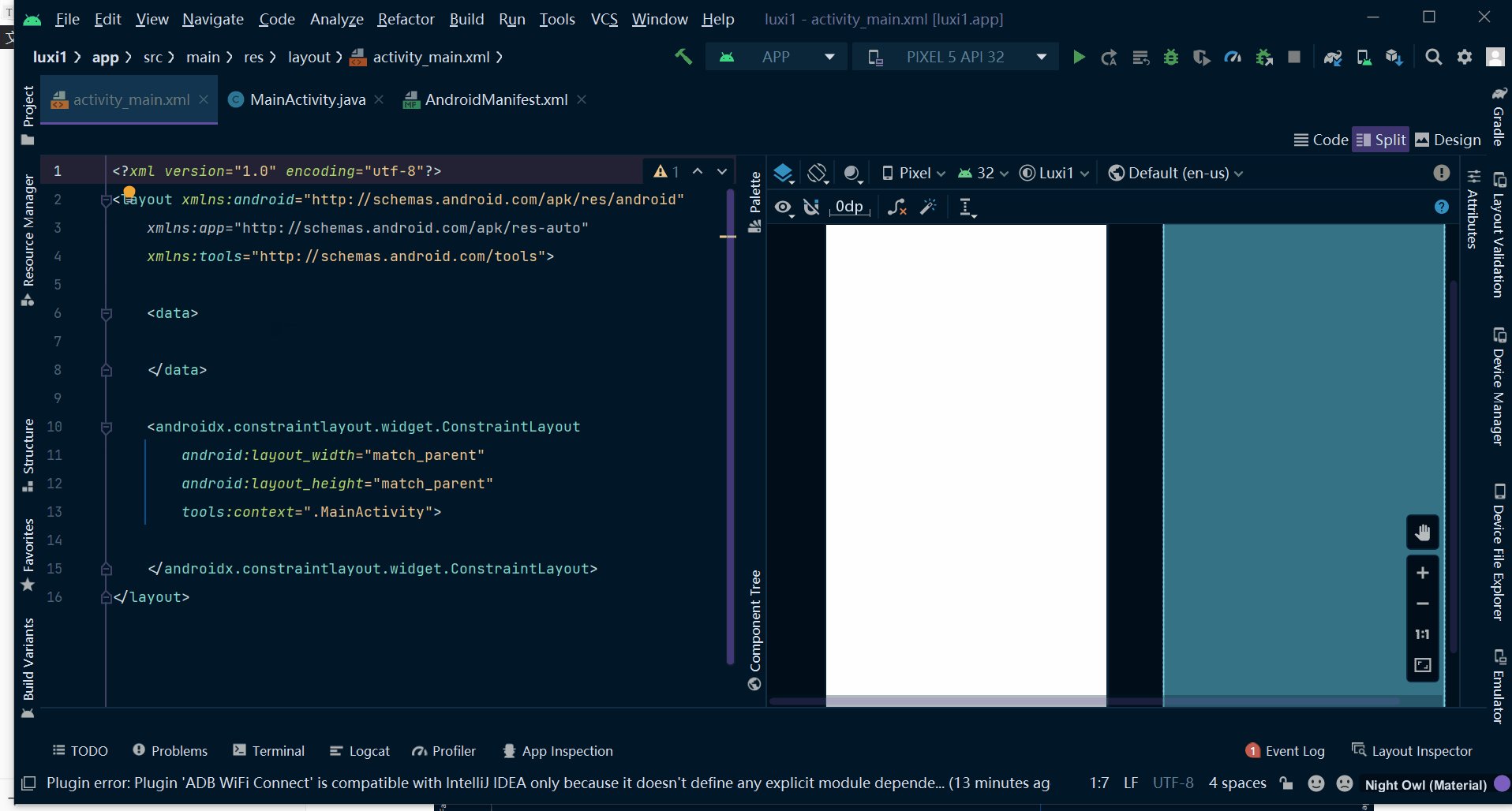
选中布局文件的第一行,按alter+enter就会弹出提示,默认选中data binding layout


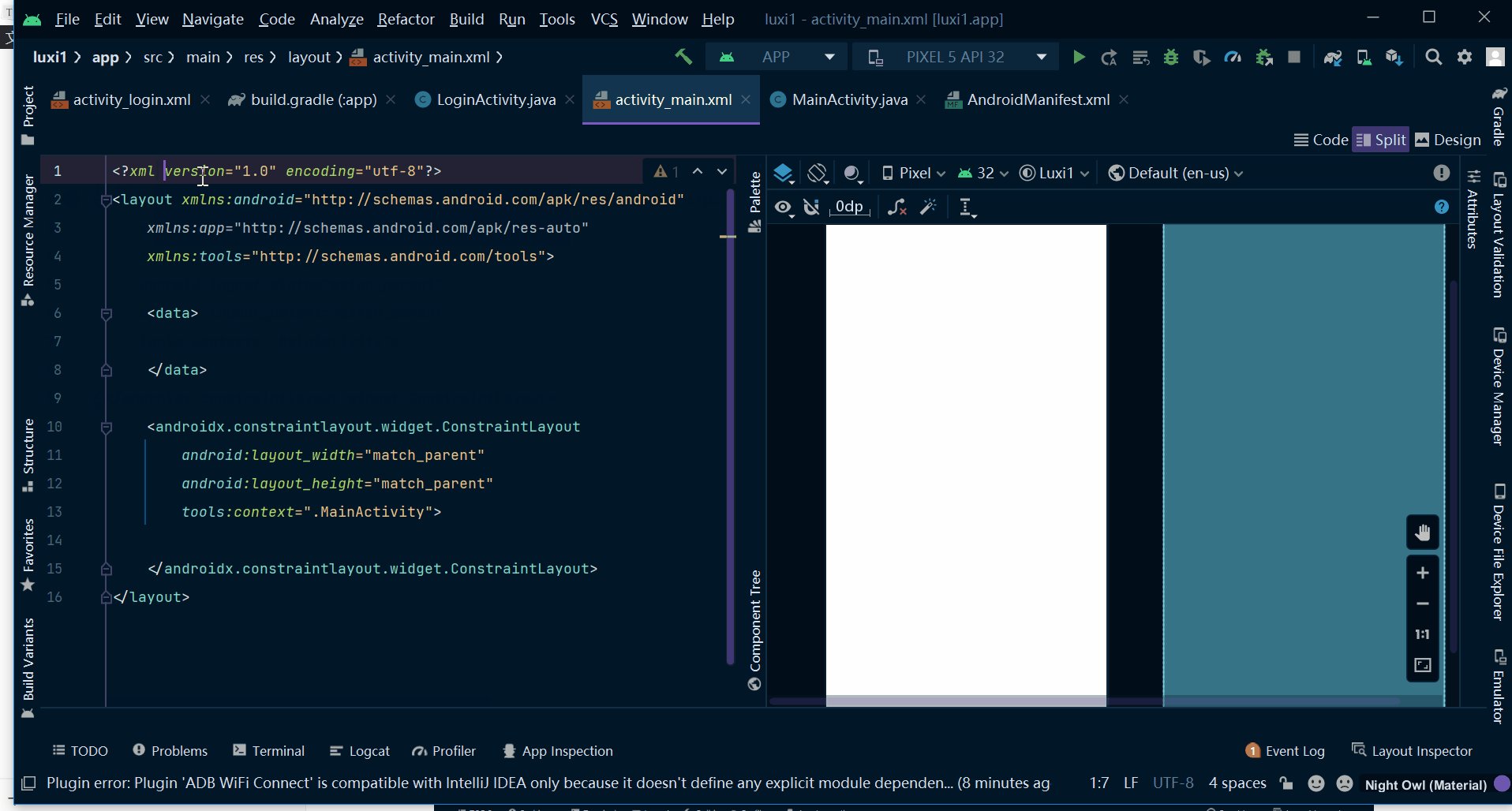
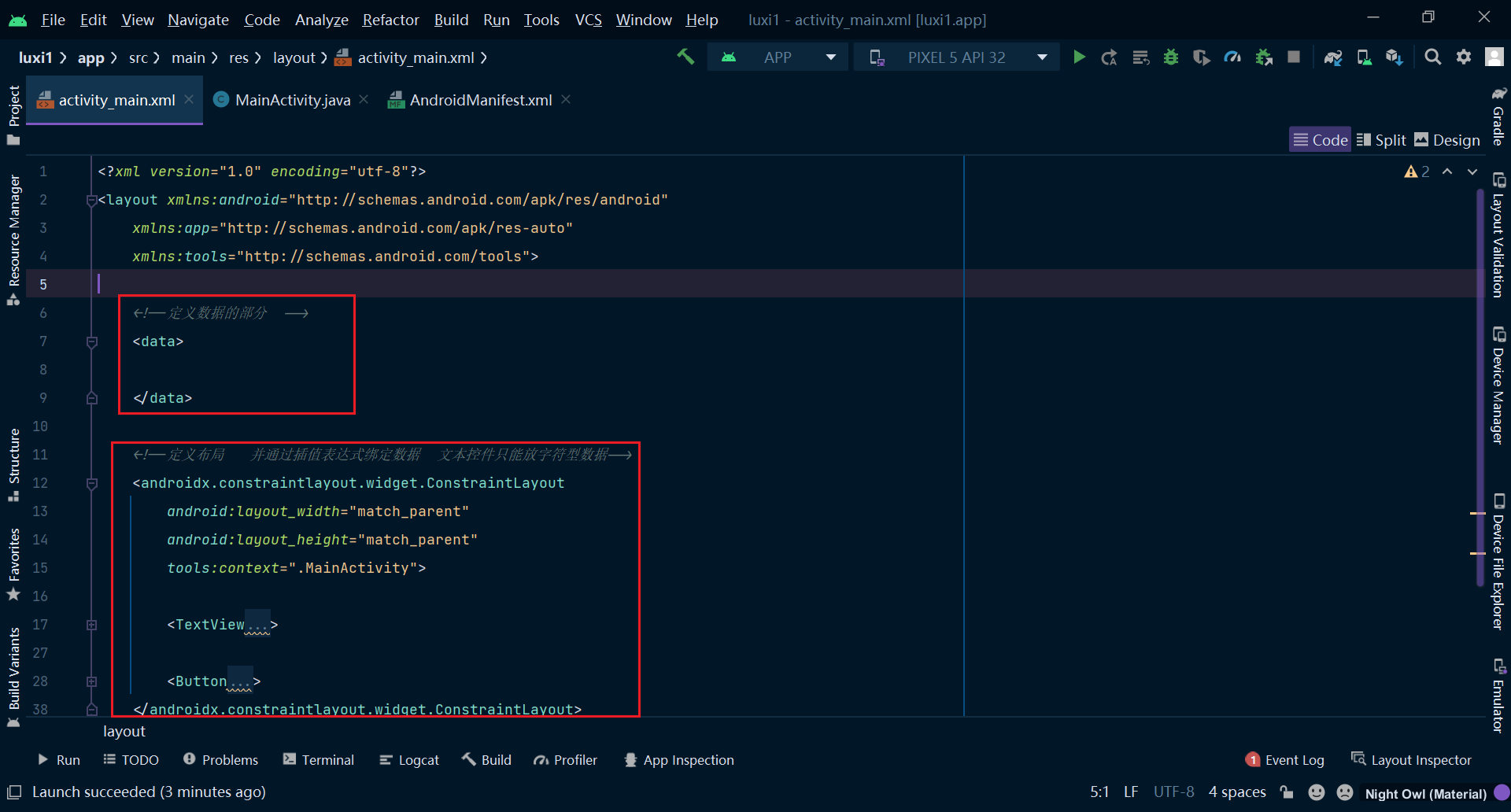
改造好的的新的布局文件里最大的变化就是多了一对<data></data>标签;很容易想到这是为了实现布局文件里数据和布局的分离,以及更好的实现数据与视图的双向绑定(这里文章后面会慢慢介绍)

