【附】相关架构及资料


往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
可以显示水位上升下降的TextView
项目地址:https://github.com/RomainPiel/Titanic

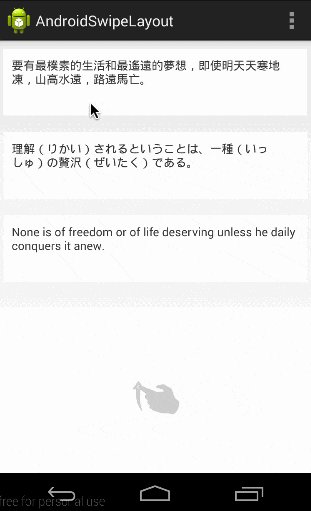
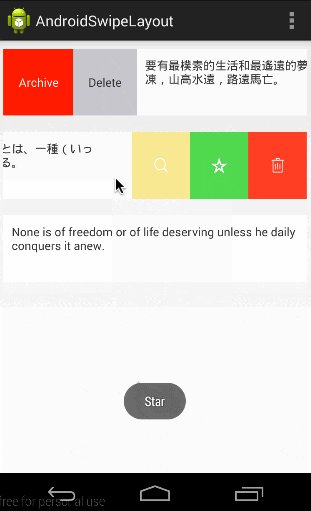
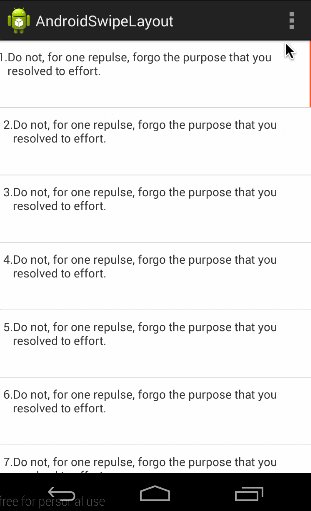
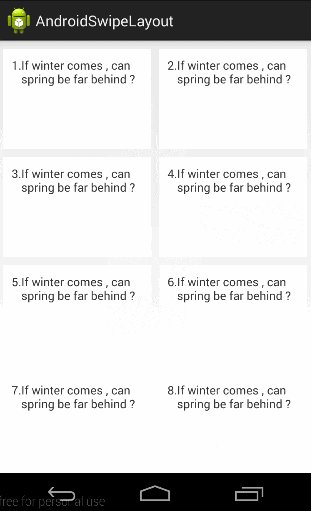
5.AndroidSwipeLayout
滑动Layout,支持单个View,ListView,GridView
项目地址:https://github.com/daimajia/AndroidSwipeLayout
Demo地址:Download Demo

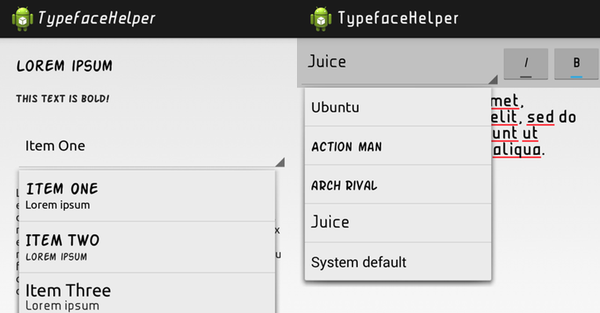
6.Android Typeface Helper
可以帮你轻松实现自定义字体的库
项目地址:https://github.com/norbsoft/android-typeface-helper

