

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
首先我想说的是4.0版本比起3.0版本的优势:
介绍优势:
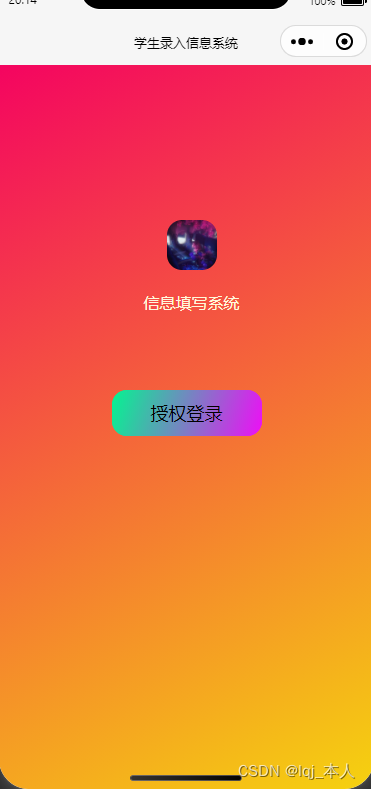
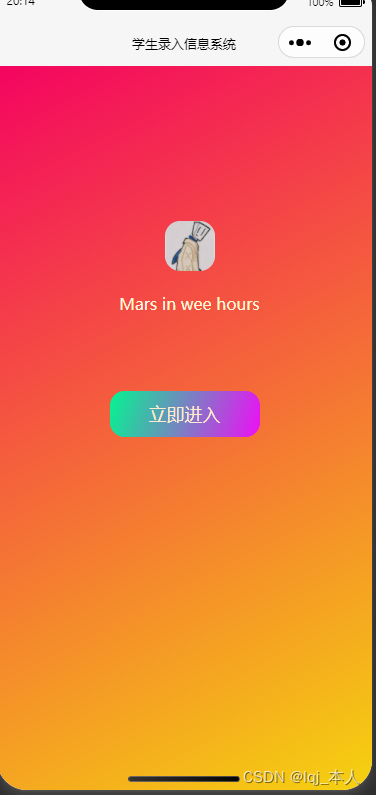
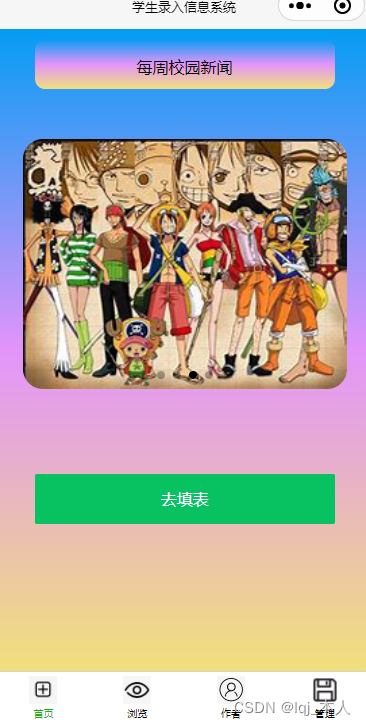
一、登录界面由以前3.0的直接从首页开始,到现在4.0的先弹出一个简约的产品介绍,点击授权登录后,后出现立即进入的button按钮!(我觉得这是4.0版本在登录的UI设计方面最大的提升)
如图:


二、
1.当我们点击立即进入时,系统会跳转到首页但是会发现以前的授权登录不见了,而是在一、中的首次打开中!
2.很清楚的发现首页的最上方不是显示用户信息了,而是我做了一个跳转,它可以跳转到微信小程序以外的页面
注意:要想微信小程序跳转到外部网页,就必须在微信公众平台配置域名服务!!!以下是配置域名的官方文档,供参考!!!

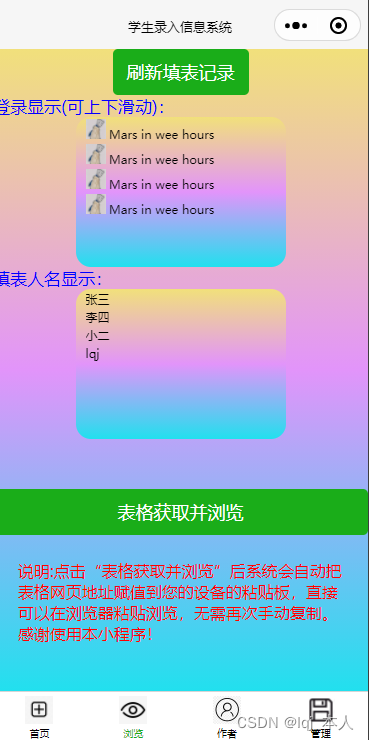
三、我认为这是4.0版本的点睛之笔,因为我在今天测试3.0版本的时候发现当我点击,当我点击刷新填表记录时,有一个bug,就是不管你填不填,只要你登陆了,点击刷新填表记录时就会显示xxx用户已填写的记录!我后来才发现,我直接在事件中读取的是openid这个数据库(填写用户信息的数据库)所以当用户每一次点击授权登录时,都会自动添加一遍数据,所以导致不管填不填表,只要刷新就会由用户显示的bug!!!
而今天的4.0版本,在修复了此bug的同时,又将其升级(如下图)

