最后
总而言之,Android开发行业变化太快,作为技术人员就要保持终生学习的态度,让学习力成为核心竞争力,所谓“活到老学到老”只有不断的学习,不断的提升自己,才能跟紧行业的步伐,才能不被时代所淘汰。
在这里我分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。



还有高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
}
}
…
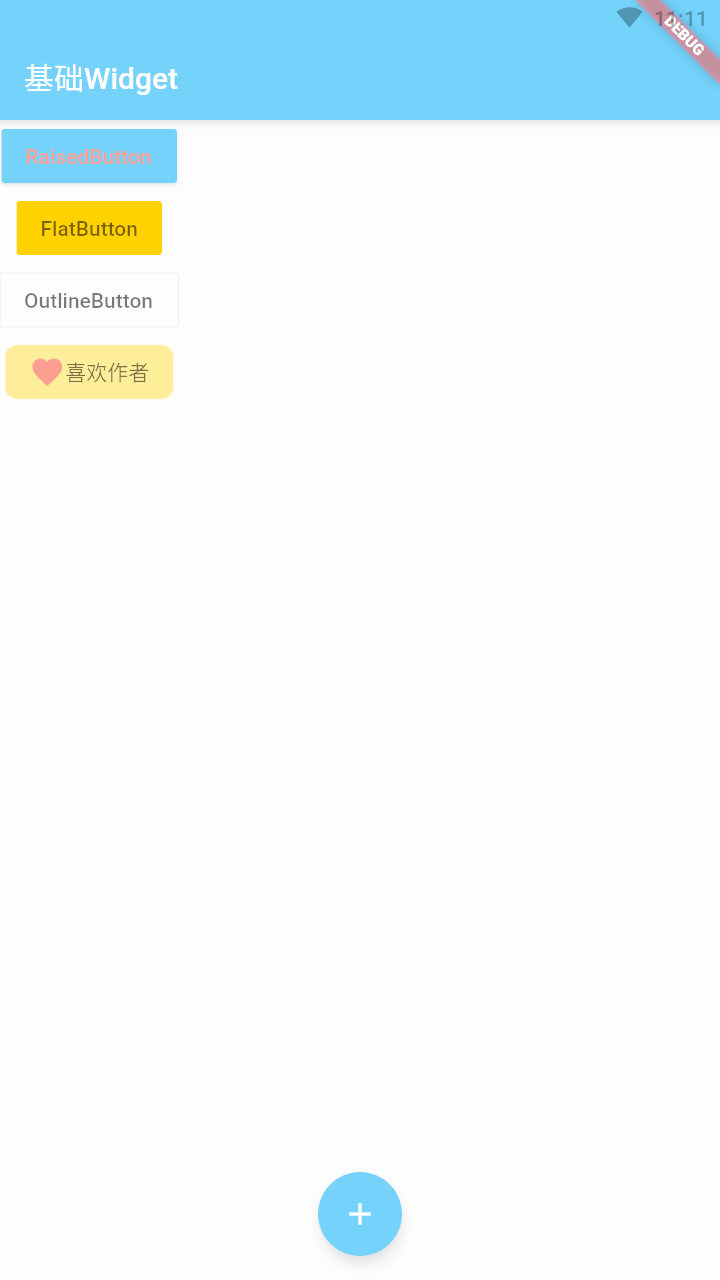
class ButtonDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
// 1. 突出的Button(从 v1.25.0 过时,推荐使用 ElevatedButton)
RaisedButton(
child: Text(“RaisedButton”),
textColor: Colors.red, // 文字颜色(也可以在Text的style中设置)
color: Colors.blue, // 按钮背景色
onPressed: () => print(“RaisedButton Click”),
),
// 2. 扁平的Button(从 v1.25.0 过时,推荐使用 TextButton)
FlatButton(
child: Text(“FlatButton”),
color: Colors.orange,
onPressed: () => print(“FlatButton Click”),
),
// 3. 边框Button(从 v1.25.0 过时,推荐使用 OutlinedButton)
OutlineButton(
child: Text(“OutlineButton”),
onPressed: () => print(“OutlineButton Click”)),
// 4. FloatingActionButton,一般用在Scaffold中
// FloatingActionButton(onPressed: onPressed)
// 5. 自定义Button:图标-文字-背景-圆角
FlatButton(
color: Colors.amberAccent,
shape: RoundedRectangleBorder( // 圆角
borderRadius: BorderRadius.circular(8),
),
child: Row(
mainAxisSize: MainAxisSize.min, // 默认是max,占满父Widget;min是包裹内容
children: [
Icon(Icons.favorite, color: Colors.red), // 图标
Text(“喜欢作者”), // 文字
],
),
onPressed: () => print(“自定义Button”), // onPressed必传,否则样式可能会出问题
)
],
);
}
}

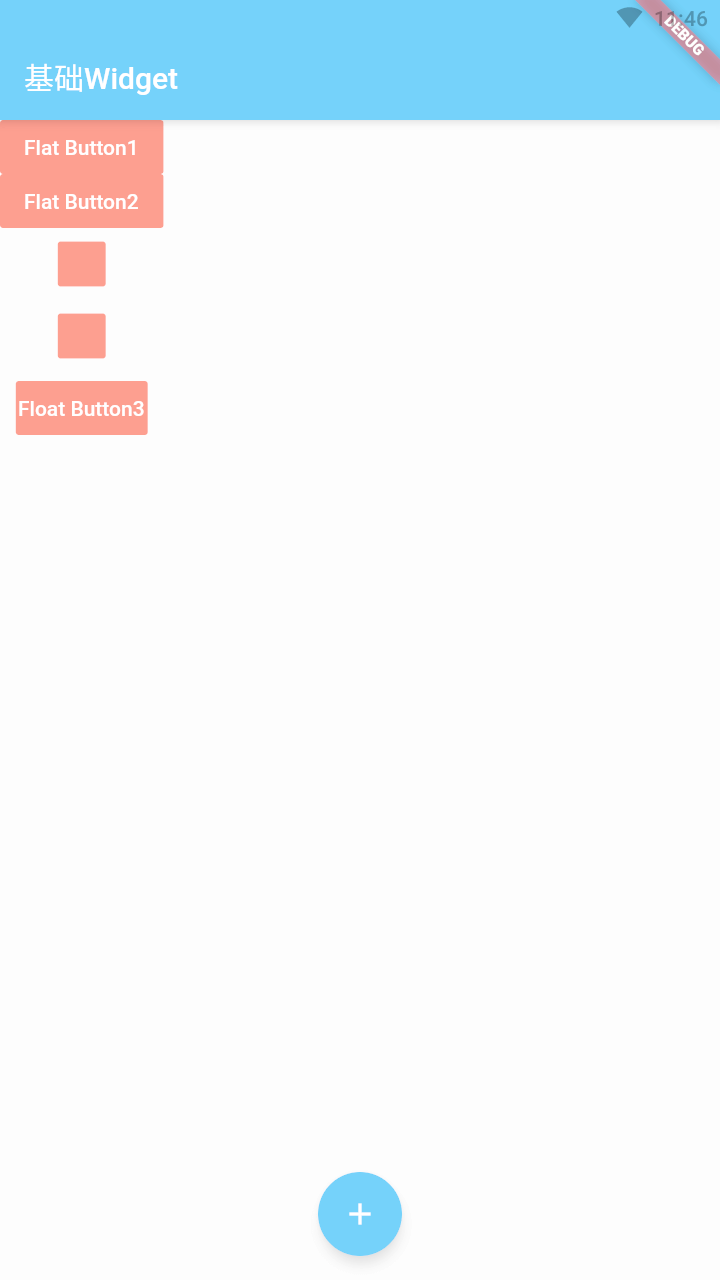
2、定制 Button
- 默认间隔 : 默认情况下 Button 上下有一定有间隔,可以指定 materialTapTargetSize 来修改
MaterialTapTargetSize.padded:(默认值) 当按钮宽(或高)不足 48px 时,就把宽(或高)扩展到 48pxMaterialTapTargetSize.shrinkWrap:紧缩包裹,可以去除上下的间隔- 最小宽度 :
ButtonTheme(也是个 Widget,包裹 Button) 或minWidth(Button 的一个属性) - 内间距 : 修改
padding属性值
class ButtonExtensionDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
/// 1. 默认情况下Button上下有一定有间隔
/// MaterialTapTargetSize.padded:当按钮宽(或高)不足48px时,就把宽(或高)扩展到48px。
