4.从网络取得JSON对象:
mQueue = Volley.newRequestQueue(getApplicationContext());
mQueue.add(new JsonObjectRequest(Method.GET, url, null,
new Listener() {
@Override
public void onResponse(JSONObject response) {
Log.d(TAG, "response : " + response.toString());
}
}, null));
mQueue.start();
Post
其他步骤与Get请求一致,在第二步创建Request的时候,我们只要将传入的第一个参数改为 Method.POST;
如果有Post数据,我们需要重写getParams方法(观察过Volley源码的同学可以看到,源码中getParams函数返回的一个null,所以我们要重写该函数)
StringRequest stringRequest = new StringRequest(Method.POST,
“这里输入URL地址”, new Listener() {
@Override
public void onResponse(String response) {
// 处理返回请求返回的结果
}
}, new ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// 请求出错,处理出错程序
}
}) {
@Override
protected Map<String, String> getParams() throws AuthFailureError {
// 在这里设置需要post的参数
Map<String, String> params = new HashMap<String, String>();
params.put(“key1”, “value1”);
params.put(“key2”, “value2”);
return params;
}
};
图片加载缓存机制
1.创建一个请求队列:
RequestQueue mQueue = Volley.newRequestQueue(this)
图片缓存类:
import android.graphics.Bitmap;
import android.util.LruCache;
import com.android.volley.toolbox.ImageLoader.ImageCache;
class BitmapCache implements ImageCache {
private LruCache<String, Bitmap> mCache;
public BitmapCache() {
// 缓存10M
int maxSize = 10 * 1024 * 1024;
mCache = new LruCache<String, Bitmap>(maxSize) {
@Override
protected int sizeOf(String key, Bitmap bitmap) {
return bitmap.getRowBytes() * bitmap.getHeight();
}
};
}
@Override
public Bitmap getBitmap(String url) {
return mCache.get(url);
}
@Override
public void putBitmap(String url, Bitmap bitmap) {
mCache.put(url, bitmap);
}
};
创建一个图片加载对象:
ImageLoader imageLoader = new ImageLoader(mQueue, new BitmapCache());
创建图片的监听器
ImageListener listener = ImageLoader.getImageListener(imageView,
R.drawable.ic_launcher, R.drawable.ic_launcher);
第一个参数表示显示图片的控件,第二个参数表示加载图片时显示的图片,第三个参数表示出错时的图片显示。
加载图片到控件中:
imageLoader.get(“http://avatar.csdn.net/A/6/4/1_zhoumushui.jpg”,listener);
ImageLoader的方法都需要从主线程里来调用。
NetworkImageView
com.android.volley.NetworkImageView
Volley提供了的一个新控件来代替传统的ImageView:
mImageView.setImageUrl(url, imageLoader)
这个控件在被从父控件detach的时候,会自动取消网络请求的,即完全不用我们担心相关网络请求的生命周期问题。
示例代码:
mImageLoader = new ImageLoader(mRequestQueue, new BitmapLruCache());
// ImageLoader构造函数的第二个参数是一个ImageCache的实例(严格来说,是实现ImageCache接口的某具体类的实例)
… …
if(holder.imageRequest != null) {
holder.imageRequest.cancel();
}
holder.imageRequest = mImageLoader.get(BASE_UR + item.image_url, holder.imageView, R.drawable.loading, R.drawable.error);
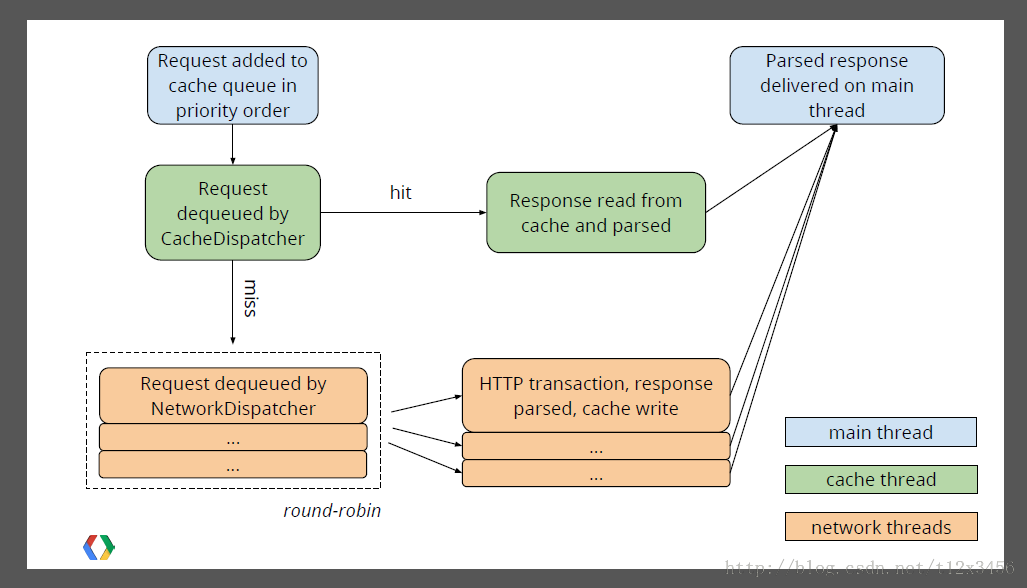
架构设计
如果在一个Activity里面启动了网络请求,而在这个网络请求还没返回结果的时候,如果Activity被结束了,我们需要做以下处理:
最后
题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多程序员朋友无法获得正确的资料得到学习提升,故此将并将重要的Android进阶资料包括自定义view、性能优化、MVC与MVP与MVVM三大框架的区别、NDK技术、阿里面试题精编汇总、常见源码分析等学习资料。
【Android思维脑图(技能树)】
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。

【Android进阶学习视频】、【全套Android面试秘籍】
希望我能够用我的力量帮助更多迷茫、困惑的朋友们,帮助大家在IT道路上学习和发展
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
进阶学习视频】、【全套Android面试秘籍】**
希望我能够用我的力量帮助更多迷茫、困惑的朋友们,帮助大家在IT道路上学习和发展
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 74
74











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








