锁屏后,调用View.requestLayout()方法后会不会postSyncBarrier?
乍一看有点超纲了。细细一想,没超纲。我把这个问题拆分成了两个问题,本文我将紧紧围绕这两个问题,讲解requestLayout背后的故事。
其一:锁屏后,调用View.requestLayout(),会往上层层调用requestLayout()吗?
其二:锁屏后,调用View.requestLayout(),会触发View的测量和布局操作吗?
postSyncBarrier我知道,Handler的同步屏障机制嘛,但是锁屏之后为什么还要调用requestLayout()呢?于是我脑补了一个场景。
假设在Activity onResume()中每隔一秒调用View.requestLayout(),但是在onStop()方法中没有停止调用该方法。当用户锁屏或者按Home键时。
我脑补的这个场景,用罗翔老师的话来讲是 “法律允许,但是不提倡”。当Activity不在前台的时候,就应该把requestLayout()方法停掉嘛,**「我们知道的,这个方法会从调用的View一层一层往上调用直到ViewRootImpl.requestLayout()方法,然后会从上往下触发View的测量和布局甚至绘制方法。**非常之浪费嘛!错误非常之低级!但是果真如此吗?(偷偷告诉大家,其实一直调用也没关系,Google大神已经考虑到了,不信且看后文)」
电竞主播芜湖大司马,有一句网络流行语你以为我在第一层,其实我在第十层。下面我将用层级来表示对requestLayout方法的了解程度,层级越高,表示了解越深刻。
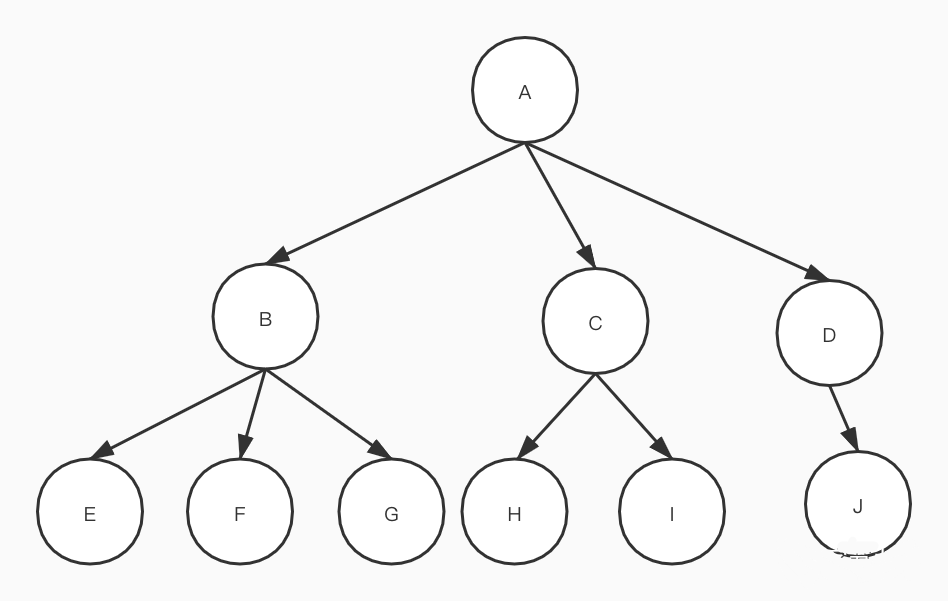
我喜欢用树形图来分析Android View源码。上图:

2. 第一层(往上,层层遍历)
「假设调用I.requestLayout(),会触发哪些View的requestLayout方法?」
答:会依次触发I.requestLayout() -> C.requestLayout() -> A.requestLayout() -> …省略一些View -> ViewRootImpl.requestLayout()
//View.java
public void requestLayout() {
// 1. 清除测量记录
if (mMeasureCache != null) mMeasureCache.clear();
// 2. 增加PFLAG_FORCE_LAYOUT给mPrivateFlags
mPrivateFlags |= PFLAG_FORCE_LAYOUT;
mPrivateFlags |= PFLAG_INVALIDATED;
// 3. 如果mParent没有调用过requestLayout,则调用之。换句话说,如果调用过,则不会继续调用
if (mParent != null && !mParent.isLayoutRequested()) {
mParent.requestLayout();
}
}
该方法作用如下:
- 清除测量记录
- 增加PFLAG_FORCE_LAYOUT给mPrivateFlags
- 如果mParent没有调用过requestLayout,则调用之。换句话说,如果调用过,则不会继续调用
重点看下mParent.isLayoutRequested()方法,它在View.java中有具体实现
//View.java
public boolean isLayoutRequested() {
return (mPrivateFlags & PFLAG_FORCE_LAYOUT) == PFLAG_FORCE_LAYOUT;
}
如果mPrivateFlags增加了PFLAG_FORCE_LAYOUT标志位,则认为View已经请求过布局。由前文可知,在requestLayout的第二步会增加该标志位。熟悉位操作的朋友就会知道,有增加操作就会有对应的清除操作。 经过一番搜索,找到:
//View.java
public void layout(int l, int t, int r, int b) {
