如果你进阶的路上缺乏方向,可以加入我们的圈子和安卓开发者们一起学习交流!
-
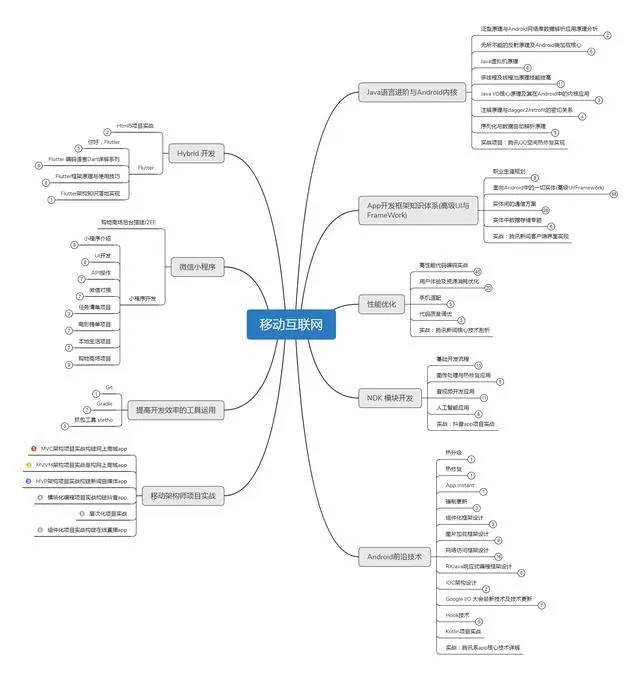
Android进阶学习全套手册