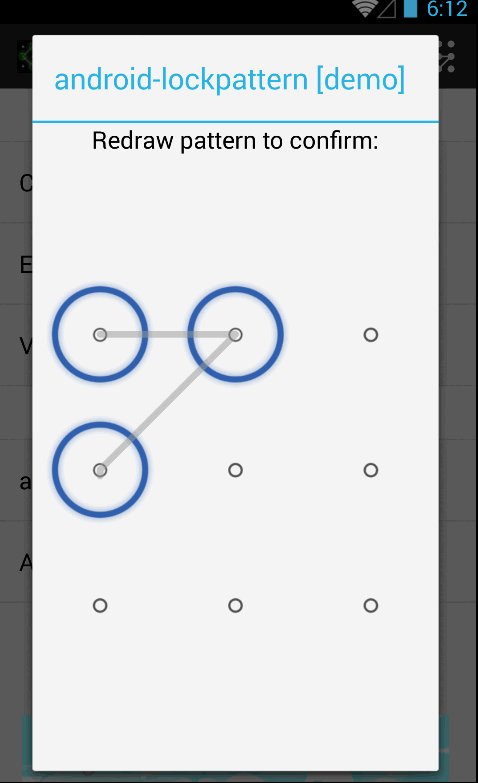
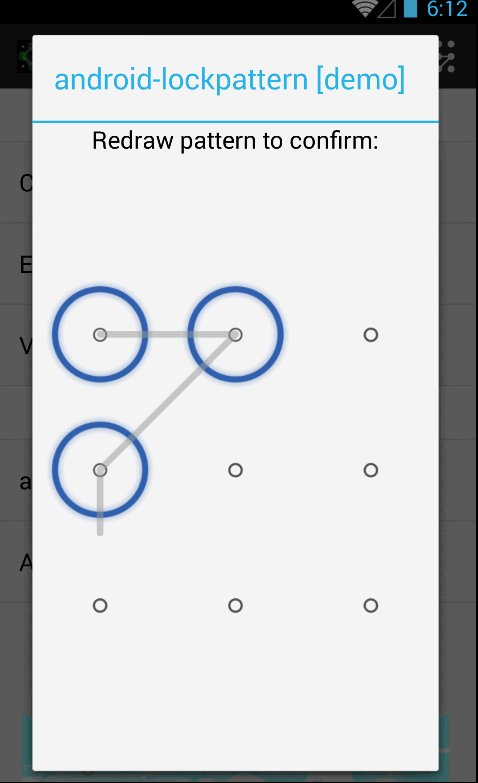
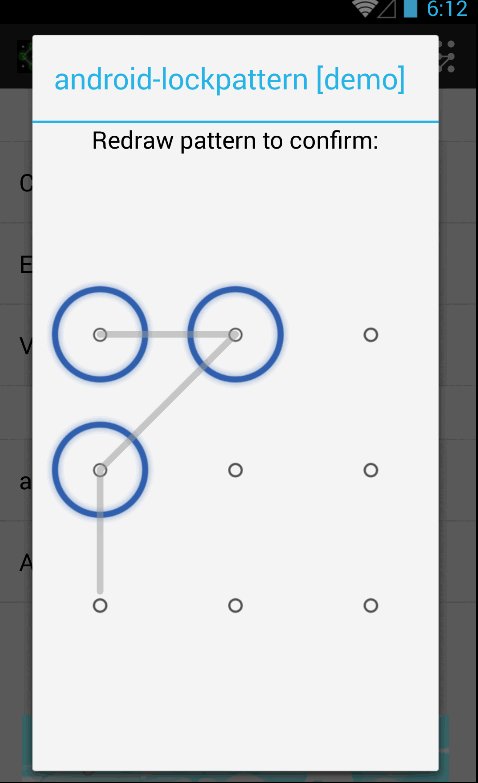
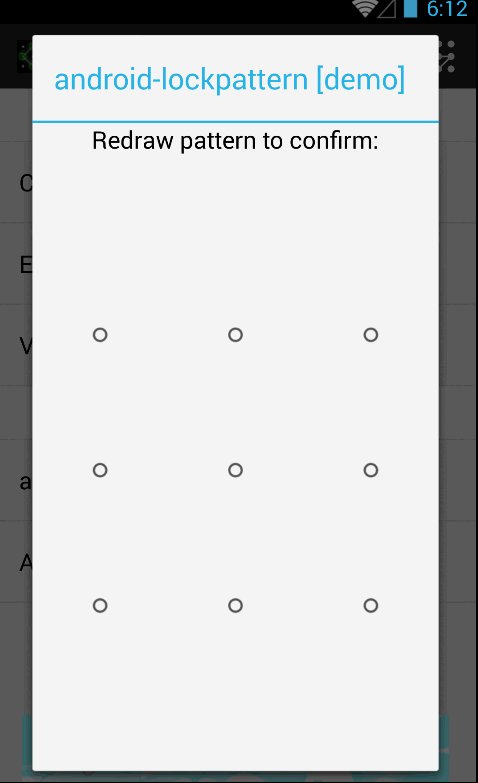
7.android-lockpattern
Android的图案密码解锁
项目地址:https://code.google.com/p/android-lockpattern/
Demo地址:https://play.google.com/store/apps/details?id=group.pals.android.lib.ui.lockpattern.demo
文档介绍:https://code.google.com/p/android-lockpattern/wiki/QuickUse
APP示例:Android开机的图案密码解锁,支付宝的密码解锁

