


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
<a class="tab\_line\_a" href="/reportPageOperate?mainId=${mainId !}&year=${year !}&isFillIn=${isFillIn !}">运营效率</a>
<a class="tab\_line\_a now\_a">持续发展</a>
<a class="tab\_line\_a" href="/reportPageSatisface?mainId=${mainId !}&year=${year !}&isFillIn=${isFillIn !}">满意度</a>
</div>
<div class="templateArea">
</div>
<div class="bottom">
<a href="/homepage" class="operation\_line\_button fr">返回</a>
<div class="operation\_line\_button operation\_line\_button\_blue fr save">保存</div>
</div>
2.ajax获取到数据 根据数据情况和需求可自主选择拼接流程 以下为我个人需求拼接:
主要步骤为:
a.新建变量用来存放页面 即:`var list=""`
b.将对应页面放到list中 如需要放一个input 则为:list+=“input标签” 主要就是这种格式
c.最后就是`$(".templateArea").append(list)`
大概就是这三步 但是需求都是不一样的 所以说根据自己情况进行改动 有这个思路就可
function getTemplateList(param) {
jQuery.ajax({
url: systemBaseInterface + “/sustainedAdd/findSustainedTemplateList”,
type: “POST”,
cache: false,
async: false,
data: param,
dataType: “json”,
success: function (data, text) {
var list = “”;
for (var i = 0; i < data.data.length; i++) {
if (i == 0) {
list += “<div class=“content”>\n” +
" <div class=“title”>" + data.data[i].content + “<span style=“float: right”>” + ${year !} + “\n” +
" <table class=“content_table”>\n" +
" \n" +
" \n" +
" \n" +
" \n" +
" \n" +
" "
} else {
list += “<div class=“content”>\n” +
" <div class=“title”>" + data.data[i].content + “\n” +
" \n" +
“<table class=“content_table functionalPositionArea”>\n” +
" \n" +
" \n" +
" \n" +
" \n" +
" \n" +
" "
}
jQuery.ajax({
url: systemBaseInterface + “/sustainedAdd/findSustainedTemplateList”,
type: “POST”,
cache: false,
async: false,
data: {“parentCode”: data.data[i].code},
dataType: “json”,
success: function (data, text) {
for (var j = 0; j < data.data.length; j++) {
var content = JSON.parse(htmlDecode(data.data[j].content))
if (content.threeType == “定性”) {
list += " \n" +
" <td class=“content_table_label”>" + content.threeName + “\n” +
" <td colspan=“3”>\n" +
" <div class=“content_table_block content_table_block1”>\n" +
" <div class=“dropdown”>\n" +
" <input name=“” autocomplete=“off” type=“text” data-name=" + content.threeName + " data-code=" + data.data[j].code + " id=“+ data.data[j].code +” data-count=" + data.data[j].isCount + " code=" + data.data[j].code + " class=“dropdown_input normal result” readonly=“readonly” placeholder=“请选择” style=“cursor: auto;”>\n" +
" <img alt=“选择” src=“…/img/dropdown.png” class=“dropdown_img”>\n" +
" <ul class=“dropdown_menu”>"
for (var k = 0; k < content.option.length; k++) {
list += " <li class=“overflow dropdown_menu_li” code=" + k + 1 + “>” + content.option[k].xuanxiang + “\n”
}
list += " \n" +
" \n" +
" \n" +
" \n" +
" "
} else if (content.threeType == “定量”) {
for (var k = 0; k < content.tiaojian.length; k++) {
if (k == 0) {
var kk = k + 1;
list += " \n" +
" <td class=“content_table_label” rowspan=" + content.tiaojian.length + “>” + content.threeName + “\n” +
" \n" +
" <div class=“content_table_block”>\n" +
" <input type=“text” class=“content_table_block_text result result_type3” data-count=" + data.data[j].isCount + " data-code=" + data.data[j].code + " data-name=" + content.threeName + " code=" + data.data[j].code + " id=“value” + data.data[j].code + “_result”>\n" +
" <span class=“unit overflow”>" + content.threeUnit + “\n” +
" \n" +
" \n" +
" <td class=“content_table_label”>" + content.tiaojian[0].condition + “\n” +
" \n" +
" <div class=“content_table_block”>\n" +
" <input type=“text” class=“content_table_block_text condition " + data.data[j].code + “_condition” data-name=” + content.threeName + " data-count=" + data.data[j].isCount + " data-code=" + data.data[j].code + " code=" + data.data[j].code +“_”+kk +" οnkeyup=‘keyUp(data.data[j].code,JSON.stringify(content.suanfa))’ id=" + data.data[j].code +“_”+kk +“>\n” +
" <span class=“unit overflow”>" + content.tiaojian[0].conditionUnit + “\n” +
" \n" +
" \n" +
" "
} else {
var kk = k + 1;
list += “\n” +
" <td class=“content_table_label”>" + content.tiaojian[k].condition + “\n” +
" \n" +
" <div class=“content_table_block”>\n" +
" <input type=“text” class=“content_table_block_text condition " + data.data[j].code + “_condition” data-name=” + content.threeName + " οnkeyup=‘keyUp(" + data.data[j].code + “,” + JSON.stringify(content.suanfa) + ")’ data-code=" + data.data[j].code + " data-count=" + data.data[j].isCount + " code=" + data.data[j].code +“_”+kk +" id=" + data.data[j].code +“_”+kk +“>\n” +
" <span class=“unit overflow”>" + content.tiaojian[k].conditionUnit + “\n” +
" \n" +
" \n" +
" "
}
}
} else {
list += “\n” +
" <td class=“content_table_label”>" + content.threeName + “\n” +
" <td colspan=“3”>\n" +
" <div class=“content_table_block”>\n" +
" <input type=“text” class=“content_table_block_text result” data-name=" + content.threeName + " data-count=" + data.data[j].isCount + " data-code=" + data.data[j].code + " code=" + data.data[j].code + " id=“+ data.data[j].code +”>\n" +
" <span class=“unit overflow”>" + content.threeUnit + “\n” +
" \n" +
" \n" +
" "
}
}
list += “\n” +
" "
}
})
}
$(“.templateArea”).append(list)
}
})
}
这里是我的拼装代码 我是分三种情况进行拼接的 因需求而异 **这种方法笨是笨了点 不过身为后台开发的 有时候想不到思路的话这种拼接倒也不失为一种解决方案**
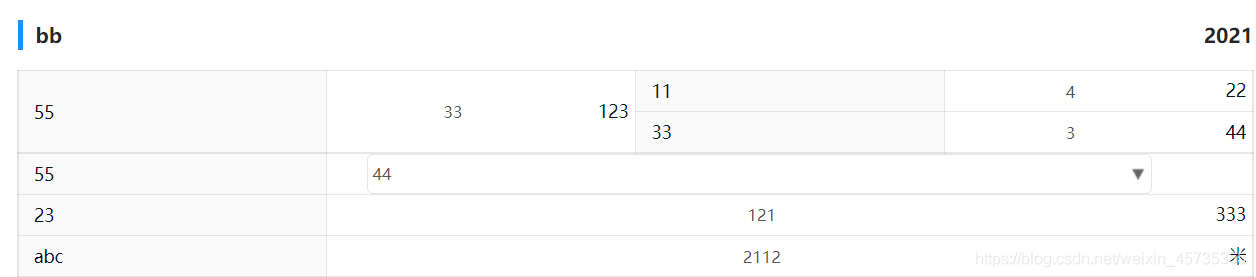
最后给大家看下效果:

我这里是先加载头信息 bb 然后加载的是三种不同的框(下拉框 输入框 两条件一结果框)
### 二、腾讯template封装数据
这里给大家扩展一个其他的封装数据的方法 template模板引擎框架 这里是在腾讯template基础上使用 些许改变
我用的是`template-native-3.0.1.js` 大家有兴趣可以找下源码看下
个人认为template用于这些table之类的循环是挺爽的(大佬勿喷)
使用如下:
1.首先 js获取到后台数据列表 通过template进行封装
user.userData = function (param) {
return $.ajax({
url: systemBaseInterface + “/base/userData”,
data: param,
failed: function (code, msg) {
DiaLogBox.error(msg);
},
success: function (data) {
template.loadData(“user”, data.data, function (ele) {
$(ele).show();
user.tableInit();
});
$("#userlist").setPager(data.data, function () {
user.userData(param);
});
}
});
};
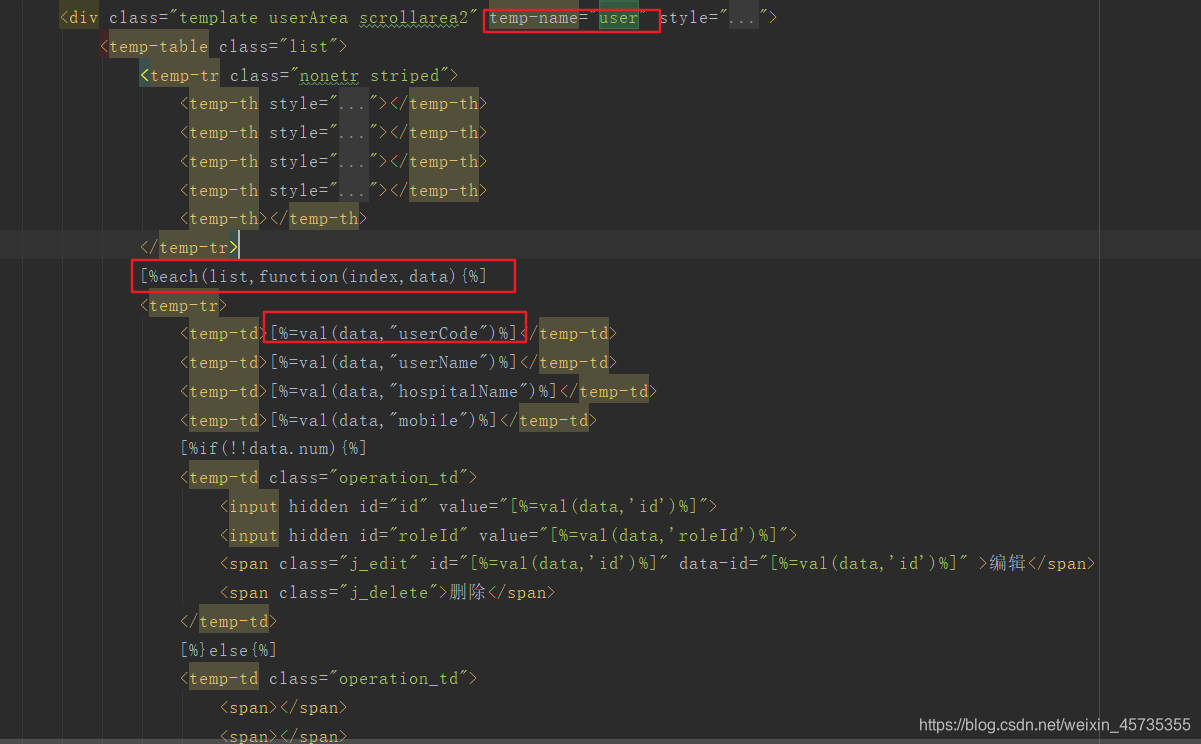
2.然后在页面调用方法如下:
页面调用主要分为几步:
a.设置`template-name="你在js中设置的名字"`
b.循环数据(我这里的list是因为我是分页 最后一层是list目录 然后你们可以看数据情况进行循环)
c.放入数据即可