-
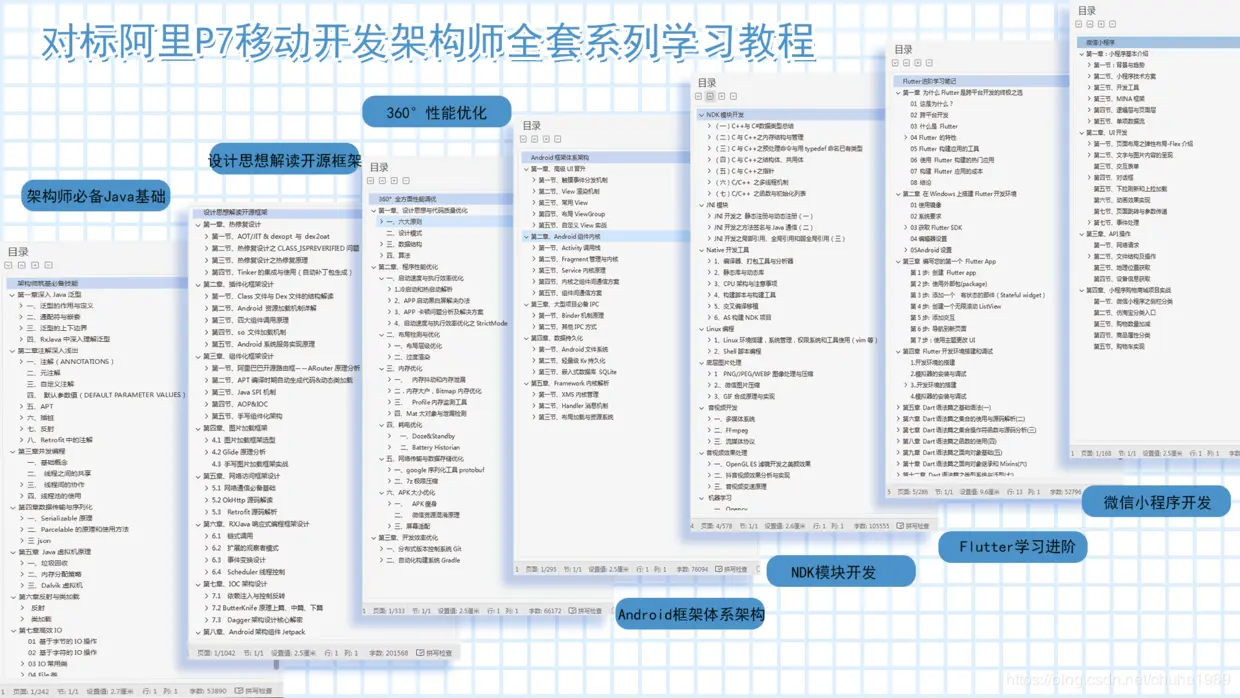
Android对标阿里P7学习视频

-
BATJ大厂Android高频面试题

最后,借用我最喜欢的乔布斯语录,作为本文的结尾:
人这一辈子没法做太多的事情,所以每一件都要做得精彩绝伦。
你的时间有限,所以不要为别人而活。不要被教条所限,不要活在别人的观念里。不要让别人的意见左右自己内心的声音。
最重要的是,勇敢的去追随自己的心灵和直觉,只有自己的心灵和直觉才知道你自己的真实想法,其他一切都是次要。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-
class MyViewHolder(view: View)
- RecyclerView.ViewHolder(view) {
val name: TextView = view.list_item_name
val phone: TextView = view.list_item_phone
// More code here
}
此外,RecyclerView Selection插件需要一种可以调用以唯一标识所选列表项的方法。理想情况下,此方法属于视图持有者本身。此外,它必须返回ItemDetailsLookup.ItemDetails 类的实例。因此,请将以下代码添加到视图持有者:
fun getItemDetails(): ItemDetailsLookup.ItemDetails =
object: ItemDetailsLookup.ItemDetails<Long>() {
// More code here
}
您现在必须覆盖ItemDetails 类中存在的两个抽象方法。首先重写getPosition() 方法并返回adapterPosition 视图持有者的属性。该adapterPosition 属性通常只是列表项的索引。
override fun getPosition(): Int = adapterPosition
接下来,覆盖该getSelectionKey() 方法。此方法必须返回可用于唯一标识列表项的键。为了简单起见,让我们返回itemId 视图持有者的 属性。
override fun getSelectionKey(): Long? = itemId
您可以自由地使用任何其他技术来生成选择键,只要它生成唯一值即可。
####5.处理用户接触
为使RecyclerView Selection插件正常工作,每当用户触摸 RecyclerView 窗口小部件时,您必须将触摸的坐标转换为 ItemDetails 对象。
创建一个扩展ItemDetailsLookup 该类的新类,并为其添加一个构造函数,该构造函数可以接受该RecyclerView 小部件作为参数。请注意,由于该类是抽象的,因此Android Studio将自动为其抽象方法生成存根。
-
class MyLookup(private val rv: RecyclerView)
- ItemDetailsLookup() { override fun getItemDetails(event: MotionEvent)
- ItemDetails? {
// More code here
}
}
正如您在上面的代码中看到的,该getItemDetails() 方法接收一个 MotionEvent 对象。通过将事件的X和Y坐标传递给 findChildViewUnder() 方法,您可以确定与用户触摸的列表项关联的视图。要将View对象转换为ItemDetails 对象,您只需调用该getItemDetails() 方法即可。这是如何做:
val view = rv.findChildViewUnder(event.x, event.y)
if(view != null) {
return (rv.getChildViewHolder(view) as MyViewHolder)
.getItemDetails()
}
return null
####6.创建适配器
您现在需要一个可以将列表绑定到RecyclerView 窗口小部件的适配器。要创建一个,请创建一个扩展RecyclerView.Adapter 该类的新类。由于适配器需要访问列表和活动的上下文,因此新类必须具有可以同时接受两者作为参数的构造函数。
class MyAdapter(private val listItems:List,
private val context: Context)
: RecyclerView.Adapter<MyViewHolder>() {
}
明确指出此适配器的每个项目将具有类型的唯一稳定标识符非常重要Long。最好的地方是在一个init 街区内。
init {
setHasStableIds(true)
}
此外,为了能够使用项目的位置作为其唯一标识符,您必须覆盖该 getItemId() 方法。
override fun getItemId(position: Int): Long {
return position.toLong()
}
因为RecyclerView.Adapter 该类是抽象的,所以您现在必须重写另外三种方法才能使您的适配器可用。
首先,重写getItemCount() 方法以返回列表的大小。
override fun getItemCount(): Int = listItems.size
接下来,覆盖该onCreateViewHolder() 方法。此方法必须返回您在本教程前面创建的视图持有者类的实例。要创建这样的实例,必须调用类的构造函数并将列表项的膨胀布局传递给它。要扩展布局,请使用 类的inflate() 方法LayoutInflater。这是如何做:
override fun onCreateViewHolder(parent: ViewGroup,
viewType: Int): MyViewHolder =
MyViewHolder(
LayoutInflater.from(context)
.inflate(R.layout.list_item, parent, false)
)
最后,重写该onBindViewHolder() 方法并适当地初始化 视图持有者中存在text 的两个TextView小部件的 属性。
override fun onBindViewHolder(vh: MyViewHolder, position: Int) {
vh.name.text = listItems[position].name
vh.phone.text = listItems[position].phone
}
7.显示列表
此时,您几乎拥有了渲染列表所需的一切。但是,您仍必须指定列表项的定位方式。现在,让我们使用LinearLayoutManager 实例将它们置于另一个之下。
为了获得最佳性能,我建议您还指出RecyclerView 窗口小部件的大小 在运行时不会更改。
将以下代码添加到主要活动:
my_rv.layoutManager = LinearLayoutManager(this)
my_rv.setHasFixedSize(true)
最后,将适配器的新实例分配给 窗口小部件的adapter 属性 RecyclerView。
val adapter = MyAdapter(myList, this)
my_rv.adapter = adapter
如果您现在运行您的应用程序,您将能够看到该列表。

