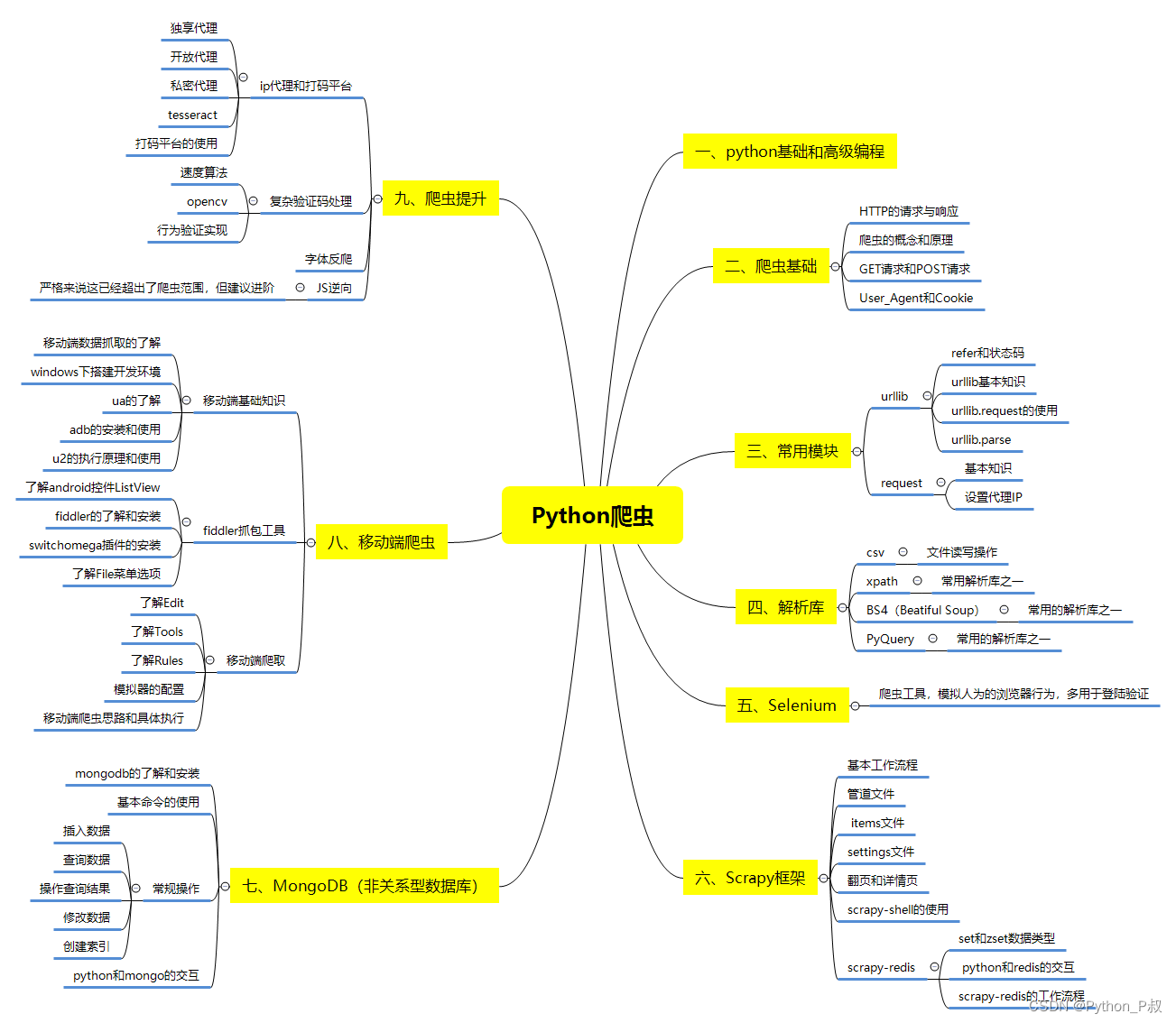
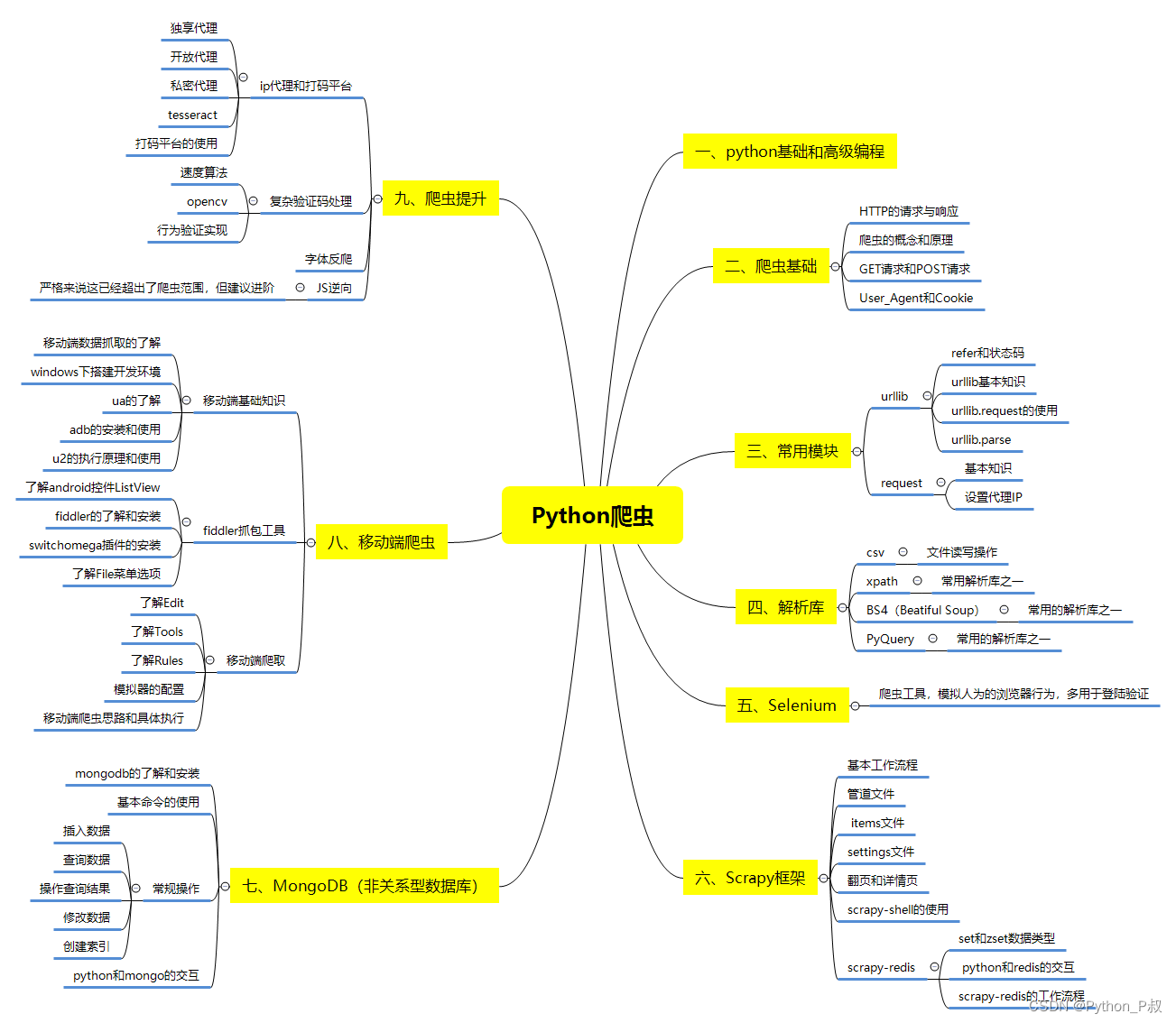
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