/// MaterialTapTargetSize.shrinkWrap:紧缩包裹,可以去除上下的间隔。
FlatButton(
color: Colors.red,
child: Text(“Flat Button1”),
textColor: Colors.white,
onPressed: () {},
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
),
FlatButton(
color: Colors.red,
child: Text(“Flat Button2”),
textColor: Colors.white,
onPressed: () {},
materialTapTargetSize: MaterialTapTargetSize.shrinkWrap,
),
/// 2. 修改按钮的最小宽度:ButtonTheme
FlatButton(
minWidth: 30,
height: 30,
color: Colors.red,
child: Text(“”),
onPressed: () {},
),
ButtonTheme(
minWidth: 30,
height: 30,
child: FlatButton(
color: Colors.red,
child: Text(“”),
onPressed: () {},
),
),
/// 3. 修改按钮的内间距
FlatButton(
padding: EdgeInsets.all(0),
// 只能去除左右内间距,上下内间距可以指定一个固定height解决
color: Colors.red,
child: Text(“Float Button3”),
textColor: Colors.white,
onPressed: () {},
),
],
);
}
}

三、图片 Widget
Image 控件需要一个必传参数 ImageProvider image,常见子类如下:
- NetworkImage : 用于加载网络图片
- 简单写法 :
Image.network('http://lqr.com/FSA_QR.png') - AssetImage : 用于加载 app 包内图片
- 简单写法 :
Image.asset('assets/images/FSA_QR.png')
1、NetworkImage
- 常见属性:
- fit : 图片填充方式
- BoxFit.fill : 拉伸
- BoxFit.contain : 内容缩放至最长的一边贴边
- BoxFit.cover : 内容缩放至最短的一边贴边
- BoxFit.fitWidth : 宽度一定,高度自适应
- BoxFit.fitHeight : 高度一定,宽度自适应
- alignment :
- Alignment.bottomCenter : 底部居中
- Alignment.center : 居中
- Alignment(x, y) : 左上角是(-1, -1),右下角是(1, 1)
- color : color 不是背景色,而是用于图像混入的颜色,配合
colorBlendMode使用 - repeat : 重复模式,比如纵向重复
ImageRepeat.repeatY
class ImageDemo01 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisSpacing: 8,
mainAxisSpacing: 8,
crossAxisCount: 3,
children: [
wrapItem(
Image(image: NetworkImage(imageUrl)),
“NetworkImage”,
),
wrapItem(
Image.network(imageUrl),
“Image.network()”,
),
Container(),
wrapItem(
Image.network(imageUrl, fit: BoxFit.fill), // 拉伸
