最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。


- 在
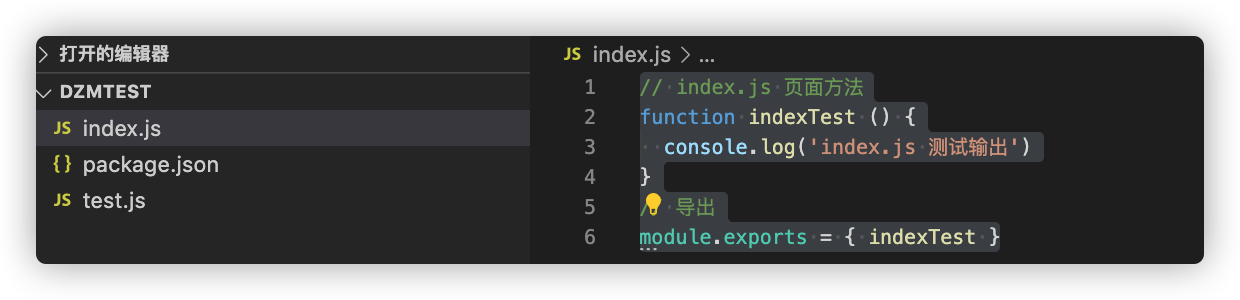
DZMTest文件夹里面在创建一个index.js文件,这也是上面设置的入口文件
index.js:
// index.js 页面方法
function indexTest () {
console.log(‘index.js 测试输出’)
}
// 导出 (module.exports 如果使用不是很熟,百度一下就知道了,用法很简单)
module.exports = { indexTest }

- (如果不需要本地测试一下可以跳过) 创建好
index.js之后可以本地测试一下,创建一个test.js在这个文件里面导入index.js进行本地使用一下
test.js:
// 导入 index.js 中的方法进行本地测试
var index = require(‘./index’)
// 执行方法
index.indexTest()

- 我这边用的是
VSCode装了运行js的插件可以直接右键运行代码,输出为
[Running] node “/Users/dengzemiao/Desktop/NPM/DZMTest/test.js”
index.js 测试输出
[Done] exited with code=0 in 0.054 seconds
-
这样,说明代码是没有问题的,那么可以进行发布了!!
-
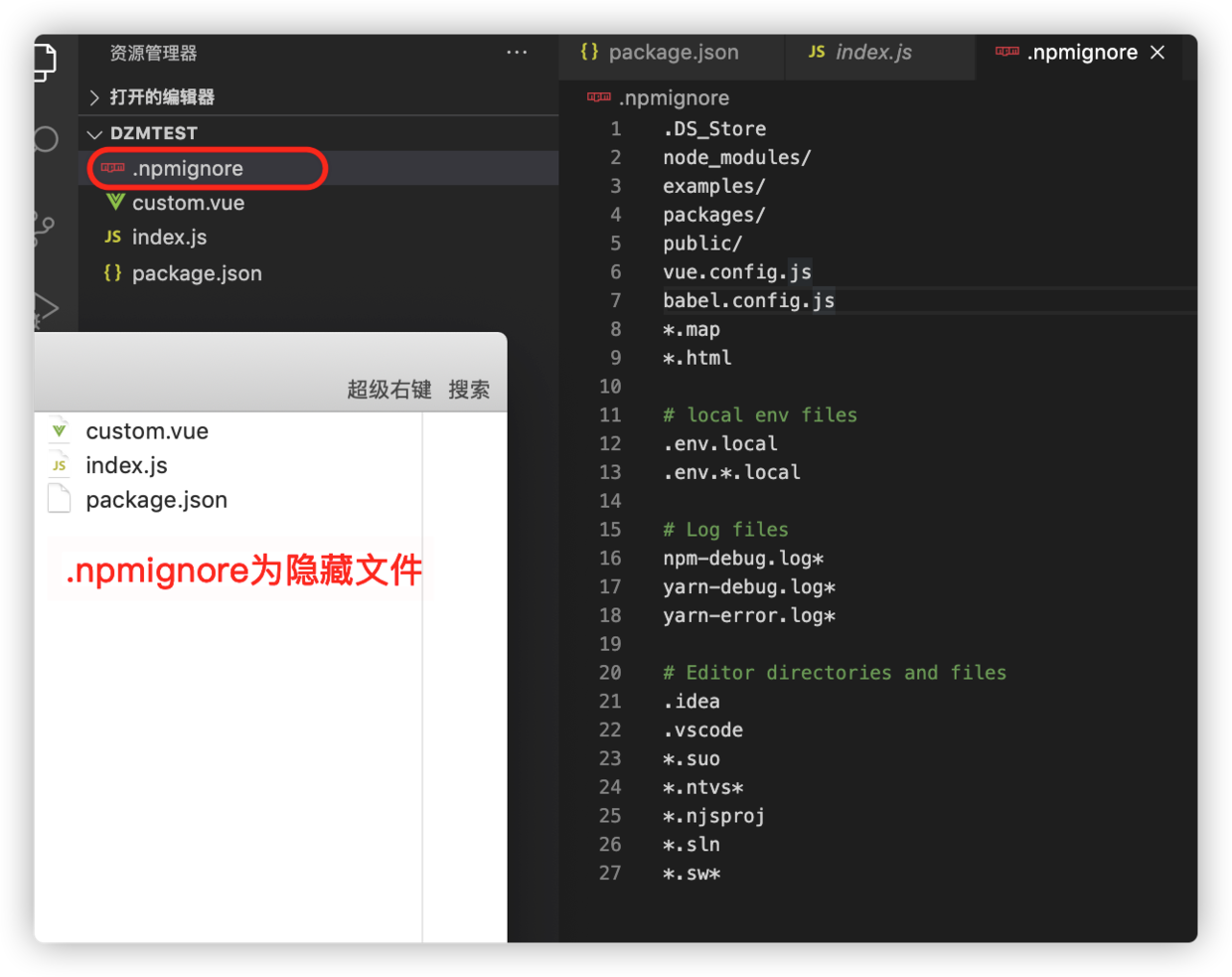
(可选) 可以在根目录下新建
.npmignore文件,设置忽略发布文件,文件不多可以不加,看自己心情。
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
local env files
.env.local
.env.*.local
Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
Editor directories and files
.idea
.vscode
*.suo
.ntvs
*.njsproj
*.sln
.sw