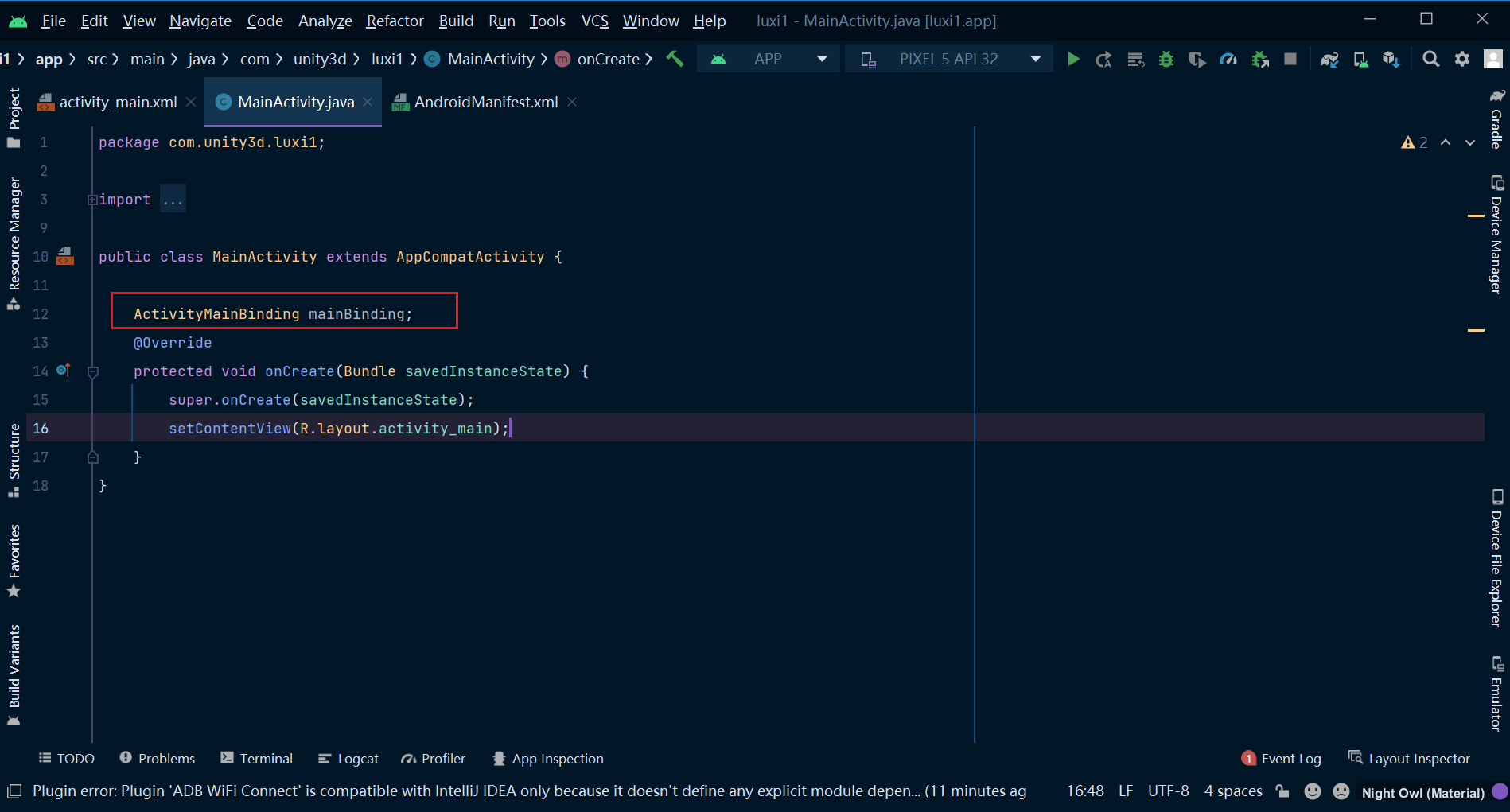
修改好布局文件之后,还需要对Activity文件做修改
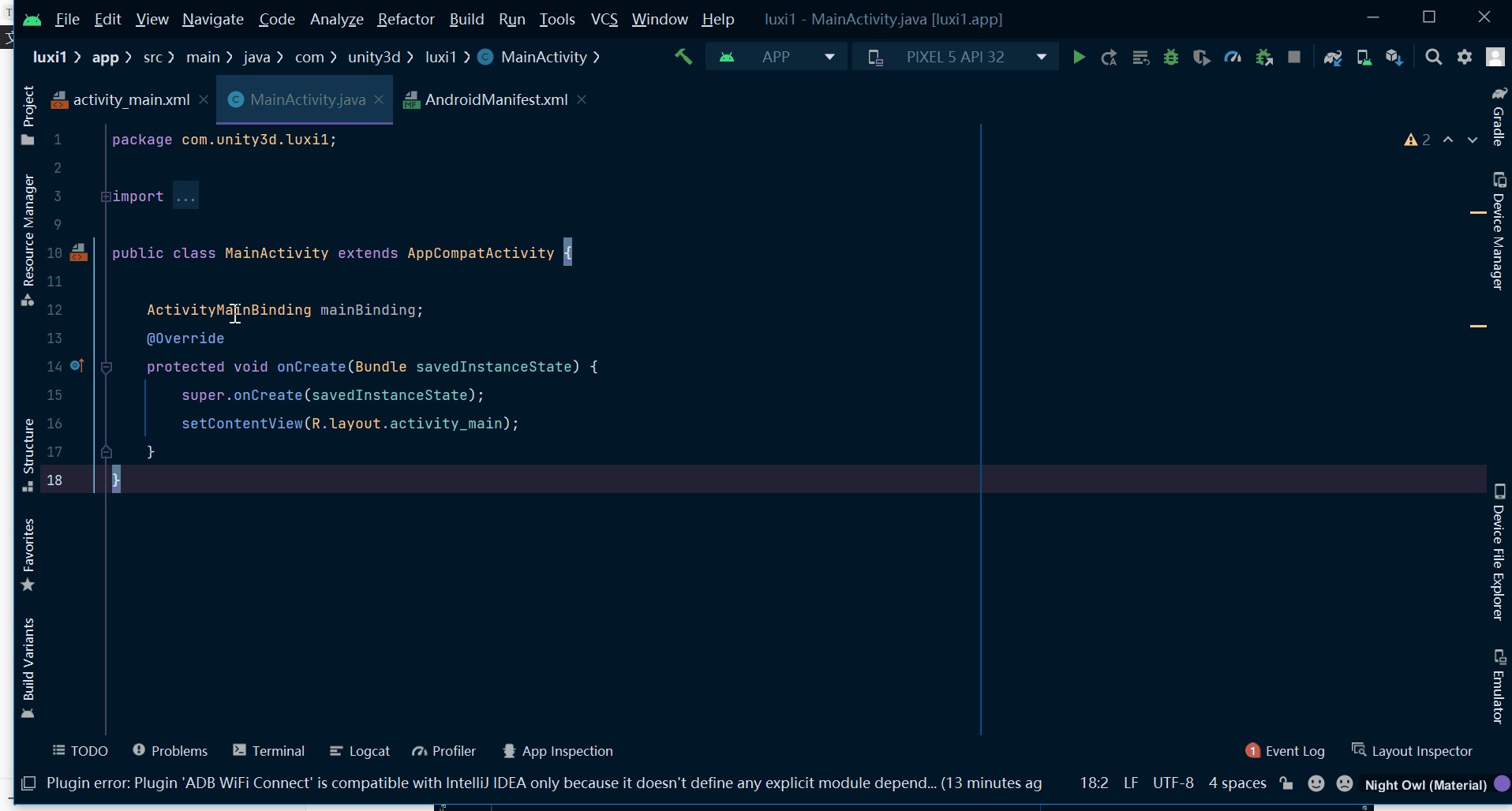
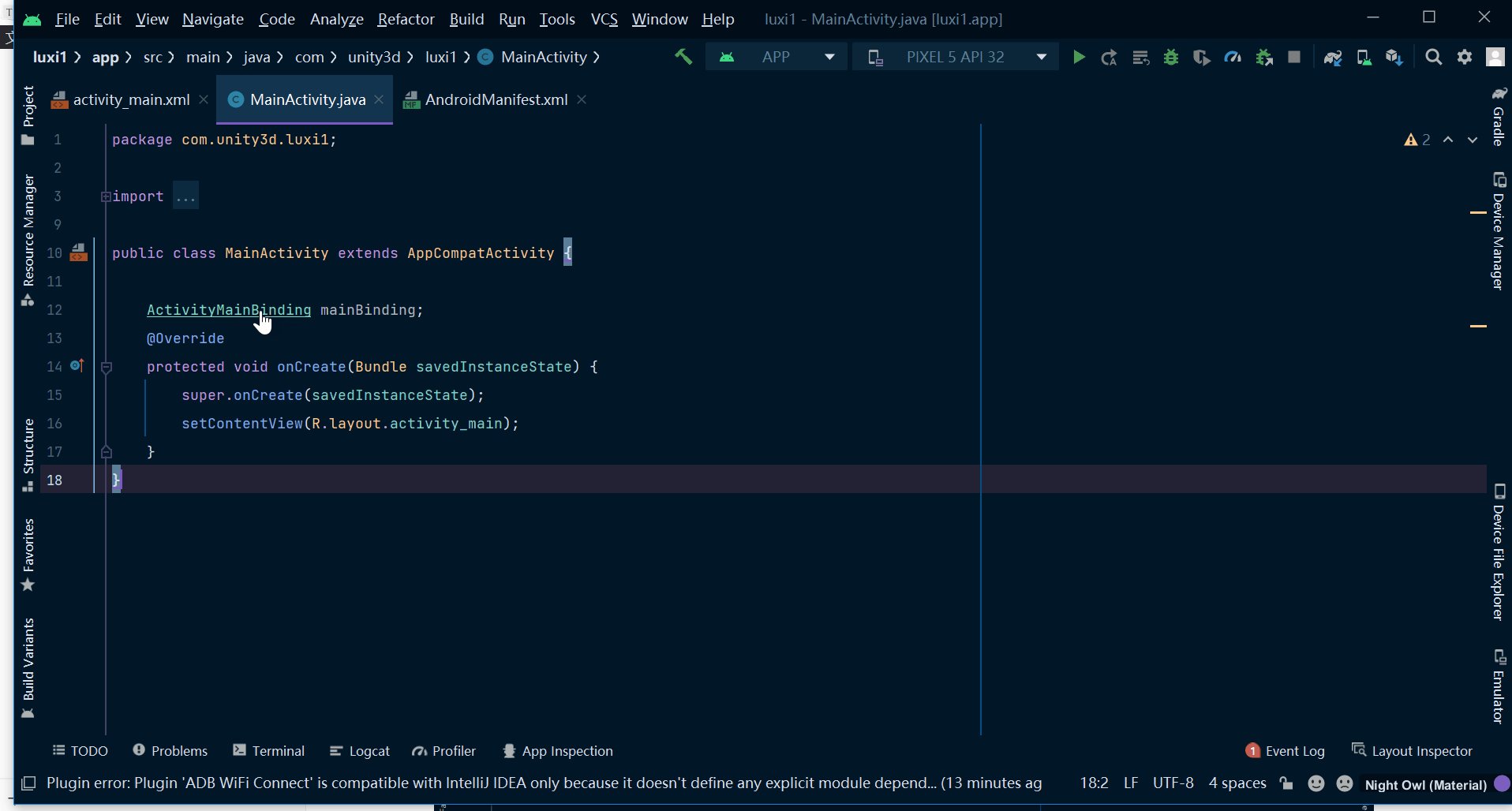
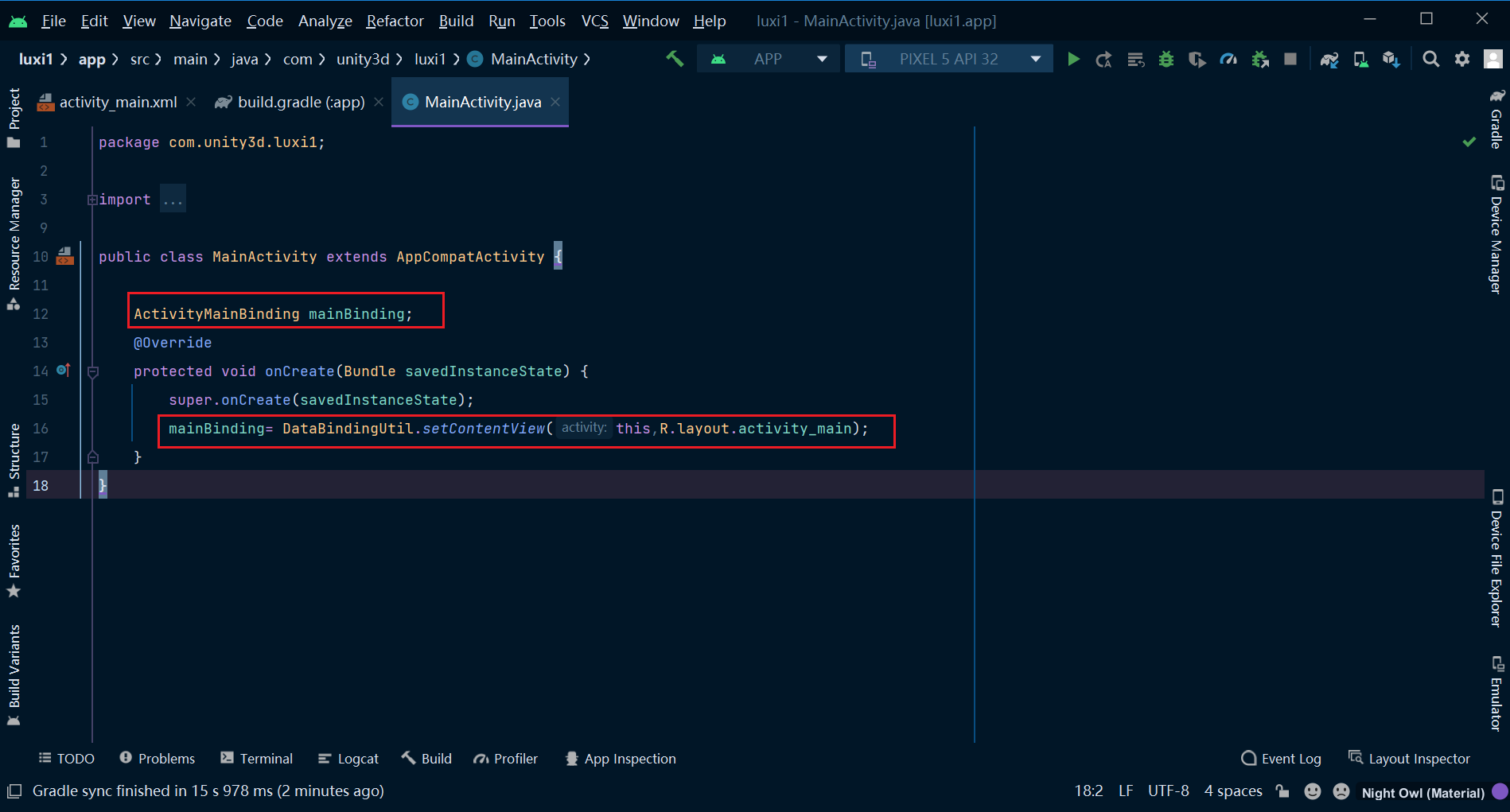
使用了dataBinding之后,编译器会自动帮我们生成一个类名+Binding的新类,这其实是编译器帮我们把布局文件转换成了一个java文件,可以看到我们通过ctrl+鼠标左键点击这个类可以直接访问到布局文件