“BoxFit.fill”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.contain), // 内容缩放至最长的一边贴边
“BoxFit.contain”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.cover), // 内容缩放至最短的一边贴边
“BoxFit.cover”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.fitWidth), // 宽度一定,高度自适应
“BoxFit.fitWidth”,
),
wrapItem(
Image.network(imageUrl, fit: BoxFit.fitHeight), //高度一定,宽度自适应
“BoxFit.fitHeight”,
),
Container(),
wrapItem(
Image.network(imageUrl, alignment: Alignment.bottomCenter),
“Alignment.topLeft”,
),
wrapItem(
Image.network(imageUrl, alignment: Alignment.center),
“Alignment.center”,
),
wrapItem(
// 左上角是(-1, -1),右下角是(1, 1)
Image.network(imageUrl, alignment: Alignment(0, -1)),
“Alignment(0, -1)”,
),
wrapItem(
// color不是背景色,而是用于图像混入的颜色,配合 colorBlendMode 使用
Image.network(imageUrl,
color: Colors.green, colorBlendMode: BlendMode.colorDodge),
“BlendMode.colorDodge”,
),
wrapItem(
Image.network(imageUrl, repeat: ImageRepeat.repeatY),
“ImageRepeat.repeatY”,
),
],
);
}
Widget wrapItem(Widget widget, String tip) {
Text genTip(String tip) {
return Text(
tip,
style: TextStyle(
fontSize: 14,
color: Colors.white,
backgroundColor: Colors.black,
),
);
}
return Stack(
fit: StackFit.expand,
children: [
Container(color: Colors.red[100], child: widget),
Positioned(left: 4, bottom: 4, child: genTip(tip)),
],
);
}
}

2、AssetImage
使用 AssetImage 加载包内图片步骤如下:
- 在 Flutter 项目中创建一个文件夹目录(比如
assets/image),存储图片 - 在
pubspec.yaml进行配置
assets:
- assets/images/FSA_QR.png # 配置单张图片
- assets/images/ # 配置多张图片
- 使用图片
class ImageDemo02 extends StatelessWidget {
@override
Widget build(BuildContext context) {
// 简单写法
// Image.asset(‘assets/images/FSA_QR.png’);
return Image(
image: AssetImage(‘assets/images/FSA_QR.png’),
);
}
}
3、占位图(placeHolder)
在网络图片未加载出来之前显示的图片称为占位图,可以使用 FadeInImage 实现占位图功能:
class ImageExtensionDemo extends StatelessWidget {