8.ToggleButton
状态切换的 Button,类似 iOS,用 View 实现
项目地址:https://github.com/zcweng/SwitchButton

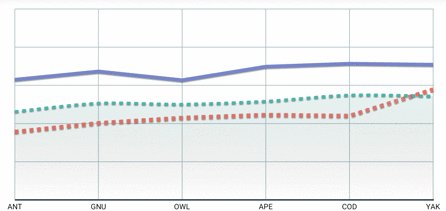
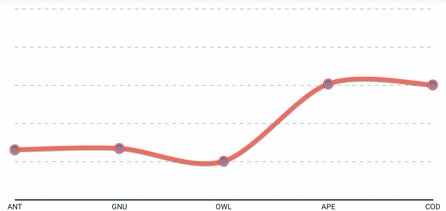
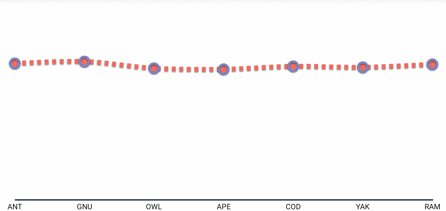
9.WilliamChart
绘制图表的库,支持LineChartView、BarChartView和StackBarChartView三中图表类型,并且支持 Android 2.2及以上的系统。
项目地址:https://github.com/diogobernardino/WilliamChart
Demo地址:https://play.google.com/store/apps/details?id=com.db.williamchartdemo
Demo项目:https://github.com/diogobernardino/WilliamChart/tree/master/sample

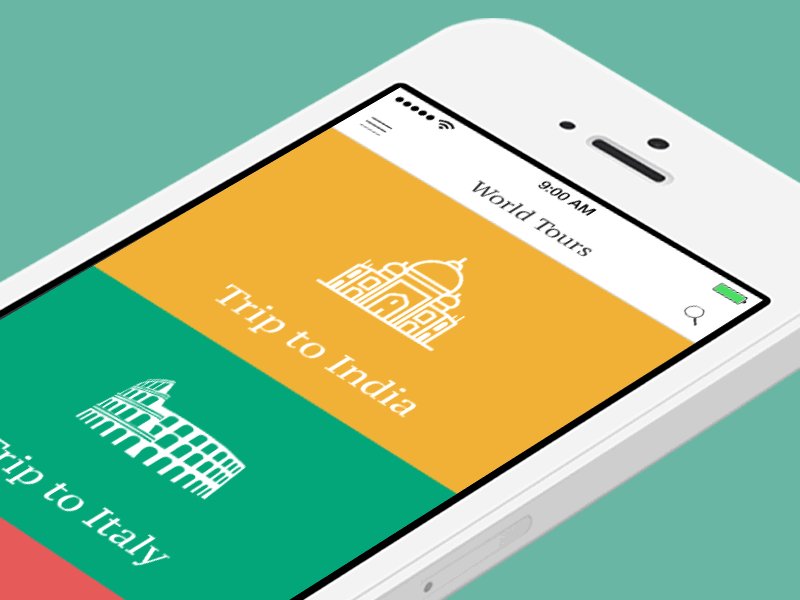
10.实现滑动ViewPager渐变背景色
项目地址:https://github.com/TaurusXi/GuideBackgroundColorAnimation