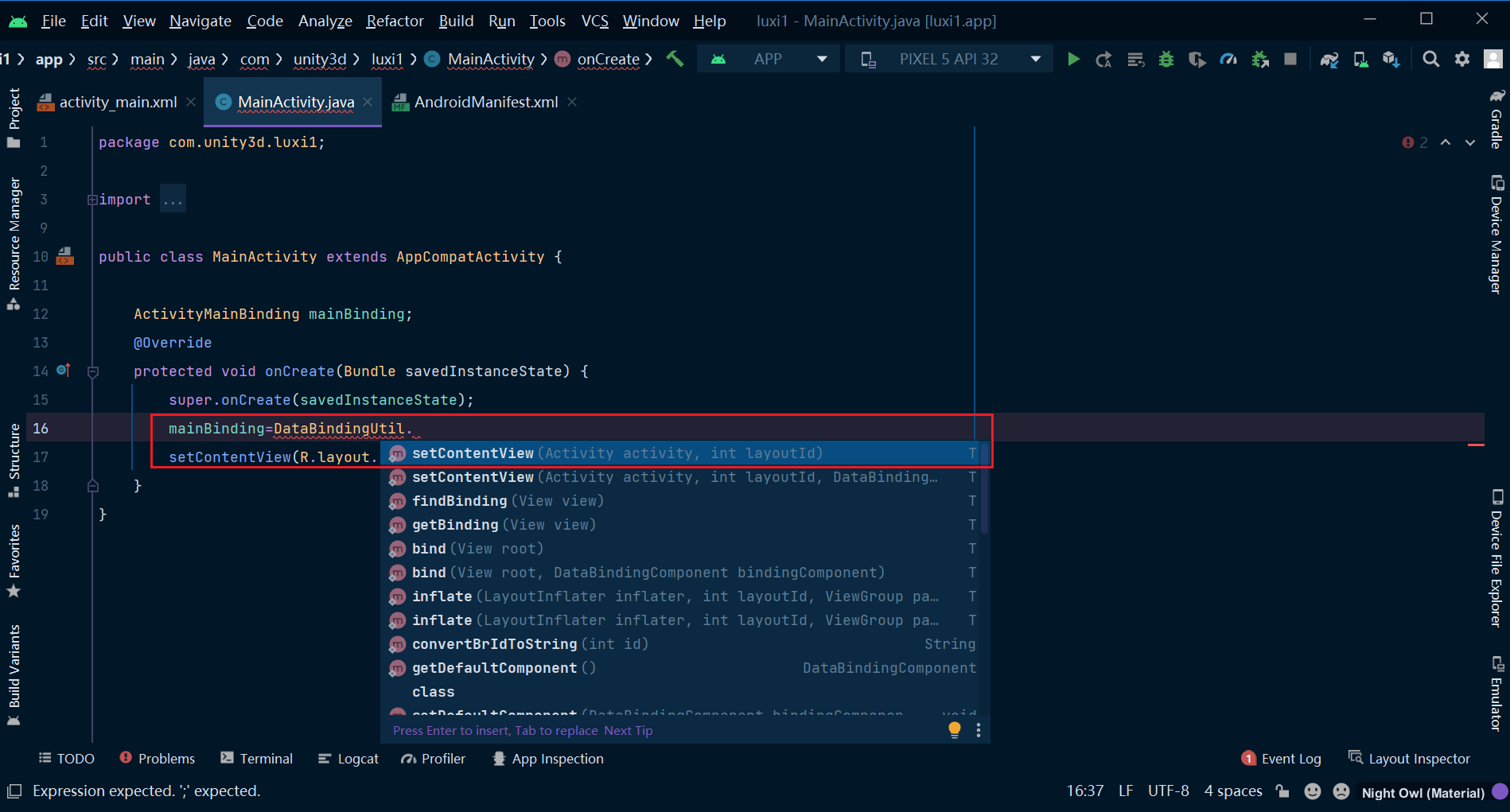
除此之外还需要为mainBinding这个对象赋初值,同样是通过setContentView方法,不过要传入两个参数,前者是Activity类,后者是布局文件的id
mainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);


===================================================================================
那么如何使用dataBingding呢?
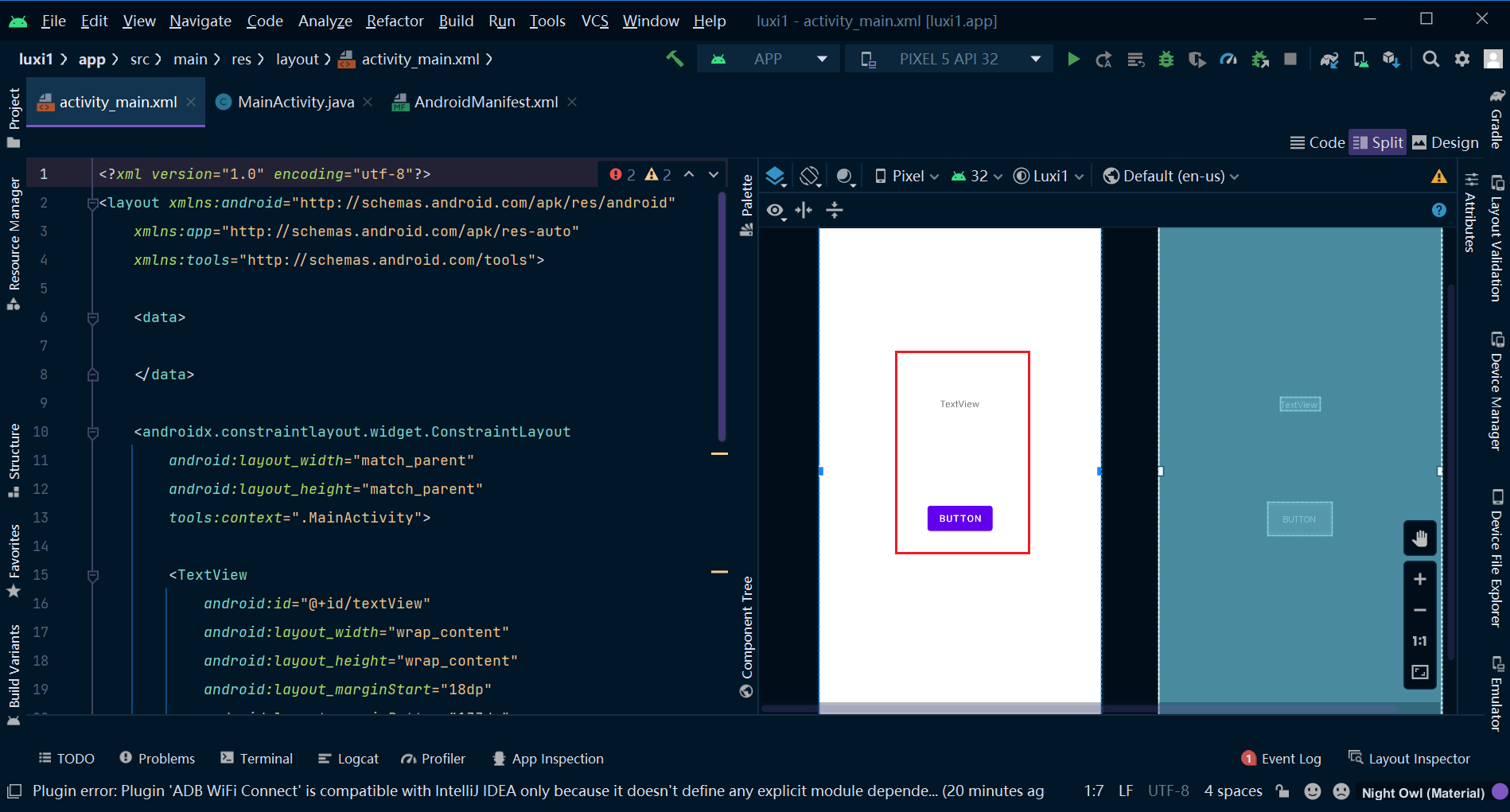
我们先在布局文件中新建几个控件,这里我的两个控件:文本控件的id是textview,按钮控件的id是button