// … 省略代码
//在View调用完layout方法,会将PFLAG_FORCE_LAYOUT标志位清除掉
mPrivateFlags &= ~PFLAG_FORCE_LAYOUT;
mPrivateFlags3 |= PFLAG3_IS_LAID_OUT;
// … 省略代码
}
在View调用完layout方法,会将PFLAG_FORCE_LAYOUT标志位清除掉。当View下次再调用requestLayout方法时,依旧能往上层层调用。但是如果当layout()方法没有执行时,下次再调用requestLayout方法时,就不会往上层层调用了。
回答文章中的第一个问题:
其一:锁屏后,调用View.requestLayout(),会往上层层调用requestLayout()吗?
答:锁屏后,除了第一次调用会往上层层调用,其它的都不会
为什么,只有第一次调用会呢?那必定是因为之后的layout方法没有得到执行,导致PFLAG_FORCE_LAYOUT无法被清除。欲探究竟,接着往下看
如果你知道requestLayout调用是一个层级调用,那么恭喜你,你已经处于认知的第一层了。送你一张二层入场券。
3. 第二层(ViewRootImpl.requestLayout)
我们来看看第一层讲到的ViewRootImpl.requestLayout()
//ViewRootImpl.java
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
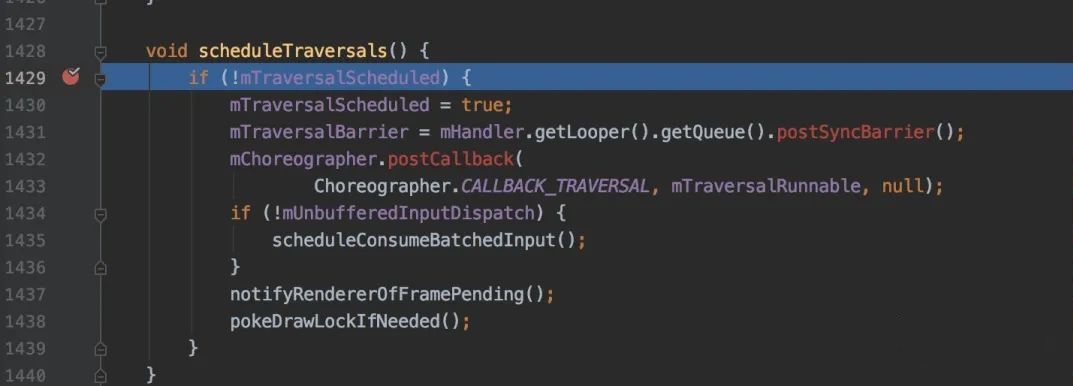
void scheduleTraversals() {
if (!mTraversalScheduled) {
mTraversalScheduled = true;
//1. 往主线程的Handler对应的MessageQueue发送一个同步屏障消息
mTraversalBarrier = mHandler.getLooper().getQueue().postSyncBarrier();
//2. 将mTraversalRunnable保存到Choreographer中
mChoreographer.postCallback(
Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
if (!mUnbufferedInputDispatch) {
scheduleConsumeBatchedInput();
}
notifyRendererOfFramePending();
pokeDrawLockIfNeeded();
}
}
该方法主要作用如下:
-
往主线程的Handler对应的MessageQueue发送一个同步屏障消息
-
将mTraversalRunnable保存到Choreographer中
此处有三个特别重要的知识点:
-
mTraversalRunnable
-
MessageQueue的同步屏障
-
Choreographer机制
mTraversalRunnable相对比较简单,它的作用就是从ViewRootImpl 从上往下执行performMeasure、performLayout、performDraw。
[重点:敲黑板]:它的执行时机是当VSync信号来到时,会往主线程的Handler对应的MessageQueue中发送一条异步消息,由于在scheduleTraversals()中给MessageQueue中发送过一条同步屏障消息,那么当执行到同步屏障消息时,会将异步消息取出执行
4. 第三层(TraversalRunnable)
当VSync信号量到达时,Choreographer会发送一个异步消息。当异步消息执行时,会触发ViewRootImpl.mTraversalRunnable回调。
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
void doTraversal() {
if (mTraversalScheduled) {
mTraversalScheduled = false;
