最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

})
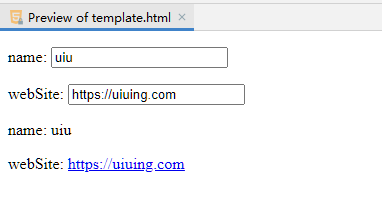
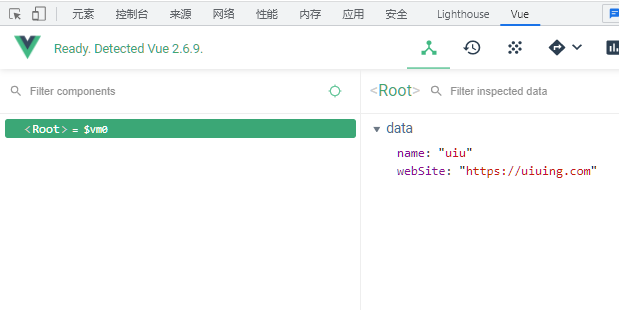
双大括号中的 {{name}}和{{webSite}},绑定至底层 Vue 实例的数据,在浏览器中就被渲染成实例 data 选项中的值。


=================================================================
通过使用 v-once 指令你也能执行一次性地插值,当数据 改变时,插值处的内容 不会更新。但是你需要注意一下,该元素节点下面其他数据的绑定,数据改变,内容也不会更新
将
name: {{ name }}
修改
name: {{ name }}
你可以发现此时数据并没有和加了v-once的标签进行动态绑定
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VO7wp6NJ-1638169143370)(https://blog-img.uiuing.com/notes/images/202111291339938.png)]
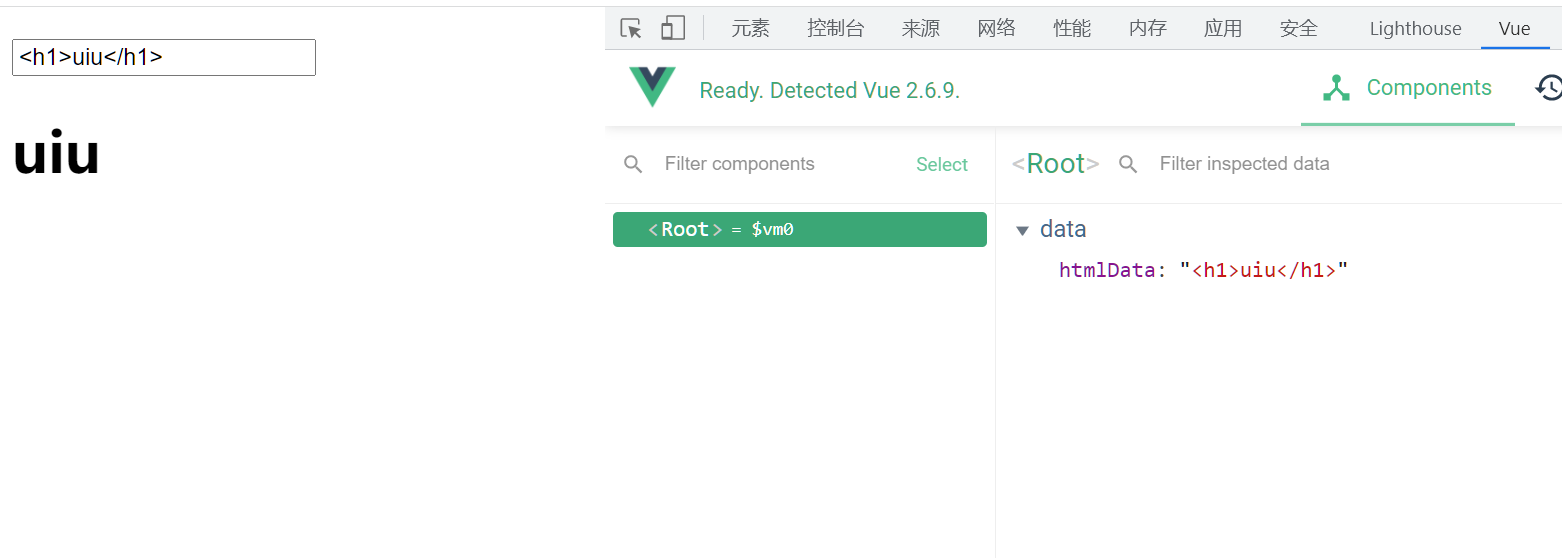
此外, vue还支持对Html进行渲染, 添加指令v-html