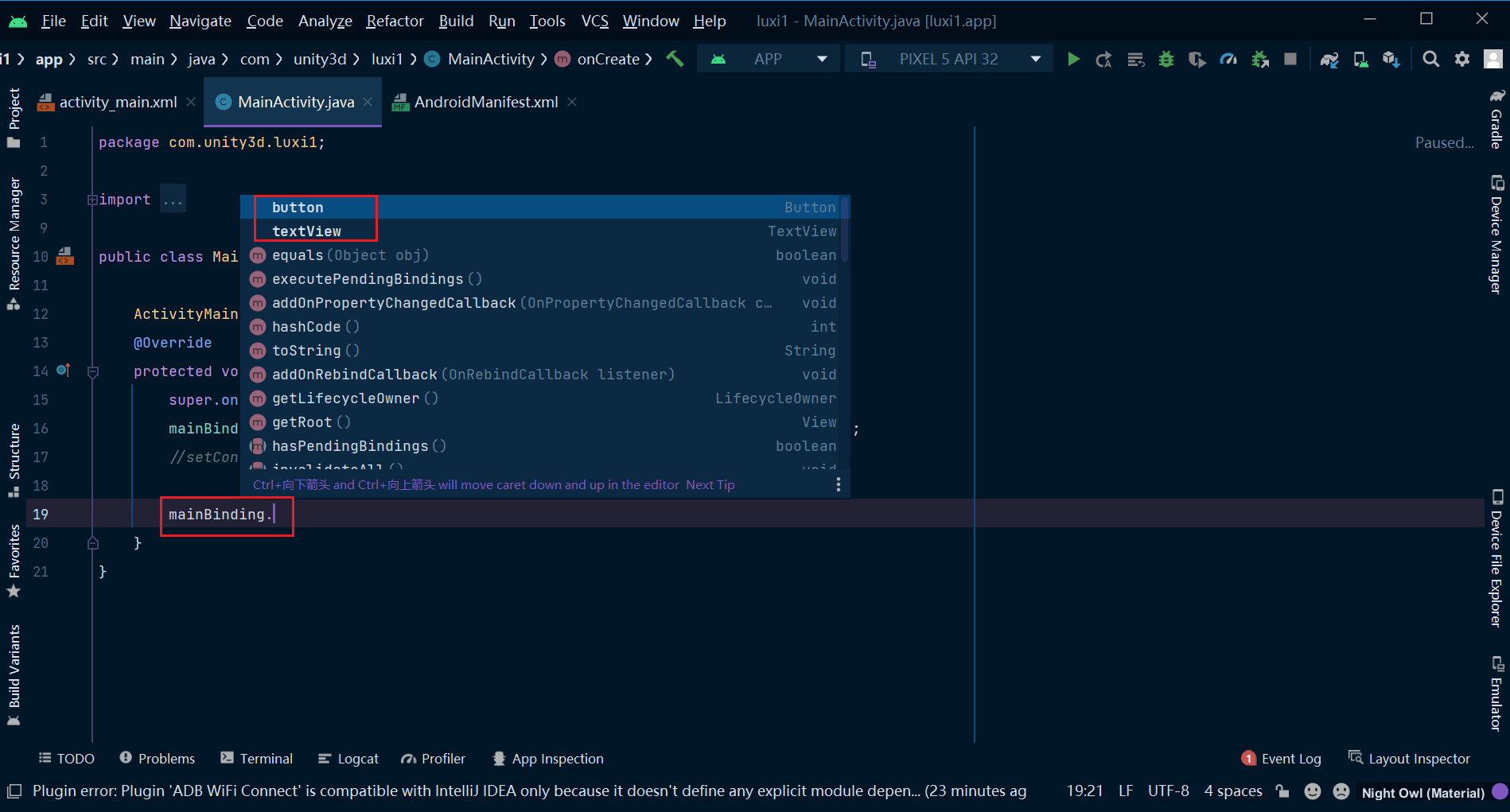
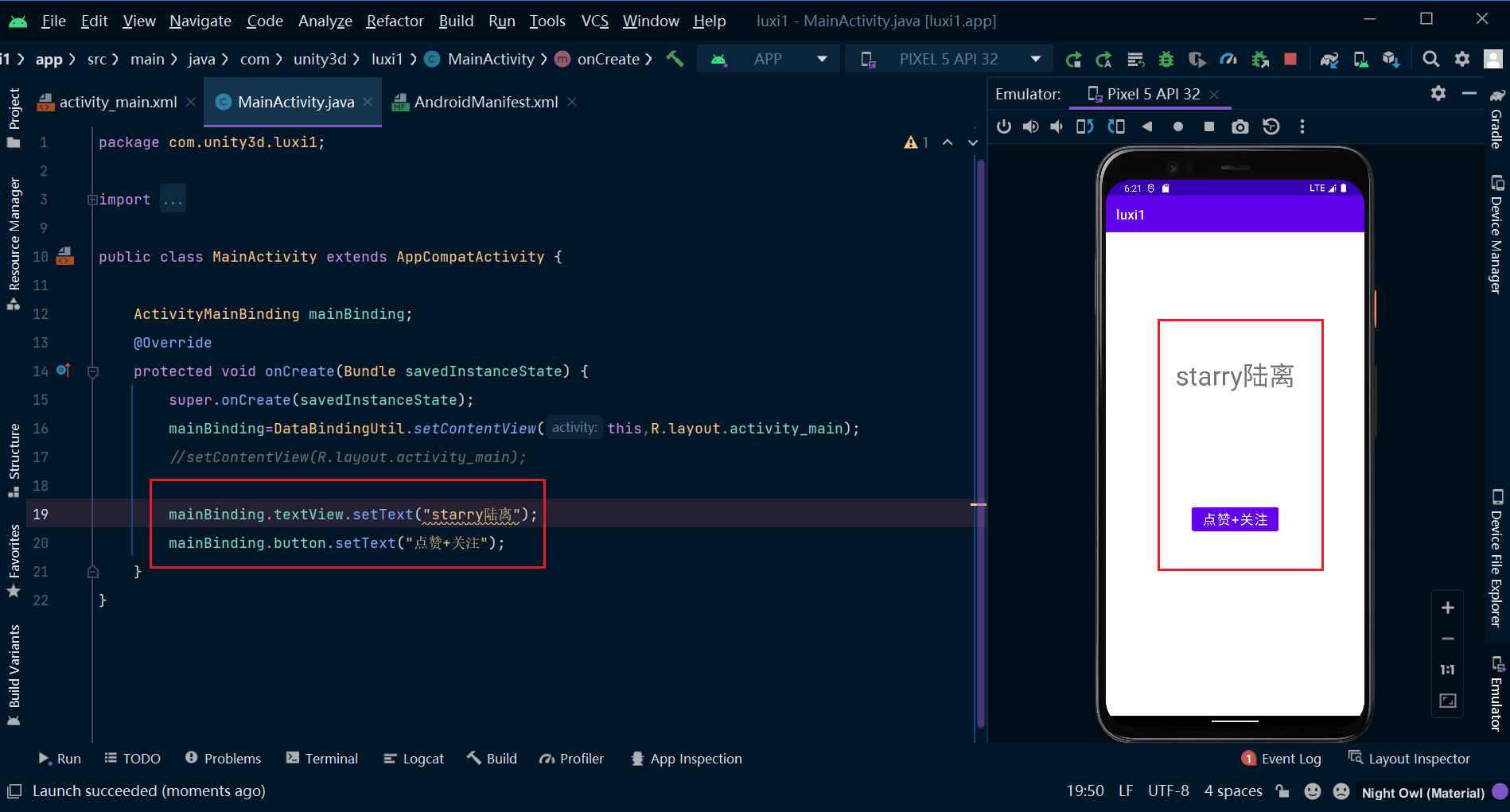
回到Activity中,我们通过mainBInding对象可以看到,其下有两个值,textView和button,这正是我们刚刚两个组件的id,所以通过mainBinding对象我们可以轻松的取到我们布局文件里的组件,不再需要findViewById了

通过mainBinding获取到组件同样的可以设置这些控件的各种属性

之前有提到在<data></data>标签中定义数据
在<androidx.constraintlayout.widget.ConstraintLayout>中定义布局并且绑定数据,这类似于前端vue框架中的数据视图双向绑定
2.2.1简单数据的定义与绑定
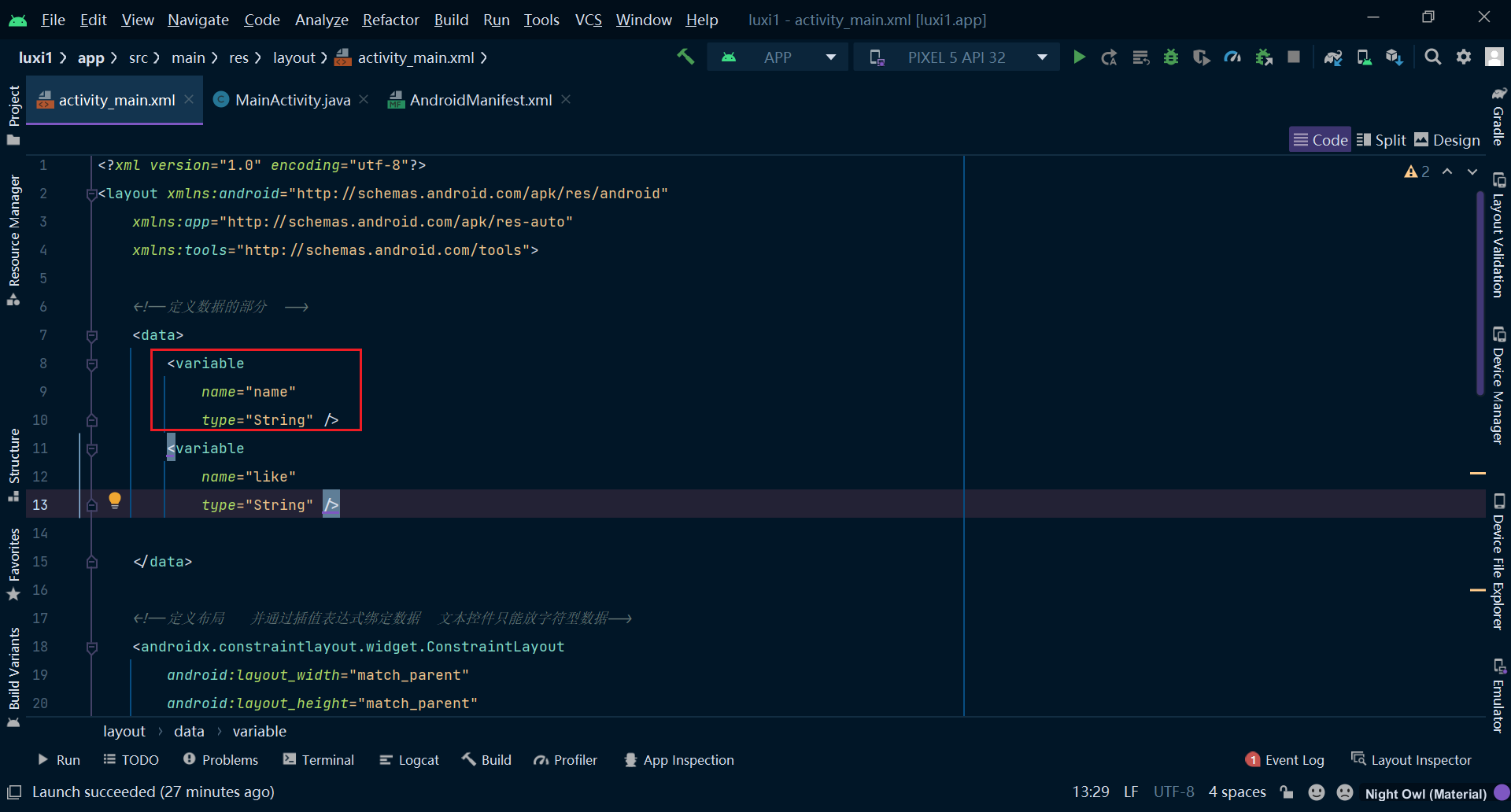
那么如何在data标签中定义数据呢?
通过标签,定义数据的名字name和类型type,这个类型可以是java中的所有基本类型

