最后
以前一直是自己在网上东平西凑的找,找到的东西也是零零散散,很多时候都是看着看着就没了,时间浪费了,问题却还没得到解决,很让人抓狂。
后面我就自己整理了一套资料,还别说,真香!
资料有条理,有系统,还很全面,我不方便直接放出来,大家可以先看看有没有用得到的地方吧。






网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
}
});
布局pop_menu.xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“#00000000”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:background=“#fff”
android:gravity=“center_vertical”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“wrap_content”
android:layout_height=“50dp”
android:layout_marginRight=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center_vertical”
android:orientation=“horizontal” >
<ImageView
android:id=“@+id/imageView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:paddingLeft=“20dp”
android:src=“@drawable/ic_launcher” />
<TextView
android:id=“@+id/textView1”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginLeft=“15dp”
android:text=“发起聊天”
android:textSize=“18sp” />
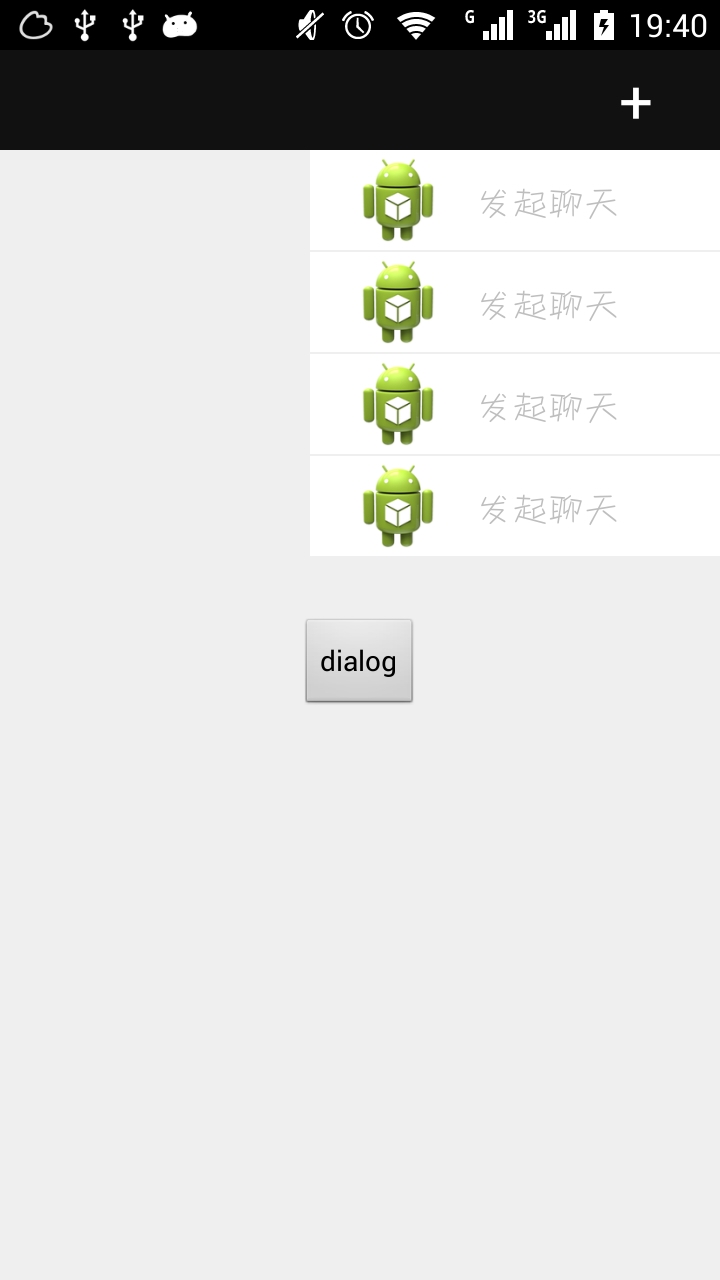
效果:
1、屏幕下方dialog
创建dialog,设置dialog的位置
/** 弹dialog **/
private void showDialog() {
dialog = new Dialog(this,R.style.dialog);
view_dialog = LayoutInflater.from(MainActivity.this).inflate(
R.layout.dialog_layout, null);
dialog.setContentView(view_dialog);
TextView tv_cancle = (TextView) view_dialog
.findViewById(R.id.tv_cancle);
tv_cancle.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
dialog.dismiss();
}
});
/*
-
获取圣诞框的窗口对象及参数对象以修改对话框的布局设置, 可以直接调用getWindow(),表示获得这个Activity的Window
-
对象,这样这可以以同样的方式改变这个Activity的属性.
*/
Window dialogWindow = dialog.getWindow();
//设置位置
dialogWindow.setGravity(Gravity.BOTTOM);
//设置dialog的宽高属性
dialogWindow.setLayout(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
dialog.show();
}
xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:background=“#fff”
android:orientation=“vertical” >
<LinearLayout
android:layout_width=“match_parent”
android:layout_height=“150dp”
android:gravity=“bottom|center_horizontal”
android:orientation=“vertical” >
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#efefef” />
<TextView
android:id=“@+id/tv_cancle”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:gravity=“center”
android:text=“取消”
android:textSize=“20sp” />
R.style.dialog:
最后
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。希望能够帮助到大家提升技术

高级UI,自定义View
UI这块知识是现今使用者最多的。当年火爆一时的Android入门培训,学会这小块知识就能随便找到不错的工作了。
不过很显然现在远远不够了,拒绝无休止的CV,亲自去项目实战,读源码,研究原理吧!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
最后
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。希望能够帮助到大家提升技术
[外链图片转存中…(img-1ZpE3avm-1715580750894)]
高级UI,自定义View
UI这块知识是现今使用者最多的。当年火爆一时的Android入门培训,学会这小块知识就能随便找到不错的工作了。
不过很显然现在远远不够了,拒绝无休止的CV,亲自去项目实战,读源码,研究原理吧!
[外链图片转存中…(img-VxWjuCpj-1715580750895)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 1107
1107

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








