最后
好了,这就是整理的前端从入门到放弃的学习笔记,还有很多没有整理到,我也算是边学边去整理,后续还会慢慢完善,这些相信够你学一阵子了。
做程序员,做前端工程师,真的是一个学习就会有回报的职业,不看出身高低,不看学历强弱,只要你的技术达到应有的水准,就能够得到对应的回报。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
学习从来没有一蹴而就,都是持之以恒的,正所谓活到老学到老,真正懂得学习的人,才不会被这个时代的洪流所淘汰。
padding
对于 padding,垂直(padding-top/padding-bottom)或水平(padding-left/padding-right)都是基于包含块的 width 来计算。
来个例子:

.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
display: inline-block;
background: red;
padding-top: 50%;
padding-left: 50%;
}
.parent {
position: relative;
}
线上地址:https://codepen.io/khangnd/pen/powbjEL
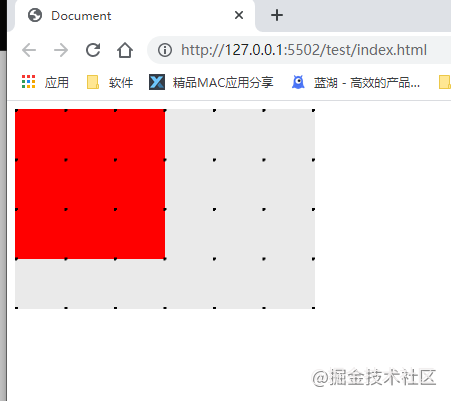
在这个例子中:
-
父
div的大小为6x4。 -
子
div的大小为0,但padding-top和padding-left分别为50%
最后的结果是,子元素的大小相当于父级元素 1/2宽度,也就是一个 3x3 的正方形。
margin
与 padding,margin 的百分比(垂直和水平)也是相对于包含块的宽度来计算。
来个事例:

.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
display: inline-block;
background: red;
width: 50px;
height: 50px;
margin-top: 50%;
margin-left: 50%;
}
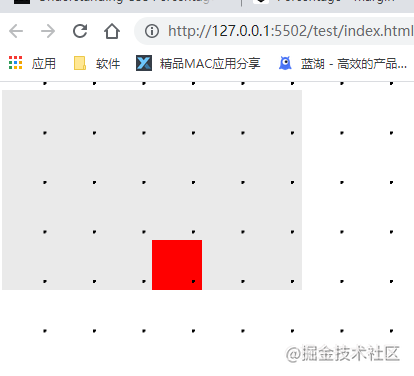
在这个例子中:
-
父级
div的大小为6x4。 -
margin-top和margin-left分别为50%
其结果是,子元素被定位在离父级元素的上边距和左边距3个单位的地方(父级宽度的1/2)。
top/bottom/left/right
top、bottom基于包含块的height来计算,left、right 基于包含块的width来计算。
来个例子:

.parent {
position: relative;
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
position: absolute;
background: red;
width: 16.67%;
height: 25%;
top: 50%;
left: 50%;
}
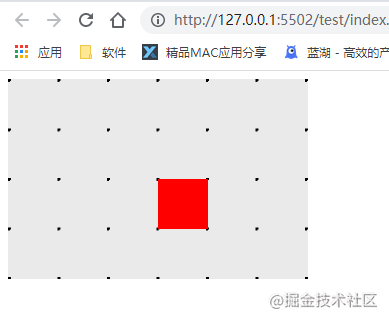
在这个事例中:
-
父级
div的大小为6x4 -
子元素有
position: absolute,top和left分别为50%
最终结果,子 div 被定位在离父 div 的顶部边缘 2个单位的位置(父 div 高度的 1/2),并被定位在离父 div 的左侧边缘 3 个单位的位置(父 div 宽度的 1/2)。
transform: translate()
一个用于动画/过渡的不可思议的属性,它也支持百分比值。然而,这个属性并不指其包含的块,而是指其自身。
来个例子:

.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
.child {
background: red;
width: 100px;
height: 50px;
transform: translate(50%, 50%);
}
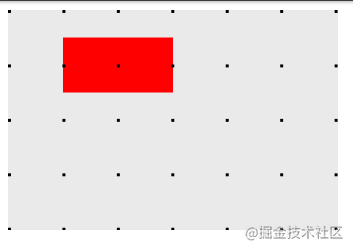
在这个事例中:
-
父级
div的大小为6x4。 -
子
div的大小为2x1,使用transform: translate(50%, 50%)
最后结果,子 div 被定位在离父 div 的顶部边缘 0.5 个单位的位置(自身高度的 1/2),并被定位在离父 div 的左侧边缘 1 个单位的位置(自身宽度的 1/2)。
background-size
background-size 属性将百分比单元的复杂性提升到一个新的水平
此属性的百分比值指的是背景定位区域,类似于包含块,但添加了以下 3 个因素:
-
只有内容的块(
content-box) -
带有内容和
padding的块 (padding-box) -
带有内容、
padding和border的块(border-box)
这三个值是由 background-origin 给出,具体看 MDN :https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-origin
来个例子:
.parent {
background: #eaeaea;
width: 300px;
height: 200px;
}
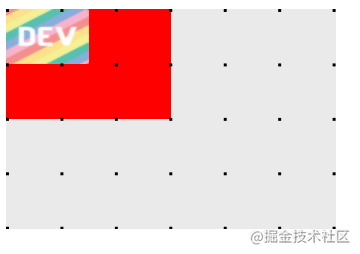
.child {
background-image: url(https://d2fltix0v2e0sb.cloudfront.net/dev-rainbow.png);
background-size: 50% 50%;
background-repeat: no-repeat;
background-color: red;
width: 50%;
height: 50%;
}

在这个例子中:
-
父
div的大小为6x4 -
子
div的大小为3x2,没有padding,没有border -
这里使用了一个DEV logo(比例为
1:1)作为子div的背景图像,背景大小属性设置为50% 50%
其结果是,背景图像被拉伸为 1.5 x 1 的大小。
background-position
与 background-size 类似,background-position 属性的百分比也依赖于背景定位区域。
在这个例子中:
css
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 754
754

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