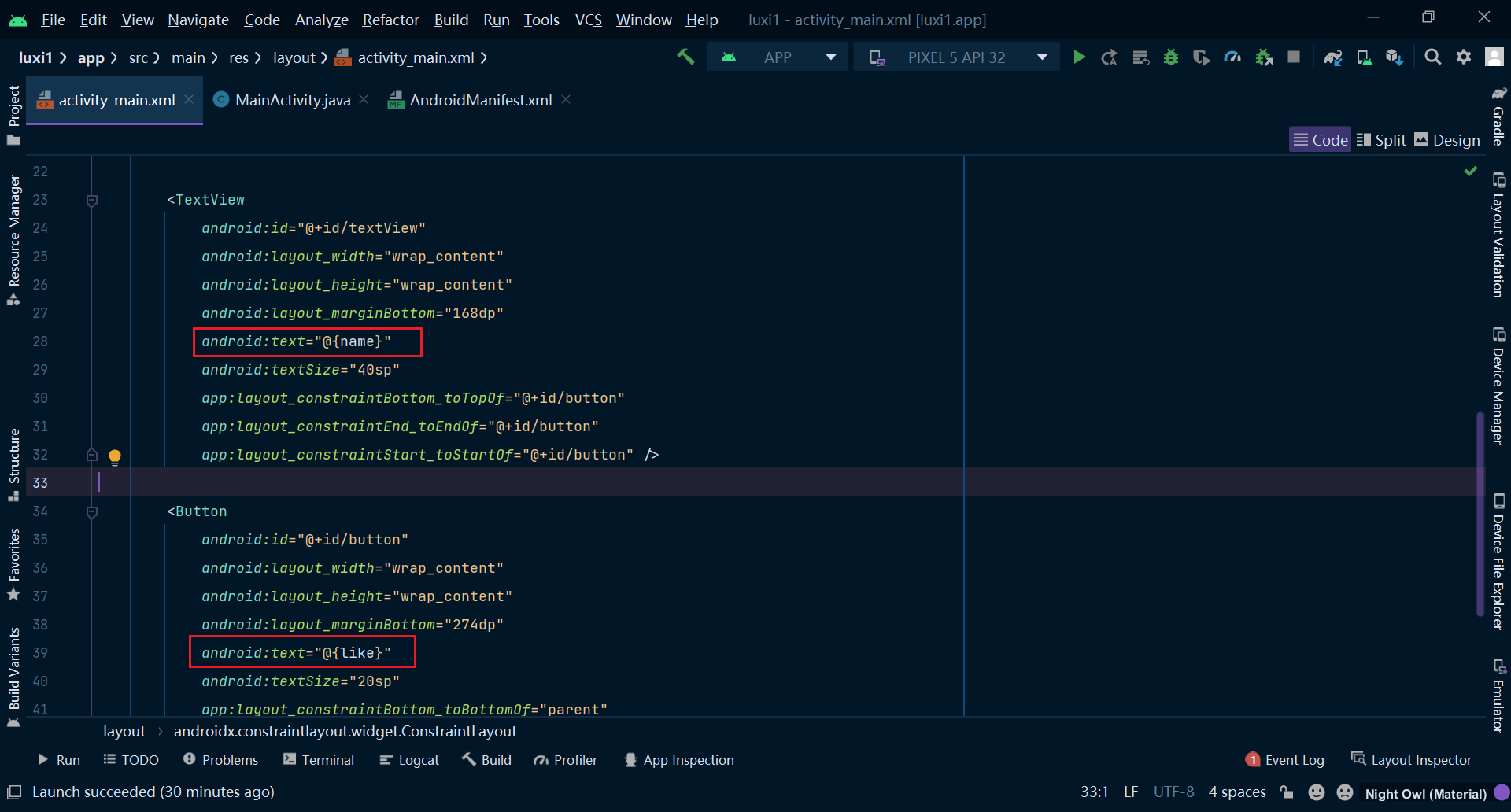
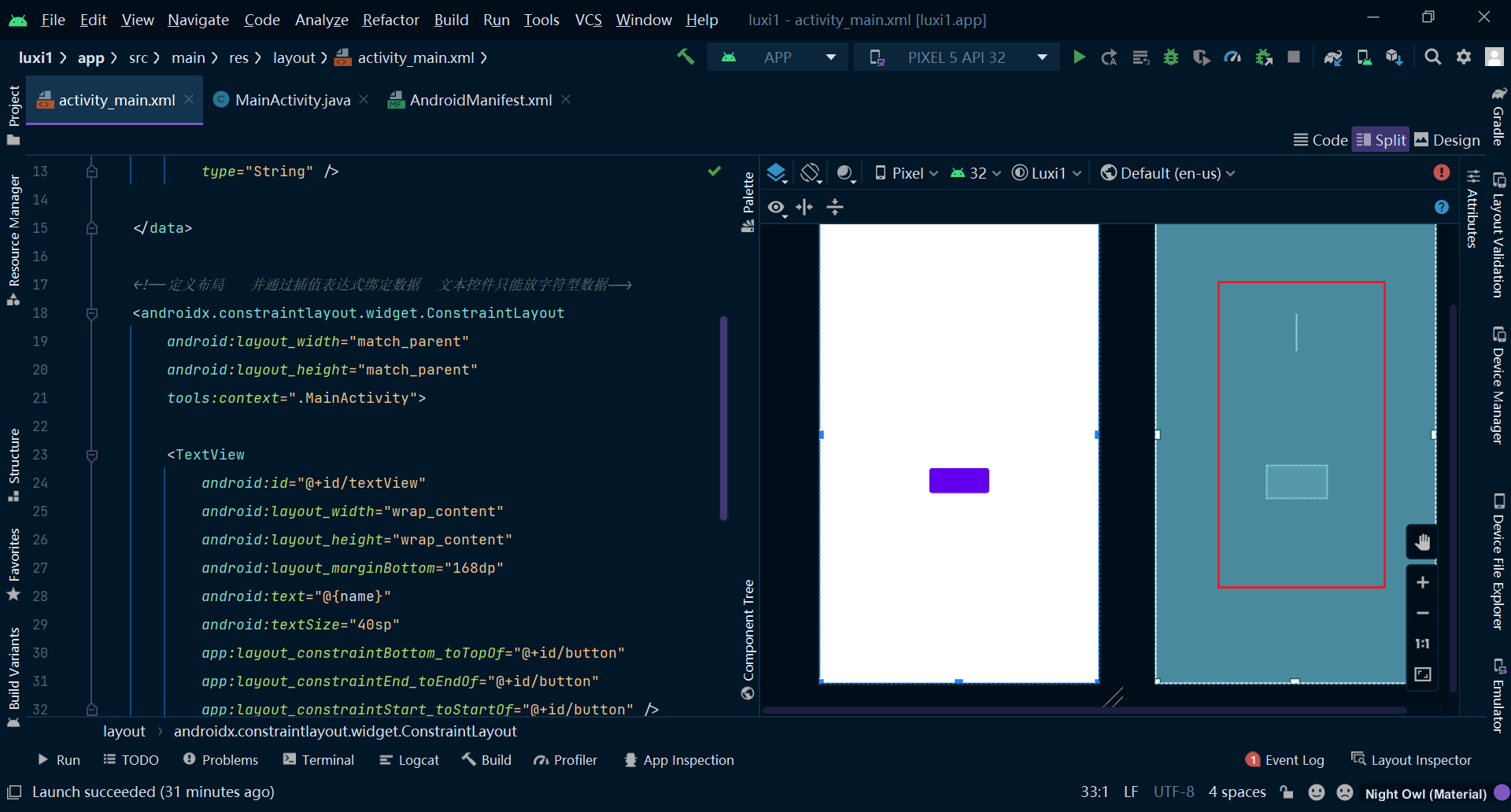
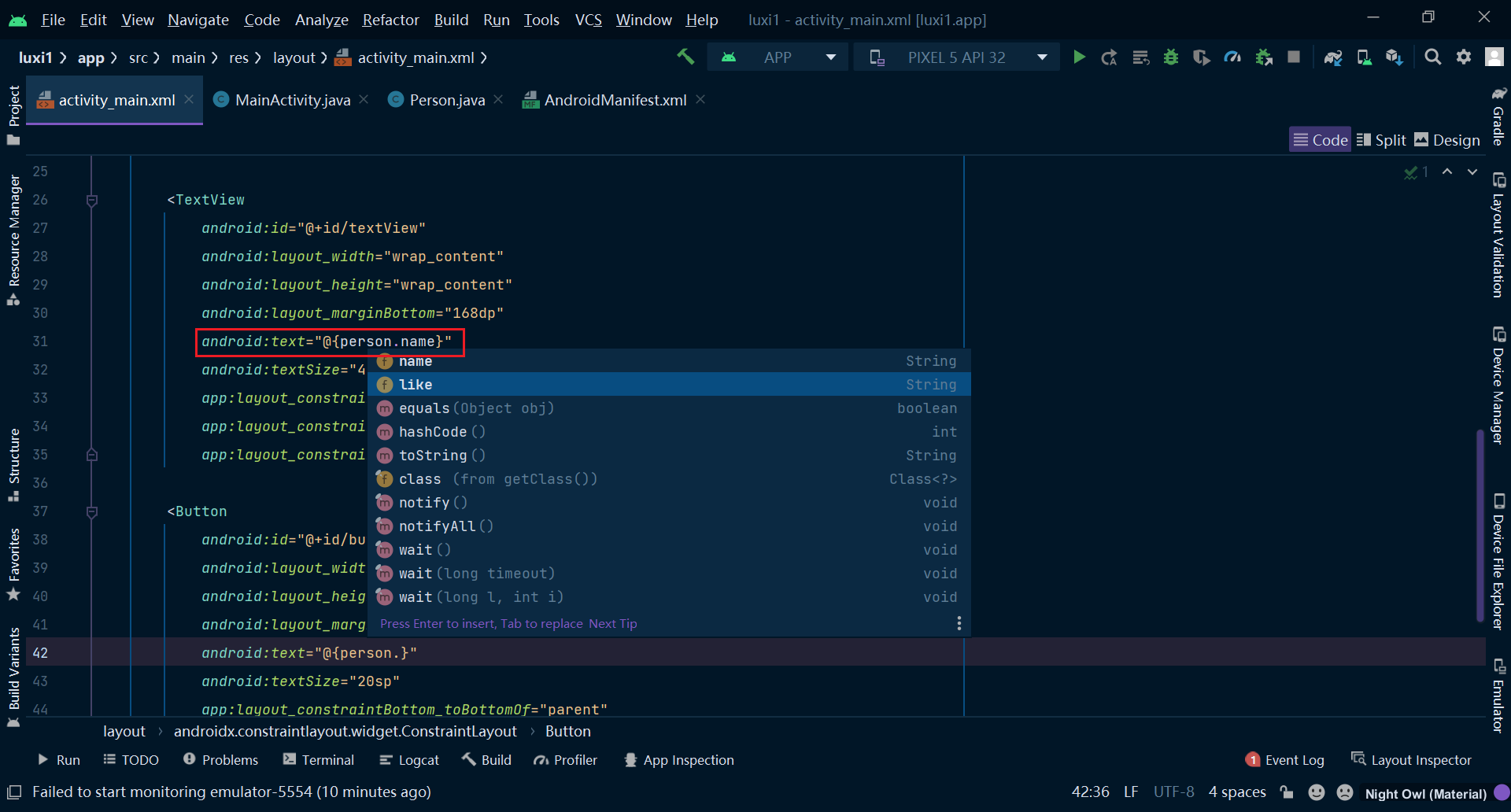
然后到布局中,用插值表达式将数据替代掉

不过现在什么也不会显示,因为这两个变量只定义了,没有赋值

看到这,我们也明白data标签的好处之一了,数据的定义都在data标签中,而constraint中就只管布局,通过插值表达式来绑定数据,不会出现数据。
那么data标签里的数据又如何初始化赋值呢?
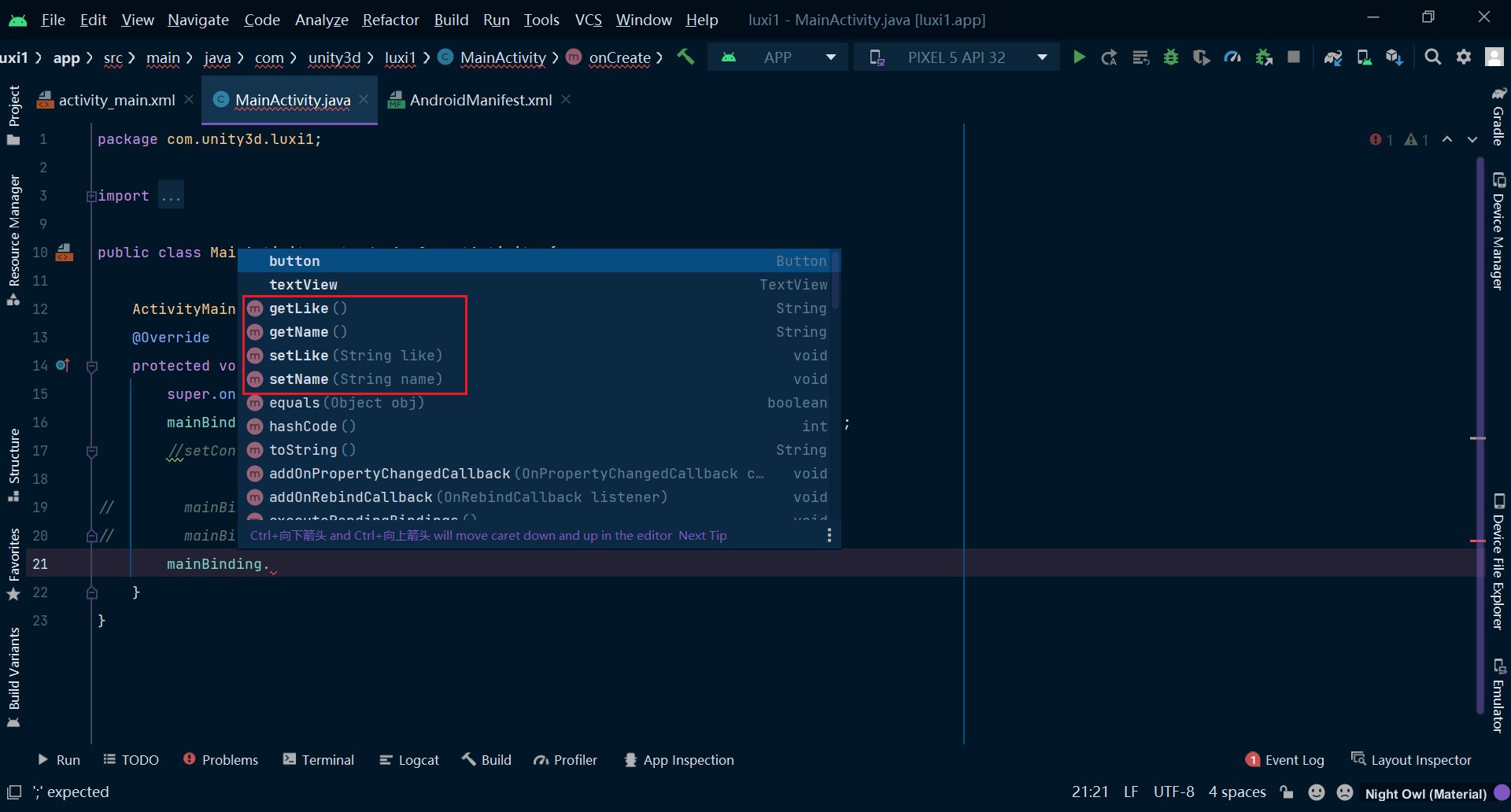
这部分逻辑操作就交给Activity了。每定义一个varible,在布局的Binding类中都会生成此变量的get和set方法,通过这两个方法我们对数据进行初始化和更新。