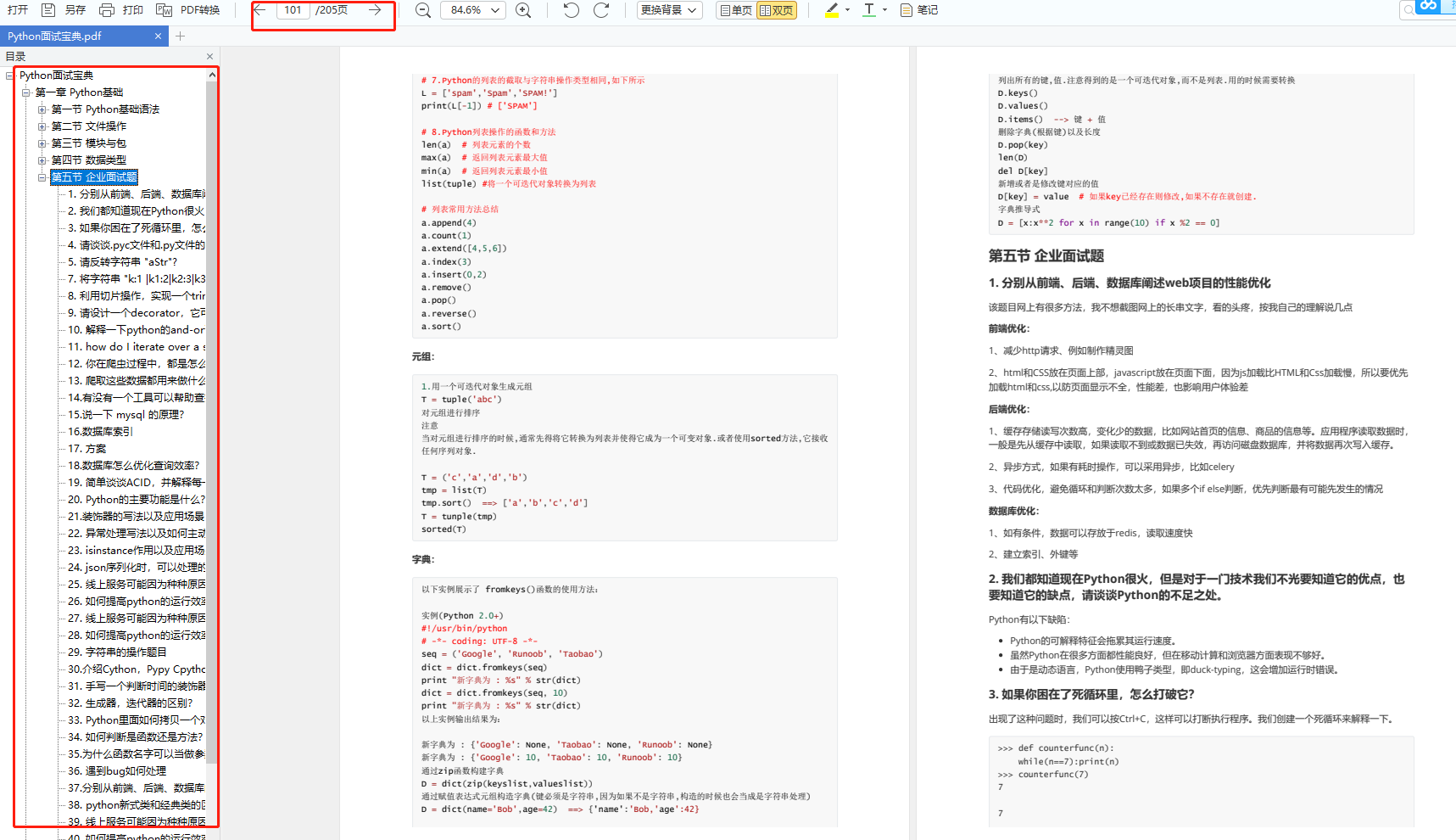
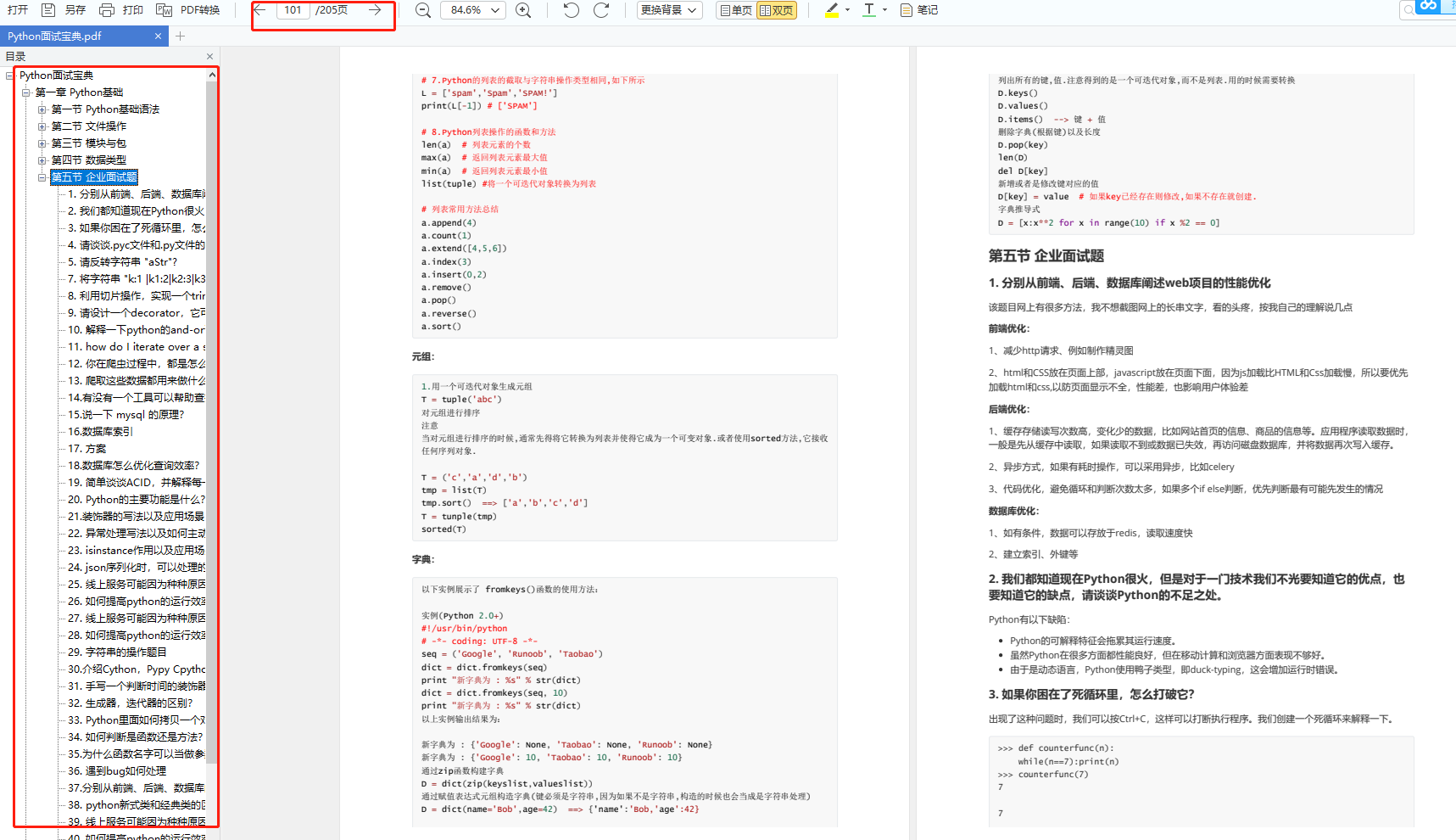
六、面试宝典


简历模板
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
密码:<input type="password" name="upwd">
<span></span><br>
<input type="submit" value="提交注册信息">
</form>
<script src="js/jquery-1.11.3.js"></script>
<script>
//正确时,使用图片:"<img src='img/ok.png'>"
//姓名错误时: "<img src='img/err.png'>用户名必须介于3~9位之间!"