mHandler.getLooper().getQueue().removeSyncBarrier(mTraversalBarrier);
if (mProfile) {
Debug.startMethodTracing(“ViewAncestor”);
}
performTraversals();
if (mProfile) {
Debug.stopMethodTracing();
mProfile = false;
}
}
}
它的作用:
-
移除同步屏障
-
执行performTraversals方法
performTraversals()方法特别复杂,给出伪代码如下
private void performTraversals() {
if (!mStopped || mReportNextDraw) {
performMeasure()
}
final boolean didLayout = layoutRequested && (!mStopped || mReportNextDraw);
if (didLayout) {
performLayout(lp, mWidth, mHeight);
}
boolean cancelDraw = mAttachInfo.mTreeObserver.dispatchOnPreDraw() || !isViewVisible;
if (!cancelDraw && !newSurface) {
performDraw();
}
}
该方法的作用:
-
满足条件的情况下调用performMeasure()
-
满足条件的情况下调用performLayout()
-
满足条件的情况下调用performDraw()
mStopped表示Activity是否处于stopped状态。如果Activity调用了onStop方法,performLayout方法是不会调用的。
//ViewRootImpl.java
private void performLayout(WindowManager.LayoutParams lp, int desiredWindowWidth,
int desiredWindowHeight) {
// … 省略代码
host.layout(0, 0, host.getMeasuredWidth(), host.getMeasuredHeight());
// … 省略代码
}
回答文章中第二个问题:
其二:锁屏后,调用View.requestLayout(),会触发View的测量和布局操作吗?
答:不会,因为当前Activity处于stopped状态了
至此第一层里面留下的小悬念也得以解开,因为不会执行View.layout()方法,所以PFLAG_FORCE_LAYOUT不会被清除,导致接下来的requestLayout方法不会层层往上调用。
至此本文的两个问题都已经得到了答案。
当我把问题提交给一位大佬上时,大佬又给我提了一个问题。
鸿洋大佬:既然Activity的onStop会导致requestLayout layout方法得不到执行,那么onResume方法会不会让上一次的requestLayout没有执行的layout方法执行一次呢?
于是我写了个demo来验证,锁屏后延时一秒亮屏。
//MyDemoActivity.kt
override fun onStop() {
super.onStop()
root.postDelayed(object : Runnable {
override fun run() {
root.requestLayout()
println(“ChoreographerActivity reqeustLayout”)
}
}, 1000)
}
在自定义布局的onLayout方法中打印日志
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
System.out.println(“ChoreographerActivity onLayout”);
super.onLayout(changed, left, top, right, bottom);