所以有了dataBinding我们极大的减轻了Activity所要做的操作,Activity可以更专注于对数据与逻辑的处理,而UI的获取与数据和UI的绑定都交给了布局文件。
2.2.2复杂数据的定义与绑定
我们尝试一下类类型的数据的定义与绑定
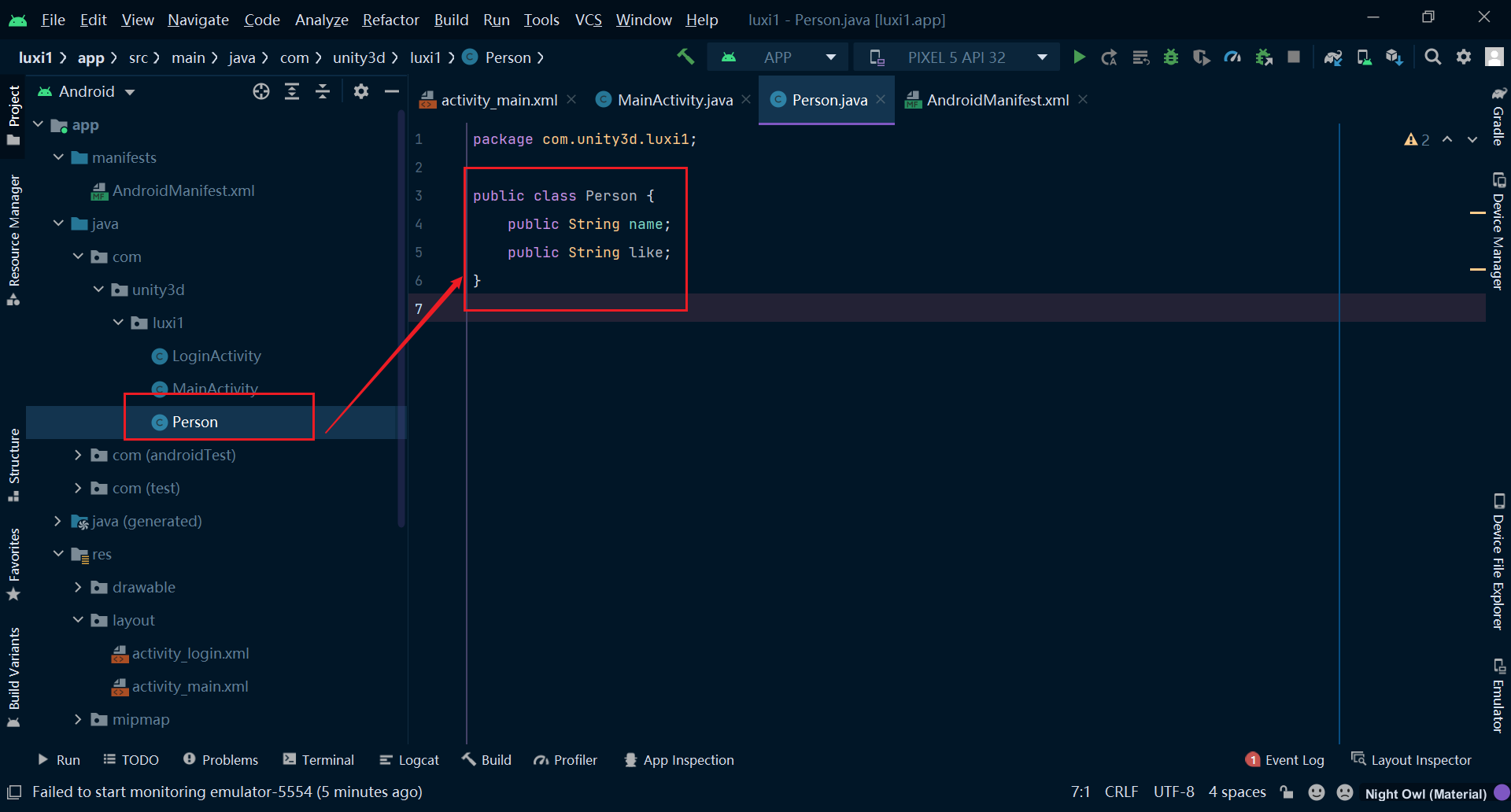
先定义一个简单的实体类,简单的写两个属性

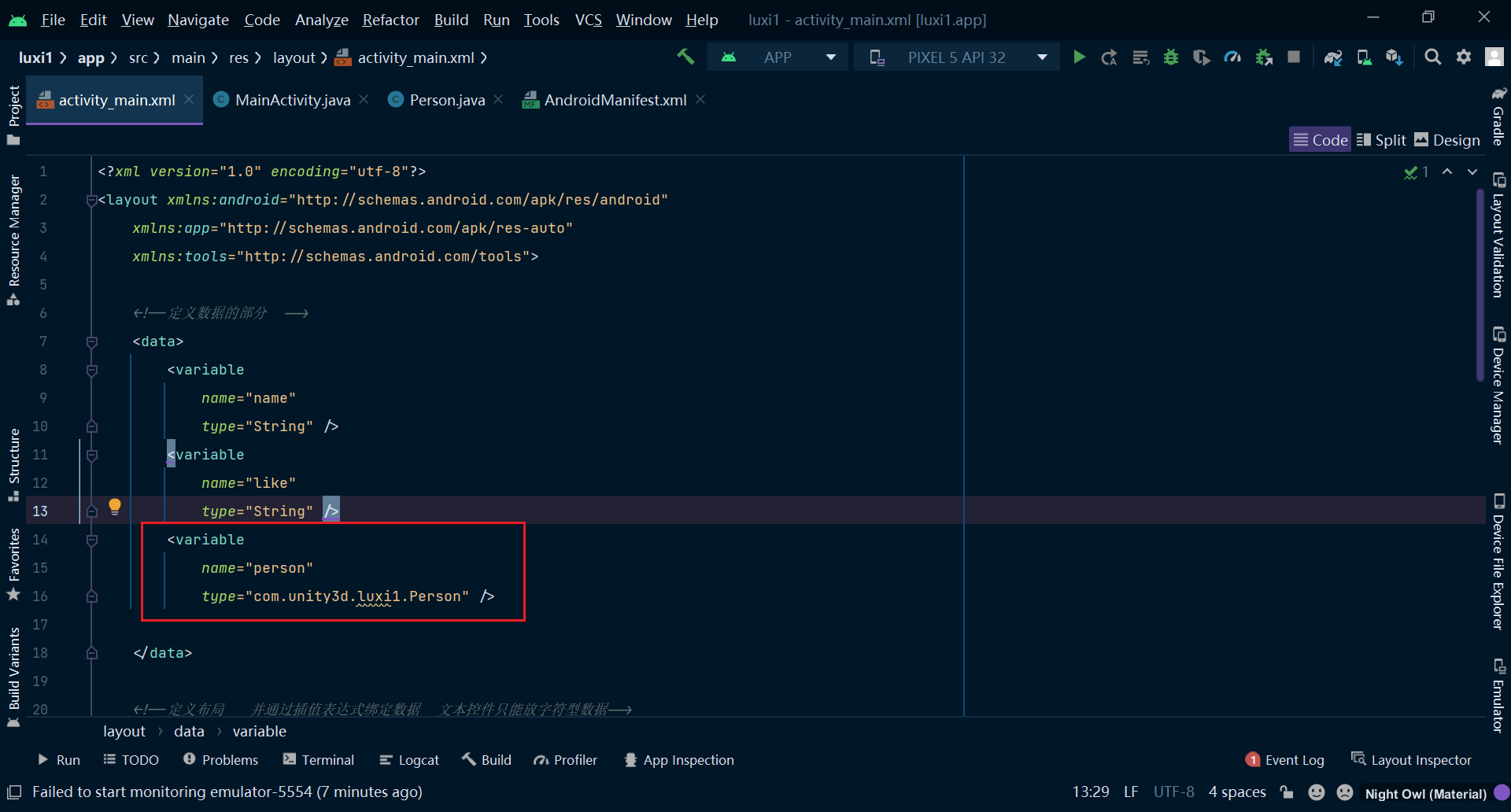
在data中定义一个类变量,name属性的同样是这个变量的名字,type属性就是这个包名.类名

数据的绑定也是一样的,通过类变量的名字.属性,所以我们可以把类变量person看成Person类new 出来的一个对象

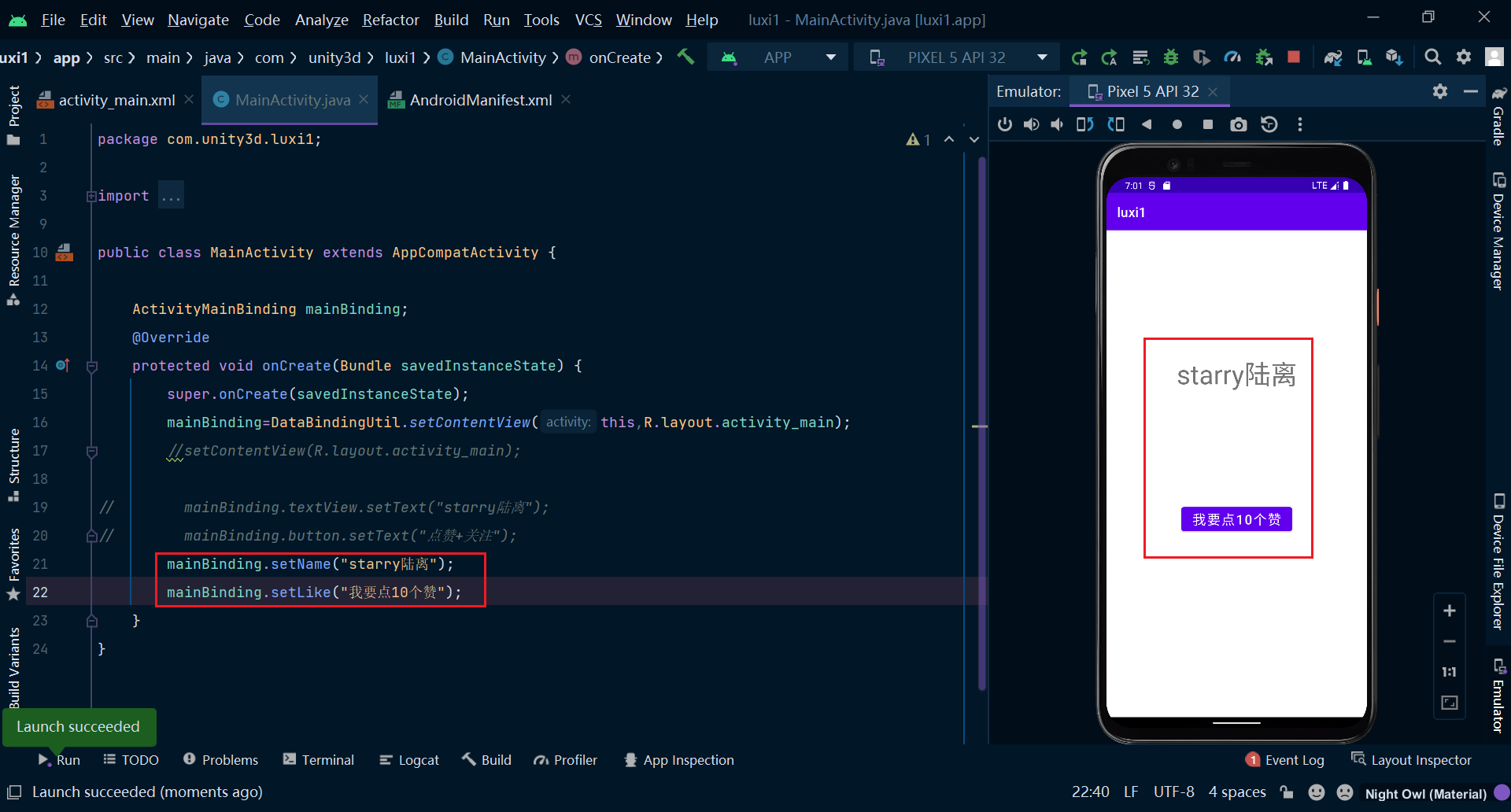
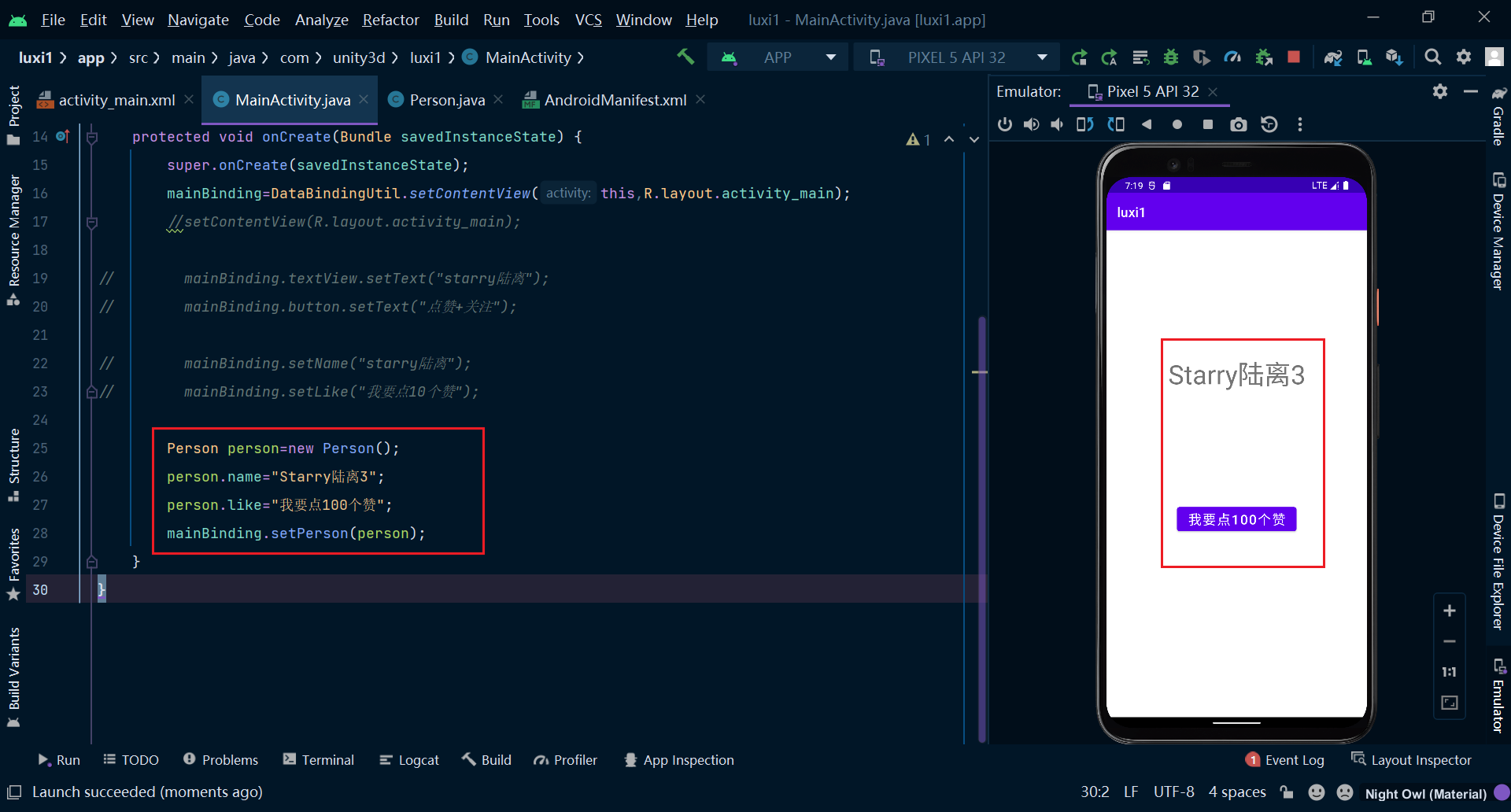
回到Activity中对类变量进行初始化,运行可以看到UI上的数据已经更新了