双大括号语法不能作用在 HTML 特性(标签属性)上,需要对标签属性操作,应该使用 v-bind 指令, 也可以缩写为:, 这仅限于 v-bind 指令


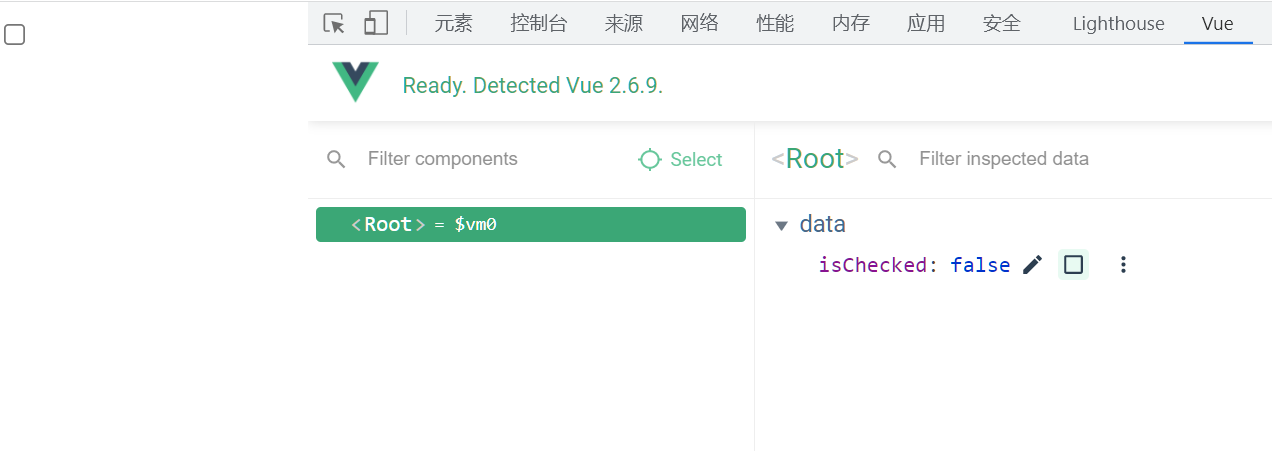
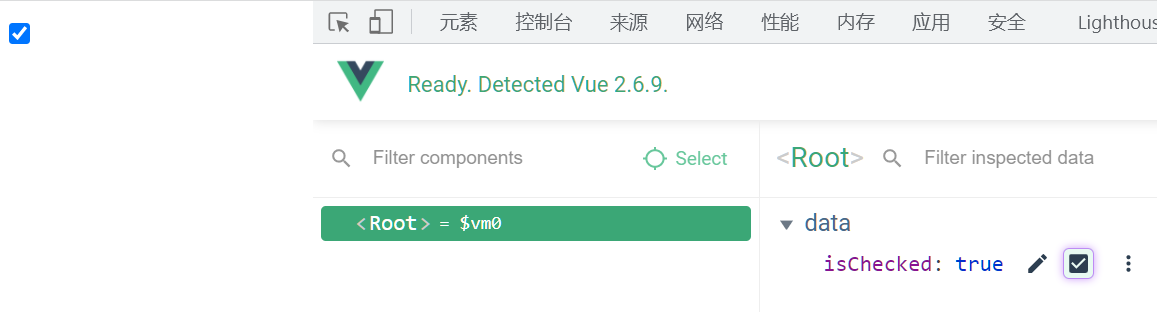
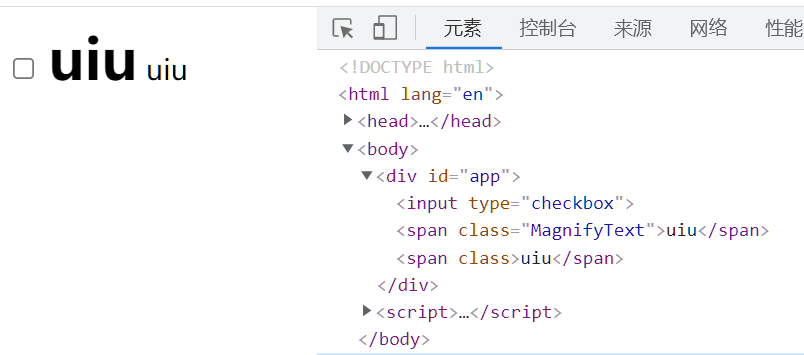
你也可以试试:class, 它的语法比较特殊, 类似键值对, 布尔值的value决定了String类型的Key是否显示
uiu
uiu

对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持
1 + 1 = {{ 1 + 1 }}
{{ strReverse }} 反转:{{ strReverse.split(“”).reverse().join(“”) }}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lkK2m3xy-1638169143376)(https://blog-img.uiuing.com/notes/images/202111291432728.png)]
=================================================================
指令 (Directives) 是带有 v- 前缀的特殊特性。
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。
v-bind 指令可以用于响应式地更新 HTML 特性
例如第一次出现的
{{ webSite }}
v-on 指令,用于监听 DOM 事件
例如点击事件
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

F-8">
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-lgo6Aruu-1715666584597)]






















 4957
4957

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