11.Euclid
用户简历界面,Yalantis 出品。
项目地址:https://github.com/Yalantis/Euclid

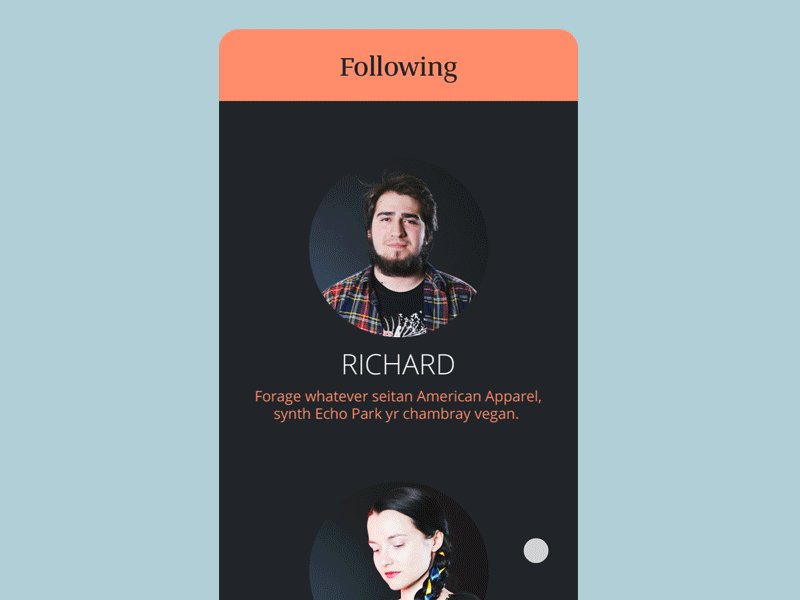
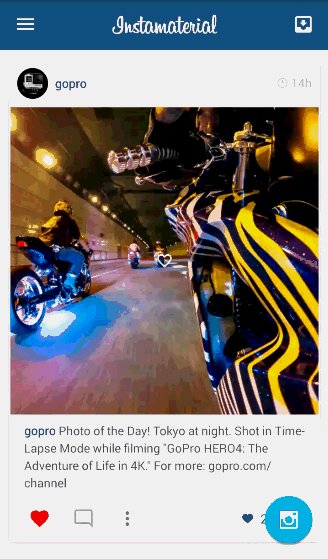
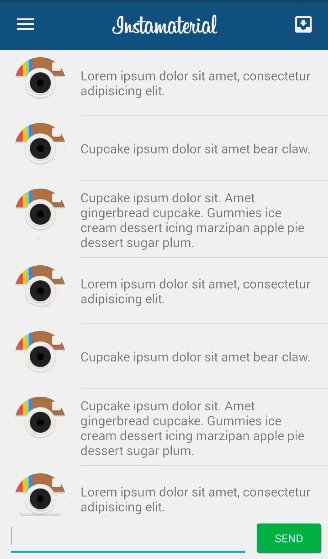
Instagram的一组Material 风格的概念设计
项目地址:https://github.com/frogermcs/InstaMaterial

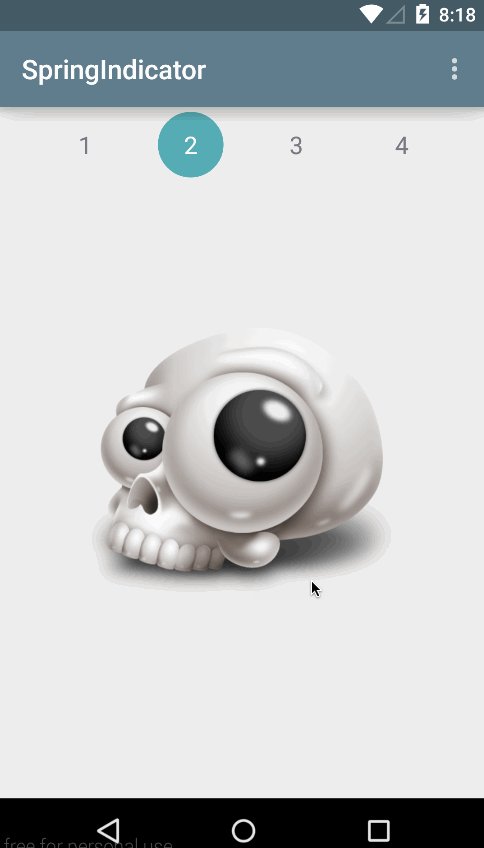
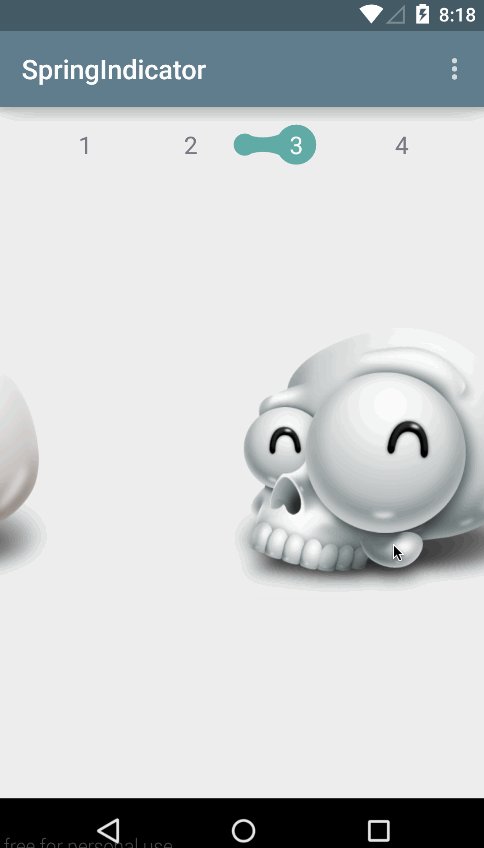
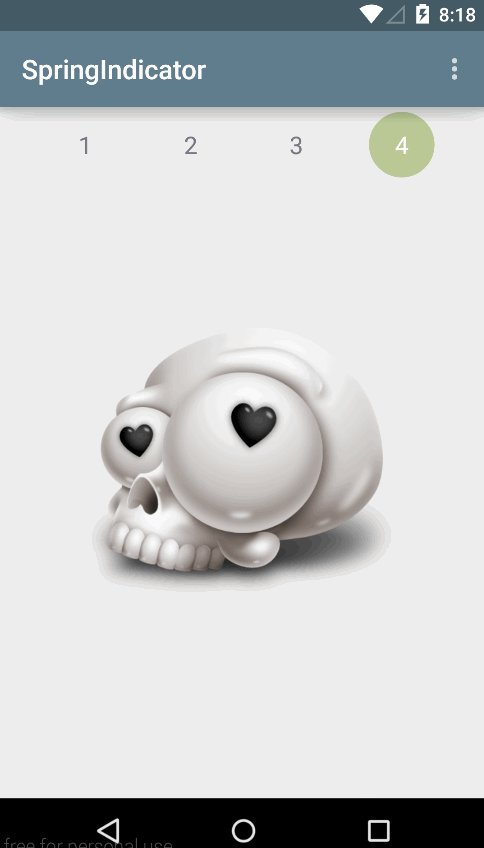
使用bezier实现粘连效果的页面指示
项目地址:https://github.com/chenupt/SpringIndicator