dataBinding可以把事件以数据的形式绑定到布局文件中
2.3.1点击事件绑定
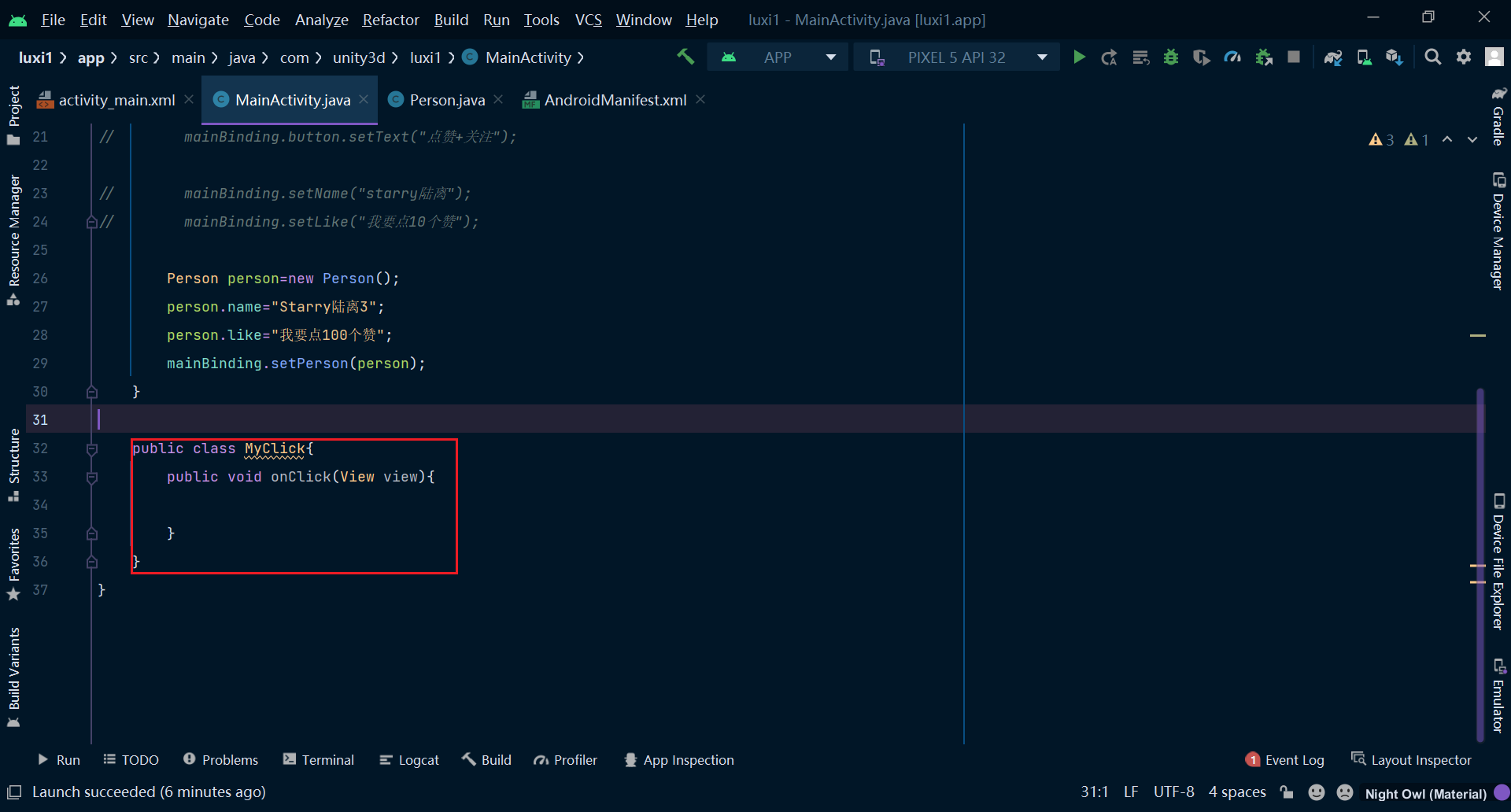
首先我们在Activity中定义一个内部类

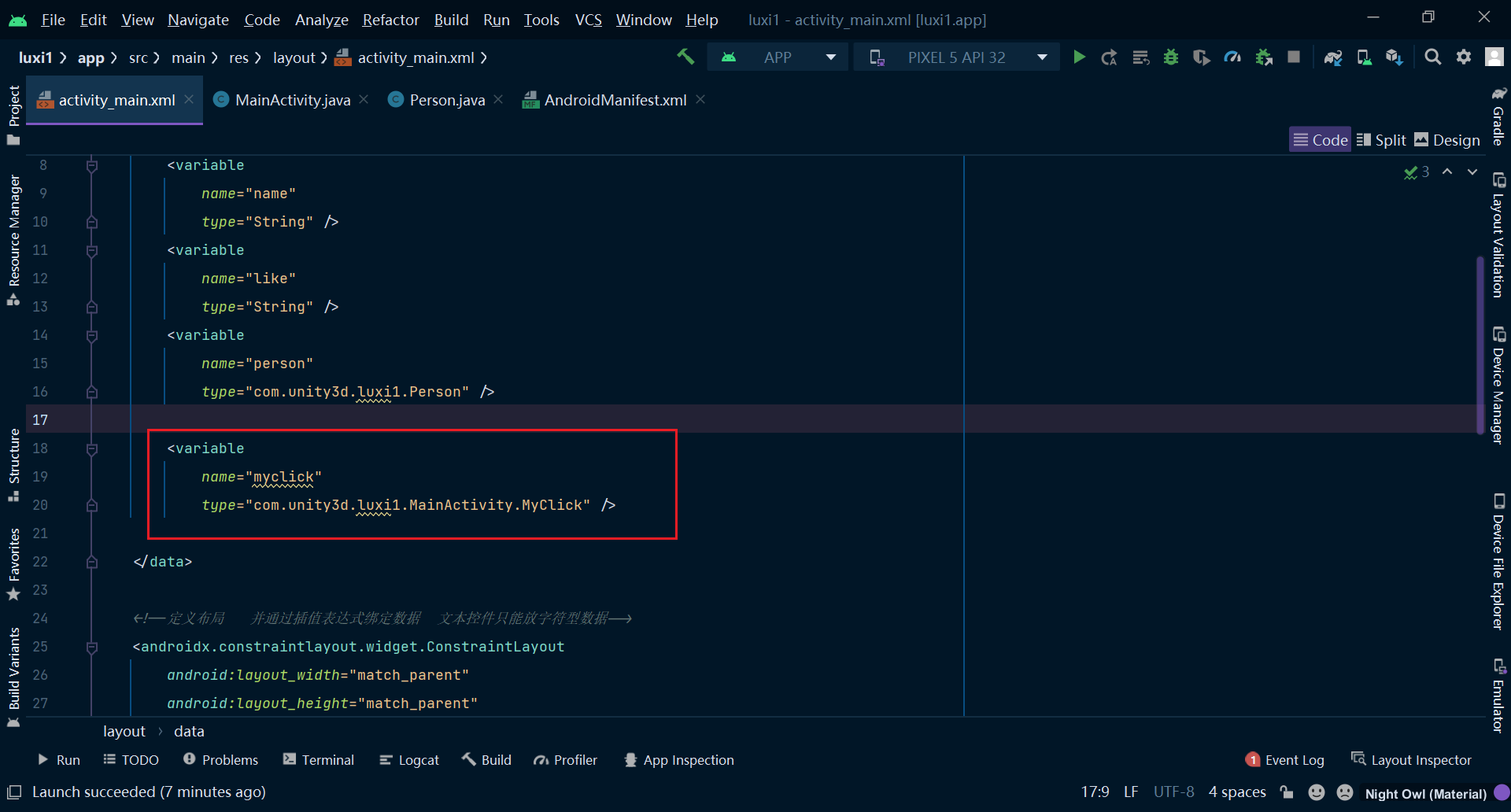
然后在data标签中定义这个内部类的变量

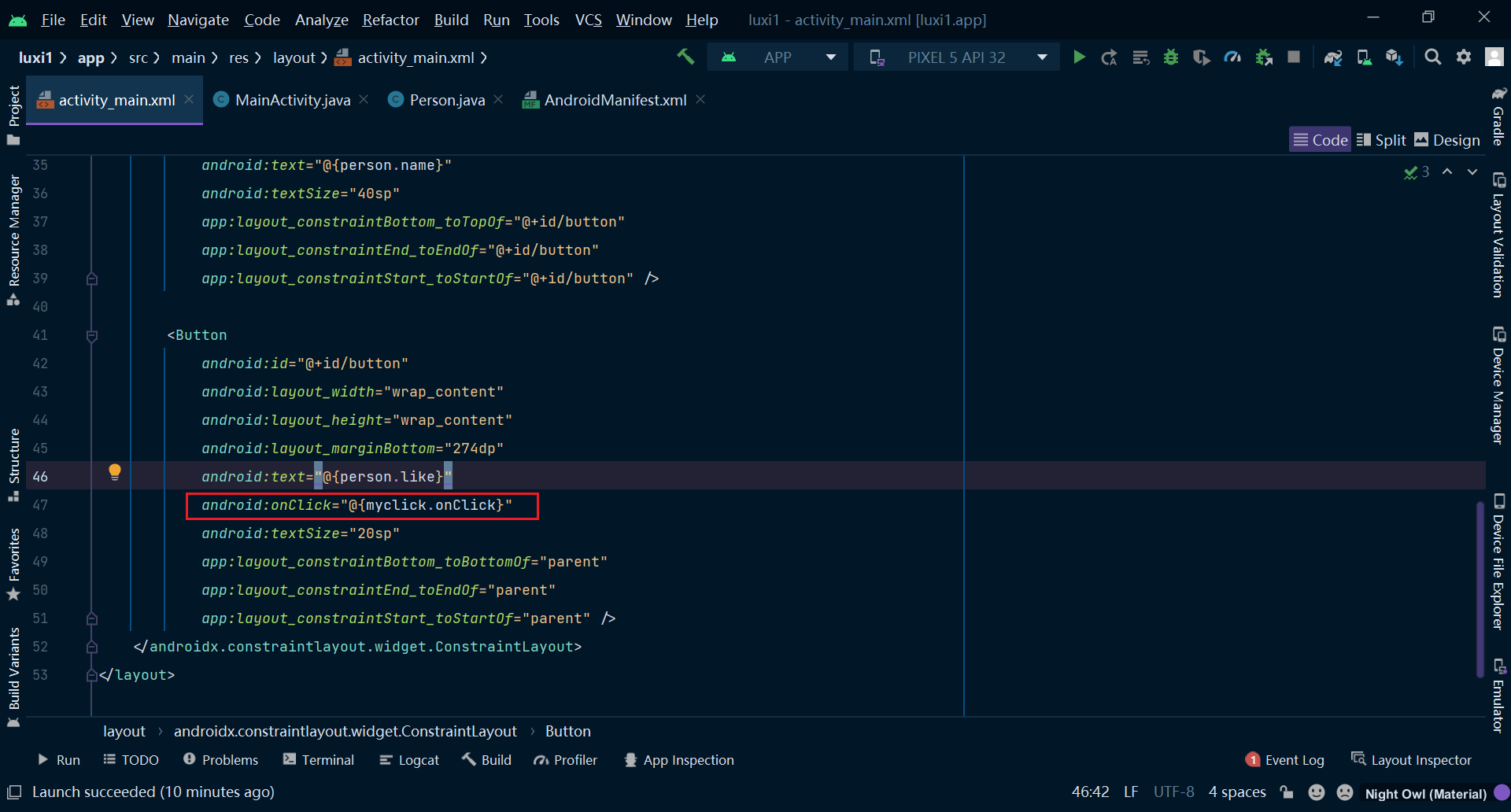
通过onClick属性实现事件的绑定,值得注意的是myclick.onClick方法后没有括号;这样简单的几行代码就实现了事件的绑定。用户每点击一次按钮都会调用MyClick类中的onClick()方法
android:onClick="@{myclick.onClick}"