知识点的讲解:
一、
这里设计到了一个知识点,也是我们前端学者们的一个基础但是容易忘掉的地方,就是关于css(wxss)中的z-index的使用,在使用他之前我们必须要在使用的这个类的前面写:position:absolute;绝对定位,要不然z-index是不起效果的!!!(谨记)
关于这个button重叠,且当用户点击授权登录时变成立即进入的效果,这里我开始做的时候,想了两种办法
一种:是当用户点击授权登录时,我们可以写一个判断语句将授权登录button按钮组件禁用(但是当我测试的时候我发现,行不通)
另一种:是利用wxss在页面的后台传参的效果:(这也是我用的此方法)
wxml:
<button class="button" bindtap="denglu" style="position:absolute;left: 30%;z-index:{{LJJR}};">授权登录</button>
我们先不把z-index这个属性写死,我们给他动态的绑定一个数据!如上代码!
<button bindtap="tiaozhuan"class="button1">立即进入</button>
<button class="button" bindtap="denglu" style="position:absolute;left: 30%;z-index:{{LJJR}};">授权登录</button>
这里我们“立即进入”的样式写在button1当中,样式代码如下:
.button1{
position:absolute;
left: 30%;
color: blanchedalmond;
width: 300rpx;
margin-top:650rpx;
border-radius: 30rpx;
background: -webkit-linear-gradient(top left,rgb(4, 244, 144),rgb(237, 15, 245));
}
我们把”授权登录“的一部分样式写在button当中,样式代码如下:
.button{
width: 300rpx;
margin-top: 650rpx;
border-radius: 30rpx;
background: -webkit-linear-gradient(top left,rgb(4, 244, 144),rgb(237, 15, 245));
}
”授权登录“的另一部分样式我们直接写在wxml中,通过style的方式:
<button class="button" bindtap="denglu" style="position:absolute;left: 30%;z-index:{{LJJR}};">授权登录</button>
我们先不把z-index这个属性写死,我们给他动态的绑定一个数据,绑定数据如下:
js:
注意LJJR这个变量名!!我们先将他的默认值为0;先让授权登录的按钮显示在立即进入按钮的上面!!!
Page({
data: {
LJJR:0,
name:"信息填写系统",
path:"https://wx.qlogo.cn/mmhead /Q3auHgzwzM5xGneETMfziaJ0dVKk8j5VrqibtE0NOmXIcoJsdIV0Rzmg/0",
isshow:true,
show:true,
},
})
我们在通过授权登录按钮绑定的denglu事件函数中来根据页面中的:(如下所示)

这两个系统名称以及系统图标 是否用户点击了授权登录,如果点击了授权登录(已登录的状态),我们的系统的名称和图标就会变成用户的微信头像和微信昵称:(如下所示)

所以我们就可以根据以上的说明,来根据当name和path着两个变量名改变的时候LJJR 这个变量也会跟着前面的两个变量进入data:{}当中,这是我们提前在wxml中写好的z-index:{LJJR}就起作用了!
denglu(){
let that = this
wx.getUserProfile({
desc: '正在获取',
success:function(res){
console.log('获取成功: ',res)
//添加用户信息到openid数据库
wx.cloud.database().collection('openid').add({
data:{
name:res.userInfo.nickName,
path:res.userInfo.avatarUrl
}
})
//显示用户信息到首页
that.setData({
name:res.userInfo.nickName,
path:res.userInfo.avatarUrl,
show:false,
LJJR:-999,
})
console.log(res)
//
},
fail:function(err){
console.log("获取失败:",err)
},
})
// return that.setData
},
二、
我们需要先写一个js里面的跳转,跳转到一个空页面但是里面必须要有你要跳转且已经在微信公众平台中配置好的域名!!!
如下:
shouye.wxml:
<view class="denglu">
<view class="denglu1"bindtap="wangye">
<view style="padding-top:35rpx;">每周校园新闻</view>
</view>
</view>
shouye.js:
wangye(){
wx.navigateTo({
url: '../waibu_yemian/waibu_yemian',
})
},



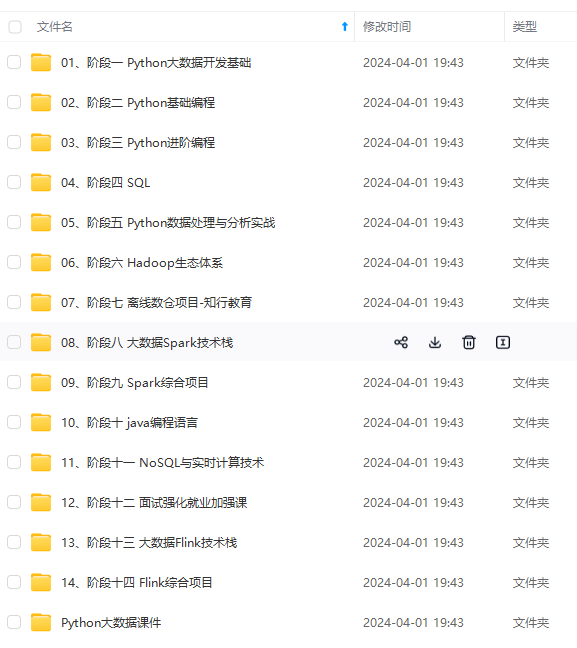
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
[外链图片转存中…(img-izcCABMw-1715619324231)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 1506
1506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