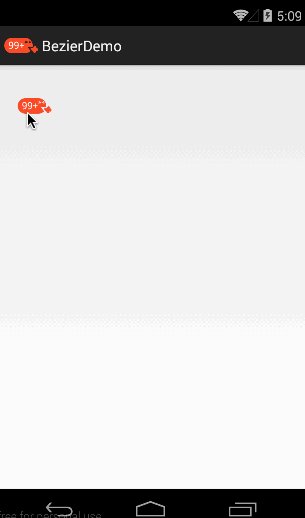
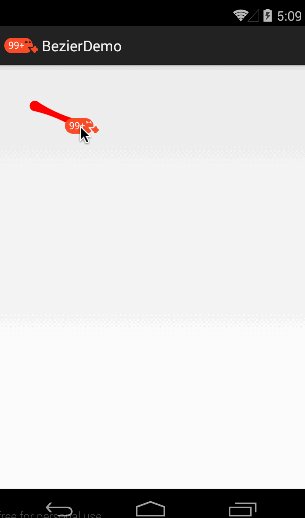
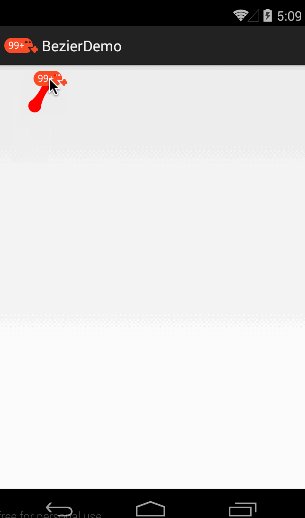
14.BezierDemo
仿qq消息气泡拖拽消失的效果。
项目地址:https://github.com/chenupt/BezierDemo

折叠的信纸被打开一样的动画效果
项目地址:https://github.com/alexvasilkov/FoldableLayout

16.Taurus
下拉刷新,Yalantis 出品。(是不是有点似曾相识呢?)
项目地址:https://github.com/Yalantis/Taurus

在点击搜索的时候控件在原有位置显示输入框。
项目地址:https://github.com/Quinny898/PersistentSearch

项目地址: https://github.com/dmytrodanylyk/circular-progress-button

19.discrollview
新的开始
改变人生,没有什么捷径可言,这条路需要自己亲自去走一走,只有深入思考,不断反思总结,保持学习的热情,一步一步构建自己完整的知识体系,才是最终的制胜之道,也是程序员应该承担的使命。
《系列学习视频》

《系列学习文档》

《我的大厂面试之旅》

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 124
124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