final imageUrl =
“https://up.enterdesk.com/edpic_source/ab/a0/40/aba040ce2daa32fa9cb0cc624b385c0a.jpg”;
@override
Widget build(BuildContext context) {
return FadeInImage(
fadeInDuration: Duration(milliseconds: 1),
fadeOutDuration: Duration(milliseconds: 1),
placeholder: AssetImage(“assets/images/FSA_QR.png”),
image: NetworkImage(imageUrl),
);
}
}
Flutter 会自动进行图片缓存(默认最多缓存 1000 张,缓存空间最多 100m)
api.flutter.dev/flutter/wid…
api.flutter.dev/flutter/pai…
四、字体图标 Widget
Icon 字体图标和图片图标对比:
- 字体图标是矢量图(放大的时候不会失真)
- 字体图标可以设置颜色
- 图标很多时,字体图标占据空间更小
Icon 控件接收一个必传参数 IconData icon,Icons 中配备了大量常用 icon (如 Icons.pets),可以使用 Icons.xxx 或 IconData(编码,字体) 这 2 种方式来得到 IconData 对象。另外,IconData 的本质就是字体,因此也可以使用 Text 来显示字体图标:
class IconDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// return Icon(Icons.pets, size: 300, color: Colors.orange);
// return Icon(IconData(0xe90e, fontFamily: ‘MaterialIcons’),size: 300,color: Colors.orange);
/// 1. 使用Text显示字体图标时,需要将字体编码 -> unicode编码
/// 2. 设置对应的字体fontFamily
// return Text(“0xe90e”, style: TextStyle(fontSize: 100, color: Colors.orange));
return Text(
“\ue90e”,
style: TextStyle(
fontSize: 100,
color: Colors.orange,
fontFamily: ‘MaterialIcons’,
),
);
}
}
五、表单 Widget
1、TextField 配置
- decoration : 用于自定义输入框样式,InputDecoration():
- labelText : 输入框上的 label 文字
- icon : 输入框左侧的 icon
- hintText : 输入框中的提示文字
- border : 边框,通常使用
OutlineInputBorder() - filled : 是否使用填充色,默认为 false
- fillColor : 填充色(可以理解为输入框的背景色)
- obscureText : 是否模糊文字,默认为 false,密文模式设置设置为 true
- onChanged : 监听文字内容变化
- onSubmitted : 监听提交事件
总结
【Android 详细知识点思维脑图(技能树)】
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这里以图片的形式给大家展示一小部分。
[外链图片转存中…(img-nI1rJOeL-1715886815068)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 767
767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