//密码错误时: "<img src='img/err.png'>密码必须介于6~8位之间!"
//DOM 4步
// 验证用户名
//1. 查找触发事件的元素
// 触发事件的元素是文本框,文本框失去焦点时进行验证
$(":text")
//2. 绑定事件处理函数
.blur(function () {
var $this = $(this);
//3. 查找要修改的元素
//查找当前文本框旁边的span元素
var $span = $this.next();
//4. 修改元素
// 4.1获得当前文本框的内容
var value = $this.val();
// 4.2进行验证
if (value.length >= 3 && value.length <= 9) {
// 4.3修改span的内容
$span.html(`<img src='img/ok.png'>`);
} else {
$span.html(`<img src='img/err.png'>用户名必须介于3~9位之间!`);
}
})
// 验证密码
// 1.查找触发事件的元素
// 触发事件的为密码框
$(":password")
// 2.绑定事件处理函数
.blur(function () {
var $this = $(this);
// 3.查找需要修改的元素
// 当前密码框跟前的span元素
var $span = $this.next();
// 4.修改元素
// 4.1先获取密码框的内容
var value = $this.val();
// 4.2进行验证
if (value.length >= 6 && value.length <= 8) {
$span.html(`<img src='img/ok.png'>`);
} else {
$span.html(`<img src='img/err.png'>密码必须介于6~8位之间!`);
}
})
</script>
2. 修改属性
(1)字符串类型的 HTML 标准属性
//DOM/
//旧核心DOM/
元素.getAttribute("属性名")
元素.setAttribute("属性名","新值")
//新HTML DOM
元素.属性名=新值
//jQuery
$元素.attr("属性名","新值")
$元素.prop("属性名","新值")
举例:点击图片切换下一张;
<body>
<h1>操作元素的属性</h1>
<img src="img/1.jpg" alt="1">
<script src="js/jquery-1.11.3.js"></script>
<script>
//DOM 4步
// 1. 查找触发事件的元素
// 查找img
$("img")
// 2. 绑定事件处理函数
.click(function () {
// 3. 查找要修改的元素
// 修改img本身
var $this = $(this);
// 4. 修改元素
// 4.1取出当前img元素中alt属性值转为整数
var alt = parseInt(
$this.attr("alt")
);
// 4.2如果属性值<4,就++;否则变回1
if (alt < 4) {
alt++;
} else {
alt = 1;
}
// 4.3.3将新的alt值拼成图片路径,放入当前img的src属性中
$this.attr({
src: `img/${alt}.jpg`,
alt: alt
});
})
</script>
</body>
(2)bool 类型的 HTML 标准属性
//DOM
//HTML DOM
元素.属性名
//jQuery
$元素.prop("属性名",新bool值)
(3)自定义扩展属性
//DOM
//旧核心DOM:
元素.getAttribute()
元素.setAttribute()
//HTML5:
元素.dataset.属性名
//jQuery
$元素.attr()
举例:点小图片,切换大图片;
<body>
<img src="img/1.jpg" data-click data-target="img/1-l.jpg" class="my-small">
<img src="img/2.jpg" data-click data-target="img/2-l.jpg" class="my-small">
<img src="img/3.jpg" data-click data-target="img/3-l.jpg" class="my-small">
<img src="img/4.jpg" data-click data-target="img/4-l.jpg" class="my-small">
<hr />
<img src="img/1-l.jpg" class="my-big">
<script src="js/jquery-1.11.3.js"></script>
<script>
//点击小图片,下方my-big中显示大图片
//DOM 4步
// 1. 查找触发事件的元素
// 查找所有带有data-click属性的img元素
$("[data-click]")
// 2. 绑定事件处理函数
.click(function () {
// 3. 查找要修改的元素
// 修改下方大图
var $big = $(".my-big");
// 4. 修改元素
// 4.1获得当前点击的img的data-click属性值保存的大图片路径
var src = $(this).attr("data-target");
