题外话
我们见过很多技术leader在面试的时候,遇到处于迷茫期的大龄程序员,比面试官年龄都大。这些人有一些共同特征:可能工作了7、8年,还是每天重复给业务部门写代码,工作内容的重复性比较高,没有什么技术含量的工作。问到这些人的职业规划时,他们也没有太多想法。
其实30岁到40岁是一个人职业发展的黄金阶段,一定要在业务范围内的扩张,技术广度和深度提升上有自己的计划,才有助于在职业发展上有持续的发展路径,而不至于停滞不前。
不断奔跑,你就知道学习的意义所在!
注意:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
- 框架(Framework):框架层是纯dart语言实现的一个响应式框架,开发者平常需要通过该层和Flutter系统交互。
- 引擎(Engine):引擎层绝大部分是用C++实现的,其为Flutter系统的核心。引擎提供了一系列Flutter核心API的底层实现,例如图形(通过Skia),文字布局,文件等,是连接框架和系统(Andoird/iOS)的桥梁。
- 嵌入层(Embedder):嵌入层基本是由平台对应的语言实现的,例如:在Android上是由Java和C++实现;在iOS是由Objective-C/Objective-C++实现。嵌入层为Flutter系统提供了一个入口,Flutter系统通过该入口访问底层系统提供的服务,例如输入法,绘制surface等。
其中,Framework是我们这一系列文章主要关注的部分。从下到上,其主要包括:
- 基础模块(foundational)及基础服务,例如animation,painting,以及gestures,这三种基础服务是为了方便上层调用对基础模块的抽象。
- Rendering 层,为处理图层提供了抽象组件。通过这一层,你能构建一棵可绘制对象的树。你可以动态操作这些对象,这棵树可以根据你的修改自动更新这棵树。
- Widgets层,是组件的抽象。每个render对象都有对应的widget对象。除此之外,widgets层允许你定义你能重复使用的组合组件。同时,此层引入了响应式编程模型。
- Material和Cupertino库提供了一系列Material和iOS设计风格的组件。
3. 不同跨平台技术对比
市面上有很多对比不同跨平台技术的文章,例如Flutter实战中的移动开发技术简介。本文以表格形式简单介绍一下不同跨平台技术的特点和优劣势等,然后说明一下flutter性能能媲美原生应用的原因。 目前市面上主要有H5+原生,JavaScript+原生渲染,自绘UI+原生。三种跨平台技术,其对比结果如下。
| 技术类型 | UI渲染方式 | 性能 | 开发效率 | 动态化 | 框架代表 |
|---|---|---|---|---|---|
| H5+原生 | WebView渲染 | 一般 | 高 | 支持 | Cordova、Ionic |
| JavaScript+原生渲染 | 原生控件渲染 | 好 | 高 | 支持 | RN、Weex |
| 自绘UI+原生 | 自带引擎渲染 | 非常好 | Flutter高, QT低 | 默认不支持 | QT、Flutter |
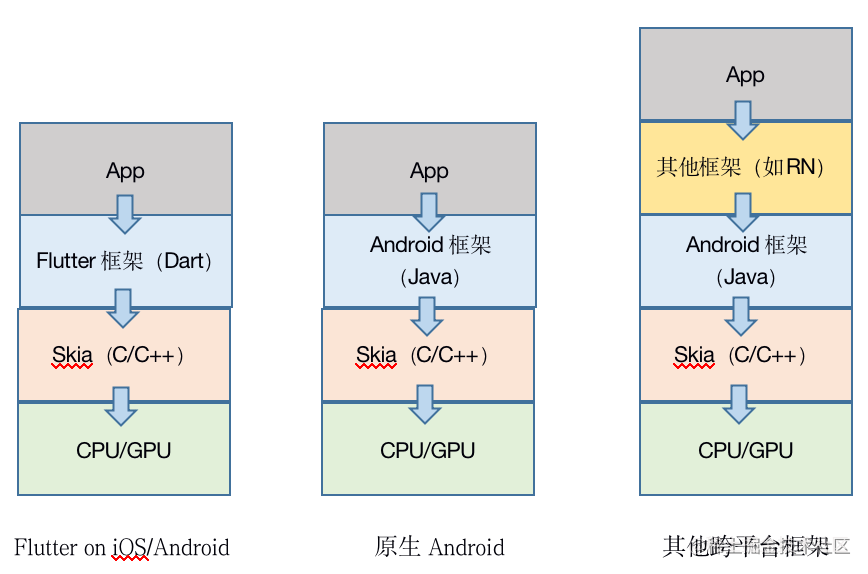
由图可见,Flutter最大的优势,是其出色的性能。根据Google官方的宣传,其性能是可以媲美原生的。这一点我们可以通过以下结构示意图看出来。
 原生应用是由其框架直接通过Skia调用GPU进行绘制,但是RN等JavaScript+原生渲染跨平台技术是需要由其框架先调用原生框架,再通过原生框架调用Skia,最后调用至GPU进行绘制的。因此,其调用步骤上相对于原生多了一层,理论上其绘制性能将比原生差。 但是Flutter则不同,由于其应用也是由Flutter框架直接通过Skia调用GPU进行绘制,因此只要其框架的性能能媲美原生框架的性能,则其绘制性能就可以媲美原生。不仅如此,由于Skia是Flutter自带的,其升级非常方便,而Android系统相对而言升级比较缓慢,因此如果Flutter使用了更高性能的Skia库,其绘制性能甚至可能超过原生。
原生应用是由其框架直接通过Skia调用GPU进行绘制,但是RN等JavaScript+原生渲染跨平台技术是需要由其框架先调用原生框架,再通过原生框架调用Skia,最后调用至GPU进行绘制的。因此,其调用步骤上相对于原生多了一层,理论上其绘制性能将比原生差。 但是Flutter则不同,由于其应用也是由Flutter框架直接通过Skia调用GPU进行绘制,因此只要其框架的性能能媲美原生框架的性能,则其绘制性能就可以媲美原生。不仅如此,由于Skia是Flutter自带的,其升级非常方便,而Android系统相对而言升级比较缓慢,因此如果Flutter使用了更高性能的Skia库,其绘制性能甚至可能超过原生。
4. 小结
本文主要介绍了Flutter框架体系,其中重点介绍了Flutter的Framework层结构。之后对比了Flutter和其他跨平台技术,并通过它们绘制原理的对比分析,解释了Flutter性能可以媲美原生应用的原因。
5. 相关文章
Flutter框架分析(二)-- Widget
Flutter框架分析(三)-- Element
Flutter框架分析(四)-RenderObject
最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司20年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
【Android核心高级技术PDF文档,BAT大厂面试真题解析】

【算法合集】

【延伸Android必备知识点】

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