- 发布代码
$ npm publish
- 如果登录的 NPM 账号没有验证邮箱,运行命令之后会报错
you must verify your email before publishing a new package,所以注册之后记得去邮箱里面验证一下,验证之后可以再次运行发布命令,如果还报这个错误可以重新登录一下NPM账号:
dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm publish
npm notice
npm notice 📦 dzmtest@1.0.0
…
npm ERR! code E403
// 主要是这行错误
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/dzmtest - you must verify your email before publishing a new package: https://www.npmjs.com/email-edit
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/dengzemiao/.npm/_logs/2020-07-22T03_27_19_859Z-debug.log
- 如果出现这个错误,意思是需要修改
package.json中的version版本号,一般是版本已经存在,新项目发布应该不会报这个错误。
dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm publish
npm notice
npm notice 📦 dzmtest@1.0.0
…
npm ERR! code E403
// 主要是这行错误
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/dzmtest - You cannot publish over the previously published versions: 1.0.0.
npm ERR! 403 In most cases, you or one of your dependencies are requesting
npm ERR! 403 a package version that is forbidden by your security policy.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/dengzemiao/.npm/_logs/2020-07-23T03_32_29_970Z-debug.log
-
You cannot publish over the previously published versions: 1.0.0.这个错误是版本已经存在,需要修改一个新版本号在上传,这种问题一般在后续版本迭代中出现,忘记修改版本号就直接提交。 -
下面是
version字段版本格式(这里只是建议这么写,不在意可以随意)
1、版本格式:主版本号、次版本号、修订号
2、版本号递增规则如下:(例如:我原本的项目是 1.0.0 版本的话)
主版本号:当你做了不兼容的 API 修改,此情况版本应该为 1.0.1
次版本号:当你做了向下兼容的功能性新增,此情况版本应该为 1.1.0
修订号:当你做了向下兼容的问题修正。此情况版本应该为 2.0.0
3、通过 npm version <update_type> 自动改变版本
update_type 为 patch、minor,、major 其中之一,分别表示补丁,小改,大改。
例如: $ npm version minor v2.0.0
- 如果有这个错误,可以修改一下
package.json中的version为1.0.1版本,然后再次执行发布命令
{
“name”: “dzmtest”,
“version”: “1.0.1”,
}
- 再次执行发布命令
$ npm publish
dengzemiaodeMacBook-Pro:DZMTest dengzemiao$ npm publish
npm notice
npm notice 📦 dzmtest@1.0.0
npm notice === Tarball Contents ===
npm notice 130B index.js
npm notice 114B test.js
npm notice 202B package.json
npm notice === Tarball Details ===
npm notice name: dzmtest
npm notice version: 1.0.0
npm notice package size: 471 B
npm notice unpacked size: 446 B
npm notice shasum: fc4453748f8b0ca687a2ddea8f650ab75b4c5bec
npm notice integrity: sha512-V+RHefgSXWB/Q[…]Qm/FP3BNcaL9g==
npm notice total files: 3
npm notice
- dzmtest@1.0.0
dengzemiaodeMacBook-Pro:DZMTest dengzemiao$
- 这样就发布成功了!!!
五、使用刚发布的包
1)、创建一个vue项目,并运行起来。
$ vue create npm-test
2)、在新建的 npm-test 项目中导入 dzmtest 包,npm 命令使用介绍以及区别。
$ npm i dzmtest
dengzemiaodeMacBook-Pro:npm-test dengzemiao$ npm i dzmtest
- dzmtest@1.0.0
added 1 package and audited 1170 packages in 6.872s
41 packages are looking for funding
run npm fund for details
found 0 vulnerabilities
这样就导入成功了!!
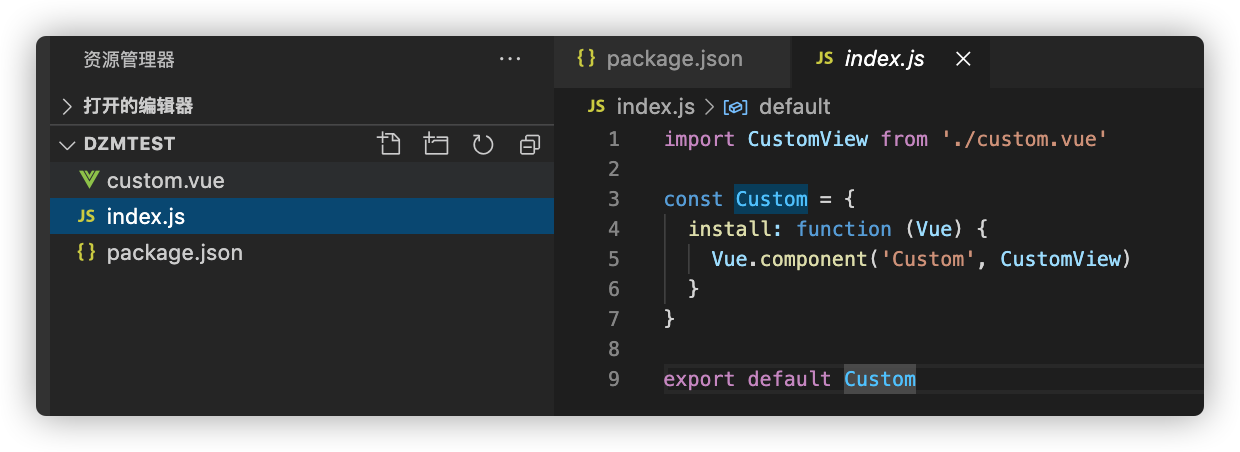
之前在编写 NPM 项目的时候内部文件是这样的:

导入到其他项目之后文件内部是这样的,在 node_modules 文件目录下:

这样就很清楚明白该怎么去编写 NPM 项目了,它是直接整个导入进来了之前的 NPM 项目。
3)、导入成功之后,支持使用
需要在新建的 npm-test 项目里面找到 main.js 全局导入一下 dzmtest
import Vue from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
// 如果不是很明白这两种导入方式,可自己百度一下
// JS是这样导入
import DZMTest from ‘dzmtest’
Vue.prototype.$dzmtest = DZMTest
// 如果是自定义UI组件,就需要这样使用,这样就可以直接支持全局使用
// import DZMTest from ‘dzmtest’
// Vue.use(DZMTest)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(‘#app’)
导入成功之后,可以在任何页面中去使用 $dzmtest 这个属性了,这里是新建的项目,就直接在 Home 页面测试一下就行了

然后运行项目就会输出成功了
$ npm run serve

上传自定义组件到 NPM 到这里就完成了!!!!!!
Vue 扩展内容
六、Vue 如何自定义 UI 组件上传并使用
1)、先看看 Vue 自定义全局UI组件 怎么编写
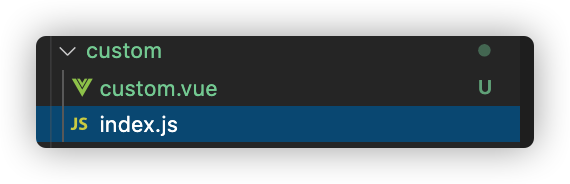
2)、根据上面文章写好插件之后,通过新建一个 npm 项目,将自定义组件 custom 文件里面的放到新建的 npm 项目中:


前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。






















 4848
4848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