3.效果如下:

最后给大家放下template-native-3.0.1.js源码 有兴趣看下:
!function () {
function a(a) {
return a.replace(t, “”).replace(u, “,”).replace(v, “”).replace(w, “”).replace(x, “”).split(/^$|,+/)
}
function b(a) {
return "'" + a.replace(/('|\\)/g, "\\$1").replace(/\r/g, "\\r").replace(/\n/g, "\\n") + "'"
}
function c(c, d) {
function e(a) {
return m += a.split(/\n/).length - 1, k && (a = a.replace(/\s+/g, " ").replace(/<!--.\*?-->/g, "")), a && (a = s[1] + b(a) + s[2] + "\n"), a
}
function f(b) {
var c = m;
if (j ? b = j(b, d) : g && (b = b.replace(/\n/g, function () {
return m++, "$line=" + m + ";"
})), 0 === b.indexOf("=")) {
var e = l && !/^=[=#]/.test(b);
if (b = b.replace(/^=[=#]?|[\s;]\*$/g, ""), e) {
var f = b.replace(/\s\*\([^\)]+\)/, "");
n[f] || /^(include|print)$/.test(f) || (b = "$escape(" + b + ")")
} else b = "$string(" + b + ")";
b = s[1] + b + s[2]
}
return g && (b = "$line=" + c + ";" + b), r(a(b), function (a) {
if (a && !p[a]) {
var b;
b = "print" === a ? u : "include" === a ? v : n[a] ? "$utils." + a : o[a] ? "$helpers." + a : "$data." + a, w += a + "=" + b + ",", p[a] = !0
}
}), b + "\n"
}
var g = d.debug, h = d.openTag, i = d.closeTag, j = d.parser, k = d.compress, l = d.escape, m = 1,
p = {$data: 1, $filename: 1, $utils: 1, $helpers: 1, $out: 1, $line: 1}, q = "".trim,


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
QQwuCGt-1715811874897)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