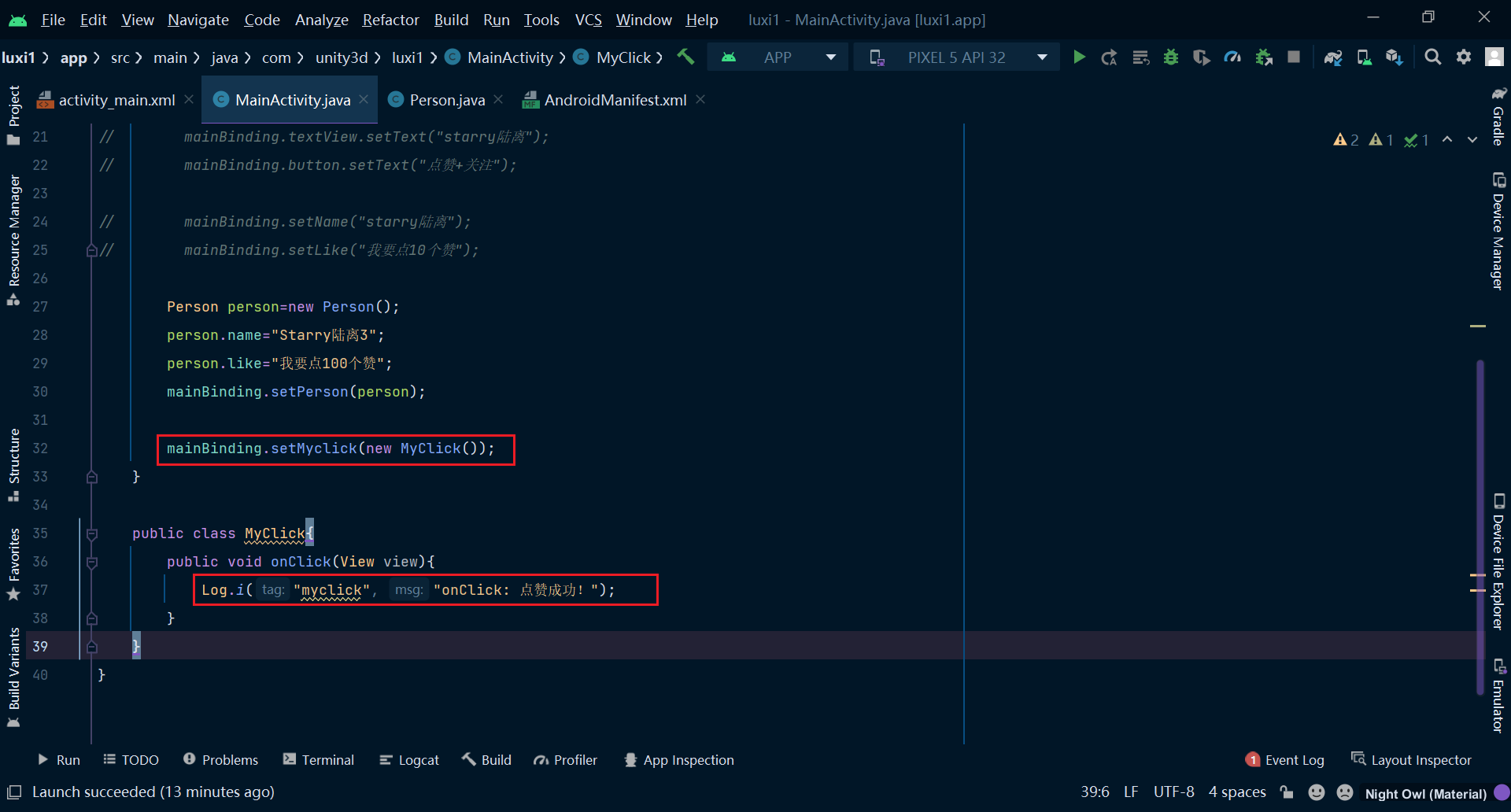
而Activity只需要做的事情就是初始化这个点击事件。因为此时事件已经被当成数据在使用了,通过set方法设置Myclick的值即可。然后打印日志查看运行效果
mainBinding.setMyclick(new MyClick());

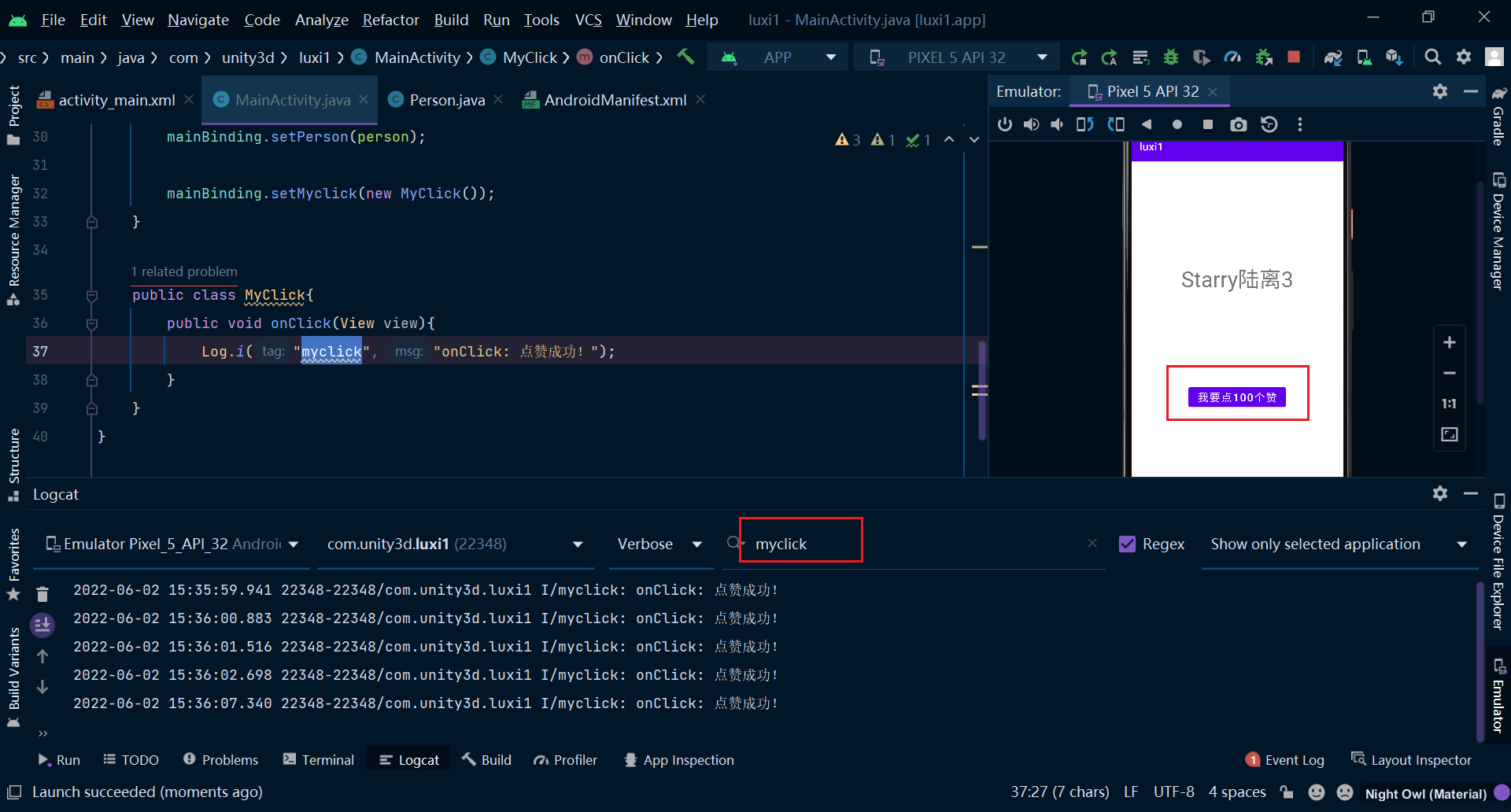
可以看到每点击一次按钮都会打印一次日志,说明调用成功

2.3.2点击事件回传数据
我们看到onClick()方法中,我们传入的是view参数,那可以传其他参数吗?
public class MyClick{
public void onClick(View view){
Log.i("myclick", "onClick: 点赞成功!");
}
}
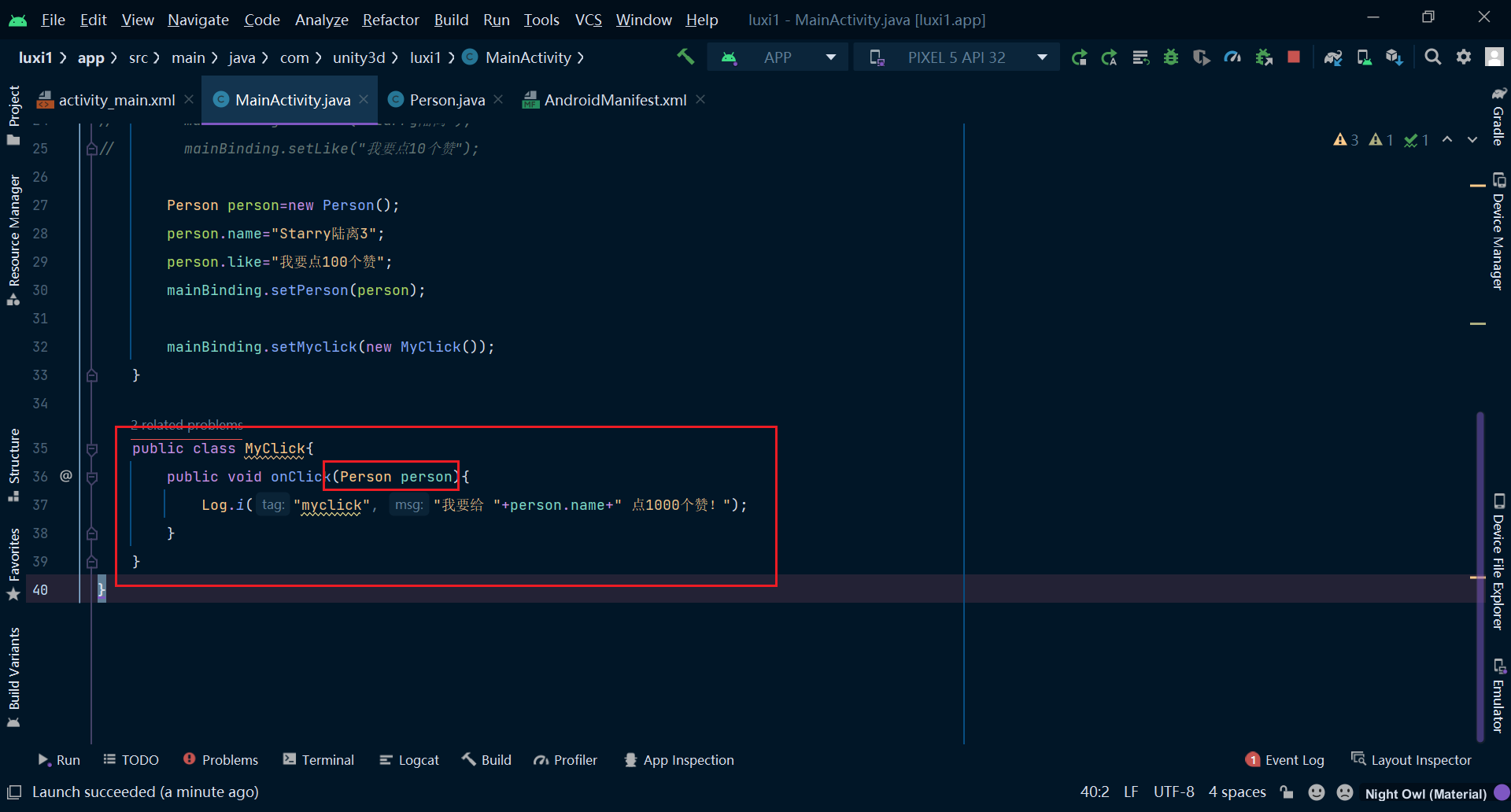
当然是可以的而且我们是通过这一种方法事件点击回传数据。如我们把Person作为参数传入,并绑定点击事件,那么用户点击按钮,又可以将数据传回到Activity中。
改造一下onClick()方法,传入参数改为Person

并在布局文件中重新绑定,这里绑定事件也有点不同了,需要用到lambda表达式
android:onClick="@{()->myclick.onClick(person)}"
总结
写到这里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个关于Flutter的学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几天几夜就能学好的,必须养成平时努力学习的习惯,更加需要准确的学习方向达到有效的学习效果。
由于内容较多就只放上一个大概的大纲,需要更及详细的学习思维导图的
还有高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上一个大概的大纲,需要更及详细的学习思维导图的
还有高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术资料,并且还有技术大牛一起讨论交流解决问题。**
[外链图片转存中…(img-xC2fySIp-1714200874425)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