// 4.2将大图路径设置给大图的src属性
$big.attr("src", src);
})
</script>
</body>
3. 修改样式
//DOM
//修改内联样式
元素.style.css属性="新值"
//获取完整样式
getComputedStyle(元素)
//jQuery
//获取css属性值、修改css属性值
$元素.css("css属性","新值")
//如果.css()中没有给新值,则.css()底层自动执行getComputedStyle()操作,获取属性值
//如果.css()中给了新值,则.css()底层自动执行.style.css属性,执行修改操作
批量修改一个元素的多个css属性:
//DOM
元素.className="class名" //只能整体替换所有class,不便于修改其中某一个class
//jQuery
$元素.addClass("className") //添加一个class
$元素.removeClass("className") //去除一个class
$元素.hasClass("className") //判断是否有某个calss
$元素.toggleClass("className") //在有或没有一个class之间来回切换
举例:实现双态按钮;
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.btn {
padding: 5px 10px;
border-radius: 3px;
border: 1px solid #aaa;
outline: none;
}
.up {
background: #fff;
color: #333;
}
.down {
background: #ddd;
color: #fff;
}
</style>
</head>
<body>
<button class="btn up">双态按钮</button>
<script src="js/jquery-1.11.3.js"></script>
<script>
//双态按钮: 让按钮的class在up和down之间切换
//DOM 4步
//1. 查找触发事件的元素
$(".btn")
//2. 绑定事件处理函数
.click(function () {
//3. 查找要修改的元素
var $this = $(this);
if ($this.hasClass("down")) {
$this.removeClass("down")
} else {
$this.addClass("down")
}
//$(this).toggleClass("down") //等价于if else
//4. 修改元素
})
</script>
</body>
二、按节点间关系查找
1. DOM 两种关系,六个属性
(1)父子关系
元素.parentElement //父元素
元素.children //所有直接子元素
元素.firstElementChild //第一个直接子元素
元素.lastElementChild //最后一个直接子元素
(2)兄弟关系
元素.previousElementSibling //前一个兄弟元素
元素.nextElementSibling //后一个兄弟元素
2. jQuery两种关系,八个属性
(1)父子关系
$元素.parent() //父元素
$元素.children() //所有直接子元素
$元素.children("选择器") //只选择符合要求的个别直接子元素
$元素.find("选择器") //选择所有后代中符合要求的元素
$元素.children(":first-child") //第一个直接子元素
$元素.children(":last-child") //最后一个直接子元素
(2)兄弟关系
$元素.prev() //前一个兄弟
$元素.prevAll("选择器") //之前所有兄弟:
$元素.next() //后一个兄弟
$元素.nextAll("选择器") //之后所有兄弟
$元素.siblings("选择器") //除当前元素之外,其余所有兄弟元素
案例:标签页效果;
<head>
<meta charset="UTF-8">
<style>
.tabs {
list-style: none;
padding: 0
}
.tabs a {
text-decoration: none;
color: #000;
padding: 6px 12px;
display: inline-block;
**一、Python所有方向的学习路线**
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


**二、Python必备开发工具**
工具都帮大家整理好了,安装就可直接上手!
**三、最新Python学习笔记**
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

**四、Python视频合集**
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

**五、实战案例**
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
**六、面试宝典**


###### **简历模板**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








