结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

2.2、在该文件夹中打开git Bash

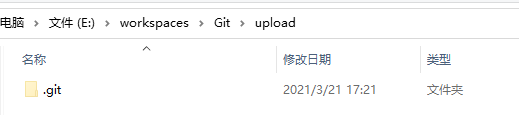
2.3、输入命令1:git init
 会在该文件夹汇总生成隐藏文件夹git
会在该文件夹汇总生成隐藏文件夹git

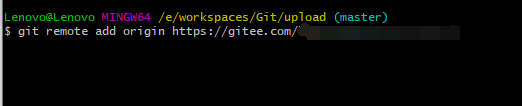
2.4、使用命令添加远程仓库
git remote add origin https://gitee.com/自己的码云用户名/要上传到的仓库名

2.5、输入命令2: git pull origin master
使用 git pull origin master 命令,将码云上的仓库pull到本地文件夹

2.6、将要上传的文件添加到upload文件夹中

2.7、输入命令3:git add .
使用git add . (. 表示所有的)或者 git add + 文件名 // 将文件保存到缓存区
 传送成功
传送成功

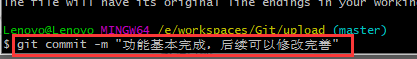
2.8、输入命令4:git commit -m “新添加的文件内容描述”
使用git commit -m “新添加的文件内容描述”
双引号里边添加文件描述
 上传成功:
上传成功:

2.9、输入命令5:git push origin master
使用git push origin master ,将本地仓库推送到远程仓库

2.10、打开gitee,查看仓库,发现代码上传成功。

==================================================================
3.1、找到要上传的项目,在idea中打开
3.2、按下图依次选择

3.3、选择要上传的项目

3.4、使用idea自带功能上传:
3.4.1、右键项目git-add

3.4.2、右键项目git-commit

3.4.3、右键项目git-Repository-push

3.5、在idea中用命令行方式上传
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。

一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