#### []( )8.创建选择跟踪器
该`RecyclerView` 插件还不允许你选择的任何项目。要启用多项目选择,您需要`SelectionTracker` 在活动中使用一个对象。
private var tracker: SelectionTracker? = null
您可以使用SelectionTracker.Builder 该类初始化跟踪器。对于其构造函数,您必须传递选择ID,RecyclerView 窗口小部件,密钥提供程序,项目详细信息查找类和存储策略。
您可以自由使用任何字符串作为选择ID。作为密钥提供者,您可以使用StableIdKeyProvider 该类的实例。
RecyclerView选择库提供了各种存储策略,所有这些策略都可确保在用户设备旋转时或Android系统在资源紧张期间关闭您的应用时不会取消选择所选项目。目前,由于选择键的类型是Long,您必须使用StorageStrategy 类型的对象Long。
一旦Builder 准备就绪,你可以调用它的withSelectionPredicate() 方法来指定你要多少项目以允许用户选择。为了支持多项选择,作为方法的参数,必须传递 方法SelectionPredicate 返回的 对象createSelectAnything()。
因此,在activity的onCreate() 方法中添加以下代码:
tracker = SelectionTracker.Builder(
"selection-1",
my_rv,
StableIdKeyProvider(my_rv),
MyLookup(my_rv),
StorageStrategy.createLongStorage()
).withSelectionPredicate(
SelectionPredicates.createSelectAnything()
).build()
要充分利用存储策略,必须始终尝试恢复onCreate() 方法内部跟踪器的状态。
if(savedInstanceState != null)
tracker?.onRestoreInstanceState(savedInstanceState)
同样,您必须确保在活动的onSaveInstanceState() 方法中保存跟踪器的状态 。
override fun onSaveInstanceState(outState: Bundle?) {
super.onSaveInstanceState(outState)
if(outState != null)
tracker?.onSaveInstanceState(outState)
}
除非与适配器关联,否则选择跟踪器不是很有用。因此,通过调用setTracker() 方法将其传递给适配器。
adapter.setTracker(tracker)
该setTracker() 方法尚不存在,因此在适配器类中添加以下代码:
private var tracker: SelectionTracker? = null
fun setTracker(tracker: SelectionTracker?) {
this.tracker = tracker
}
如果您此时尝试运行应用程序,则可以在列表中选择项目。通过长按列表项进入多项选择模式,您将能够在大多数设备上感受到短暂的振动。但是,由于所选项目目前与未选择的项目无法区分,因此您将没有视觉反馈。要解决此问题,您需要onBindViewHolder() 在适配器的方法内进行一些更改。
突出显示所选项目的传统方法是更改其背景颜色。因此,您现在必须更改LinearLayout 项目布局XML文件中存在的窗口小部件的背景颜色。要获取对它的引用,请获取TextView 对视图持有者中可用的其中一个小部件的父级的引用。
在onBindViewHolder() 方法结束之前添加以下代码:
val parent = vh.name.parent as LinearLayout
// More code here
接下来,您可以调用 对象的isSelected() 方法SelectionTracker来确定是否选择了项目。
以下代码显示如何将所选项目的背景颜色更改为青色:
#### 小福利:
在当下这个碎片化信息环境的时代,很多资源都可以在网络上找到,只取决于你愿不愿意找或是找的方法对不对了
很多朋友不是没有资料,大多都是有几十上百个G,但是杂乱无章,不知道怎么看从哪看起,甚至是看后就忘
如果大家觉得自己在网上找的资料非常杂乱、不成体系的话,我也分享一套给大家,比较系统,我平常自己也会经常研读。
**2021大厂最新Android面试真题解析**
>
**各个模块学习视频:如数据结构与算法**

只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。

>
> 这份体系学习笔记,适应人群:**第一,**学习知识比较碎片化,没有合理的学习路线与进阶方向。**第二,**开发几年,不知道如何进阶更进一步,比较迷茫。**第三**,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!**点赞+评论即可获得!**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
-1715722350750)]
只有系统,有方向的学习,才能在段时间内迅速提高自己的技术。
[外链图片转存中...(img-aHM4bQiO-1715722350751)]
>[外链图片转存中...(img-SOqRsnmJ-1715722350751)]
> 这份体系学习笔记,适应人群:**第一,**学习知识比较碎片化,没有合理的学习路线与进阶方向。**第二,**开发几年,不知道如何进阶更进一步,比较迷茫。**第三**,到了合适的年纪,后续不知道该如何发展,转型管理,还是加强技术研究。如果你有需要,我这里恰好有为什么,不来领取!说不定能改变你现在的状态呢!**点赞+评论即可获得!**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 866
866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