}
锁屏,日志没有打印。亮屏,日志打印了。
所以
**大佬:**既然Activity的onStop会导致requestLayout layout方法得不到执行,那么onResume方法会不会让上一次的requestLayout没有执行的layout方法执行一次呢?
**我:**经过demo验证,会。原因且听我道来
有了demo找原因就很简单了。正面不好攻破,那就祭出调试大法呗。但是断点放在哪好呢?思考了一番。我觉得断点放在发送同步屏障的地方比较好,ViewRootImpl.scheduleTraversals()。为什么断点放这里?因为这里必经之路。
那你有可能会问:必经之路不应该是onLayout方法么?(那你就得了解同步屏障和VSync刷新机制了,之后有时间会讲)

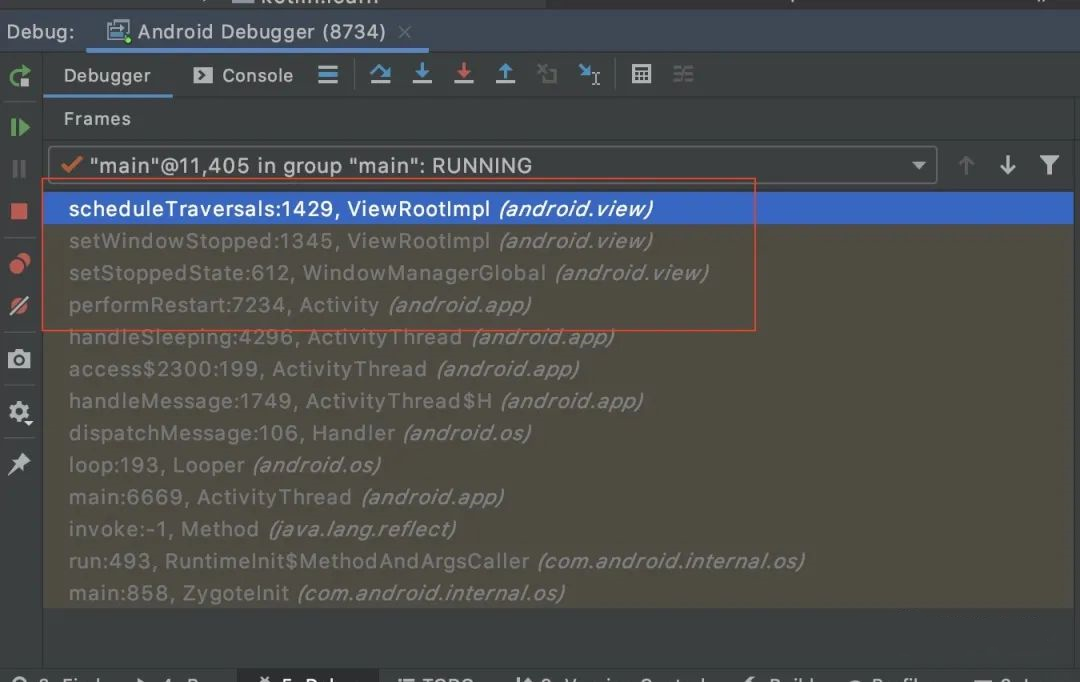
亮屏后,发现断点执行了。从堆栈中可以看出Activity的performRestart()方法执行了ViewRootImpl的scheduleTraversals方法。

虽然,亮屏的时候没有执行View.requestLayout方法,由于锁屏后1s执行了View.requestLayout方法,所以PFLAG_FORCE_LAYOUT标记位还是有的。亮屏调用了performTraversals方法时,会执行Measure、Layout、Draw等操作。
至此,完美回答了读者和大佬的问题
5. 第四层(Handler同步屏障)
Handler原理是面试必问的问题。涉及到很多知识点。线程、Looper、MessageQueue、ThreadLocal、链表、底层等技术。本文我就不展开讲了。即使对Handler不是很了解,也不影响本层次的学习。
**A同学:**同步屏障。感觉好高大上的样子?能给我讲讲吗?
**我:**乍一看,是挺高大上的。让人望而生畏。但是细细一想,也不是那么难,说白了就是将Message分成三种不同类型
**A同学:**此话怎讲,愿闻其详~
最后
针对于上面的问题,我总结出了互联网公司Android程序员面试涉及到的绝大部分面试题及答案,并整理做成了文档,以及系统的进阶学习视频资料。
(包括Java在Android开发中应用、APP框架知识体系、高级UI、全方位性能调优,NDK开发,音视频技术,人工智能技术,跨平台技术等技术资料),希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
是细细一想,也不是那么难,说白了就是将Message分成三种不同类型
**A同学:**此话怎讲,愿闻其详~
最后
针对于上面的问题,我总结出了互联网公司Android程序员面试涉及到的绝大部分面试题及答案,并整理做成了文档,以及系统的进阶学习视频资料。
(包括Java在Android开发中应用、APP框架知识体系、高级UI、全方位性能调优,NDK开发,音视频技术,人工智能技术,跨平台技术等技术资料),希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。
[外链图片转存中…(img-2AiqPXFn-1714726373468)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








